고급 Excel-깔때기 형 차트
깔때기 형 차트는 한 단계에서 다른 단계로 이동할 때 데이터의 점진적인 감소를 시각화하는 데 사용됩니다. 이러한 각 단계의 데이터는 100 % (전체)의 다른 부분으로 표시됩니다. 원형 차트와 마찬가지로 깔때기 형 차트도 축을 사용하지 않습니다.
예를 들어, 판매 파이프 라인에는 아래와 같은 단계가 있습니다.
Prospects → Qualified Prospects → Proposals → Negotiations → Final Sales.
일반적으로 값은 점차 감소합니다. 많은 잠재 고객이 식별되었지만 그중 일부가 검증되었으며 제안에 대한 자격이 더 적습니다. 협상을 위해 오는 숫자는 더 적고 결국 성사되는 거래는 소수에 불과합니다. 이렇게하면 막대가 깔때기와 비슷해집니다.
깔때기 형 차트 란 무엇입니까?
깔때기 형 차트는 초기 상태에서 시작하여 최종 상태로 끝나는 프로세스를 보여줍니다. 여기서 낙하가 발생하는 단계와 규모를 확인할 수 있습니다. 차트가 연구 데이터와 결합되어 판매 또는 주문 이행 프로세스의 각 단계에서 얼마나 많은 항목이 손실되었는지에 대한 정량화 된 측정을 의미하는 경우 깔때기 형 차트는 프로세스에서 가장 큰 병목 현상이 발생한 위치를 보여줍니다.
실제 깔때기와 달리 상단에 부은 모든 것이 하단으로 흐르는 것은 아닙니다. 이름은 차트의 모양을 나타내며 그 목적은 설명입니다.

퍼널 차트의 또 다른 변형은 이러한 각 단계의 데이터가 100 % (전체)의 다른 부분으로 표시되어 퍼널을 따라 발생하는 변경 비율을 표시하는 것입니다.
원형 차트와 마찬가지로 깔때기 형 차트도 축을 사용하지 않습니다.
깔때기 형 차트의 장점
깔때기 형 차트는 다음을 포함한 다양한 시나리오에서 사용할 수 있습니다.
경영진이 영업 팀이 영업 리드를 마감 된 거래로 전환하는 데 얼마나 효과적인지 알 수 있도록합니다.
깔때기 형 차트를 사용하여 웹 사이트 방문자 추세를 표시 할 수 있습니다. 웹 사이트 다운로드 또는 제품 구매에 관심이있는 사람들과 같은 다른 영역은 상단에 홈 페이지에 대한 방문자 페이지 히트를 표시 할 수 있습니다.
시작된 주문이 위아래로 표시된 주문 이행 깔때기 형 차트는 만족 한 고객에게 배달 된 주문을 아래로합니다. 아직 처리중인 수와 취소 및 반환 된 비율이 표시됩니다.
깔때기 형 차트의 또 다른 용도는 각 영업 사원의 매출을 표시하는 것입니다.
깔때기 형 차트는 채용 프로세스를 평가하는데도 사용할 수 있습니다.
깔때기 형 차트를 사용하여 주문 이행 프로세스를 분석 할 수도 있습니다.
데이터 준비
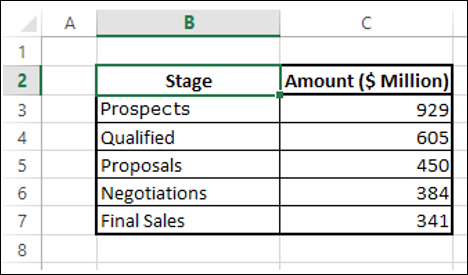
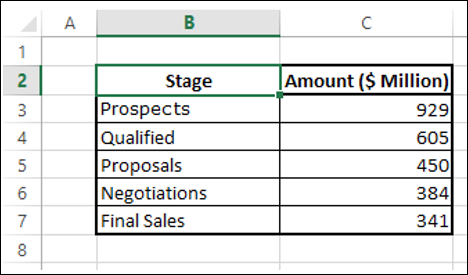
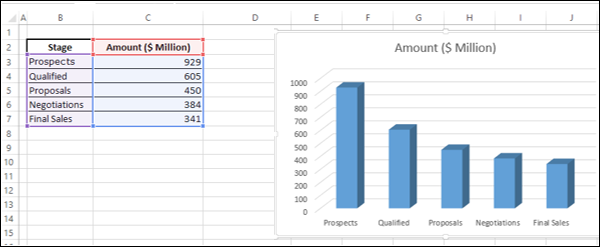
데이터 값을 테이블에 배치하십시오.

