Angular Material 7-퀵 가이드
Angular Material 7은 Angular 개발자를위한 UI 구성 요소 라이브러리입니다. Angular Material의 재사용 가능한 UI 구성 요소는 브라우저 이식성, 장치 독립성 및 우아한 저하와 같은 최신 웹 디자인 원칙을 준수하면서 매력적이고 일관 적이며 기능적인 웹 페이지 및 웹 응용 프로그램을 구성하는 데 도움이됩니다.
다음은 Angular Material의 몇 가지 두드러진 특징입니다-
내장 반응 형 디자인.
최소한의 공간을 차지하는 표준 CSS.
머티리얼 디자인 개념을 따르도록 조정 된 버튼, 확인란 및 텍스트 필드와 같은 공통 사용자 인터페이스 컨트롤의 새 버전을 포함합니다.
카드, 도구 모음, 단축 다이얼, 측면 탐색, 스 와이프 등과 같은 향상된 특수 기능을 포함합니다.
브라우저 간이며 재사용 가능한 웹 구성 요소를 만드는 데 사용할 수 있습니다.
반응 형 디자인
Angular Material은 반응 형 디자인이 내장되어 있으므로 Angular Material을 사용하여 만든 웹 사이트는 장치 크기에 따라 자체적으로 다시 디자인됩니다.
Angular Material 클래스는 웹 사이트가 모든 화면 크기에 맞도록 만들어집니다.
Angular Material을 사용하여 만든 웹 사이트는 PC, 태블릿 및 모바일 장치와 완벽하게 호환됩니다.
확장 가능
Angular Material은 설계 상 매우 최소화되고 평평합니다.
기존 CSS 규칙을 덮어 쓰는 것보다 새 CSS 규칙을 추가하는 것이 훨씬 쉽다는 사실을 고려하여 설계되었습니다.
그림자와 대담한 색상을 지원합니다.
색상과 음영은 다양한 플랫폼과 장치에서 균일하게 유지됩니다.
그리고 무엇보다도 Angular Material은 절대적으로 무료로 사용할 수 있습니다.
이 튜토리얼은 Angular Framework 및 Angular Material으로 작업을 시작하기 위해 개발 환경을 준비하는 방법을 안내합니다. 이 장에서는 Angular 6에 필요한 환경 설정에 대해 설명합니다. Angular 6을 설치하려면 다음이 필요합니다.
- Nodejs
- Npm
- Angular CLI
- 코드 작성을위한 IDE
Nodejs는 8.11보다 커야하고 npm은 5.6보다 커야합니다.
Nodejs
시스템에 nodejs가 설치되어 있는지 확인하려면 다음을 입력하십시오. node -v터미널에서. 이렇게하면 현재 시스템에 설치된 nodejs의 버전을 확인할 수 있습니다.
C:\>node -v
v8.11.3아무것도 인쇄되지 않으면 시스템에 nodejs를 설치하십시오. nodejs를 설치하려면 홈페이지로 이동하십시오.https://nodejs.org/en/download/ nodejs의 OS에 따라 패키지를 설치하십시오.
nodejs의 홈페이지는 다음과 같습니다.

OS에 따라 필요한 패키지를 설치하십시오. nodejs가 설치되면 npm도 함께 설치됩니다. npm이 설치되어 있는지 확인하려면 터미널에 npm -v를 입력합니다. npm의 버전이 표시되어야합니다.
C:\>npm -v
5.6.0Angular 6 설치는 angular CLI의 도움으로 매우 간단합니다. 홈페이지 방문https://cli.angular.io/ 명령의 참조를 얻기 위해 각도의.

유형 npm install -g @angular/cli, 시스템에 각도 CLI를 설치합니다.

Angular CLI가 설치되면 터미널에서 위의 설치를 받게됩니다. WebStorm, Atom, Visual Studio Code 등 원하는 IDE를 사용할 수 있습니다.
각도 재료 설치
다음 명령을 실행하여 생성 된 프로젝트에 Angular Material 모듈 및 관련 구성 요소를 설치합니다.
materialApp>npm install --save @angular/material @angular/cdk @angular/animations hammerjs
+ @angular/[email protected]
+ @angular/[email protected]
+ @angular/[email protected]
+ [email protected]
added 4 packages and updated 1 package in 39.699sapp.module.ts 파일에 다음 항목을 추가하십시오.
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
imports: [
...
FormsModule,
ReactiveFormsModule,
BrowserAnimationsModule
],다음 항목을 styles.css 파일에 추가하여 테마를 가져 오십시오.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";index.htm 파일에 다음 항목을 추가하여 재질 아이콘 지원을 받으십시오.
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">그만큼 <mat-autocomplete>, Angular Directive는 사용자 지정 쿼리에 대해 가능한 모든 일치 항목을 표시하는 기본 드롭 다운이있는 특수 입력 컨트롤로 사용됩니다. 이 컨트롤은 사용자가 입력 영역에 입력하자마자 실시간 제안 상자 역할을합니다.<mat-autocomplete> 로컬 또는 원격 데이터 소스에서 검색 결과를 제공하는 데 사용할 수 있습니다.
이 장에서는 Angular Material을 사용하여 자동 완성 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatAutocompleteModule,MatInputModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatAutocompleteModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
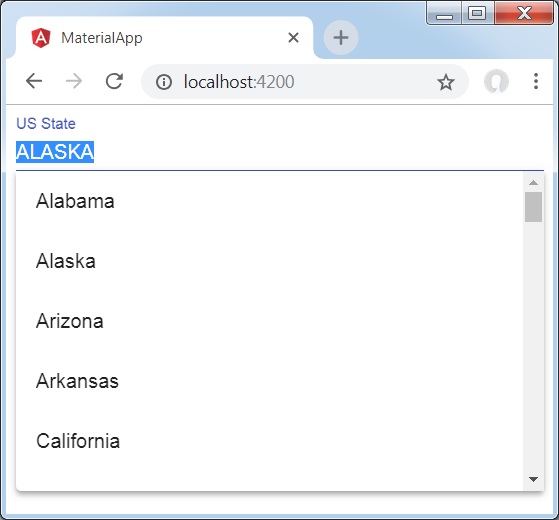
<form class="tp-form">
<mat-form-field class="tp-full-width">
<input type="text"
placeholder="US State"
aria-label="Number"
matInput
[formControl]="myControl"
[matAutocomplete]="auto">
<mat-autocomplete #auto="matAutocomplete">
<mat-option *ngFor="let state of states" [value]="state.value">
{{state.display}}
</mat-option>
</mat-autocomplete>
</mat-form-field>
</form>다음은 수정 된 CSS 파일의 내용입니다. app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}다음은 수정 된 TS 파일의 내용입니다. app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
myControl = new FormControl();
states;
constructor(){
this.loadStates();
}
//build list of states as map of key-value pairs
loadStates() {
var allStates = 'Alabama, Alaska, Arizona, Arkansas, California, Colorado, Connecticut, Delaware,\
Florida, Georgia, Hawaii, Idaho, Illinois, Indiana, Iowa, Kansas, Kentucky, Louisiana,\
Maine, Maryland, Massachusetts, Michigan, Minnesota, Mississippi, Missouri, Montana,\
Nebraska, Nevada, New Hampshire, New Jersey, New Mexico, New York, North Carolina,\
North Dakota, Ohio, Oklahoma, Oregon, Pennsylvania, Rhode Island, South Carolina,\
South Dakota, Tennessee, Texas, Utah, Vermont, Virginia, Washington, West Virginia,\
Wisconsin, Wyoming';
this.states = allStates.split(/, +/g).map( function (state) {
return {
value: state.toUpperCase(),
display: state
};
});
}
}결과
결과를 확인하십시오.

