Angular Material 7-페이지 작성기
그만큼 <mat-paginator>Angular Directive 인는 페이지 된 정보가있는 네비게이터를 표시하는 데 사용됩니다.
이 장에서는 Angular Material을 사용하여 페이지를 표시하는 데 필요한 구성을 보여줍니다.
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatPaginatorModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatPaginatorModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<mat-paginator [length] = "100"
[pageSize] = "10"
[pageSizeOptions] = "[5, 10, 25, 100]"
(page) = "pageEvent = $event">
</mat-paginator>
<div *ngIf = "pageEvent">
<h5>Page Change Event</h5>
<div>List length: {{pageEvent.length}}</div>
<div>Page size: {{pageEvent.pageSize}}</div>
<div>Page index: {{pageEvent.pageIndex}}</div>
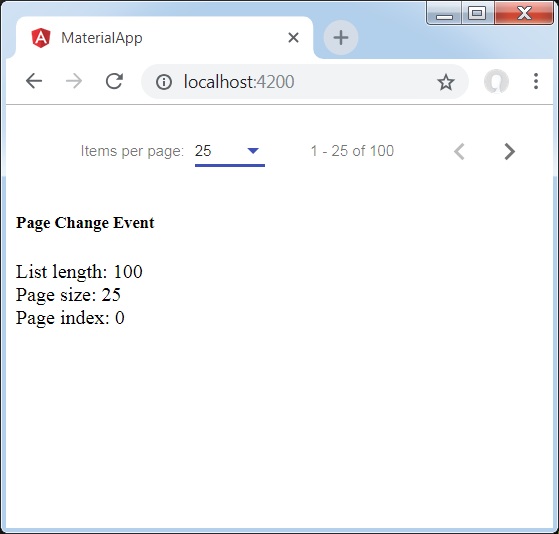
</div>결과
결과를 확인하십시오.

세부
- 여기에서는 mat-paginator를 사용하여 페이지 지정자를 만들고 변경 이벤트를 처리합니다.