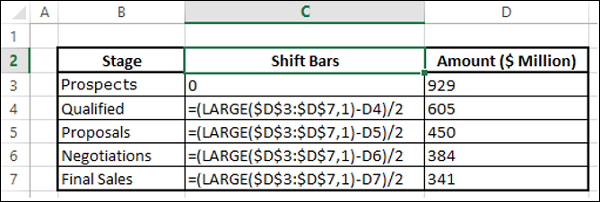
Step 1 − 아래와 같이 테이블에 열을 삽입합니다.

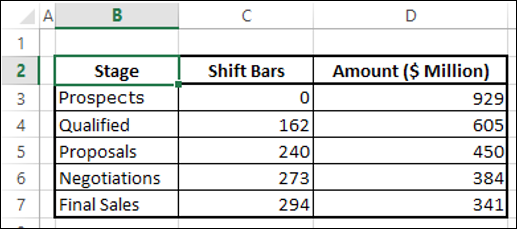
다음 데이터를 얻을 수 있습니다. 이 표를 사용하여 깔때기 형 차트를 만듭니다.

깔때기 형 차트 만들기
다음은 깔때기 형 차트를 만드는 단계입니다.
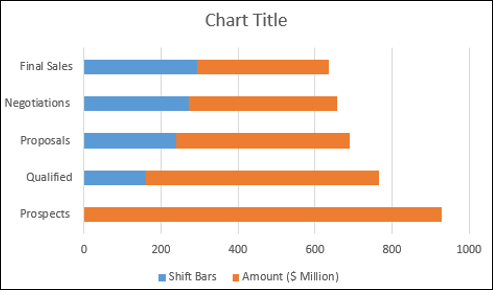
Step 1 − 데이터를 선택하고 누적 막대 차트를 삽입합니다.

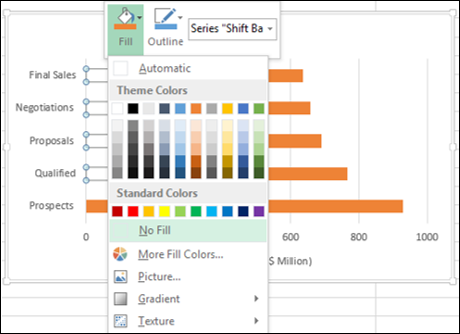
Step 2 − 이동 막대 (위 차트에서 파란색)를 마우스 오른쪽 버튼으로 클릭하고 채우기 색상을 채우기 없음으로 변경합니다.

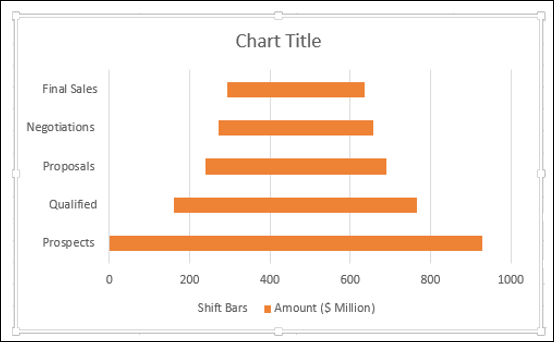
차트는 아래와 같습니다.

Step 3 − 다음과 같이 차트를 디자인합니다.
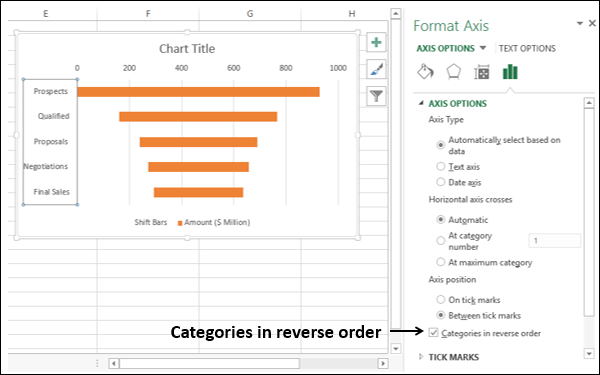
- 수직 축을 마우스 오른쪽 버튼으로 클릭합니다.
- 드롭 다운 목록에서 축 서식을 선택합니다.
- 축 서식 창에서 축 옵션을 클릭합니다.
- 확인란을 선택합니다. – 범주는 역순입니다.

