WML-クイックガイド
WAP(Wireless Application Protocol)アーキテクチャの最上位層は、WMLおよびWMLスクリプト言語で構成されるWAE(Wireless Application Environment)で構成されています。
WMLは W怒りのない Markup L言語
WMLは、ドキュメントタイプ定義で定義されているXMLのアプリケーションです。
WMLはHDMLに基づいており、HTMLと比較できるように変更されています。
WMLは、小さな画面と低帯域幅の伝送を処理します。
WMLは、WAP仕様で定義されているマークアップ言語です。
WAPサイトはWMLで記述されていますが、WebサイトはHTMLで記述されています。
WMLはHTMLと非常によく似ています。どちらもタグを使用し、プレーンテキスト形式で記述されています。
WMLファイルの拡張子は「.wml」です。WMLのMIMEタイプは「text / vnd.wap.wml」です。
WMLは、クライアント側のスクリプトをサポートしています。サポートされているスクリプト言語はWMLScriptと呼ばれます。
WMLバージョン:
WAPフォーラムは最新バージョンのWAP2.0をリリースしました。WAP 2.0で定義されているマークアップ言語は、XHTML Mobile Profile(MP)です。WML MPは、XHTMLのサブセットです。WCSS(WAP CSS)と呼ばれるスタイルシートがXHTMLMPとともに導入されました。WCSSはCSS2のサブセットです。
リリースされた新しい携帯電話モデルのほとんどは、WAP2.0対応です。WAP2.0はWAP1.xと下位互換性があるため、WAP2.0対応のモバイルデバイスはXHTMLMPドキュメントとWMLドキュメントの両方を表示できます。
WML1.xは以前のテクノロジーです。ただし、WML 1.xのみをサポートする多くのワイヤレスデバイスがまだ使用されているため、それが役に立たないという意味ではありません。WMLの最新バージョンは2.0であり、下位互換性を目的として作成されています。したがって、WAPサイトの開発者はWML2.0について心配する必要はありません。
WMLデッキとカード:
HTMLとWMLの主な違いは、HTMLのナビゲーションの基本単位がページであるのに対し、WMLのナビゲーションの基本単位はカードであるということです。WMLファイルには複数のカードを含めることができ、それらはデッキを形成します。
携帯電話からWMLページにアクセスすると、ページ内のすべてのカードがWAPサーバーからダウンロードされます。したがって、ユーザーが同じデッキの別のカードに移動した場合、デッキを含むファイルはすでにワイヤレスデバイスに保存されているため、モバイルブラウザはサーバーに要求を送信する必要はありません。
リンク、テキスト、画像、入力フィールド、オプションボックス、その他多くの要素をカードに入れることができます。
WMLプログラム構造:
WMLプログラムの基本構造は次のとおりです。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="one" title="First Card">
<p>
This is the first card in the deck
</p>
</card>
<card id="two" title="Second Card">
<p>
Ths is the second card in the deck
</p>
</card>
</wml>このテキストの最初の行は、これがXMLドキュメントであり、バージョンが1.0であることを示しています。2行目は、ドキュメントタイプを選択し、ドキュメントタイプ定義(DTD)のURLを示します。
1つのWMLデッキ(つまりページ)には、上記のように1枚以上のカードを含めることができます。WMLドキュメント構造の詳細については、次の章で説明します。
HTML 4.01 Transitionalとは異なり、テキストを<card> ... </ card>タグペアで直接囲むことはできません。したがって、上記のように<p> ... </ p>内にコンテンツを配置する必要があります。
WAPサイトの設計に関する考慮事項:
ワイヤレスデバイスは、ディスプレイとキーパッドのサイズによって制限されます。したがって、WAPサイトを設計する際には、これを考慮することが非常に重要です。
WAPサイトを設計するときは、物事をシンプルで使いやすいものに保つ必要があります。標準のマイクロブラウザの動作はなく、データリンクは約10Kbpsと比較的遅い可能性があることを常に念頭に置いておく必要があります。ただし、GPRS、EDGE、およびUMTSの場合、場所によっては、これが長く当てはまらない場合があります。
以下は、サービスを設計するときに覚えておくべき一般的な設計のヒントです。
WMLデッキと画像を1.5KB未満に保ちます。
テキストは簡潔で意味のあるものにし、可能な限りオプションを事前にコーディングして、ユーザーデータ入力のかなり苦痛な経験を最小限に抑えるようにしてください。
URLは簡潔で、思い出しやすいものにしてください。
メニューレベルを最小限に抑えて、ユーザーが迷子になったり、システムの速度が低下したりしないようにします。
<big>や<b>などの標準のレイアウトタグを使用して、情報を論理的に構造化します。
多くのターゲットデバイスがグラフィックスをサポートしていない可能性があるため、グラフィックスを使用してやりすぎないでください。
WAPアプリケーションを開発するには、次のものが必要です。
A WAP enabled Web Server: ApacheまたはMicrosoftIISを有効にして、すべてのWAPクライアント要求を処理できます。
A WAP Gateway Simulator: これは、WAPサーバーと対話するために必要です。
A WAP Phone Simulator: これは、WAPページをテストし、すべてのWAPページを表示するために必要です。
次の言語を使用してWAPページを作成できます。
- WAPアプリケーションを開発するためのWirelessMarkup Language(WML)。
- WAPアプリケーションの機能を強化するWMLスクリプト。
Webサーバーの構成:
通常のWebアプリケーションでは、MIMEタイプはtext / htmlに設定され、通常のHTMLコードを指定します。一方、画像は、たとえばimage / gifまたはimage / jpegとして指定できます。このコンテンツタイプの指定により、WebブラウザはWebサーバーが返すデータタイプを認識します。
Apache WAPと互換性を持たせるために、何もする必要はありません。以下にリストされているMIMEタイプと拡張機能のサポートを追加する必要があるだけです。
| ファイル拡張子 | MIMEタイプ |
|---|---|
| WML(.wml) | text / vnd.wap.wml |
| WMLScript(.wmls) | text / vmd.wap.wmlscript |
| WMLScriptc(.wmlsx) | application / vnd.wap.wmlscriptc |
| WMLC(.wmlc) | application / vnd.wap.wmlc |
| WBMP(.wbmp) | image / vnd.wap.wbmp |
WAP用にApacheWebサーバーを構成します。
マシンにApacheWebサーバーがインストールされていると仮定します。そこで、ApacheWebサーバーでWAP機能を有効にする方法を説明します。
したがって、通常は/ etc / httpd / confにあるApacheのファイルhttpd.confを見つけ、ファイルに次の行を追加してサーバーを再起動します。
AddType text/vnd.wap.wml .wml
AddType text/vnd.wap.wmlscript .wmls
AddType application/vnd.wap.wmlc .wmlc
AddType application/vnd.wap.wmlscriptc .wmlsc
AddType image/vnd.wap.wbmp .wbmp動的アプリケーションでは、MIMEタイプをオンザフライで設定する必要がありますが、静的WAPアプリケーションでは、Webサーバーを適切に構成する必要があります。
WAP用にMicrosoftIISを構成します。
WAPコンテンツを配信するようにMicrosoftIISサーバーを構成するには、次の手順を実行する必要があります。
- Internet Service Managerコンソールを開き、ツリーを展開してWebサイトのエントリを表示します。WAPMIMEタイプをサーバー全体または個々のディレクトリに追加できます。
- 適切なサーバーまたはディレクトリを右クリックして[プロパティ]ダイアログボックスを開き、メニューから[プロパティ]を選択します。
- [プロパティ]ダイアログから、[HTTPヘッダー]タブを選択し、右下の[ファイルの種類]ボタンを選択します。
- 上記の表で前述したMIMEタイプごとに、ドット付きまたはドットなしの拡張子を指定し(自動的に追加されます)、[プロパティ]ダイアログボックスで[OK]をクリックして変更を受け入れます。
WAPゲートウェイシミュレータのインストール:
インターネット上には多くのWAPゲートウェイシミュレータがありますので、それらのいずれかをダウンロードしてPCにインストールしてください。WAPモバイルシミュレータを起動する前に、このゲートウェイを実行する必要があります。
WAPゲートウェイは要求を受け取り、それをWebサーバーに渡し、Webサーバーから受信した応答はすべてモバイルシミュレーターに渡されます。
NokiaのWebサイトからダウンロードできます。
Nokia WAPGatewayシミュレーター-NokiaWAPGatewayシミュレーターをダウンロードします。
WAP電話シミュレータのインストール:
インターネット上には多くのWAPシミュレーターがありますので、それらのいずれかをダウンロードして、WAPクライアントとして使用するPCにインストールしてください。シミュレータをダウンロードするための一般的なリンクは次のとおりです。
NokiaWAPシミュレーター-NokiaWAPシミュレーターをダウンロードします。
WinWAPシミュレータ-公式WebサイトからWinWAPブラウザをダウンロードします。
NOTE:WAP対応の電話をお持ちの場合は、このシミュレーターをインストールする必要はありません。しかし、開発を行う際には、シミュレーターを使用する方が便利で経済的です。
WAPモデル:
このセクションは参考のために提供しています。興味がない場合は、このセクションをスキップしてください。
次の図は、WAPプログラミングモデルを示しています。インターネットモデルとの類似点に注意してください。WAPゲートウェイ/プロキシがなければ、2つのモデルは実質的に同一でした。