세부
먼저 입력 상자를 만들고 이름이 지정된 자동 완성을 바인딩했습니다. auto [matAutocomplete] 속성을 사용합니다.
그런 다음 auto mat-autocomplete 태그를 사용합니다.
다음으로 * ngFor 루프를 사용하여 옵션이 생성됩니다.
그만큼 <mat-checkbox>Angular Directive 인는 머티리얼 디자인 스타일링 및 애니메이션 기능이있는 향상된 확인란으로 사용됩니다.
이 장에서는 Angular Material을 사용하여 확인란 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCheckboxModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
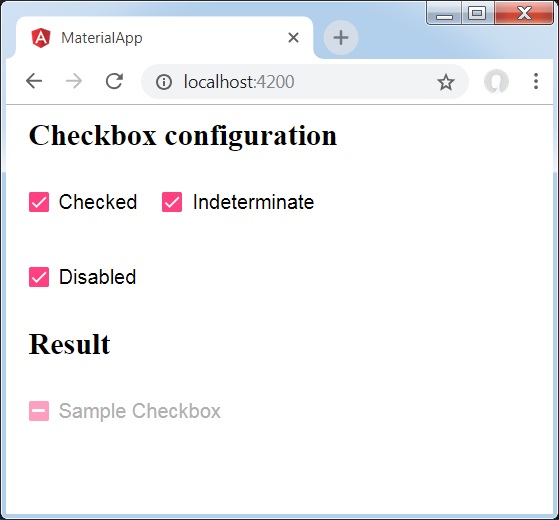
<h2 class="tp-h2">Checkbox configuration</h2>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="checked">Checked</mat-checkbox>
<mat-checkbox class="tp-margin" [(ngModel)]="indeterminate">Indeterminate</mat-checkbox>
</section>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="disabled">Disabled</mat-checkbox>
</section>
<h2 class="tp-h2">Result</h2>
<section class="tp-section">
<mat-checkbox
class="tp-margin"
[(ngModel)]="checked"
[(indeterminate)]="indeterminate"
[labelPosition]="labelPosition"
[disabled]="disabled">
Sample Checkbox
</mat-checkbox>
</section>다음은 수정 된 CSS 파일의 내용입니다. app.component.css.
.tp-h2 {
margin: 10px;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}다음은 수정 된 TS 파일의 내용입니다. app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
checked = false;
indeterminate = false;
labelPosition = 'after';
disabled = false;
}결과
결과를 확인하십시오.

세부
먼저 mat-checkbox를 사용하여 세 개의 확인란을 만들고 변수와 함께 ngModel을 사용하여 바인딩했습니다.
그런 다음 또 다른 확인란을 만들고 .ts 파일의 변수로 바인딩 된 다양한 속성을 보여주었습니다.
그만큼 <mat-datepicker>Angular Directive 인는 달력에서 선택하거나 입력 상자를 사용하여 직접 입력 할 수있는 날짜를 사용하여 datepicker 컨트롤을 만드는 데 사용됩니다.
이 장에서는 Angular Material을 사용하여 datepicker 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDatepickerModule, MatInputModule,MatNativeDateModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule, MatInputModule,MatNativeDateModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<mat-form-field>
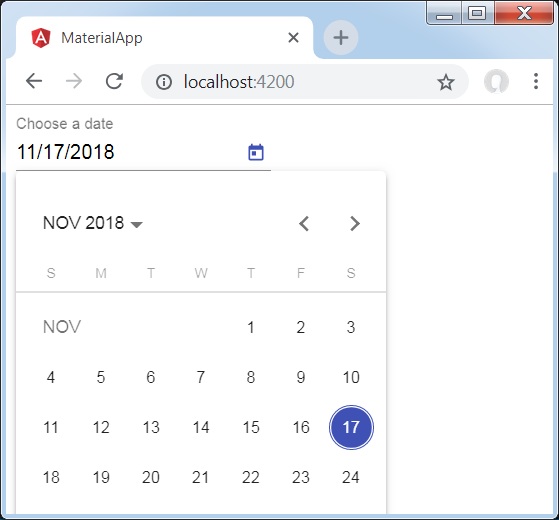
<input matInput [matDatepicker]="picker" placeholder="Choose a date">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>결과
결과를 확인하십시오.

세부
먼저 입력 상자를 만들고 이름이 지정된 datepicker를 바인딩했습니다. picker [matDatepicker] 속성을 사용합니다.
그런 다음 이름이 지정된 날짜 선택기를 만들었습니다. picker mat-datepicker 태그를 사용합니다.
그만큼 <mat-form-field>Angular Directive는 각도 구성 요소 위에 래퍼를 만드는 데 사용되며 밑줄, 굵게, 힌트 등과 같은 텍스트 스타일을 적용하는 데 사용됩니다.
다음 각도 구성 요소는 내에서 사용할 수 있습니다. <mat-form-field>.
<입력 matNativeControl>
<textarea matNativeControl>
<matNativeControl 선택>
<mat-select>
<mat-chip-list>
이 장에서는 Angular Material에서 mat-form-field 컨트롤을 사용하는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule,MatOptionModule, MatSelectModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,MatOptionModule, MatSelectModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 CSS 파일의 내용입니다. app.component.css.
.tp-container {
display: flex;
flex-direction: column;
}
.tp-container > * {
width: 100%;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
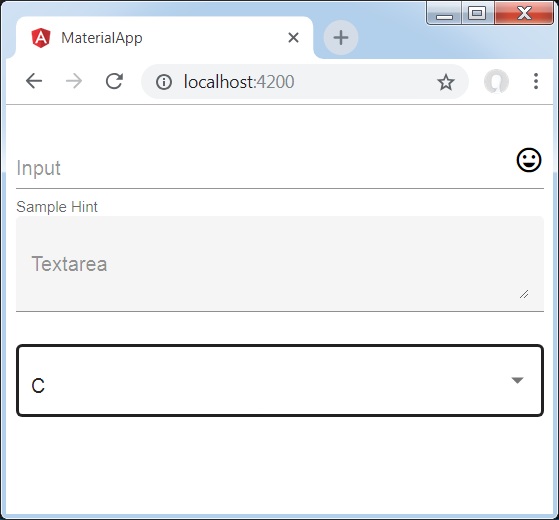
<div class="tp-container">
<mat-form-field appearance="standard">
<input matInput placeholder="Input">
<mat-icon matSuffix>sentiment_very_satisfied</mat-icon>
<mat-hint>Sample Hint</mat-hint>
</mat-form-field>
<mat-form-field appearance="fill">
<textarea matInput placeholder="Textarea"></textarea>
</mat-form-field>
<mat-form-field appearance="outline">
<mat-select placeholder="Select">
<mat-option value="A">A</mat-option>
<mat-option value="B">B</mat-option>
<mat-option value="C">C</mat-option>
</mat-select>
</mat-form-field>
</div>결과
결과를 확인하십시오.

세부
먼저 mat-form-field 래퍼를 사용하여 양식 필드를 만들었습니다. 모양 속성을 사용하여 양식 필드의 모양을 변경했습니다.
그런 다음 양식 컨트롤이 양식 필드에 추가됩니다.
그만큼 <mat-input>Angular Directive는 <input> 및 <textarea> 요소가 아래에서 작동하는 데 사용됩니다. <mat-form-field>.
다음 입력 유형은 내에서 사용할 수 있습니다. <mat-input>.
- color
- date
- datetime-local
- month
- number
- password
- search
- tel
- text
- time
- url
- week
이 장에서는 Angular Material에서 매트 입력 컨트롤을 사용하는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 CSS 파일의 내용입니다. app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}다음은 수정 된 TS 파일의 내용입니다. app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import {Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
emailFormControl = new FormControl('', [
Validators.required,
Validators.email,
]);
}다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<form class="tp-form">
<mat-form-field class="tp-full-width">
<input matInput placeholder="Favorite Food" value="Pasta">
</mat-form-field>
<mat-form-field class="tp-full-width">
<textarea matInput placeholder="Enter your comment"></textarea>
</mat-form-field>
<mat-form-field class="tp-full-width">
<input matInput placeholder="Email" [formControl]="emailFormControl">
<mat-error *ngIf="emailFormControl.hasError('email')
&& !emailFormControl.hasError('required')">
Please enter a valid email address
</mat-error>
<mat-error *ngIf="emailFormControl.hasError('required')">
Email is <strong>required</strong>
</mat-error>
</mat-form-field>
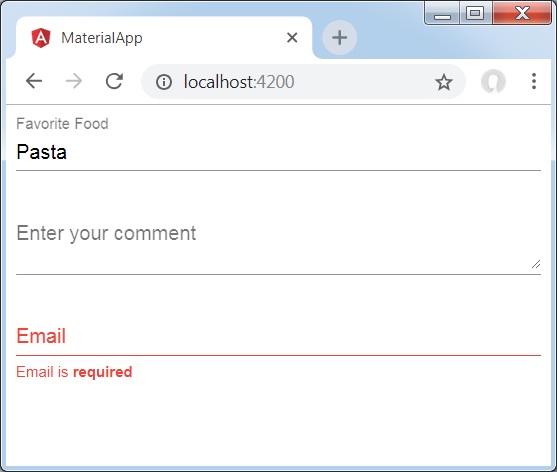
</form>결과
결과를 확인하십시오.