Step 4 − 다음과 같이 차트를 미세 조정합니다.
- 차트 요소에서 범례를 선택 취소합니다.
- 차트 제목을 변경합니다.
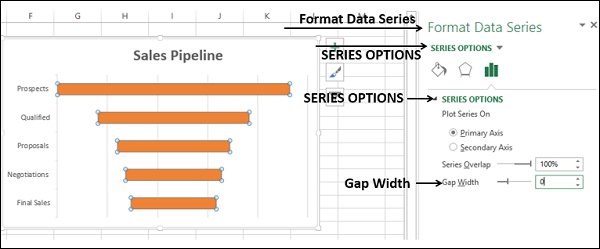
- 주황색 막대를 마우스 오른쪽 버튼으로 클릭합니다.
- Format Data Series를 선택합니다.
- 시리즈 옵션에서 간격 너비를 0 %로 변경합니다.

Step 5 − 차트 요소에서 데이터 레이블을 선택합니다.

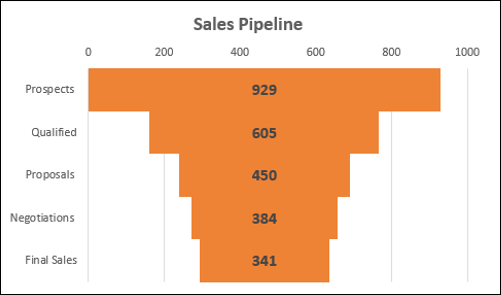
판매 파이프 라인 퍼널 차트가 준비되었습니다.
깔때기 형 차트 서식 지정
Step 6 − 다음과 같이 차트를 더 매력적으로 만드십시오.
- 차트 요소를 클릭하십시오.
- 수평 축을 선택 취소합니다.
- 격자 선을 선택 취소합니다.
- 바를 마우스 오른쪽 버튼으로 클릭합니다.
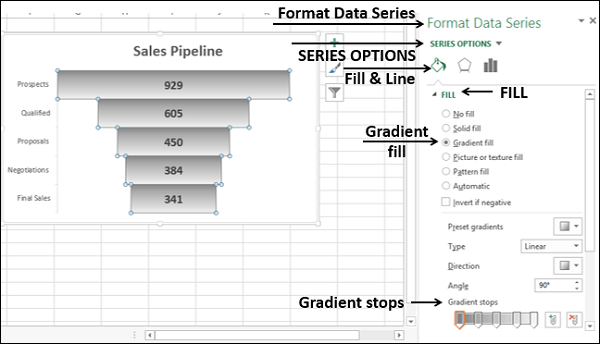
- 드롭 다운 목록에서 Format Data Series를 선택합니다.
- Format Data Series 창의 SERIES OPTIONS에서 Fill & Line을 클릭합니다.
- 채우기 옵션에서 그라데이션 채우기를 클릭합니다.
- 그라데이션 중지를 설정합니다.

Step 7− BORDER에서 실선을 클릭합니다. 색상을 검정색으로 선택합니다.

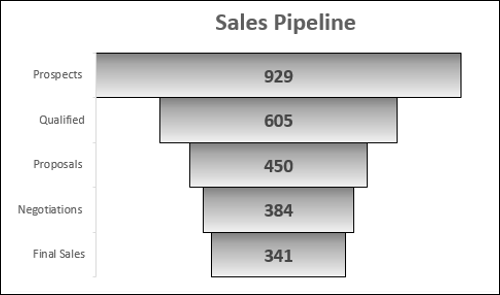
서식이 지정된 깔때기 형 차트가 준비되었습니다.

미적 깔때기 차트
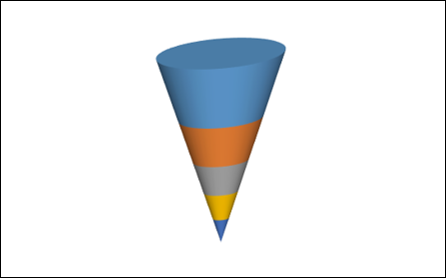
이제 깔때기 형 차트의 기본 사항을 이해 했으므로 다음과 같이 실제로 깔때기 형처럼 보이는 미적 깔때기 형 차트를 만들 수 있습니다.
Step 1 − 원래 데이터 테이블로 시작합니다.