WAPゲートウェイ/プロキシは、ワイヤレスドメインをインターネットに接続するエンティティです。ワイヤレスクライアントからWAPゲートウェイ/プロキシに送信される要求はワイヤレスセッションプロトコル(WSP)を使用することに注意する必要があります。本質的に、WSPはHTTPのバイナリバージョンです。
マークアップ言語-ワイヤレスマークアップ言語(WML)は、最適化されたWAPアプリケーションを開発するために採用されました。ワイヤレスネットワークで貴重な帯域幅を節約するために、WMLをコンパクトなバイナリ形式にエンコードできます。WMLのエンコードは、WAPゲートウェイ/プロキシによって実行されるタスクの1つです。
WAPモデルはどのように機能しますか?
実際の使用に関しては、WAPは次のように機能します。
ユーザーは、ワイヤレスマークアップ言語(WML)コンテンツが割り当てられたURLを持つモバイルデバイス上のオプションを選択します。
電話機は、バイナリでエンコードされたWAPプロトコルを使用して、電話機ネットワークを介してWAPゲートウェイにURL要求を送信します。
ゲートウェイは、このWAPリクエストを指定されたURLに対する従来のHTTPリクエストに変換し、インターネットに送信します。
適切なWebサーバーがHTTP要求を取得します。
サーバーは、他のリクエストと同じようにリクエストを処理します。URLが静的WMLファイルを参照している場合、サーバーはそれを配信します。CGIスクリプトが要求された場合、スクリプトは処理され、コンテンツは通常どおり返されます。
WebサーバーはHTTPヘッダーをWMLコンテンツに追加し、ゲートウェイに返します。
WAPゲートウェイは、WMLをバイナリ形式にコンパイルします。
次に、ゲートウェイはWML応答を電話機に送り返します。
電話機は、WAPプロトコルを介してWMLを受信します。
マイクロブラウザはWMLを処理し、コンテンツを画面に表示します。
WMLプログラムは通常、ドキュメントのプロローグと本文の2つの部分に分かれています。次のコードについて考えてみます。
WMLプログラムの基本構造は次のとおりです。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="one" title="First Card">
<p>
This is the first card in the deck
</p>
</card>
<card id="two" title="Second Card">
<p>
Ths is the second card in the deck
</p>
</card>
</wml>WMLドキュメントプロローグ:
このテキストの最初の行は、これがXMLドキュメントであり、バージョンが1.0であることを示しています。2行目は、ドキュメントタイプを選択し、ドキュメントタイプ定義(DTD)のURLを示します。参照されるDTDはWAP1.2で定義されていますが、このヘッダーはWMLのバージョンによって異なります。ツールキットがこのプロローグを自動的に生成するように、ヘッダーを正確にコピーする必要があります。
プロローグコンポーネントはWML要素ではないため、閉じないでください。つまり、終了タグを付けたり、/>で終了したりしないでください。
WMLドキュメント本文:
本文は<wml> </ wml>タグペアで囲まれています。WMLドキュメントの本文は、次の1つ以上で構成できます。
Deck
Card
表示するコンテンツ
ナビゲーション手順
HTML 4.01 Transitionalとは異なり、テキストを<card> ... </ card>タグペアで直接囲むことはできません。したがって、上記のように<p> ... </ p>内にコンテンツを配置する必要があります。
プログラムのテスト:
上記のコードをtest.wmlファイルというファイルに入れ、このWMLファイルをハードディスクにローカルに置いてから、エミュレーターを使用して表示します。
これは、WMLファイルを開発およびテストするための最も効率的な方法です。ただし、WAP電話ユーザーが利用できるサービスを開発することが目的であるため、ローカルで開発したWMLファイルをサーバーにアップロードし、実際のインターネット接続でテストする必要があります。より複雑なWAPサービスの開発を開始するとき、これは、パフォーマンスの問題を特定して修正する方法です。パフォーマンスの問題は、そのままにしておくと、サイトの訪問者を失う可能性があります。
test.wmlファイルをサーバーにアップロードする際には、WMLエミュレーターをテストして外観と動作を確認し、Webサーバーをチェックして正しくセットアップされていることを確認します。次に、エミュレーターを起動し、それを使用してtest.wmlのURLにアクセスします。たとえば、URLは次のようになります。
http://websitename.com/wapstuff/test.wmlNOTE: URLにアクセスする前に、WAPゲートウェイシミュレータがPCで実行されていることを確認してください。
WAPプログラムをダウンロードすると、携帯電話に最初のカードのみが表示されます。以下は、Nokia Mobile Browser4.0での上記の例の出力です。この携帯電話は水平スクロールをサポートしています。「左」または「右」ボタンを押すと、画面の外にテキストが表示されます。

右ボタンを押すと、2枚目のカードが次のように表示されます。

WMLは、WMLデッキのすべてのマークアップおよび構造情報を指定する要素のセットによって定義されます。要素はタグで識別され、タグはそれぞれ1対の山括弧で囲まれています。
HTMLとは異なり、WMLはXML階層構造に厳密に準拠しているため、要素には開始タグが含まれている必要があります。テキストやその他の要素などのコンテンツ。と終了タグ。要素には、次の2つの構造のいずれかがあります。
<tag> content </tag> :このフォームはHTMLと同じです。
<tag />:これは、要素に表示可能なコンテンツを含めることができない場合、または改行などの空の場合に使用されます。WMLドキュメントのプロローグ部分には、終了要素を持つ要素がありません。
次の表に、有効な要素の大部分を示します。これらすべての要素の完全な詳細は、WMLタグリファレンスに記載されています。
デッキとカードの要素
| WML要素 | 目的 |
|---|---|
| <!-> | WMLコメントを定義します |
| <wml> | WMLデッキ(WMLルート)を定義します |
| <頭> | 頭の情報を定義します |
| <メタ> | メタ情報を定義します |
| <カード> | デッキでカードを定義します |
| <アクセス> | デッキのアクセス制御に関する情報を定義します |
| <テンプレート> | デッキ内のすべてのカードのコードテンプレートを定義します |
テキスト要素
| WML要素 | 目的 |
|---|---|
| <br> | 改行を定義します |
| <p> | 段落を定義します |
| <表> | テーブルを定義します |
| <td> | テーブルセル(テーブルデータ)を定義します |
| <tr> | テーブルの行を定義します |
| <pre> | 書式設定済みのテキストを定義します |
テキストフォーマットタグ
| WML要素 | 目的 |
|---|---|
| <b> | 太字のテキストを定義します |
| <大きい> | 大きなテキストを定義します |
| <em> | 強調されたテキストを定義します |
| <i> | イタリックテキストを定義します |
| <小さい> | 小さなテキストを定義します |
| <strong> | 強力なテキストを定義します |
| <u> | 下線付きのテキストを定義します |
画像要素
| WML要素 | 目的 |
|---|---|
| <img> | 画像を定義します |
アンカー要素
| WML要素 | 目的 |
|---|---|
| <a> | アンカーを定義します |
| <アンカー> | アンカーを定義します |
イベント要素
| WML要素 | 目的 |
|---|---|
| <do> | doイベントハンドラーを定義します |
| <イベント> | oneventイベントハンドラーを定義します |
| <ポストフィールド> | ポストフィールドイベントハンドラーを定義します |
| <オンタイマー> | オンタイマーイベントハンドラーを定義します |
| <onenterforward> | onenterforwardハンドラーを定義します |
| <onenterbackward> | onenterbackwardハンドラーを定義します |
| <onpick> | onpickイベントハンドラーを定義します |
タスク要素
| WML要素 | 目的 |
|---|---|
| <go> | 新しいカードに切り替えるアクションを表します |
| <noop> | 何もすべきではないと言う |
| <前へ> | 前のカードに戻るアクションを表します |
| <更新> | 指定されたいくつかのカード変数を更新します。 |
入力要素
| WML要素 | 目的 |
|---|---|
| <入力> | 入力フィールドを定義します |
| <選択> | 選択グループを定義します |
| <オプション> | 選択可能なリストでオプションを定義します |
| <フィールドセット> | 入力フィールドのセットを定義します |
| <optgroup> | 選択可能なリストでオプショングループを定義します |
可変要素
| WML要素 | 目的 |
|---|---|
| <setvar> | 変数を定義および設定します |
| <タイマー> | タイマーを定義します |
ほとんどのプログラミング言語と同様に、WMLはコード内にコメントテキストを配置する手段も提供します。
コメントは、コード内のプログラミングの決定を文書化してコードの保守を容易にする手段として開発者によって使用されます。
WMLコメントはHTMLコメントと同じ形式を使用し、次の構文を使用します。
<!-- This will be assumed as a comment -->複数行コメントは次のように指定できます。
<!-- This is a multi-line
comment -->WML作成者はどこでもコメントを使用でき、コメントはユーザーエージェントによってユーザーに表示されません。一部のエミュレーターは、コメントがXMLプロローグの前に配置されていると文句を言う場合があります。
コメントはコンパイルまたはユーザーエージェントに送信されないため、コンパイルされたデッキのサイズには影響しないことに注意してください。
1つのデッキに複数のカードを含めることができるため、ユーザーがカード間を移動するときにデータを保持するためのメカニズムを導入する必要があります。このメカニズムは、WML変数を介して提供されます。
WMLでは大文字と小文字が区別されます。WMLデッキを解析する場合、ケースの折りたたみは実行されません。列挙されたすべての属性値では、大文字と小文字が区別されます。たとえば、次の属性値はすべて異なります:id = "Card1"、id = "card1"、およびid = "CARD1"。
変数は、いくつかの異なる方法を使用して作成および設定できます。次に2つの例を示します。
<setvar>要素:
<setvar>要素は、ユーザーが何らかのタスクを実行した結果として使用されます。> setvar>要素を使用して、<go>、<prev>、および<refresh>の要素内で変数の状態を設定できます。
この要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| 名前 | ストリング | 変数の名前を設定します |
| 値 | ストリング | 変数の値を設定します |
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
次の要素は、値が1000のaという名前の変数を作成します。
<setvar name="a" value="1000"/>入力要素:
変数は、input、select、optionなどの任意の入力要素を介して設定されます。入力要素の名前付き属性に対応する変数が自動的に作成されます。
たとえば、次の要素はbという名前の変数を作成します。
<select name="b">
<option value="value1">Option 1</option>
<option value="value2">Option 2</option>
</select>変数の使用:
変数の拡張は、実行時にマイクロブラウザーまたはエミュレーターで行われます。これは、他のテキストと連結したり、他のテキストに埋め込んだりできることを意味します。
変数は先行するドル記号で参照され、WMLデッキ内の単一のドル記号は変数参照として解釈されます。
<p> Selected option value is $(b) </p>このセクションでは、WMLの基本的なテキストフォーマット要素について説明します。
改行:
<br />要素は改行を定義し、ほとんどすべてのWAPブラウザーは改行タグをサポートします。
<br />要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| xml:lang | language_code | 要素で使用される言語を設定します |
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
以下は、<br/>要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Line Break Example">
<p align="center">
This is a <br /> paragraph with a line break.
</p>
</card>
</wml>これにより、次の結果が生成されます。