세부
먼저 mat-form-field 래퍼를 사용하여 양식 필드를 만들었습니다.
그런 다음 input 및 matInput 특성을 사용하여 양식 컨트롤이 양식 필드에 추가됩니다.
그만큼 <mat-radiobutton>Angular Directive 인 <input type = "radio">는 머티리얼 디자인 기반 스타일링 향상을 위해 사용됩니다.
이 장에서는 Angular Material을 사용하여 라디오 버튼 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRadioModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRadioModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 CSS 파일의 내용입니다. app.component.css.
.tp-radio-group {
display: inline-flex;
flex-direction: column;
}
.tp-radio-button {
margin: 5px;
}
.tp-selected-value {
margin: 15px 0;
}다음은 수정 된 TS 파일의 내용입니다. app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { Validators } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
favoriteSeason: string;
seasons: string[] = ['Winter', 'Spring', 'Summer', 'Autumn'];
}다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<mat-radio-group class="tp-radio-group" [(ngModel)]="favoriteSeason">
<mat-radio-button class="tp-radio-button"
*ngFor="let season of seasons" [value]="season">
{{season}}
</mat-radio-button>
</mat-radio-group>
<div class="tp-selected-value">
Selected Season: {{favoriteSeason}}
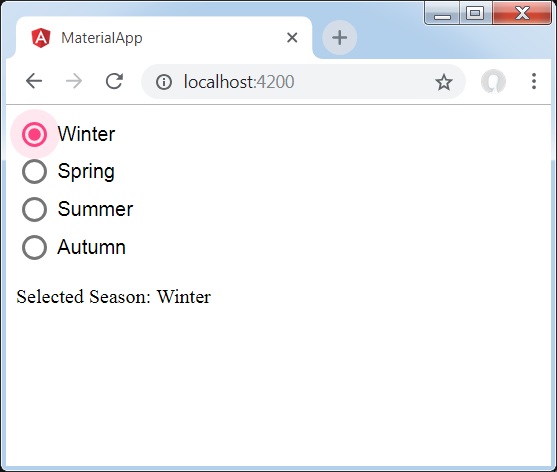
</div>결과
결과를 확인하십시오.

세부
먼저 ngModel로 바인딩 된 mat-radio-group을 사용하여 라디오 버튼 그룹을 만들었습니다.
그런 다음 mat-radio-button을 사용하여 라디오 버튼을 추가했습니다.
그만큼 <mat-select>Angular Directive 인 <select>는 머티리얼 디자인 기반 스타일링 향상을 위해 사용됩니다.
이 장에서는 Angular Material을 사용하여 선택 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSelectModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSelectModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 TS 파일의 내용입니다. app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
selectedValue: string;
foods: Food[] = [
{value: 'steak', display: 'Steak'},
{value: 'pizza', display: 'Pizza'},
{value: 'tacos', display: 'Tacos'}
];
}다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<form>
<h4>mat-select</h4>
<mat-form-field>
<mat-select placeholder="Favorite food"
[(ngModel)]="selectedValue" name="food">
<mat-option *ngFor="let food of foods"
[value]="food.value">
{{food.display}}
</mat-option>
</mat-select>
</mat-form-field>
<p> Selected food: {{selectedValue}} </p>
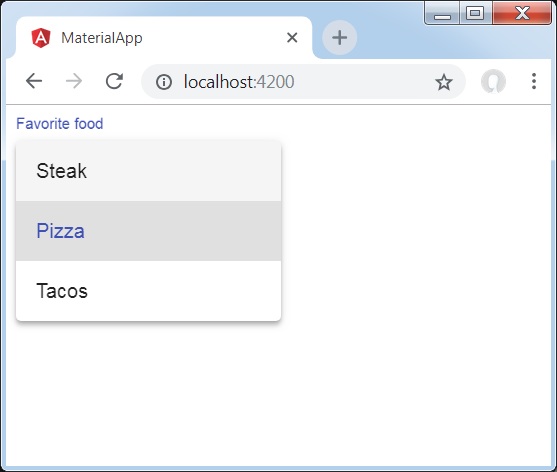
</form>결과
결과를 확인하십시오.

세부
먼저 ngModel과 결합 된 mat-select를 사용하여 select를 생성했습니다.
그런 다음 mat-option을 사용하여 옵션을 추가했습니다.
그만큼 <mat-slider>, Angular Directive는 머티리얼 디자인 스타일링 및 애니메이션 기능이있는 향상된 범위 선택기로 사용됩니다.
이 장에서는 Angular Material을 사용하여 슬라이더 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSliderModule, MatCheckboxModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSliderModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<mat-slider
class = "tp-margin"
[disabled] = "disabled"
[invert] = "invert"
[thumbLabel] = "thumbLabel"
[(ngModel)] = "value"
[vertical] = "vertical">
</mat-slider>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "thumbLabel">Show thumb label</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "vertical">Vertical</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "invert">Inverted</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>다음은 수정 된 CSS 파일의 내용입니다. app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
.mat-slider-horizontal {
width: 300px;
}
.mat-slider-vertical {
height: 300px;
}다음은 수정 된 TS 파일의 내용입니다. app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
invert = false;
thumbLabel = false;
value = 0;
vertical = false;
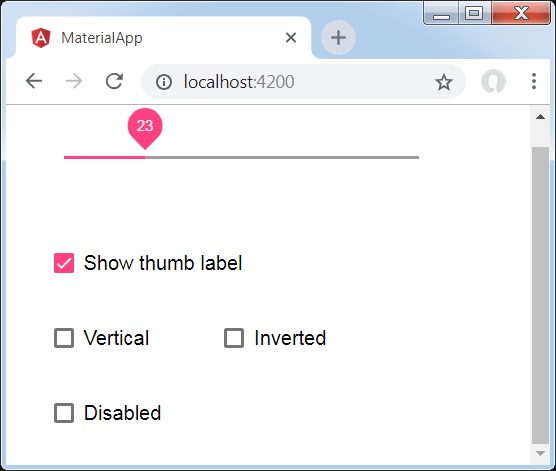
}결과
결과를 확인하십시오.

세부
먼저 mat-checkbox를 사용하여 4 개의 확인란을 만들고 ngModel을 변수와 함께 사용하여 바인딩했습니다. 이러한 속성은 슬라이더를 사용자 지정하는 데 사용됩니다.
그런 다음 슬라이더를 만들고 .ts 파일의 변수로 바인딩 된 다양한 속성을 보여주었습니다.
그만큼 <mat-slide-toggle>, Angular Directive는 머티리얼 디자인 스타일링 및 애니메이션 기능이있는 켜기 / 끄기 스위치로 사용됩니다.
이 장에서는 Angular Material을 사용하여 슬라이드 토글 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSlideToggleModule, MatCheckboxModule} from '@angular/material'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSlideToggleModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<mat-slide-toggle
class = "tp-margin"
[checked] = "checked"
[disabled] = "disabled">
Slide!
</mat-slide-toggle>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "checked">Checked</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>다음은 수정 된 CSS 파일의 내용입니다. app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}다음은 수정 된 TS 파일의 내용입니다. app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
checked = false;
}결과
결과를 확인하십시오.