Step 2 − 데이터를 선택하고 3 차원 누적 세로 막 대형 차트를 삽입합니다.

Step 3 − 다음과 같이 차트를 디자인합니다.
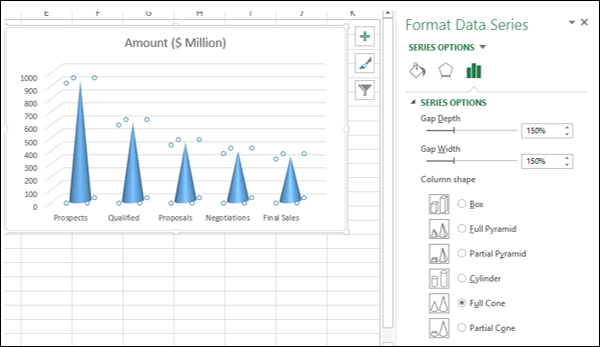
- 열을 마우스 오른쪽 버튼으로 클릭하십시오.
- Format Data Series를 선택합니다.
- Format Data Series 창에서 SERIES OPTIONS를 클릭합니다.
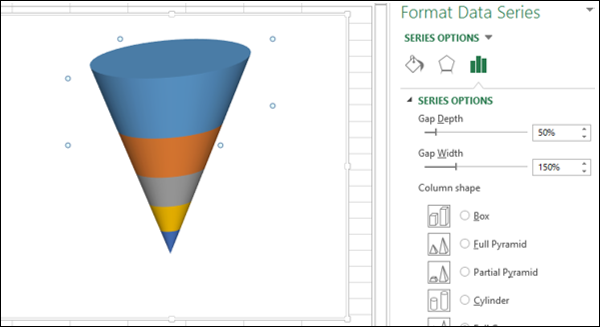
- 기둥 모양에서 전체 원뿔을 선택합니다.

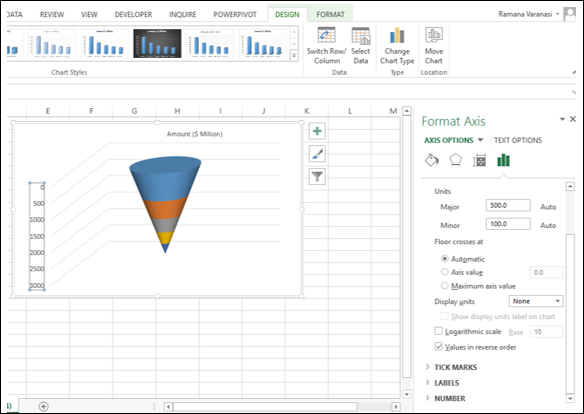
Step 4 − 다음과 같이 차트를 미세 조정합니다.
- 리본에서 디자인 탭을 클릭합니다.
- 행 / 열 전환을 클릭합니다.
- 수직 축을 마우스 오른쪽 버튼으로 클릭하고 드롭 다운 목록에서 축 서식을 선택합니다.
- 축 서식 창에서 축 옵션을 클릭합니다.
- 체크 박스 – 값이 역순으로 표시됩니다.

Step 5 − 모든 차트 요소 선택 해제

Step 6 − 막대를 마우스 오른쪽 버튼으로 클릭하고 드롭 다운 목록에서 데이터 시리즈 형식을 선택합니다.
Step 7 − Format Data Series 창에서 SERIES OPTIONS를 클릭하고 SERIES OPTIONS 아래의 Gap Depth에 50 %를 입력합니다.

Step 8 − 다음과 같이 세부 정보로 차트 형식을 지정합니다.
- 차트 요소에서 데이터 레이블을 선택합니다.
- 배치하고 형식을 지정하십시오.
- 하단부의 데이터 라벨은 콜 아웃 옵션을 선택할 수 있습니다.
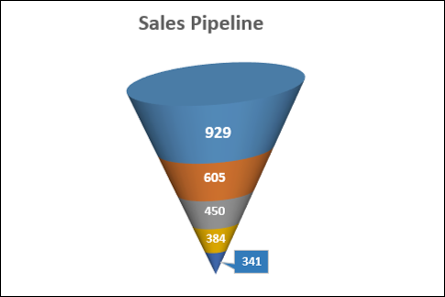
- 차트 제목을 지정하십시오.

퍼널 차트가 준비되었습니다.