テキスト段落:
<p>要素はテキストの段落を定義し、WAPブラウザは常に段落を改行でレンダリングします。
WMLでテキスト、画像、またはテーブルを定義するには、<p>要素が必要です。
<p>要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| 整列 |
|
これは、段落の水平方向の配置を変更するために使用されます。 |
| モード |
|
段落を折り返すかどうかを設定します。 |
| xml:lang | language_code | 要素で使用される言語を設定します |
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
以下は、<p>要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Paragraph Example">
<p align="center">
This is first paragraph
</p>
<p align="right">
This is second paragraph
</p>
</card>
</wml>これにより、次の結果が生成されます。

WMLテーブル:
<table>要素と<tr>および<td>は、WMLでテーブルを作成するために使用されます。WMLではテーブルのネストは許可されていません
<table>要素は、<p> ... </ p>要素内に配置する必要があります。
<table />要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| 列 | 数 | テーブルの列数を設定します |
| 整列 |
|
列の水平方向のテキスト配置を指定するには、align属性に3文字を割り当てる必要があります。各文字は、列の水平方向のテキスト配置を表します。文字はL、C、またはRにすることができます。たとえば、次の設定をテーブルに適用する場合:
次に、align属性の値をLCRに設定する必要があります。 |
| xml:lang | language_code | 要素で使用される言語を設定します |
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
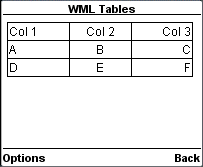
以下は、<table>要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="WML Tables">
<p>
<table columns="3" align="LCR">
<tr>
<td>Col 1</td>
<td>Col 2</td>
<td>Col 3</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>
</p>
</card>
</wml>これにより、次の結果が生成されます。

書式設定済みテキスト:
<pre>要素は、WMLでフォーマット済みのテキストを指定するために使用されます。事前にフォーマットされたテキストは、WMLドキュメントに入力された方法に従うフォーマットのテキストです。
このタグは、このタグで囲まれたすべての空白を保持します。このタグを<p> ... </ p>内に配置していないことを確認してください
<pre>要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| xml:lang | language_code | 要素で使用される言語を設定します |
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
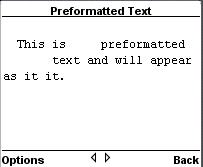
以下は、<pre>要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Preformatted Text">
<pre>
This is preformatted
text and will appear
as it it.
</pre>
</card>
</wml>これにより、次の結果が生成されます。

WMLは<font>要素をサポートしていませんが、下線付きテキスト、太字テキスト、斜体テキストなどのさまざまなフォント効果を作成するために使用できる他のWML要素があります。
これらのタグを次の表に示します。
| WML要素 | 目的 |
|---|---|
| <b> | 太字のテキストを定義します |
| <大きい> | 大きなテキストを定義します |
| <em> | 強調されたテキストを定義します |
| <i> | イタリックテキストを定義します |
| <小さい> | 小さなテキストを定義します |
| <strong> | 強力なテキストを定義します |
| <u> | 下線付きのテキストを定義します |
これらの要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| xml:lang | language_code | 要素で使用される言語を設定します |
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
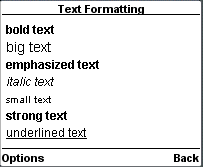
以下は、これらの要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Text Formatting">
<p>
<b>bold text</b><br/>
<big>big text</big><br/>
<em>emphasized text</em><br/>
<i>italic text</i><br/>
<small>small text</small><br/>
<strong>strong text</strong><br/>
<u>underlined text</u>
</p>
</card>
</wml>これにより、次の結果が生成されます。

<img>要素は、WAPカードに画像を含めるために使用されます。WAP対応のワイヤレスデバイスは、ワイヤレスビットマップ(WBMP)イメージ形式のみをサポートしていました。
WBMP画像には、黒と白の2色のみを含めることができます。WBMPのファイル拡張子は「.wbmp」で、WBMPのMIMEタイプは「image /vnd.wap.wbmp」です。
<img>要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| 整列 |
|
画像の配置 |
| alt | 代替テキスト | 画像が表示されない場合に表示される代替テキストを設定します。 |
| 高さ |
|
画像の高さ(ピクセルまたはパーセンテージ)。値をピクセル単位で指定すると、構文は「140px」ではなく「140」になります。 |
| hspace |
|
画像の左右に余白を設定します。値をピクセル単位で指定すると、構文は「140px」ではなく「140」になります。 |
| localsrc | cdata | 画像の代替表現を設定します。この属性が設定されている場合、ブラウザは「src」属性の代わりにこの属性を使用します。 |
| src | 画像のURL | wbmpイメージへのパス。 |
| vspace |
|
画像の上下に空白を設定します。値をピクセル単位で指定すると、構文は「140px」ではなく「140」になります。 |
| 幅 |
|
画像の幅を設定します。値をピクセル単位で指定すると、構文は「140px」ではなく「140」になります。 |
| xml:lang | language_code | 要素で使用される言語を設定します |
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
「.wbmp」画像の作成方法
「.wbmp」イメージを作成するためにインターネット上で利用可能な無料のツールがあります。
Nokia Mobile Internet Toolkit(NMIT)には、使用できるWBMPイメージエディタが付属しています。NMITを使用して、既存のGIFまたはJPG画像ファイルをWBMPファイルに変換できます。
もう1つの無料ツールはImageMagickで、WBMPイメージの作成に役立ちます。
以下は、<img>要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="WML Images">
<p>
This is Thumb image
<img src="/images/thumb.wbmp" alt="Thumb Image"/>
</p>
<p>
This is Heart image
<img src="/images/heart.wbmp" alt="Heart Image"/>
</p>
</card>
</wml>これにより、次の結果が生成されます。

<table>要素と<tr>および<td>は、WMLでテーブルを作成するために使用されます。WMLではテーブルのネストは許可されていません
<table>要素は、<p> ... </ p>要素内に配置する必要があります。
<table />要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| 列 | 数 | テーブルの列数を設定します |
| 整列 |
|
列の水平方向のテキスト配置を指定するには、align属性に3文字を割り当てる必要があります。各文字は、列の水平方向のテキスト配置を表します。文字はL、C、またはRにすることができます。たとえば、次の設定をテーブルに適用する場合:
次に、align属性の値をLCRに設定する必要があります。 |
| xml:lang | language_code | 要素で使用される言語を設定します |
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
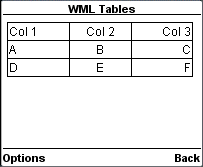
以下は、<table>要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="WML Tables">
<p>
<table columns="3" align="LCR">
<tr>
<td>Col 1</td>
<td>Col 2</td>
<td>Col 3</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>
</p>
</card>
</wml>これにより、次の結果が生成されます。

WMLには、リンクを使用してさまざまなカードをリンクし、さまざまなカードをナビゲートするオプションがあります。
WMLリンクの作成に使用できる<anchor>と<a>の2つのWML要素があります。
WML <アンカー>要素:
<anchor> ... </ anchor>タグのペアは、アンカーリンクを作成するために使用されます。これは、<go />、<refresh>、または<prev />と呼ばれる他のWML要素と一緒に使用されます。これらの要素はタスク要素と呼ばれ、ユーザーがアンカーリンクを選択したときに何をするかをWAPブラウザに指示します
<anchor> ... </ anchor>タグペア内にタスクタグとともにテキストまたは画像を含めることができます。
<anchor>要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| 題名 | cdata | リンクを識別するテキストを定義します |
| xml:lang | language_code | 要素で使用される言語を設定します |
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
以下は、<anchor>要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Anchor Element">
<p>
<anchor>
<go href="nextpage.wml"/>
</anchor>
</p>
<p>
<anchor>
<prev/>
</anchor>
</p>
</card>
</wml>これにより、次の結果が生成されます。