세부
먼저 mat-checkbox를 사용하여 두 개의 확인란을 만들고 변수와 함께 ngModel을 사용하여 바인딩했습니다. 이러한 속성은 슬라이드 토글을 처리하는 데 사용됩니다.
그런 다음 슬라이드 토글을 만들고 .ts 파일의 변수와 결합 된 다양한 속성을 보여주었습니다.
그만큼 <mat-menu>, Angular Directive는 메뉴를 만들고 머티리얼 디자인 스타일링 및 애니메이션 기능이있는 컨트롤과 함께 연결하는 데 사용됩니다.
이 장에서는 Angular Material을 사용하여 메뉴 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatMenuModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatMenuModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
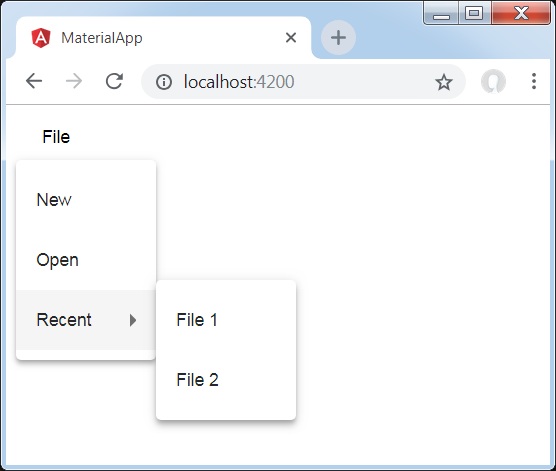
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<button mat-button [matMenuTriggerFor] = "menu">File</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>New</button>
<button mat-menu-item>Open</button>
<button mat-menu-item [matMenuTriggerFor] = "recent">Recent</button>
</mat-menu>
<mat-menu #recent = "matMenu">
<button mat-menu-item>File 1</button>
<button mat-menu-item>File 2</button>
</mat-menu>결과
결과를 확인하십시오.

세부
먼저 mat-menu를 사용하여 두 개의 메뉴를 만들고 matMenuTriggerFor를 사용하여 버튼에 바인딩했습니다.
matMenuTriggerFor에는 메뉴를 첨부하기위한 메뉴 식별자가 전달됩니다.
그만큼 <mat-sidenav>, Angular Directive는 머티리얼 디자인 스타일과 애니메이션 기능이있는 사이드 네비게이션 바 및 메인 콘텐츠 패널을 만드는 데 사용됩니다.
<mat-sidenav-container> -메인 컨테이너를 나타냅니다.
<mat-sidenav-content> -콘텐츠 패널을 나타냅니다.
<mat-sidenav> -측면 패널을 나타냅니다.
이 장에서는 Angular Material을 사용하여 sidenav 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSidenavModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSidenavModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 CSS 파일의 내용입니다. app.component.css.
.tp-container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #eee;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
width:100px;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<mat-sidenav-container class = "tp-container">
<mat-sidenav mode = "side" opened>
<section class = "tp-section">
<span>File</span>
</section>
<section class = "tp-section">
<span>Edit</span>
</section>
</mat-sidenav>
<mat-sidenav-content>Main content</mat-sidenav-content>
</mat-sidenav-container>결과
결과를 확인하십시오.

세부
먼저 전체 페이지에 걸쳐있는 기본 컨테이너를 만들었습니다.
그런 다음 측면 탐색은 mat-sidenav 및 mat-sidenav-content를 사용하는 콘텐츠 패널을 사용하여 생성됩니다.
그만큼 <mat-toolbar>, Angular Directive는 제목, 헤더 또는 모든 작업 버튼을 표시하는 도구 모음을 만드는 데 사용됩니다.
<mat-toolbar> -메인 컨테이너를 나타냅니다.
<mat-toolbar-row> -새 행을 추가합니다.
이 장에서는 Angular Material을 사용하여 도구 모음 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatToolbarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatToolbarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 CSS 파일의 내용입니다. app.component.css.
.filler {
flex: 1 1 auto;
}
.gap {
margin-right: 10px;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<mat-toolbar color = "primary">
<span class = "gap">File</span>
<span>Edit</span>
<span class = "filler"></span>
<span>About</span>
</mat-toolbar>결과
결과를 확인하십시오.

세부
- 먼저 전체 페이지에 걸쳐 도구 모음을 만들었습니다.
- 그런 다음 레이블이 추가됩니다.
그만큼 <mat-card>, Angular Directive는 머티리얼 디자인 스타일과 애니메이션 기능이있는 카드를 만드는 데 사용됩니다. 공통 카드 섹션에 대한 사전 설정 스타일을 제공합니다.
<mat-card-title> − 제목 섹션을 나타냅니다.
<mat-card-subtitle> − 자막 섹션을 나타냅니다.
<mat-card-content> − 콘텐츠 섹션을 나타냅니다.
<mat-card-actions> − 작업 섹션을 나타냅니다.
<mat-card-footer> − 바닥 글 섹션을 나타냅니다.
이 장에서는 Angular Material을 사용하여 카드 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCardModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCardModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 CSS 파일의 내용입니다. app.component.css.
.tp-card {
max-width: 400px;
}
.tp-header-image {
background-image: url('https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg');
background-size: cover;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<mat-card class = "tp-card">
<mat-card-header>
<div mat-card-avatar class = "tp-header-image"></div>
<mat-card-title>HTML5</mat-card-title>
<mat-card-subtitle>HTML Basics</mat-card-subtitle>
</mat-card-header>
<img mat-card-image src = "https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg" alt = "Learn HTML5">
<mat-card-content>
<p>
HTML5 is the next major revision of the HTML standard superseding
HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for
structuring and presenting content on the World Wide Web.
</p>
</mat-card-content>
<mat-card-actions>
<button mat-button>LIKE</button>
<button mat-button>SHARE</button>
</mat-card-actions>
</mat-card>결과
결과를 확인하십시오.

세부
- 여기에서는 매트 카드를 사용하여 카드를 만들었습니다.
그만큼 <mat-divider>, Angular Directive는 머티리얼 디자인 스타일링 및 애니메이션 기능으로 구분선을 만드는 데 사용됩니다. 두 항목 사이에 구분 기호를 제공합니다.
이 장에서는 Angular Material을 사용하여 디바이더 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDividerModule, MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDividerModule, MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<mat-list>
<mat-list-item>Apple</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Orange</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Banana</mat-list-item>
</mat-list>결과
결과를 확인하십시오.

세부
- 먼저 mat-list를 사용하여 목록을 만들었습니다.
- 그런 다음 mat-divider를 사용하여 목록 항목 사이에 구분선을 추가했습니다.
그만큼 <mat-expansion-panel>, Angular Directive는 확장 가능한 세부 정보 v / s 요약보기를 만드는 데 사용됩니다.
<mat-expansion-panel-header>− 헤더 섹션을 나타냅니다. 패널 요약을 포함하고 패널을 확장하거나 축소하는 컨트롤 역할을합니다.
<mat-panel-title> − 패널 제목을 나타냅니다.
<mat-panel-description> − 패널 요약을 나타냅니다.
<mat-action-row> − 하단의 작업 패널을 나타냅니다.
이 장에서는 Angular Material을 사용하여 확장 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
</mat-expansion-panel>결과
결과를 확인하십시오.

세부
- 먼저 mat-expansion-panel을 사용하여 확장 패널을 만들었습니다.
- 그런 다음 제목, 부제 및 내용을 추가했습니다.
그만큼 <mat-grid-list>, Angular Directive는 셀을 그리드 기반 레이아웃으로 배열하는 2 차원 뷰를 만드는 데 사용됩니다.
이 장에서는 Angular Material을 사용하여 그리드 목록 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatGridListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatGridListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 CSS 파일의 내용입니다. app.component.css.
mat-grid-tile {
background: lightblue;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
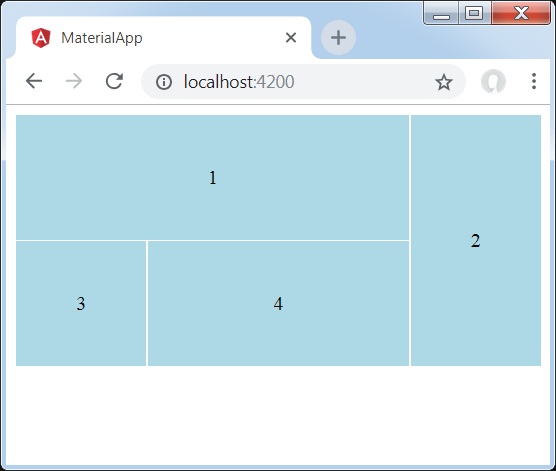
<mat-grid-list cols = "4" rowHeight = "100px">
<mat-grid-tile
[colspan] = "3"
[rowspan] = "1">1
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "2">2
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "1">3
</mat-grid-tile>
<mat-grid-tile
[colspan] = "2"
[rowspan] = "1">4
</mat-grid-tile>
</mat-grid-list>결과
결과를 확인하십시오.

