WML-入力
WMLには、ユーザーがWAPアプリケーションを介して情報を入力できるようにするためのさまざまなオプションが用意されています。
まず、ユーザーがアイテムを直接選択できるようにするためのさまざまなオプションについて説明します。これらは通常、メニューとサブメニューの形式であり、ユーザーは必要な正確なデータにドリルダウンできます。
WML <select>要素:
<select> ... </ select> WML要素は選択リストを定義するために使用され、<option> ... </ option>タグは選択リスト内の項目を定義するために使用されます。一部のWAPブラウザでは、アイテムがラジオボタンとして表示されます。<option> ... </ option>タグのペアは、<select> ... </ select>タグで囲む必要があります。
この要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| いなめ | テキスト | 選択のインデックス結果で設定される変数に名前を付けます |
| 私は〜を重視します | テキスト | 事前に選択されたオプション要素を設定します |
| 複数 |
|
複数の項目を選択できるかどうかを設定します。デフォルトは「false」です |
| 名前 | テキスト | 選択の結果で設定される変数に名前を付けます |
| tabindex | 数 | 選択要素のタブ位置を設定します |
| 題名 | テキスト | リストのタイトルを設定します |
| 値 | テキスト | 「name」属性の変数のデフォルト値を設定します |
| xml:lang | language_code | 要素で使用される言語を設定します |
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
以下は、これら2つの要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p> Select a Tutorial :
<select>
<option value="htm">HTML Tutorial</option>
<option value="xml">XML Tutorial</option>
<option value="wap">WAP Tutorial</option>
</select>
</p>
</card>
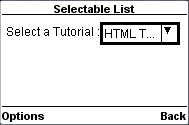
</wml>このプログラムをロードすると、次の画面が表示されます。

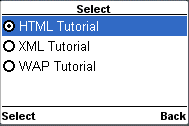
オプションを強調表示して入力すると、次の画面が表示されます。

複数のオプションを選択するオプションを提供してから、次のように複数の属性をtrueに設定します。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p> Select a Tutorial :
<select multiple="true">
<option value="htm">HTML Tutorial</option>
<option value="xml">XML Tutorial</option>
<option value="wap">WAP Tutorial</option>
</select>
</p>
</card>
</wml>これにより、次のように複数のオプションを選択する画面が表示されます。

WML <入力>要素:
<input />要素は入力フィールドを作成するために使用され、入力フィールドはユーザーから英数字データを取得するために使用されます。
この要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| 名前 | テキスト | ユーザーの入力結果で設定される変数の名前 |
| maxlength | 数 | ユーザーがフィールドに入力できる最大文字数を設定します |
| emptyok |
|
ユーザーが入力フィールドを空白のままにできるかどうかを設定します。デフォルトは「false」です |
| フォーマット | A a N X x M m * f nf |
入力フィールドのデータ形式を設定します。デフォルトは「* M」です。 A =大文字のアルファベットまたは句読文字 |
| サイズ | 数 | 入力フィールドの幅を設定します |
| tabindex | 数 | 選択要素のタブ位置を設定します |
| 題名 | テキスト | リストのタイトルを設定します |
| タイプ |
|
入力フィールドのタイプを示します。デフォルト値は「テキスト」です。パスワードフィールドは、認証目的でパスワードを取得するために使用されます。 |
| 値 | テキスト | 「name」属性の変数のデフォルト値を設定します |
| xml:lang | language_code | 要素で使用される言語を設定します |
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
以下は、この要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Input Fields">
<p> Enter Following Information:<br/>
Name: <input name="name" size="12"/>
Age : <input name="age" size="12" format="*N"/>
Sex : <input name="sex" size="12"/>
</p>
</card>
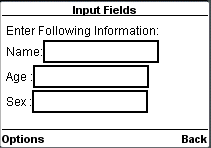
</wml>これにより、必要な情報を入力するための次の画面が表示されます。

WML <fieldset>要素:
<fieldset />要素は、さまざまな入力フィールドまたは選択可能なリストをグループ化するために使用されます。
この要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| 題名 | テキスト | リストのタイトルを設定します |
| xml:lang | language_code | 要素で使用される言語を設定します |
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
以下は、この要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Grouped Fields">
<p>
<fieldset title="Personal Info">
Name: <input name="name" size="12"/>
Age : <input name="age" size="12" format="*N"/>
Sex : <input name="sex" size="12"/>
</fieldset>
</p>
</card>
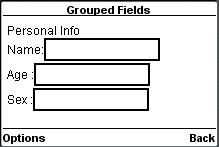
</wml>これにより、必要な情報を入力するための次の画面が表示されます。この結果は、ブラウザごとに異なる場合があります。

WML <optgroup>要素
<optgroup />要素は、選択可能なリスト内でさまざまなオプションをグループ化するために使用されます。
この要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| 題名 | テキスト | リストのタイトルを設定します |
| xml:lang | language_code | 要素で使用される言語を設定します |
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
以下は、この要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p>
<select>
<optgroup title="India">
<option value="delhi">Delhi</option>
<option value="mumbai">Mumbai</option>
<option value="hyderabad">Hyderabad</option>
</optgroup>
<optgroup title="USA">
<option value="ohio">Ohio</option>
<option value="maryland">Maryland</option>
<option value="washington">Washingtone</option>
</optgroup>
</select>
</p>
</card>
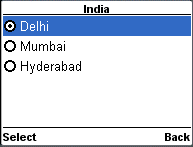
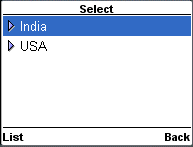
</wml>ユーザーが上記のコードをロードすると、2つのオプションが選択されます。

ユーザーがオプションのいずれかを選択すると、それだけが選択される最終的なオプションを提供します。したがって、ユーザーがインドを選択すると、選択する次のオプションが表示されます。