WML <a>要素:
<a> ... </a>タグのペアは、アンカーリンクを作成するためにも使用でき、常にリンクを作成するための推奨される方法です。
<a> ... </a>タグでテキストまたは画像を囲むことができます。
<a>要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| href | URL | いいねしたページのURLを定義します |
| 題名 | cdata | リンクを識別するテキストを定義します |
| xml:lang | language_code | 要素で使用される言語を設定します |
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
以下は、<a>要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="A Element">
<p> Link to Next Page:
<a href="nextpage.wml">Next Page</a>
</p>
</card>
</wml>これにより、次の結果が生成されます。

WMLタスクは、表示されるものではなく、ブラウザーによって実行されるアクションを指定する要素です。たとえば、新しいカードに変更するアクションは<go>タスク要素で表され、前にアクセスしたカードに戻るアクションは<prev>タスク要素で表されます。タスク要素は、アクションの実行に必要なすべての情報をカプセル化します。
WMLは、goタスク、preタスク、refreshタスク、nooptaksと呼ばれる4つのWMLタスクを処理するために次の4つの要素を提供します。
<go>タスク:
名前が示すように、<go>タスクは新しいカードに移動するアクションを表します。
<go>要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| href | URL | 新しいカードのURLを示します。相対URLは、現在のカードを基準にして解決されます |
| 方法 |
|
デッキをフェッチするために使用する必要があるメソッドを指定します。これは、HTTPのGETメソッドとPOSTメソッドに対応するgetまたはpostの値の1つである必要があります。 使用する場合 method="get"、データは?を使用してリクエストとして送信されます URLに追加されたデータ。この方法には、限られた量のデータにしか使用できないという欠点があり、機密情報を送信すると、画面に表示されてWebサーバーのログに保存されます。したがって、パスワードなどを送信する場合は、この方法を使用しないでください。 と method="post"、データはリクエストとして送信され、データはリクエストの本文で送信されます。この方法には制限がなく、機密情報はURLに表示されません |
| sendreferer |
|
trueに設定すると、ブラウザはリクエストとともに現在のデッキのURLを送信します。このURLは、可能であれば相対URLとして送信されます。これの目的は、サーバーがデッキにリンクしているデッキに基づいて、デッキで簡単なアクセス制御を実行できるようにすることです。たとえば、HTTPを使用すると、この属性はHTTPリファラーヘッダーで送信されます。 |
| accept-charset | charset_list | POST要求でサーバーに送信されるデータをエンコードできる文字セットのコンマまたはスペースで区切られたリストを指定します。デフォルト値は「不明」です。 |
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
以下は、<go>要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="GO Element">
<p>
<anchor>
Chapter 2 : <go href="chapter2.wml"/>
</anchor>
</p>
</card>
</wml>Getメソッドを使用してデータをアップロードする方法を示す別の例
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="GO Element">
<p>
<anchor>
Using Get Method
<go href="chapter2.wml?x=17&y=42" method="get"/>
</anchor>
</p>
</card>
</wml><setvar>要素を使用してデータをアップロードする方法を示す別の例。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="GO Element">
<p>
<anchor>
Using setvar:
<go href="chapter2.wml">
<setvar name="x" value="17"/>
<setvar name="y" value="42"/>
</go>
</anchor>
</p>
</card>
</wml><postfiled>要素を使用してデータをアップロードする方法を示す別の例
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="GO Element">
<p>
<anchor>
Using setvar:
<go href="chapter2.wml" method="get">
<postfield name="x" value="17"/>
<postfield name="y" value="42"/>
</go>
</anchor>
</p>
</card>
</wml><prev>タスク:
<prev>タスクは、履歴スタックで以前にアクセスしたカードに戻るアクションを表します。このアクションが実行されると、最上位のエントリが履歴スタックから削除され、<prev>タスクでの<setvar>変数の割り当てが有効になった後、そのカードが再び表示されます。
以前のURLが存在しない場合、<prev>を指定しても効果はありません。
<prev>要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
以下は、<prev>要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Prev Element">
<p>
<anchor>
Previous Page :<prev/>
</anchor>
</p>
</card>
</wml><prev>タスクに変数を含めると便利な状況の1つは、ユーザー名とパスワードの入力を求めるログインページです。状況によっては、ログインカードに戻るときにパスワードフィールドをクリアして、ユーザーにパスワードの再入力を強制したい場合があります。これは、次のような構成で実行できます。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Prev Element">
<p>
<anchor>
<prev>
<setvar name="password" value=""/>
</prev>
</anchor>
</p>
</card>
</wml><更新>タスク:
<refresh>タスクは、実際に何かを実行する最も単純なタスクです。その効果は、<setvar>要素で指定された変数の割り当てを実行してから、現在のカードを新しい値で再表示することです。<go>タスクと<prev>タスクは、新しいカードを表示する直前に同じアクションを実行します。
<refresh>タスクは、カードに対して何らかの「リセット」アクションを実行するために最もよく使用されます。
<refresh>要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
以下は、<refresh>要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Referesh Element">
<p>
<anchor>
Refresh this page:
<go href="test.wml"/>
<refresh>
<setvar name="x" value="100"/>
</refresh>
</anchor>
</p>
</card>
</wml><noop>タスク:
<noop>タスクの目的は、何もしない(操作を行わない)ことです。
このタスクの唯一の実際の使用法は、テンプレートに関連することです
<noop>要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
以下は、<noop>要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Noop Element">
<p>
<do type="prev" label="Back">
<noop/>
</do>
</p>
</card>
</wml>WMLには、ユーザーがWAPアプリケーションを介して情報を入力できるようにするためのさまざまなオプションが用意されています。
まず、ユーザーがアイテムを直接選択できるようにするためのさまざまなオプションについて説明します。これらは通常、メニューとサブメニューの形式であり、ユーザーは必要な正確なデータにドリルダウンできます。
WML <select>要素:
<select> ... </ select> WML要素は選択リストを定義するために使用され、<option> ... </ option>タグは選択リスト内の項目を定義するために使用されます。一部のWAPブラウザでは、アイテムがラジオボタンとして表示されます。<option> ... </ option>タグのペアは、<select> ... </ select>タグで囲む必要があります。
この要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| いなめ | テキスト | 選択のインデックス結果で設定される変数に名前を付けます |
| 私は〜を重視します | テキスト | 事前に選択されたオプション要素を設定します |
| 複数 |
|
複数の項目を選択できるかどうかを設定します。デフォルトは「false」です |
| 名前 | テキスト | 選択の結果で設定される変数に名前を付けます |
| tabindex | 数 | 選択要素のタブ位置を設定します |
| 題名 | テキスト | リストのタイトルを設定します |
| 値 | テキスト | 「name」属性の変数のデフォルト値を設定します |
| xml:lang | language_code | 要素で使用される言語を設定します |
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
以下は、これら2つの要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p> Select a Tutorial :
<select>
<option value="htm">HTML Tutorial</option>
<option value="xml">XML Tutorial</option>
<option value="wap">WAP Tutorial</option>
</select>
</p>
</card>
</wml>このプログラムをロードすると、次の画面が表示されます。

オプションを強調表示して入力すると、次の画面が表示されます。

複数のオプションを選択するオプションを提供してから、次のように複数の属性をtrueに設定します。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p> Select a Tutorial :
<select multiple="true">
<option value="htm">HTML Tutorial</option>
<option value="xml">XML Tutorial</option>
<option value="wap">WAP Tutorial</option>
</select>
</p>
</card>
</wml>これにより、次のように複数のオプションを選択する画面が表示されます。

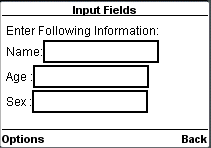
WML <入力>要素:
<input />要素は入力フィールドを作成するために使用され、入力フィールドはユーザーから英数字データを取得するために使用されます。
この要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| 名前 | テキスト | ユーザーの入力結果で設定される変数の名前 |
| maxlength | 数 | ユーザーがフィールドに入力できる最大文字数を設定します |
| emptyok |
|
ユーザーが入力フィールドを空白のままにできるかどうかを設定します。デフォルトは「false」です |
| フォーマット | A a N X x M m * f nf |
入力フィールドのデータ形式を設定します。デフォルトは「* M」です。 A =大文字のアルファベットまたは句読文字 |
| サイズ | 数 | 入力フィールドの幅を設定します |
| tabindex | 数 | 選択要素のタブ位置を設定します |
| 題名 | テキスト | リストのタイトルを設定します |
| タイプ |
|
入力フィールドのタイプを示します。デフォルト値は「テキスト」です。パスワードフィールドは、認証目的でパスワードを取得するために使用されます。 |
| 値 | テキスト | 「name」属性の変数のデフォルト値を設定します |
| xml:lang | language_code | 要素で使用される言語を設定します |
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
以下は、この要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Input Fields">
<p> Enter Following Information:<br/>
Name: <input name="name" size="12"/>
Age : <input name="age" size="12" format="*N"/>
Sex : <input name="sex" size="12"/>
</p>
</card>
</wml>これにより、必要な情報を入力するための次の画面が表示されます。