세부
- 먼저 mat-grid-list를 사용하여 그리드 목록을 만들었습니다.
- 그런 다음 mat-grid-tile을 사용하여 콘텐츠를 추가했습니다.
그만큼 <mat-list>Angular Directive는 일련의 항목을 운반하고 형식을 지정하는 컨테이너를 만드는 데 사용됩니다.
이 장에서는 Angular Material을 사용하여 목록 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<mat-list role = "list">
<mat-list-item role = "listitem">One</mat-list-item>
<mat-list-item role = "listitem">Two</mat-list-item>
<mat-list-item role = "listitem">Three</mat-list-item>
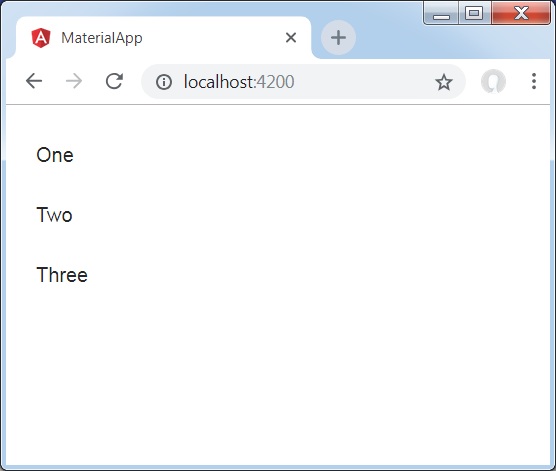
</mat-list>결과
결과를 확인하십시오.

세부
- 먼저 mat-list를 사용하여 목록을 만들었습니다.
- 그런 다음 mat-list-item을 사용하여 콘텐츠를 추가했습니다.
그만큼 <mat-stepper>Angular Directive 인은 워크 플로우 단계와 같은 마법사를 만드는 데 사용됩니다.
이 장에서는 Angular Material을 사용하여 스테퍼 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatStepperModule, MatInputModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatStepperModule, MatInputModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<mat-horizontal-stepper [linear] = "isLinear" #stepper>
<mat-step [stepControl] = "firstFormGroup">
<form [formGroup] = "firstFormGroup">
<ng-template matStepLabel>Enter your name</ng-template>
<mat-form-field>
<input matInput placeholder = "Last name, First name" formControlName = "firstCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step [stepControl] = "secondFormGroup">
<form [formGroup] = "secondFormGroup">
<ng-template matStepLabel>Enter your address</ng-template>
<mat-form-field>
<input matInput placeholder = "Address" formControlName = "secondCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step>
<ng-template matStepLabel>Done</ng-template>
Details taken.
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button (click) = "stepper.reset()">Reset</button>
</div>
</mat-step>
</mat-horizontal-stepper>다음은 수정 된 TS 파일의 내용입니다. app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { FormGroup } from "@angular/forms";
import { FormBuilder } from "@angular/forms";
import { Validators } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
firstFormGroup: FormGroup;
secondFormGroup: FormGroup;
constructor(private _formBuilder: FormBuilder) {}
ngOnInit() {
this.firstFormGroup = this._formBuilder.group({
firstCtrl: ['', Validators.required]
});
this.secondFormGroup = this._formBuilder.group({
secondCtrl: ['', Validators.required]
});
}
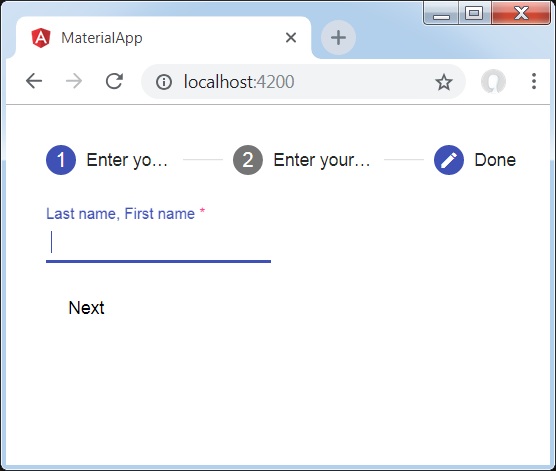
}결과
결과를 확인하십시오.

세부
- 먼저 매트 스테퍼를 사용하여 스테퍼를 만들었습니다.
- 그런 다음 mat-step을 사용하여 콘텐츠를 추가했습니다.
그만큼 <mat-tab-group>Angular Directive는 탭 레이아웃을 만드는 데 사용됩니다.
이 장에서는 Angular Material을 사용하여 탭 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTabsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTabsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<mat-tab-group>
<mat-tab label = "A"> Apple </mat-tab>
<mat-tab label = "B"> Banana </mat-tab>
<mat-tab label = "C"> Carrot </mat-tab>
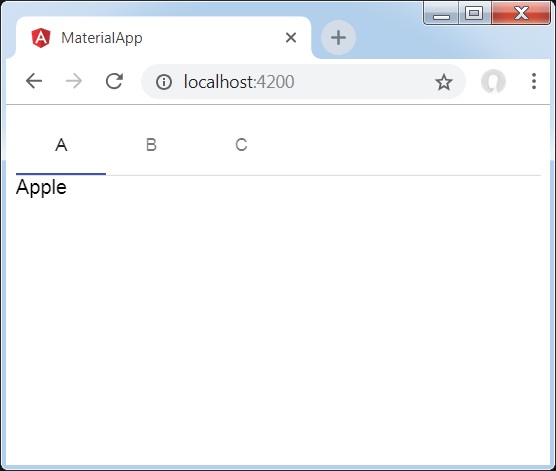
</mat-tab-group>결과
결과를 확인하십시오.

세부
- 먼저 mat-tab-group을 사용하여 탭을 만들었습니다.
- 그런 다음 각 매트 탭이 다른 탭을 나타내는 매트 탭을 사용하여 콘텐츠를 추가했습니다.
그만큼 <mat-tree>Angular Directive 인는 계층 적 데이터를 표시하기 위해 재질 스타일이 지정된 트리를 만드는 데 사용됩니다.
이 장에서는 Angular Material을 사용하여 나무를 그리는 데 필요한 구성을 보여줍니다.
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTreeModule, MatIconModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTreeModule, MatIconModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<mat-tree [dataSource] = "dataSource" [treeControl] = "treeControl">
<mat-tree-node *matTreeNodeDef = "let node" matTreeNodeToggle matTreeNodePadding>
<button mat-icon-button disabled></button>
{{node.filename}} : {{node.type}}
</mat-tree-node>
<mat-tree-node *matTreeNodeDef = "let node;when: hasChild" matTreeNodePadding>
<button mat-icon-button matTreeNodeToggle [attr.aria-label] = "'toggle ' + node.filename">
<mat-icon class = "mat-icon-rtl-mirror">
{{treeControl.isExpanded(node) ? 'expand_more' : 'chevron_right'}}
</mat-icon>
</button>
{{node.filename}}
</mat-tree-node>
</mat-tree>다음은 수정 된 TS 파일의 내용입니다. app.component.ts.
import {FlatTreeControl} from '@angular/cdk/tree';
import {Component, Injectable} from '@angular/core';
import {MatTreeFlatDataSource, MatTreeFlattener} from '@angular/material/tree';
import {BehaviorSubject, Observable, of as observableOf} from 'rxjs';
export class FileNode {
children: FileNode[];
filename: string;
type: any;
}
export class FileFlatNode {
constructor(
public expandable: boolean, public filename: string, public level: number, public type: any) {}
}
const TREE_DATA = JSON.stringify({
Documents: {
angular: {
src: {
compiler: 'ts',
core: 'ts'
}
},
material2: {
src: {
button: 'ts',
checkbox: 'ts',
input: 'ts'
}
}
}
});
@Injectable()
export class FileDatabase {
dataChange = new BehaviorSubject<FileNode[]>([]);
get data(): FileNode[] { return this.dataChange.value; }
constructor() {
this.initialize();
}
initialize() {
const dataObject = JSON.parse(TREE_DATA);
const data = this.buildFileTree(dataObject, 0);
this.dataChange.next(data);
}
buildFileTree(obj: {[key: string]: any}, level: number): FileNode[] {
return Object.keys(obj).reduce<FileNode[]>((accumulator, key) => {
const value = obj[key];
const node = new FileNode();
node.filename = key;
if (value != null) {
if (typeof value === 'object') {
node.children = this.buildFileTree(value, level + 1);
} else {
node.type = value;
}
}
return accumulator.concat(node);
}, []);
}
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css'],
providers: [FileDatabase]
})
export class AppComponent {
treeControl: FlatTreeControl<FileFlatNode>;
treeFlattener: MatTreeFlattener<FileNode, FileFlatNode>;
dataSource: MatTreeFlatDataSource<FileNode, FileFlatNode>;
constructor(database: FileDatabase) {
this.treeFlattener = new MatTreeFlattener(this.transformer, this._getLevel,
this._isExpandable, this._getChildren);
this.treeControl = new FlatTreeControl<FileFlatNode>(this._getLevel, this._isExpandable);
this.dataSource = new MatTreeFlatDataSource(this.treeControl, this.treeFlattener);
database.dataChange.subscribe(data => this.dataSource.data = data);
}
transformer = (node: FileNode, level: number) => {
return new FileFlatNode(!!node.children, node.filename, level, node.type);
}
private _getLevel = (node: FileFlatNode) => node.level;
private _isExpandable = (node: FileFlatNode) => node.expandable;
private _getChildren = (node: FileNode): Observable<FileNode[]> => observableOf(node.children);
hasChild = (_: number, _nodeData: FileFlatNode) => _nodeData.expandable;
}결과
결과를 확인하십시오.

