Angular Material 7-확장 패널
그만큼 <mat-expansion-panel>, Angular Directive는 확장 가능한 세부 정보 v / s 요약보기를 만드는 데 사용됩니다.
<mat-expansion-panel-header>− 헤더 섹션을 나타냅니다. 패널 요약을 포함하고 패널을 확장하거나 축소하는 컨트롤 역할을합니다.
<mat-panel-title> − 패널 제목을 나타냅니다.
<mat-panel-description> − 패널 요약을 나타냅니다.
<mat-action-row> − 하단의 작업 패널을 나타냅니다.
이 장에서는 Angular Material을 사용하여 확장 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
Angular 6 에서 만든 Angular 애플리케이션을 업데이트하려면 다음 단계를 따르십시오 -프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
</mat-expansion-panel>결과
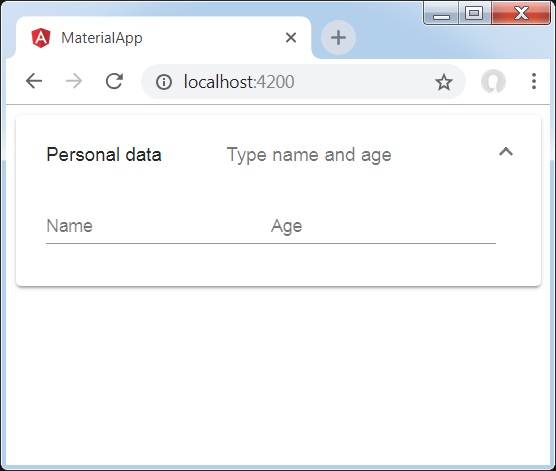
결과를 확인하십시오.

세부
- 먼저 mat-expansion-panel을 사용하여 확장 패널을 만들었습니다.
- 그런 다음 제목, 부제목 및 내용을 추가했습니다.