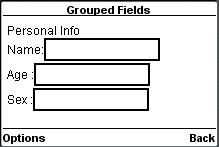
WML <fieldset>要素:
<fieldset />要素は、さまざまな入力フィールドまたは選択可能なリストをグループ化するために使用されます。
この要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| 題名 | テキスト | リストのタイトルを設定します |
| xml:lang | language_code | 要素で使用される言語を設定します |
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
以下は、この要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Grouped Fields">
<p>
<fieldset title="Personal Info">
Name: <input name="name" size="12"/>
Age : <input name="age" size="12" format="*N"/>
Sex : <input name="sex" size="12"/>
</fieldset>
</p>
</card>
</wml>これにより、必要な情報を入力するための次の画面が表示されます。この結果は、ブラウザごとに異なる場合があります。

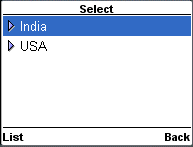
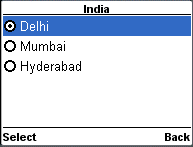
WML <optgroup>要素
<optgroup />要素は、選択可能なリスト内でさまざまなオプションをグループ化するために使用されます。
この要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| 題名 | テキスト | リストのタイトルを設定します |
| xml:lang | language_code | 要素で使用される言語を設定します |
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
以下は、この要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p>
<select>
<optgroup title="India">
<option value="delhi">Delhi</option>
<option value="mumbai">Mumbai</option>
<option value="hyderabad">Hyderabad</option>
</optgroup>
<optgroup title="USA">
<option value="ohio">Ohio</option>
<option value="maryland">Maryland</option>
<option value="washington">Washingtone</option>
</optgroup>
</select>
</p>
</card>
</wml>ユーザーが上記のコードをロードすると、2つのオプションが選択されます。

ユーザーがオプションのいずれかを選択すると、それだけが選択される最終的なオプションを提供します。したがって、ユーザーがインドを選択すると、選択する次のオプションが表示されます。

多くの場合、ユーザーにサーバーにデータを送信してもらいたいと思うでしょう。HTMLフォームと同様に、WMLはユーザーデータをWebサーバーに送信するメカニズムも提供します。
WMLでサーバーにデータを送信するには、<go> ... </ go>と<postfield />タグが必要です。<postfield />タグは、<go> ... </ go>タグのペアで囲む必要があります。
サーバーにデータを送信するために、設定されたすべてのWML変数を収集し、<postfield>要素を使用してそれらをサーバーに送信します。<go> ... </ go>要素は、postingメソッドをPOSTまたはGETのいずれかに設定し、アップロードされたデータを処理するサーバーサイドスクリプトを指定するために使用されます。
前の章では、ユーザーから入力を受け取るさまざまな方法について説明しました。これらの入力要素は、WML変数を入力された値に設定します。また、WML変数から値を取得する方法も知っています。したがって、次の例は、名前、年齢、性別の3つのフィールドをサーバーに送信する方法を示しています。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="card1" title="WML Form">
<p>
Name: <input name="name" size="12"/>
Sex : <select name="sex">
<option value="male">Male</option>
<option value="female">Female</option>
</select>
Age : <input name="age" size="12" format="*N"/>
<anchor>
<go method="get" href="process.php">
<postfield name="name" value="$(name)"/>
<postfield name="age" value="$(age)"/> <postfield name="sex" value="$(sex)"/>
</go>
Submit Data
</anchor>
</p>
</card>
</wml>上記のコードをWAPデバイスにダウンロードすると、名前、年齢、性別の3つのフィールドと、1つのリンク[データの送信]を入力するオプションが提供されます。3つのフィールドを入力し、最後に[データの送信]リンクを選択して、入力したデータをサーバーに送信します。
<go>タグのmethod属性は、フォームデータの送信に使用するHTTPメソッドを指定します。
HTTP POSTメソッドを使用する場合、送信されるフォームデータはリクエストのメッセージ本文に配置されます。HTTP GETメソッドを使用する場合、送信されるフォームデータがURLに追加されます。URLには限られた数の文字しか含めることができないため、GETメソッドには、送信するデータのサイズに制限があるという欠点があります。ユーザーデータに非ASCII文字が含まれている場合は、エンコードの問題を回避するためにPOSTメソッドを使用する必要があります。
HTMLとWMLには大きな違いが1つあります。HTMLでは、<input>タグと<select>タグのname属性を使用して、送信するパラメーターの名前を指定しますが、WMLでは、<postfield>タグのname属性を使用して同じことを行います。WMLでは、<input>および<select>のname属性を使用して、フォームデータを格納するための変数の名前を指定します。
次の章では、サーバー側でアップロードされたデータを処理する方法について説明します。
Webアプリケーション用のサーバーサイドスクリプトを作成する方法をすでに知っている場合は、WMLアプリケーション用のサーバーサイドプログラムを作成するのは非常に簡単です。お気に入りのサーバーサイドテクノロジーを使用して、モバイルインターネットアプリケーションに必要な処理を実行できます。
サーバー側では、パラメーター名を使用してフォームデータを取得します。
前の章の次の例を検討して、人の名前、年齢、性別を送信します。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="card1" title="WML Form">
<p>
Name: <input name="name" size="12"/>
Sex : <select name="sex">
<option value="male">Male</option>
<option value="female">Female</option>
</select>
Age : <input name="age" size="12" format="*N"/>
<anchor>
<go method="get" href="process.php">
<postfield name="name" value="$(name)"/> <postfield name="age" value="$(age)"/>
<postfield name="sex" value="$(sex)"/>
</go>
Submit Data
</anchor>
</p>
</card>
</wml>WMLとPHP
これで、PHP、PERL、ASP、またはJSPのいずれかを使用して、この送信されたデータを処理するサーバーサイドスクリプトを記述できます。HTTPGETメソッドを使用してPHPで記述されたサーバーサイドスクリプトを紹介します。
次のPHPコードを、WMLファイルと同じディレクトリのprocess.phpファイルに配置します。
<?php echo 'Content-type: text/vnd.wap.wml'; ?>
<?php echo '<?xml version="1.0"?'.'>'; ?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="card1" title="WML Response">
<p>
Data received at the server:<br/>
Name: <?php echo $_GET["name"]; ?><br/>
Age: <?php echo $_GET["age"]; ?><br/> Sex: <?php echo $_GET["sex"]; ?><br/>
</p>
</card>
</wml>HTTP POSTメソッドを使用している場合は、受信したデータを処理するために、それに応じてPHPスクリプトを作成する必要があります。出力をブラウザに送り返すときは、ドキュメントのMIMEタイプを「text /vnd.wap.wml」に設定することを忘れないでください。
このようにして、多くのデータベーストランザクションが関係する本格的なWebアプリケーションを作成できます。
PERL CGI Conceptsを使用して、動的なWAPサイトを作成できます。
通常の言語でのイベントは、何かが起こったと定義できます。プログラミングでは、 event意味は同じですが、大きな違いが1つあります。コンピュータシステムで何かが起こったとき、システム自体はしなければなりません(1) 何かが起こったことを検出し、 (2) それについて何をすべきかを知っています。
WML言語はイベントもサポートしており、イベントが発生するたびに実行するアクションを指定できます。このアクションは、WMLScriptの観点から、または単にWMLの観点から行うことができます。
WMLは、次の4つのイベントタイプをサポートします。
onenterbackward:このイベントは、ユーザーが通常の後方ナビゲーション手段でカードをヒットしたときに発生します。つまり、ユーザーは後のカードの戻るキーを押して、履歴スタック内のこのカードに戻ります。
onenterforward:このイベントは、ユーザーが通常の前方ナビゲーション手段でカードをヒットしたときに発生します。
onpick:これは属性に似ていますが、イベントのように使用されています。このイベントは、選択リストの項目が選択または選択解除されたときに発生します。
ontimer:このイベントは、指定された期間の後にイベントをトリガーするために使用されます。
これらのイベント名では大文字と小文字が区別され、小文字である必要があります。
WML <onevent>要素:
<onevent> ... </ onevent>タグは、イベントハンドラーを作成するために使用されます。その使用法は次の形式を取ります。
<onevent type="event_type">
A task to be performed.
</onevent>イベントに対して<onevent> ... </ onevent>タグ内で、go、prev、またはrefreshタスクのいずれかを使用できます。
<onevent>要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| タイプ |
|
発生したイベントのタイプを定義します。 |
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
以下は、<onevent>要素の使用法を示す例です。この例では、2番目のカードから最初のカードに戻ろうとするたびにonenterbackwardカード番号3に移動することが発生します。このプログラムをコピーして貼り付け、試してみてください。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<onevent type="onenterbackward">
<go href="#card3"/>
</onevent>
<card id="card1" title="Card 1">
<p>
<anchor>
<go href="#card2"/>
Go to card 2
</anchor>
</p>
</card>
<card id="card2" title="Card 2">
<p>
<anchor>
<prev/>
Going backwards
</anchor>
</p>
</card>
<card id="card3" title="Card 3">
<p>
Hello World!
</p>
</card>
</wml>前の章では、ユーザーがイベントをトリガーする方法と、イベントハンドラーを使用してイベントを処理する方法について説明しました。
場合によっては、ユーザーが明示的にコントロールをアクティブ化する必要なしに、何かが発生したいことがあります。はい、WMLはあなたに提供しますontimer これを処理するイベント。
ontimerイベントは、カードのタイマーが1から0にカウントダウンしたときにトリガーされます。つまり、タイマーがゼロのタイムアウトに初期化されている場合は発生しません。
<onevent>要素を使用して、タスクをこのイベントにバインドできます。構文は次のとおりです。
<onevent type="ontimer">
A task to be performed.
</onevent>ここで、タスクは<go>、<prev>、または<refresh>になります。
WML <timer>要素:
タイマーは、<timer>要素を使用してWMLカード内で宣言されます。<onevent>要素が存在する場合は、それらの後に続く必要があります。(<onevent>要素がない場合、<timer>は<card>内の最初の要素である必要があります。)1つのカードに存在できる<timer>は1つだけです。
<timer>要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| 名前 | テキスト | 要素の名前を設定します。 |
| 値 | 数 | タイマーが期限切れになるまでのタイマーを指定します。タイムアウトは、10分の1秒単位で指定されます。 |
| クラス | class_data | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
以下は、<timer>要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="splash" title="splash">
<onevent type="ontimer">
<go href="#welcome"/>
</onevent>
<timer value="50"/>
<p>
<a href="#welcome">Enter</a>
</p>
</card>
<card id="welcome" title="Welcome">
<p>
Welcome to the main screen.
</p>
</card>
</wml>このプログラムをロードすると、次の画面が表示されます。