세부
- 먼저 mat-tree 및 mat-tree-node를 사용하여 트리를 만들었습니다.
- 그런 다음 ts 파일에 데이터 소스를 만들고 mat-tree로 바인딩했습니다.
그만큼 <mat-button>, Angular Directive는 머티리얼 스타일과 애니메이션이있는 버튼을 만드는 데 사용됩니다.
이 장에서는 Angular Material을 사용하여 버튼 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 CSS 파일의 내용입니다. app.component.css.
.tp-button-row button,
.tp-button-row a {
margin-right: 8px;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<div class = "example-button-row">
<button mat-button>Basic</button>
<button mat-raised-button>Raised</button>
<button mat-stroked-button>Stroked</button>
<button mat-flat-button>Flat</button>
<button mat-icon-button>
<mat-icon aria-label="Heart">favorite</mat-icon>
</button>
<button mat-fab>Fab</button>
<button mat-mini-fab>Mini</button>
<a mat-button routerLink = ".">Link</a>
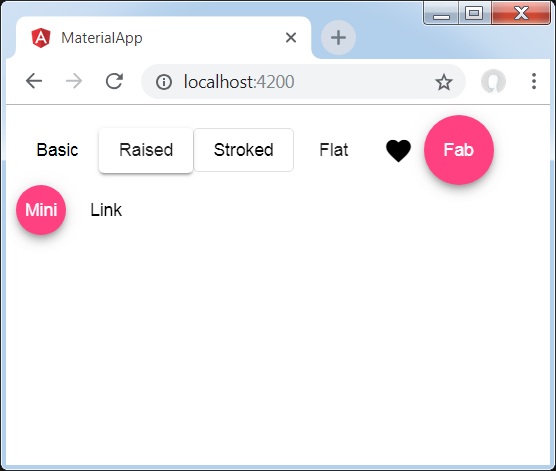
</div>결과
결과를 확인하십시오.

세부
- 여기에서는 다양한 종류의 매트 버튼을 사용하여 버튼을 만들었습니다.
그만큼 <mat-button-toggle>, Angular Directive는 머티리얼 스타일과 애니메이션이있는 토글 또는 켜기 / 끄기 버튼을 만드는 데 사용됩니다. mat-button-toggle 버튼은 라디오 버튼 또는 체크 박스로 작동하도록 구성 할 수 있습니다. 일반적으로 그들은<mat-button-toggle-group>.
이 장에서는 Angular Material을 사용하여 버튼 토글 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonToggleModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonToggleModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 CSS 파일의 내용입니다. app.component.css.
.tp-selected-value {
margin: 15px 0;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<mat-button-toggle-group #group = "matButtonToggleGroup">
<mat-button-toggle value = "left">
<mat-icon>format_align_left</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "center">
<mat-icon>format_align_center</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "right">
<mat-icon>format_align_right</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "justify" disabled>
<mat-icon>format_align_justify</mat-icon>
</mat-button-toggle>
</mat-button-toggle-group>
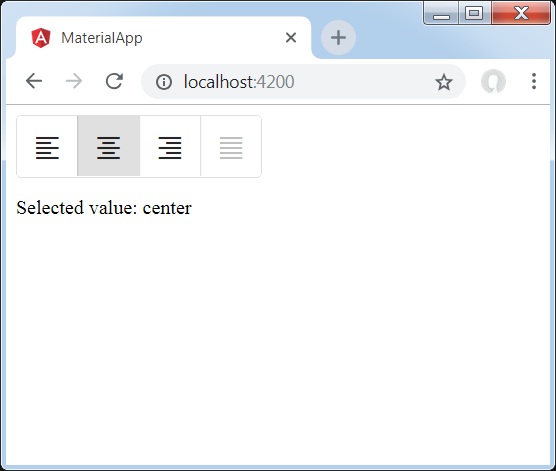
<div class = "tp-selected-value">Selected value: {{group.value}}</div>결과
결과를 확인하십시오.

세부
- 먼저 mat-button-toggle-group을 사용하여 토글 버튼 그룹을 만들었습니다.
- 그런 다음 mat-button-toggle을 사용하여 그룹에 토글 버튼을 추가했습니다.
그만큼 <mat-badge>Angular Directive는 UI 요소에 대한 작은 상태 설명자인 배지를 만드는 데 사용됩니다. 일반적으로 배지에는 다른 UI 요소 근처에 표시되는 숫자 또는 기타 짧은 문자 집합이 포함됩니다.
이 장에서는 Angular Material을 사용하여 배지 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatBadgeModule, MatButtonModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatBadgeModule, MatButtonModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<p><span matBadge = "4" matBadgeOverlap = "false">Mail</span></p>
<p>
<button mat-raised-button color = "primary"
matBadge = "8" matBadgePosition = "before" matBadgeColor = "accent">
Action
</button>
</p>
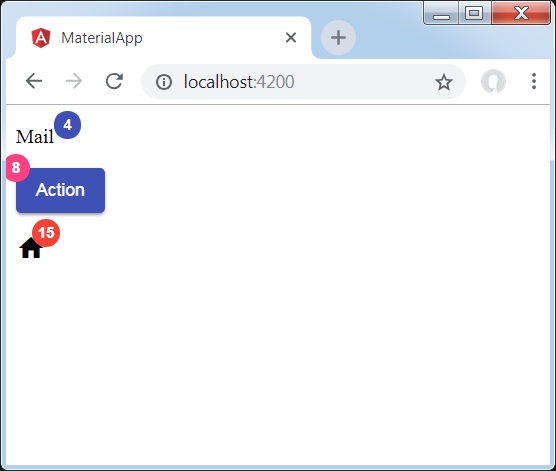
<p><mat-icon matBadge = "15" matBadgeColor = "warn">home</mat-icon></p>결과
결과를 확인하십시오.

세부
- 먼저 스팬, 버튼 및 아이콘을 만들었습니다.
- 그런 다음 mat-badge 속성을 사용하여 각 요소에 배지를 추가했습니다.
그만큼 <mat-chip-list>, Angular Directive는 칩으로 값 목록에 사용됩니다.
이 장에서는 Angular Material을 사용하여 칩 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatChipsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatChipsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<mat-chip-list>
<mat-chip>One</mat-chip>
<mat-chip>Two</mat-chip>
<mat-chip color = "primary" selected>Tree</mat-chip>
<mat-chip color = "accent" selected>Four</mat-chip>
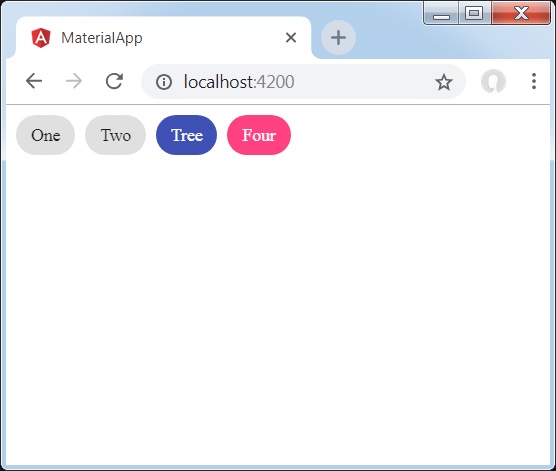
</mat-chip-list>결과
결과를 확인하십시오.

