WebAssembly-WASMにコンパイルするためのツール
この章では、WebAssemblyを操作する際に非常に役立つ、使いやすいツールについて説明します。WebAssembly.studioツールについて学ぶことから始めましょう。
WebAssembly.studio
このツールを使用すると、C、Rust、WatからWasmなどをコンパイルできます。

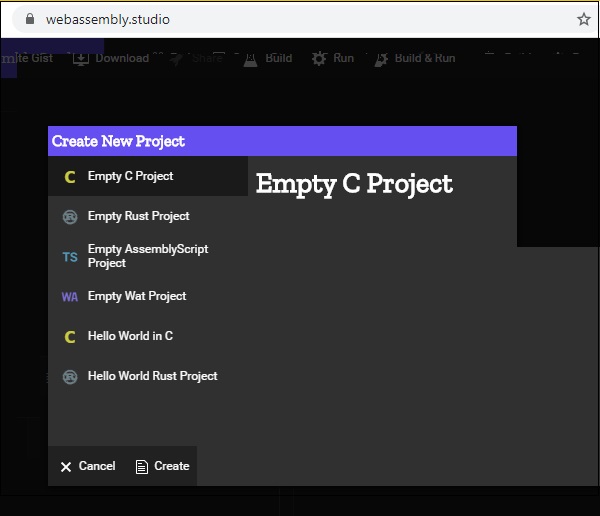
まず、Empty C Project、Empty Rust Project、Empty Wat Projectをクリックして、CとRustをWASMにコンパイルします。5.5。

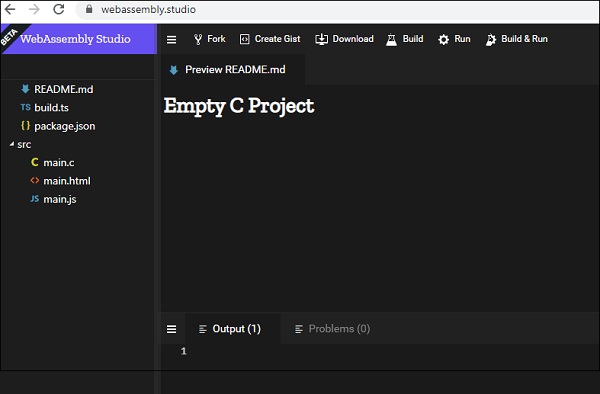
コードをビルドして出力を確認するためのBuild、Runがあります。ダウンロードボタンを使用すると、ダウンロードすることができます.wasmブラウザ内でのテストに使用できるファイル。このツールは、CおよびRustコードをコンパイルし、出力を確認するのに非常に役立ちます。
WebAssemblyエクスプローラー
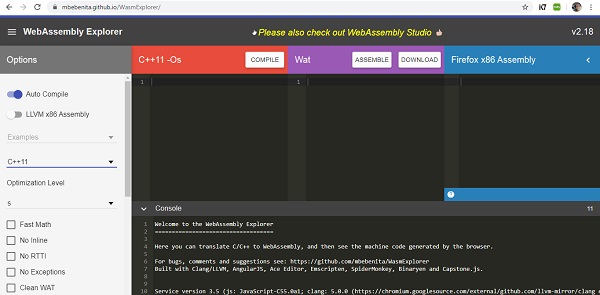
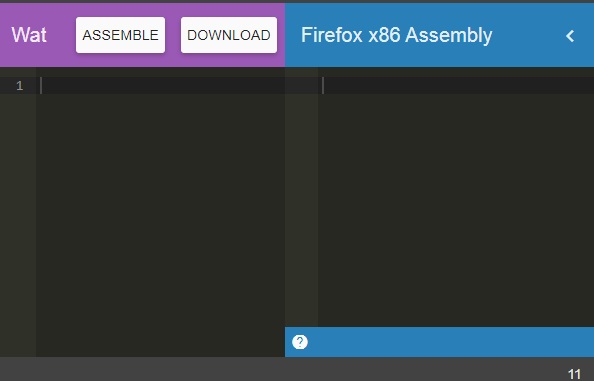
WebAssembly Explorerを使用すると、CおよびC ++コードをコンパイルできます。リンクを参照してくださいhttps://mbebenita.github.io/WasmExplorer/詳細については。リンクをクリックすると表示される画面を以下に示します-