与えられたものを選択しない場合 Enter オプションを選択すると、5秒後に次の場所に移動します Welcome ページと次の画面が自動的に表示されます。

<template>は、デッキ内のすべてのカードに<do>要素と<onevent>要素を適用するために使用されます。この要素は、デッキ内のすべてのカードのテンプレートを定義し、<template>タグのコードがデッキ内の各カードに追加されます。
WMLカードで同じ名前属性値を持つ別の<do>要素を定義することにより、テンプレートの<do>要素をオーバーライドできます。
<template>要素は、次の属性をサポートします。
| 属性 | 値 | 説明 |
|---|---|---|
| onenterbackward | URL | ユーザーが「前の」タスクを使用してカードに移動したときに発生します |
| onenterforward | URL | ユーザーが「移動」タスクを使用してカードに移動したときに発生します |
| オンタイマー | URL | 「タイマー」の期限が切れると発生します |
| クラス | クラスデータ | 要素のクラス名を設定します。 |
| id | 要素ID | 要素の一意のID。 |
以下は、<go>要素の使用法を示す例です。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN"
"http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<template>
<do name="main_menu" type="accept" label="Chapters">
<go href="chapters"/>
</do>
<do name="menu_1" type="accept" label="Chapter 1">
<go href="#chapter1"/>
</do>
<do name="menu_2" type="accept" label="Chapter 2">
<go href="#chapter2"/>
</do>
<do name="menu_3" type="accept" label="Chapter 3">
<go href="#chapter3"/>
</do>
<do name="menu_4" type="accept" label="Chapter 4">
<go href="#chapter4"/>
</do>
</template>
<card id="chapters" title="WML Tutorial">
<p>
Select One Chapter:<br/>
<anchor>
<go href="#chapter1"/>
Chapter 1: WML Overview
</anchor><br />
<anchor>
<go href="#chapter2"/>
Chapter 2: WML Environment
</anchor><br />
<anchor>
<go href="#chapter3"/>
Chapter 3: WML Syntax
</anchor><br />
<anchor>
<go href="#chapter4"/>
Chapter 4: WML Elements
</anchor><br />
</p>
</card>
<card id="chapter1" title="WML Tutorial Ch1">
<p>
<em>Chapter 1: WML Introduction</em><br/>
...
</p>
</card>
<card id="chapter2" title="WML Tutorial Ch2">
<p>
<em>Chapter 2: WML Environment</em><br/>
...
</p>
</card>
<card id="chapter3" title="WML Tutorial Ch3">
<p>
<em>Chapter 3: WML Syntax</em><br/>
...
</p>
</card>
<card id="chapter4" title="WML Tutorial Ch4">
<p>
<em>Chapter 4: WML Elements</em><br/>
...
</p>
</card>
</wml>これにより、次のメニューが生成され、すべての章をナビゲートできるようになります。

