WebAssembly-モジュール
c / c ++コードから.wasmファイルを取得する方法を見てきました。この章では、wasmをWebAssemblyモジュールに変換し、ブラウザーで同じように実行します。
以下に示すように、C ++階乗コードを使用しましょう-
int fact(int n) {
if ((n==0)||(n==1))
return 1;
else
return n*fact(n-1);
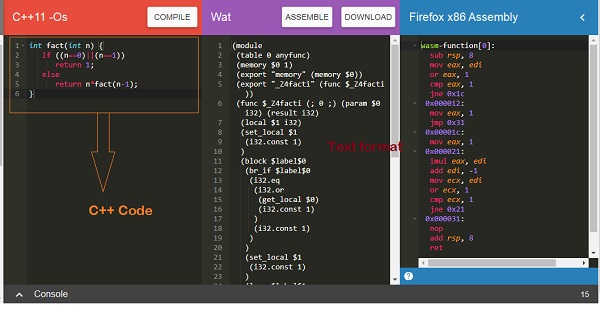
}で利用可能なWasmExplorerを開きます。 https://mbebenita.github.io/WasmExplorer/ as shown below −

最初の列にはC ++階乗関数があり、2番目の列にはWebAssemblyテキスト形式があり、最後の列にはx86アセンブリコードがあります。
WebAssemblyテキスト形式-
(module
(table 0 anyfunc)
(memory $0 1)
(export "memory" (memory $0))
(export "_Z4facti" (func $_Z4facti))
(func $_Z4facti (; 0 ;) (param $0 i32) (result i32)
(local $1 i32)
(set_local $1
(i32.const 1)
)
(block $label$0
(br_if $label$0
(i32.eq
(i32.or
(get_local $0)
(i32.const 1)
)
(i32.const 1)
)
)
(set_local $1
(i32.const 1)
)
(loop $label$1
(set_local $1
(i32.mul
(get_local $0)
(get_local $1)
)
)
(br_if $label$1
(i32.ne
(i32.or
(tee_local $0
(i32.add
(get_local $0)
(i32.const -1)
)
)
(i32.const 1)
)
(i32.const 1)
)
)
)
)
(get_local $1)
)
)C ++関数 fact 「_Z4facti」をWebAssemblyテキスト形式で。
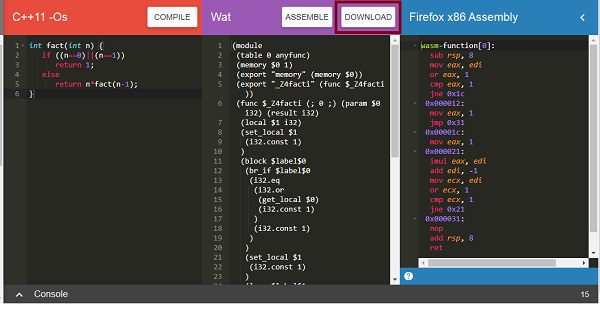
ダウンロードボタンをクリックしてwasmコードをダウンロードし、ファイルをfactorial.wasmとして保存します。

ここで、.wasmコードをモジュールに変換するには、次のことを行う必要があります。
ステップ1
を使用して.wasmをarraybufferに変換します ArrayBuffer. ArrayBufferオブジェクトは、固定長のバイナリデータバッファを返します。
ステップ2
ArrayBufferからのバイトは、を使用してモジュールにコンパイルする必要があります WebAssembly.compile(buffer) 関数。
ザ・ WebAssembly.compile() 関数は、指定されたバイトからWebAssembly.Moduleをコンパイルして返します。
これは、ステップ1と2で説明したJavascriptコードです。
<script type="text/javascript">
let factorial;
fetch("factorial.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
.then(instance => {
factorial = instance.exports._Z4facti;
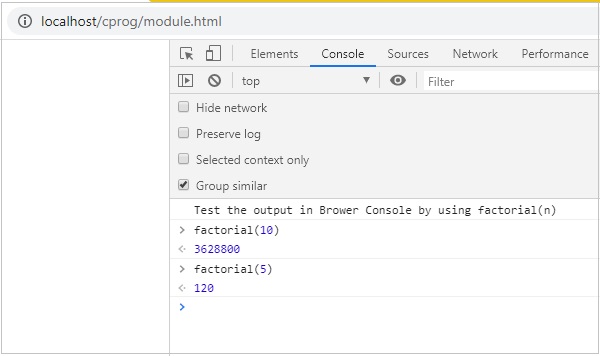
console.log('Test the output in Brower Console by using factorial(n)');
});
</script>コードの説明
javascriptブラウザAPIフェッチは、factorial.wasmのコンテンツを取得するために使用されます。
内容は、arrayBuffer()を使用してバイトに変換されます。
モジュールは、WebAssembly.compile(mod)を呼び出すことによってバイトから作成されます。
モジュールのインスタンスは、newを使用して作成されます
WebAssembly.Instance(module)
階乗関数export_Z4factiは、WebAssembly.Module.exports()を使用して変数階乗に割り当てられます。
例
ここに、javascriptコードと一緒にmodule.htmlがあります-
module.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Module</title>
</head>
<body>
<script>
let factorial;
fetch("factorial.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
.then(instance => {
factorial = instance.exports._Z4facti;
console.log('Test the output in Browser Console by using factorial(n)');
});
</script>
</body>
</html>出力
ブラウザでmodule.htmlを実行して、出力を確認します-