WebAssembly-Rustの操作
RUSTコンパイルコードを取得するには、WebAssembly.studioツールを使用します。
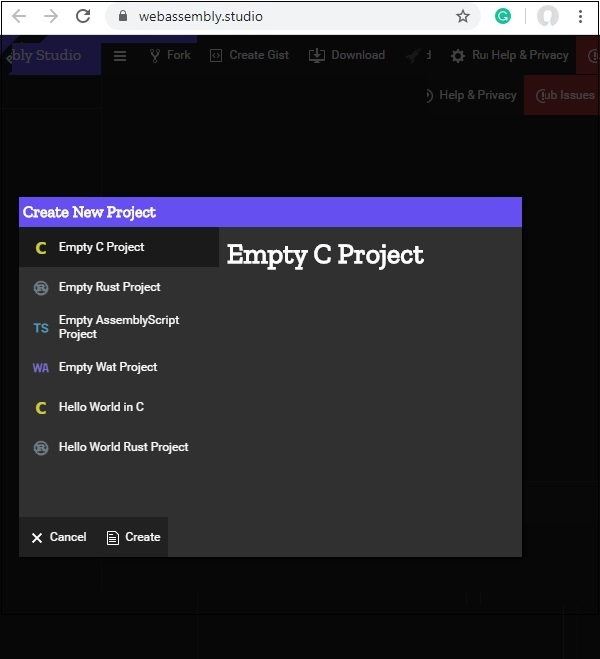
移動WebAssembly.studioに行く時に利用可能ですhttps://webassembly.studio/ 以下のような画面が表示されます−

Empty RustProjectをクリックします。完了すると、src /フォルダーに3つのファイルが作成されます-

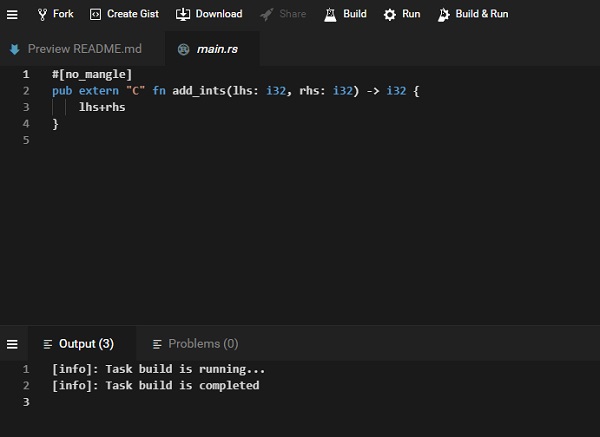
main.rsファイルを開き、選択したコードを変更します。
私は2つの与えられた数を追加する次の関数を追加しています-
fn add_ints(lhs: i32, rhs: i32) -> i32 {
lhs+rhs
}main.rsで利用可能なコードは次のとおりです-
#[no_mangle]
pub extern "C" fn add_one(x: i32) -> i32 {
x + 1
}以下に示すように、fnadd_oneを自分のものに置き換えます-
#[no_mangle]
pub extern "C" fn add_ints(lhs: i32, rhs: i32) -> i32 {
lhs+rhs
}main.jsで、関数名をadd_oneからadd_intsに変更します
fetch('../out/main.wasm').then(
response =>
response.arrayBuffer()
).then(bytes => WebAssembly.instantiate(bytes)).then(results => {
instance = results.instance;
document.getElementById("container").textContent = instance.exports.add_one(41);
}).catch(console.error);instance.exports.add_oneをinstance.exports.add_ints(100,100)に置き換えます
fetch('../out/main.wasm').then(
response =>
response.arrayBuffer()
).then(bytes => WebAssembly.instantiate(bytes)).then(results => {
instance = results.instance;
document.getElementById("container").textContent = instance.exports.add_ints(100,100)
}).catch(console.error);webassembly.studio UIで利用可能なビルドボタンをクリックして、コードをビルドします。

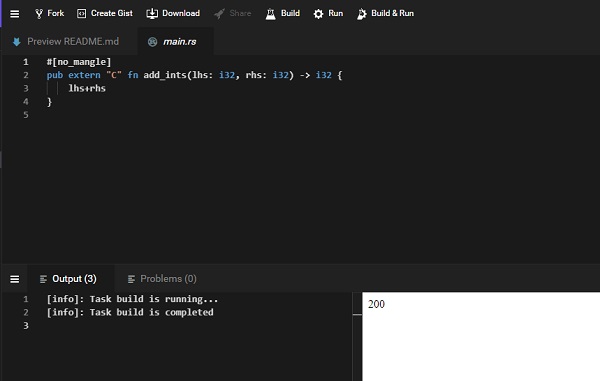
ビルドが完了したら、UIで使用可能な[実行]ボタンをクリックして、出力を確認します-

instance.exports.add_ints(100,100)を渡したので、出力は200になります。
同様に、rust用に別のプログラムを作成し、webassembly.studioでコンパイルすることができます。