これは、W3.orgから取得した完全なDTDです。最新のDTDについては、このチュートリアルの「WMLの役立つリソース」セクションを確認してください。
<!--
Wireless Markup Language (WML) Document Type Definition.
WML is an XML language. Typical usage:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
...
</wml>
Terms and conditions of use are available from the WAP Forum
Ltd. web site at http://www.wapforum.org/docs/copyright.htm.
-->
<!ENTITY % length "CDATA">
<!-- [0-9]+ for pixels or [0-9]+"%" for
percentage length -->
<!ENTITY % vdata "CDATA">
<!-- attribute value possibly containing
variable references -->
<!ENTITY % HREF "%vdata;">
<!-- URI, URL or URN designating a hypertext
node. May contain variable references -->
<!ENTITY % boolean "(true|false)">
<!ENTITY % number "NMTOKEN">
<!-- a number, with format [0-9]+ -->
<!ENTITY % coreattrs "id ID #IMPLIED
class CDATA #IMPLIED">
<!ENTITY % ContentType "%vdata;">
<!-- media type. May contain variable references -->
<!ENTITY % emph "em | strong |b |i |u |big |small">
<!ENTITY % layout "br">
<!ENTITY % text "#PCDATA | %emph;">
<!-- flow covers "card-level" elements,
such as text and images -->
<!ENTITY % flow "%text; | %layout; | img | anchor |a |table">
<!-- Task types -->
<!ENTITY % task "go | prev | noop | refresh">
<!-- Navigation and event elements -->
<!ENTITY % navelmts "do | onevent">
<!--================ Decks and Cards ================-->
<!ELEMENT wml ( head?, template?, card+ )>
<!ATTLIST wml
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!-- card intrinsic events -->
<!ENTITY % cardev
"onenterforward %HREF; #IMPLIED
onenterbackward %HREF; #IMPLIED
ontimer %HREF; #IMPLIED"
>
<!-- card field types -->
<!ENTITY % fields "%flow; | input | select | fieldset">
<!ELEMENT card (onevent*, timer?, (do | p | pre)*)>
<!ATTLIST card
title %vdata; #IMPLIED
newcontext %boolean; "false"
ordered %boolean; "true"
xml:lang NMTOKEN #IMPLIED
%cardev;
%coreattrs;
>
<!--================ Event Bindings ================-->
<!ELEMENT do (%task;)>
<!ATTLIST do
type CDATA #REQUIRED
label %vdata; #IMPLIED
name NMTOKEN #IMPLIED
optional %boolean; "false"
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT onevent (%task;)>
<!ATTLIST onevent
type CDATA #REQUIRED
%coreattrs;
>
<!--================ Deck-level declarations ================-->
<!ELEMENT head ( access | meta )+>
<!ATTLIST head
%coreattrs;
>
<!ELEMENT template (%navelmts;)*>
<!ATTLIST template
%cardev;
%coreattrs;
>
<!ELEMENT access EMPTY>
<!ATTLIST access
domain CDATA #IMPLIED
path CDATA #IMPLIED
%coreattrs;
>
<!ELEMENT meta EMPTY>
<!ATTLIST meta
http-equiv CDATA #IMPLIED
name CDATA #IMPLIED
forua %boolean; "false"
content CDATA #REQUIRED
scheme CDATA #IMPLIED
%coreattrs;
>
<!--================ Tasks ================-->
<!ELEMENT go (postfield | setvar)*>
<!ATTLIST go
href %HREF; #REQUIRED
sendreferer %boolean; "false"
method (post|get) "get"
enctype %ContentType; "application/x-www-form-urlencoded"
accept-charset CDATA #IMPLIED
%coreattrs;
>
<!ELEMENT prev (setvar)*>
<!ATTLIST prev
%coreattrs;
>
<!ELEMENT refresh (setvar)*>
<!ATTLIST refresh
%coreattrs;
>
<!ELEMENT noop EMPTY>
<!ATTLIST noop
%coreattrs;
>
<!--================ postfield ================-->
<!ELEMENT postfield EMPTY>
<!ATTLIST postfield
name %vdata; #REQUIRED
value %vdata; #REQUIRED
%coreattrs;
>
<!--================ variables ================-->
<!ELEMENT setvar EMPTY>
<!ATTLIST setvar
name %vdata; #REQUIRED
value %vdata; #REQUIRED
%coreattrs;
>
<!--================ Card Fields ================-->
<!ELEMENT select (optgroup|option)+>
<!ATTLIST select
title %vdata; #IMPLIED
name NMTOKEN #IMPLIED
value %vdata; #IMPLIED
iname NMTOKEN #IMPLIED
ivalue %vdata; #IMPLIED
multiple %boolean; "false"
tabindex %number; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT optgroup (optgroup|option)+ >
<!ATTLIST optgroup
title %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT option (#PCDATA | onevent)*>
<!ATTLIST option
value %vdata; #IMPLIED
title %vdata; #IMPLIED
onpick %HREF; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT input EMPTY>
<!ATTLIST input
name NMTOKEN #REQUIRED
type (text|password) "text"
value %vdata; #IMPLIED
format CDATA #IMPLIED
emptyok %boolean; "false"
size %number; #IMPLIED
maxlength %number; #IMPLIED
tabindex %number; #IMPLIED
title %vdata; #IMPLIED
accesskey %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT fieldset (%fields; | do)* >
<!ATTLIST fieldset
title %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT timer EMPTY>
<!ATTLIST timer
name NMTOKEN #IMPLIED
value %vdata; #REQUIRED
%coreattrs;
>
<!--================ Images ================-->
<!ENTITY % IAlign "(top|middle|bottom)" >
<!ELEMENT img EMPTY>
<!ATTLIST img
alt %vdata; #REQUIRED
src %HREF; #REQUIRED
localsrc %vdata; #IMPLIED
vspace %length; "0"
hspace %length; "0"
align %IAlign; "bottom"
height %length; #IMPLIED
width %length; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!--================ Anchor ================-->
<!ELEMENT anchor ( #PCDATA | br | img | go | prev | refresh )*>
<!ATTLIST anchor
title %vdata; #IMPLIED
accesskey %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT a ( #PCDATA | br | img )*>
<!ATTLIST a
href %HREF; #REQUIRED
title %vdata; #IMPLIED
accesskey %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!--================ Tables ================-->
<!ELEMENT table (tr)+>
<!ATTLIST table
title %vdata; #IMPLIED
align CDATA #IMPLIED
columns %number; #REQUIRED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT tr (td)+>
<!ATTLIST tr
%coreattrs;
>
<!ELEMENT td ( %text; | %layout; | img | anchor |a )*>
<!ATTLIST td
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!--============ Text layout and line breaks =============-->
<!ELEMENT em (%flow;)*>
<!ATTLIST em
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT strong (%flow;)*>
<!ATTLIST strong
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT b (%flow;)*>
<!ATTLIST b
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT i (%flow;)*>
<!ATTLIST i
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT u (%flow;)*>
<!ATTLIST u
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT big (%flow;)*>
<!ATTLIST big
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT small (%flow;)*>
<!ATTLIST small
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ENTITY % TAlign "(left|right|center)">
<!ENTITY % WrapMode "(wrap|nowrap)" >
<!ELEMENT p (%fields; | do)*>
<!ATTLIST p
align %TAlign; "left"
mode %WrapMode; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT br EMPTY>
<!ATTLIST br
%coreattrs;
>
<!ELEMENT pre (#PCDATA | a | br | i | b | em | strong |
input | select )*>
<!ATTLIST pre
xml:space CDATA #FIXED "preserve"
%coreattrs;
>
<!ENTITY quot """> <!-- quotation mark -->
<!ENTITY amp "&"> <!-- ampersand -->
<!ENTITY apos "'"> <!-- apostrophe -->
<!ENTITY lt "<"> <!-- less than -->
<!ENTITY gt ">"> <!-- greater than -->
<!ENTITY nbsp " "> <!-- non-breaking space -->
<!ENTITY shy ""> <!-- soft hyphen (discretionary hyphen) -->WML2は、次の構文とセマンティクスを拡張する言語です。
- XHTML Basic [ XHTMLBasic ]
- CSS Mobile Profile [ CSSMP ]
- Unique semantics of WML1.0 [ WML1.0 ]
WML2は、携帯電話やその他のワイヤレスモバイル端末などの機能が制限されたデバイスでのプレゼンテーションとユーザーインタラクションを指定するために最適化されています。
このチュートリアルでは、Wireless Markup Language(WML)バージョン2の詳細を説明します。このチュートリアルでは、WMLのバージョン2.0をWML2と呼びます。
W3Cによって定義されたXHTMLBasicは、XHTMLの適切なサブセットであり、XMLでのHTMLの再定式化です。
WML2の基本的な目標:
WML2には5つの主要な目標があります。
Backward compatibility: WML2アプリケーションは古いデバイスでも実行されている必要があります。
Convergence with existing and evolving Internet standards: XHTML Basic [XHTMLBasic]およびCSSMobile Profile [CSSMP]
Optimisation of access from small, limited devices:WAP対応デバイスは一般に小型でバッテリー駆動であり、メモリとCPUパワーが比較的制限されています。したがって、WML2は、これらのデバイスで実行できるように十分に最適化する必要があります。
Allowance for the creation of distinct user interfaces: WAPを使用すると、ベンダーがユーザーエクスペリエンスを向上させるための最大限の柔軟性と機能を備えたMan Machine Interface(MMI)を作成できます。
Internationalisation of the architecture:WAPは、国際的に使用される一般的な文字コードを対象としています。これには、エンドユーザー向けの国際的な記号とピクトグラムセット、およびコンテンツ開発者向けのローカルで使用される文字エンコードが含まれます。