CおよびC ++バージョンを選択できます。CまたはC ++のソースコードはここに書かれています-

コンパイルボタンをクリックすると、WebAssemblyテキスト形式(WAT)とFirefoxx86アセンブリコードが以下のブロックに表示されます-

あなたはダウンロードすることができます .wasm ブラウザ内でテストするコード。
WASMFiddle
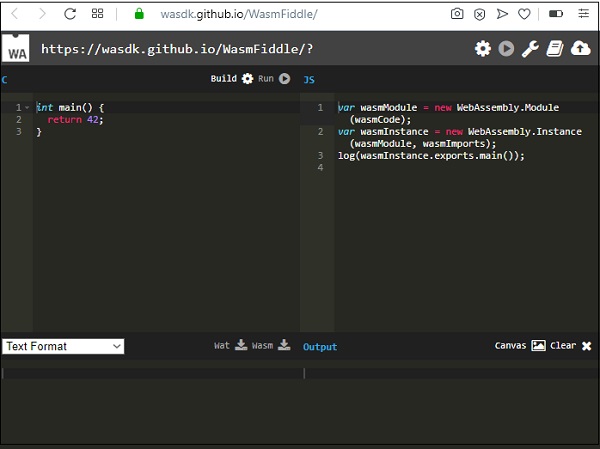
Wasmfiddleは、CコードをWebAssemblyにコンパイルし、出力をテストするのに役立ちます。リンクをクリックした後https://wasdk.github.io/WasmFiddle/, 次のページが表示されます-

[ビルド]をクリックしてコードをコンパイルします。Wat and Wasmをクリックすると、Wat andWasmコードをダウンロードできます。出力をテストするには、[実行]ボタンをクリックします。
WASMからWATへ
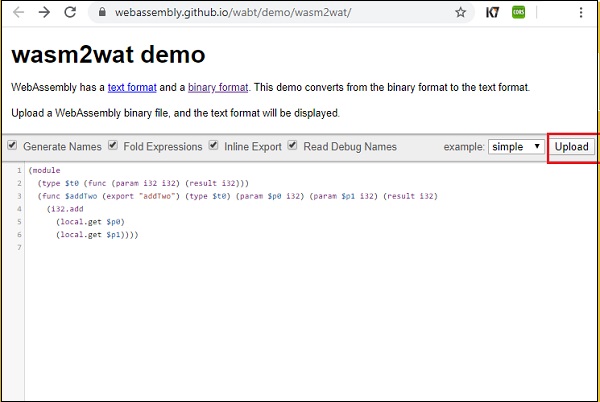
ツール wat2wasmWebAssemblyテキスト形式を入力するとwasmコードが表示されます。リンクをクリックできますhttps://webassembly.github.io/wabt/demo/wat2wasm/ デモと表示される画面は以下のとおりです。

アップロードボタンを使用して.wasmをアップロードすると、textareaにテキスト形式が表示されます。
WATからWASMへ
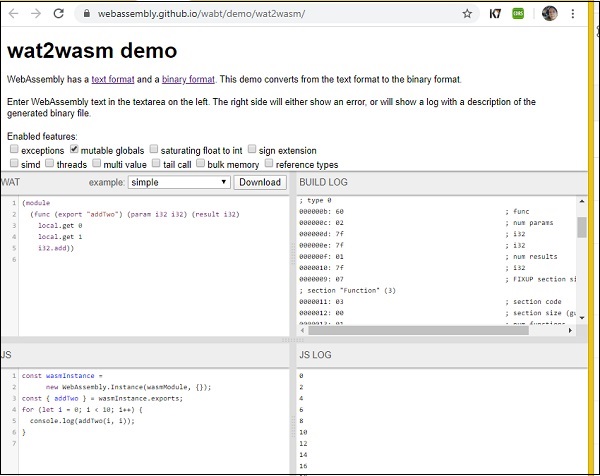
ツールwat2wasmは、WebAssemblyテキスト形式を入力するとwasmコードを提供します。リンクをクリックできますhttps://webassembly.github.io/wabt/demo/wat2wasm/ デモと表示される画面は以下のとおりです。

このツールは、出力もテストするのに役立つため、非常に役立ちます。WATコードを入力して、.wasmコードを確認し、コードを実行して出力を確認することもできます。