세부
- 먼저 mat-chip-list를 사용하여 칩 목록을 만들었습니다.
- 그런 다음 매트 칩을 사용하여 각 칩 목록에 칩을 추가했습니다.
그만큼 <mat-icon>, Angular Directive는 머티리얼 스타일링과 함께 벡터 / svg 기반 아이콘을 추가하는 데 사용됩니다.
이 장에서는 Angular Material을 사용하여 아이콘 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<mat-icon>home</mat-icon>결과
결과를 확인하십시오.
세부
- 여기에서는 매트 아이콘을 사용하여 홈 아이콘을 만들었습니다. 우리는 구글 머티리얼 아이콘을 사용하고 있습니다.
그만큼 <mat-progress-spinner>, Angular Directive는 머티리얼 스타일링으로 진행률 스피너를 표시하는 데 사용됩니다.
이 장에서는 Angular Material을 사용하여 결정 론적 및 비 결정적 진행 스피너를 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatProgressSpinnerModule, MatRadioModule, MatSliderModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressSpinnerModule, MatRadioModule, MatSliderModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 TS 파일의 내용입니다. app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<section class = "tp-section">
<label class = "tp-margin">Color:</label>
<mat-radio-group [(ngModel)] = "color">
<mat-radio-button class = "tp-margin" value = "primary">
Primary
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "accent">
Accent
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "warn">
Warn
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode:</label>
<mat-radio-group [(ngModel)] = "mode">
<mat-radio-button class = "tp-margin" value = "determinate">
Determinate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "indeterminate">
Indeterminate
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section" *ngIf = "mode === 'determinate'">
<label class = "tp-margin">Progress:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "value"></mat-slider>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode: {{mode}}</label>
<mat-progress-spinner
class = "tp-margin"
[color] = "color"
[mode] = "mode"
[value] = "value">
</mat-progress-spinner>
</section>다음은 수정 된 TS 파일의 내용입니다. app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
color = 'primary';
mode = 'determinate';
value = 50;
}결과
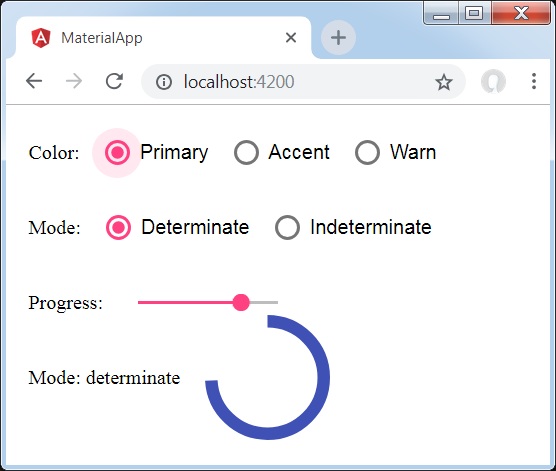
결과를 확인하십시오.

세부
- 여기에서는 mat-progress-spinner를 사용하여 진행률 스피너를 만들었습니다.
그만큼 <mat-progress-bar>, Angular Directive는 머티리얼 스타일링으로 진행률 표시 줄을 표시하는 데 사용됩니다.
이 장에서는 Angular Material을 사용하여 결정적 및 비 결정적 진행률 표시 줄을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatProgressBarModule, MatRadioModule, MatSliderModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressBarModule, MatRadioModule, MatSliderModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 TS 파일의 내용입니다. app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<section class = "tp-section">
<label class = "tp-margin">Color:</label>
<mat-radio-group [(ngModel)] = "color">
<mat-radio-button class = "tp-margin" value = "primary">
Primary
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "accent">
Accent
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "warn">
Warn
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode:</label>
<mat-radio-group [(ngModel)] = "mode">
<mat-radio-button class = "tp-margin" value = "determinate">
Determinate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "indeterminate">
Indeterminate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "buffer">
Buffer
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "query">
Query
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section" *ngIf = "mode === 'determinate' || mode === 'buffer'">
<label class = "tp-margin">Progress:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "value"></mat-slider>
</section>
<section class = "tp-section" *ngIf = "mode === 'buffer'">
<label class = "tp-margin">Buffer:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "bufferValue"></mat-slider>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode: {{mode}}</label>
<mat-progress-bar
class = "tp-margin"
[color] = "color"
[mode] = "mode"
[value] = "value"
[bufferValue] = "bufferValue"
>
</mat-progress-bar>
</section>다음은 수정 된 TS 파일의 내용입니다. app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
color = 'primary';
mode = 'determinate';
value = 50;
bufferValue = 75;
}결과
결과를 확인하십시오.

세부
- 여기에서는 mat-progress-bar를 사용하여 진행률 표시 줄을 만들었습니다.
그만큼 <mat-ripple>, Angular Directive는 사용자 상호 작용을 묘사하는 영역을 정의하는 데 사용됩니다.
이 장에서는 Angular Material을 사용하여 물결 효과를 그리는 데 필요한 구성을 보여줍니다.
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRippleModule, MatCheckboxModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRippleModule, MatCheckboxModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<mat-checkbox [(ngModel)] = "centered" class = "tp-ripple-checkbox">Centered</mat-checkbox>
<mat-checkbox [(ngModel)] = "disabled" class = "tp-ripple-checkbox">Disabled</mat-checkbox>
<mat-checkbox [(ngModel)] = "unbounded" class = "tp-ripple-checkbox">Unbounded</mat-checkbox>
<section>
<mat-form-field class = "tp-ripple-form-field">
<input matInput [(ngModel)] = "radius" type = "number" placeholder = "Radius">
</mat-form-field>
<mat-form-field class = "tp-ripple-form-field">
<input matInput [(ngModel)] = "color" type = "text" placeholder = "Color">
</mat-form-field>
</section>
<div class = "tp-ripple-container mat-elevation-z4"
matRipple
[matRippleCentered] = "centered"
[matRippleDisabled] = "disabled"
[matRippleUnbounded] = "unbounded"
[matRippleRadius] = "radius"
[matRippleColor] = "color">
Click me
</div>다음은 수정 된 CSS 파일의 내용입니다. app.component.css.
.tp-ripple-container {
cursor: pointer;
text-align: center;
width: 300px;
height: 300px;
line-height: 300px;
user-select: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-webkit-user-drag: none;
-webkit-tap-highlight-color: transparent;
}
.tp-ripple-checkbox {
margin: 6px 12px 6px 0;
}
.tp-ripple-form-field {
margin: 0 12px 0 0;
}다음은 수정 된 TS 파일의 내용입니다. app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
centered = false;
disabled = false;
unbounded = false;
radius: number;
color: string;
}결과
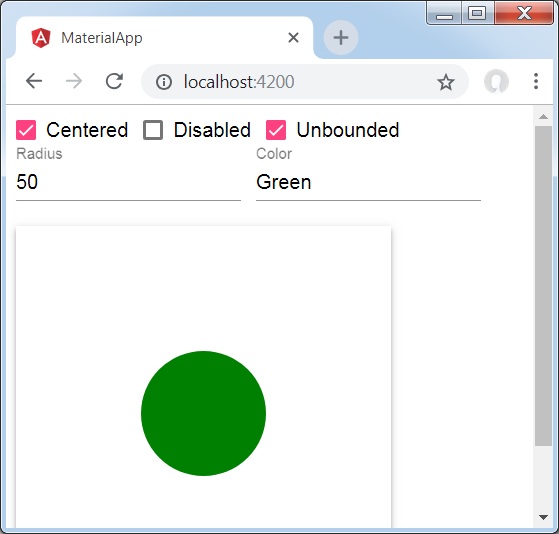
결과를 확인하십시오.