WML2ビジョン:
WML2のビジョンは、XHTMLBasicおよびCSSMobileプロファイルの構文とセマンティクスをWML1の独自のセマンティクスで拡張する言語を作成することです。ユーザーは、WML1の互換性がどのように達成されるかを認識してはなりません。
WML2言語構造:
WML2は、次のコンポーネントを備えた新しい言語です。
(1)XHTML Basic:
この要素グループは、W3Cコンバージェンス用です。一部の要素では、WML1機能を実現するためにWML拡張属性が追加されています。
(1a)XHTMLの基本要素:
abbr頭字語アドレスベースブロック引用符brキャプション引用コードdddfn div dl dt em form h1 h2 h3 h4 h5 h6 head kbd label li link object ol param pre q samp span strong table td th title tr ul var
(1b)WML拡張属性を持つXHTML基本要素:
body html img input meta option p select style textarea
(2)XHTMLモジュール化要素:
この要素グループは、XHTMLBasicに含まれていないXHTMLのモジュールから選択された要素で構成されます。ほとんどの要素は、WML1との互換性のために含まれています。限られたハンドセット機能に適合する拡張機能として、1つの要素が含まれています。
(2a)WML1との下位互換性のためのXHTMLモジュール化。
b big i small(プレゼンテーションモジュールから)u(レガシーモジュールから)fieldset optgroup(フォームモジュールから)
(2b)機能拡張のためのXHTMLモジュール化要素:
時間
(3)WML拡張要素:
XHTMLBasicまたはXHTMLModularizationでは同等の機能が提供されていないため、一部の要素はWML1から取得されます。WML1機能を強化するための要素が1つ含まれています。
(3a)WML拡張要素(WML1互換性のため):
wml:access wml:anchor wml:card wml:do wml:getvar wml:go wml:noop wml:onevent wml:postfield wml:prev wml:refresh wml:setvar wml:timer
(3b)WML拡張要素(機能拡張用):
wml:widget
WMLドキュメント構造モジュール:
構造モジュールの次の要素は、WML2ドキュメントの構造を指定するために使用されます。
- body
- html
- wml:card
- head
- title
ボディ要素:
wml:newcontext属性は、ドキュメントがロードされたときにブラウザコンテキストが明確に定義された状態に初期化されるかどうかを指定します。wml:newcontext属性値が「true」の場合、ブラウザはこのカードに移動するときにブラウザコンテキストを再初期化する必要があります。
html要素:
xmlns:wml属性は、たとえばhttp://www.wapforum.org/2001/wmlのようにWML名前空間を参照します。
wml:use-xml-fragments属性は、フラグメント識別子がユーザーエージェントによってどのように解釈されるかを指定するために使用されます。goタスクとprevタスクでのwml:use-xml-fragmentsの使用の詳細については。
wml:card要素:
wml:card要素は、ドキュメント本文のフラグメントを指定します。複数のwml:card要素が1つのドキュメントに表示される場合があります。各wml:card要素は、個々のプレゼンテーションやユーザーとのやり取りを表します。
wml:card要素のnewcontext属性値が「true」の場合、ブラウザはこのカードへのナビゲーション時にブラウザコンテキストを再初期化する必要があります。
頭の要素:
この要素は、メタ要素やスタイルシートなどのドキュメントのヘッダー情報を保持します。
タイトル要素:
この要素は、ドキュメントのタイトルを付けるために使用されます
NOTE:WML開発者は、XHTMLドキュメントスタイル、つまり本文の構造を使用することも、カードのコレクションを使用することもできます。ボディ構造を使用する場合、ドキュメントはボディ要素を使用して作成されます。body要素には、ドキュメントのコンテンツが含まれています。カードのコレクションが使用される場合、ドキュメントは1つ以上のwml:card要素を使用して作成されます。
WML2タスク
WML2.0では、次のタスクが定義されています。これらのタスクはWML1.0と非常によく似ています
- 移動タスク
- 前のタスク
- ヌープタスク
- 更新タスク
WML2イベント:
WML2では、次のイベントタイプが定義されています。
Intrinsic event: ユーザーエージェントによって生成されたイベントで、WML1.0と同様の次のイベントが含まれます
- ontimer
- onenterforward
- onenterbackward
- onpick
Extrinsic event:外部エージェントによってユーザーエージェントに送信されたイベント。WML 2仕様では、外部イベントのクラスは指定されていません。WML外部イベントクラスの一例として、WTAイベントがあります。
WML2ドキュメントタイプ:
WML2ドキュメントは、MIMEメディアタイプ「application / wml + xml」で識別されます。タイプ「application / xhtml + xml」を使用して、XHTMLBasicを含む任意のXHTMLベースのマークアップ言語からドキュメントを識別できます。
DOCTYPE宣言には、XHTML Basic Formal Public Identifierを含めることができ、以下に指定するようにXHTML BasicDTDのURIを含めることもできます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML Basic 1.0//EN"
"http://www.w3.org/TR/xhtml-basic/xhtml-basic10.dtd">WML2のスタイルシート
スタイルシートを使用して、WML2ドキュメントのスタイルを設定できます。スタイル情報は、次の3つの方法でドキュメントに関連付けることができます。
外部スタイルシート:
外部スタイルシートは、特別なXML処理命令またはリンク要素を使用してドキュメントに関連付けることができます。XML処理命令の使用も使用できます。
次の例では、XML処理命令を使用して、外部スタイルシート「mobile.css」を関連付けています。
<?xml-stylesheet href="mobile.css"
media="handheld" type="text/css" ?>次の例では、link要素を使用して外部スタイルシート「mystyle.css」を関連付けています。
<html>
<head>
<link href="mystyle.css" type="text/css" rel="stylesheet"/>
...
</head>
...
</html>内部スタイルシート:
スタイル情報は、style要素を使用してドキュメント内に配置できます。この要素は、リンクと同様に、ドキュメントヘッダーに配置する必要があります。
以下に、内部スタイルシートの例を示します。
<html>
<head>
<style type="text/css">
p { text-align: center; }
</style>
...
</head>
...
</html>インラインスタイル:
style属性を使用して、単一の要素のスタイル情報を指定できます。これはインラインスタイルと呼ばれます。
次の例では、インラインスタイル情報が特定の段落要素に適用されます。
<p style="text-align: center">...</p>WML2のデフォルトスタイルシート:
WML2.0のサンプルスタイルシートは次のとおりです。
body, card, div, p, center, hr, h1, h2, h3, h4, h5, h6,
address, blockquote, pre, ol, ul, dl, dt, dd,
form, fieldset, object { display: block }
li { display: list-item }
head { display: none }
table { display: table }
tr { display: table-row }
td, th { display: table-cell }
caption { display: table-caption }
th { font-weight: bolder; text-align: center }
caption { text-align: center }
h1, h2, h3, h4, h5, h6, b, strong { font-weight: bolder }
i, cite, em, var,address { font-style: italic }
pre, code, kbd, pre { white-space: pre }
big { font-size: larger}
small { font-size: smaller}
hr { border: 1px inset }
ol { list-style-type: decimal }
u { text-decoration: underline }WML2要素:
これは、すべてのWML2要素の完全なリストへのリンクです。WMLで始まるいくつかの要素を除いて、ほとんどの要素はXHTML仕様で使用できます。これらの要素はWMLに固有です。
ここでは、XHTML仕様と同じ意味を持つすべての要素があります。
WML2タグリファレンス概要:
XHTMLとWML1.0を知っていれば、WML2.0を学ぶことは何もないと結論付けることができます。
さらに詳しく知りたい場合は、ここでWAP2.0およびWML2.0の完全な仕様を見つけることができます。
WMLエンティティは、簡単に入力できない記号、またはWMLで特別な意味を持つ記号を表します。
たとえば、通常、テキストに<文字を入力すると、ブラウザはそれがタグの始まりであると見なします。タグを終了するための一致する>文字が見つからない場合、ブラウザは文句を言います。
次の表は、WMLの3つの形式のエンティティを示しています。名前付きエンティティは、HTMLでおなじみの、&amp;のように見えます。または&lt;であり、ニーモニック名を介して単一の名前付き文字を表します。エンティティは、2つの数値形式(10進数または16進数)のいずれかで入力することもでき、WMLに任意のUnicode文字を入力できます。
| 名前付きエンティティ | 10進エンティティ | ヘキサエンティティ | キャラクター |
|---|---|---|---|
| &quot; | &#34; | &#x22; | 二重引用符( ") |
| &amp; | &#38; | &#x26; | アンパサンド(&) |
| &apos; | &#39; | &#x27; | アポストロフィ( ') |
| &lt; | &#60; | &#x3C; | 未満(<) |
| &gt; | &#62; | &#x3E; | 大なり記号(>) |
| &nbsp; | &#160; | &#xA0; | ノーブレークスペース |
| &シャイ; | &#173; | &#xAD; | ソフトハイフン |
すべてのエンティティはアンパサンド(&)で始まり、セミコロン(;)で終わることに注意してください。このセミコロンは非常に重要です。一部のWebページはこれを忘れており、正しいHTMLを必要とするブラウザで問題を引き起こします。WAPブラウザーも、このようなエラーに対してより厳格になる可能性があります。
次の表に、すべての有効なWML要素を示します。その要素の詳細を知るためにリンクをクリックしてください
デッキとカードの要素
| WML要素 | 目的 |
|---|---|
| <!-> | WMLコメントを定義します |
| WMLデッキ(WMLルート)を定義します | |
| <頭> | 頭の情報を定義します |
| <メタ> | メタ情報を定義します |
| <カード> | デッキでカードを定義します |
| <アクセス> | デッキのアクセス制御に関する情報を定義します |
| <テンプレート> | デッキ内のすべてのカードのコードテンプレートを定義します |
テキスト要素
| WML要素 | 目的 | |
|---|---|---|
| 改行を定義します | ||
|
段落を定義します | |
| <表> | テーブルを定義します | |
| テーブルセル(テーブルデータ)を定義します | ||
| テーブルの行を定義します | ||
| 書式設定済みのテキストを定義します |
テキストフォーマットタグ
| WML要素 | 目的 |
|---|---|
| 太字のテキストを定義します | |
| <大きい> | 大きなテキストを定義します |
| 強調されたテキストを定義します | |
| イタリックテキストを定義します | |
| <小さい> | 小さなテキストを定義します |
| 強力なテキストを定義します | |
| 下線付きのテキストを定義します |
画像要素
| WML要素 | 目的 |
|---|---|
|
|
画像を定義します |
アンカー要素
| WML要素 | 目的 |
|---|---|
| アンカーを定義します | |
| <アンカー> | アンカーを定義します |
イベント要素
| WML要素 | 目的 |
|---|---|
| doイベントハンドラーを定義します | |
| <イベント> | oneventイベントハンドラーを定義します |
| <ポストフィールド> | ポストフィールドイベントハンドラーを定義します |
| <オンタイマー> | オンタイマーイベントハンドラーを定義します |
| onenterforwardハンドラーを定義します | |
| onenterbackwardハンドラーを定義します | |
| onpickイベントハンドラーを定義します |
タスク要素
| WML要素 | 目的 |
|---|---|
| 新しいカードに切り替えるアクションを表します | |
| 何もすべきではないと言う | |
| <前へ> | 前のカードに戻るアクションを表します |
| <更新> | 指定されたいくつかのカード変数を更新します。 |
入力要素
| WML要素 | 目的 |
|---|---|
| <入力> | 入力フィールドを定義します |
| <選択> | 選択グループを定義します |
| <オプション> | 選択可能なリストでオプションを定義します |
| <フィールドセット> | 入力フィールドのセットを定義します |
| 選択可能なリストでオプショングループを定義します |
可変要素
| WML要素 | 目的 |
|---|---|
| 変数を定義および設定します | |
| <タイマー> | タイマーを定義します |
WAP SDK全体をインストールする代わりに、WMLエミュレーターをインストールできます。エミュレーターを使用すると、WAP対応デバイスの画面に表示されるのと同じようにWMLファイルの内容を表示できます。
エミュレーターは素晴らしい仕事をしますが、完璧ではありません。いくつかの異なるものを試してみてください。そうすれば、どれが一番好きかをすぐに決めることができます。実際の(商用)WAPサイトを開発するときが来たら、最初に他のSDK /エミュレーターで、次にサポートする予定のすべてのWAP対応デバイスでさらに多くのテストを行う必要があります。
以下に、無料で入手できるWAPエミュレーターの一部を示します。
Klondike WAP Browser:これはApacheSoftwareによって作成されています。KlondikeはWebブラウザーによく似ているため、初心者にとって非常に使いやすいです。ローカルのWMLファイルに簡単にアクセスできます。また、ドラッグアンドドロップもサポートしているため、ローカルファイルを非常に簡単に使用できます。
Yospace:これはYospaceによって作成されます。WAP開発者は、エミュレーターのデスクトップ版を使用して、エミュレーターが実際のハンドセット製品の適度に忠実な複製を提供するという知識があれば、デスクトップからWAPアプリケーションをプレビューできます。
Ericsson R380エミュレーター:これはEricssonによって作成されています。R380 WAPエミュレーターは、EricssonR380のWAPブラウザー用に開発されたWMLアプリケーションをテストするために使用することを目的としています。エミュレーターには、R380にあるWAPブラウザーとWAP設定機能が含まれています。
WinWAP:これはSlob - TrotSoftwareによって作成されています。WinWAPは、32ビットWindowsがインストールされているすべてのコンピューターで動作するWMLブラウザーです。WMLファイルは、ハードドライブまたはHTTPを使用したインターネット(通常のWebブラウザーと同様)からローカルに参照できます。
Nokia WAPシミュレーター-これはNokiaによって作成され、ほぼすべての機能が完全にロードされています。これを試してください。
WMLコンテンツの検証:
次のボックスにWMLコンテンツをコピーして貼り付け、[ WMLの検証]をクリックして、このページの下部に結果を表示します。
WMLファイルの検証:
WMLページのURLを入力し、[ WMLの検証]をクリックして、このページの下部に結果を表示します。