세부
먼저 mat-checkbox를 사용하여 확인란을 만들고 ngModel을 변수와 함께 사용하여 바인딩했습니다. 이러한 속성은 잔물결을 사용자 지정하는 데 사용됩니다.
그런 다음 잔물결을 만들고 .ts 파일의 변수와 결합 된 다양한 속성을 보여주었습니다.
그만큼 <MatSnackBar>Angular Directive는 대화 상자 / 팝업 대신 모바일 장치에 표시 할 알림 표시 줄을 표시하는 데 사용됩니다.
이 장에서는 Angular Material을 사용하여 스낵바를 표시하는 데 필요한 구성을 보여줍니다.
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatSnackBarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatSnackBarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<button mat-button (click)="openSnackBar('Party', 'act')">Show snack-bar</button>다음은 수정 된 TS 파일의 내용입니다. app.component.ts.
import {Component, Injectable} from '@angular/core';
import { MatSnackBar } from "@angular/material";
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
constructor(public snackBar: MatSnackBar) {}
openSnackBar(message: string, action: string) {
this.snackBar.open(message, action, {
duration: 2000,
});
}
}결과
결과를 확인하십시오.

세부
- 여기에서는 클릭하면 스낵바가 표시되는 mat-button을 사용하여 버튼을 만들었습니다.
그만큼 <MatTooltip>각도 지시문 인은 재료 스타일 툴팁을 표시하는 데 사용됩니다.
이 장에서는 Angular Material을 사용하여 툴팁을 표시하는 데 필요한 구성을 보여줍니다.
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatTooltipModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatTooltipModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<button mat-raised-button
matTooltip = "Sample Tooltip"
aria-label = "Sample Tooltip">
Click Me!
</button>결과
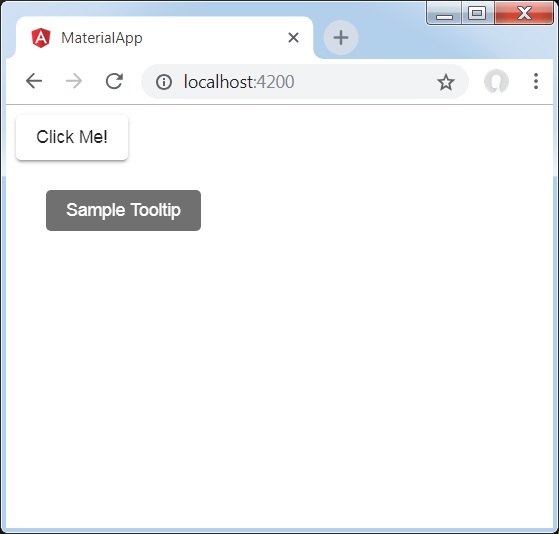
결과를 확인하십시오.

세부
- 여기에서는 호버링시 매트 버튼을 사용하여 버튼을 만들었으며 툴팁을 표시합니다.
그만큼 <mat-paginator>, Angular Directive는 페이지 된 정보가있는 탐색기를 표시하는 데 사용됩니다.
이 장에서는 Angular Material을 사용하여 페이지를 표시하는 데 필요한 구성을 보여줍니다.
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatPaginatorModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatPaginatorModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<mat-paginator [length] = "100"
[pageSize] = "10"
[pageSizeOptions] = "[5, 10, 25, 100]"
(page) = "pageEvent = $event">
</mat-paginator>
<div *ngIf = "pageEvent">
<h5>Page Change Event</h5>
<div>List length: {{pageEvent.length}}</div>
<div>Page size: {{pageEvent.pageSize}}</div>
<div>Page index: {{pageEvent.pageIndex}}</div>
</div>결과
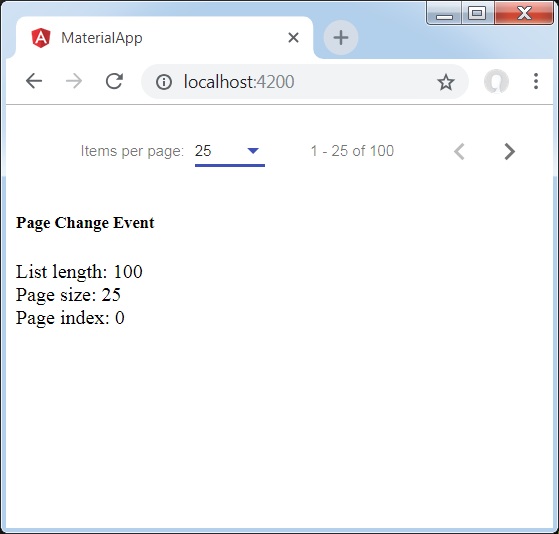
결과를 확인하십시오.

세부
- 여기에서는 mat-paginator를 사용하여 페이지 지정자를 만들고 변경 이벤트를 처리합니다.
그만큼 <mat-sort-header> 과 matSort, Angular Directives는 테이블 헤더에 정렬 기능을 추가하는 데 사용됩니다.
이 장에서는 Angular Material을 사용하여 정렬 헤더를 표시하는 데 필요한 구성을 보여줍니다.
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSortModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSortModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
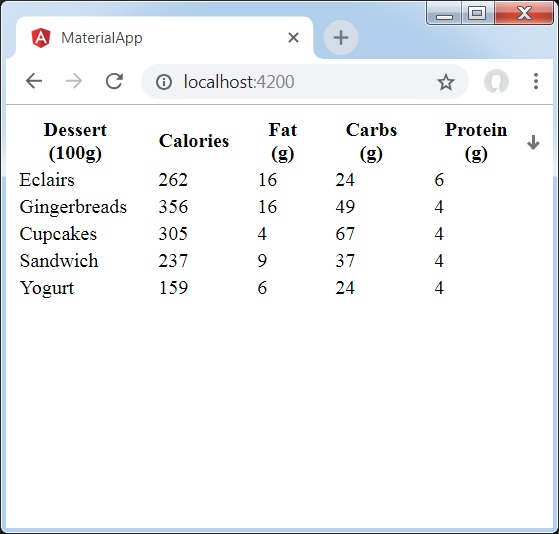
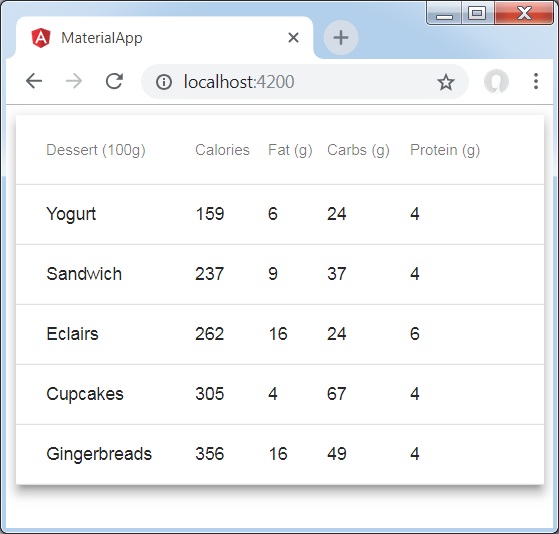
<table matSort (matSortChange) = "sortFood($event)">
<tr>
<th mat-sort-header = "name">Dessert (100g)</th>
<th mat-sort-header = "calories">Calories</th>
<th mat-sort-header = "fat">Fat (g)</th>
<th mat-sort-header = "carbs">Carbs (g)</th>
<th mat-sort-header = "protein">Protein (g)</th>
</tr>
<tr *ngFor = "let food of sortedFood">
<td>{{food.name}}</td>
<td>{{food.calories}}</td>
<td>{{food.fat}}</td>
<td>{{food.carbs}}</td>
<td>{{food.protein}}</td>
</tr>
</table>다음은 수정 된 TS 파일의 내용입니다. app.component.ts.
import {Component, Injectable} from '@angular/core';
import {Sort} from '@angular/material';
export interface Food {
calories: number;
carbs: number;
fat: number;
name: string;
protein: number;
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
foods: Food[] = [
{name: 'Yogurt', calories: 159, fat: 6, carbs: 24, protein: 4},
{name: 'Sandwich', calories: 237, fat: 9, carbs: 37, protein: 4},
{name: 'Eclairs', calories: 262, fat: 16, carbs: 24, protein: 6},
{name: 'Cupcakes', calories: 305, fat: 4, carbs: 67, protein: 4},
{name: 'Gingerbreads', calories: 356, fat: 16, carbs: 49, protein: 4},
];
sortedFood: Food[];
constructor() {
this.sortedFood = this.foods.slice();
}
sortFood(sort: Sort) {
const data = this.foods.slice();
if (!sort.active || sort.direction === '') {
this.sortedFood = data;
return;
}
this.sortedFood = data.sort((a, b) => {
const isAsc = sort.direction === 'asc';
switch (sort.active) {
case 'name': return compare(a.name, b.name, isAsc);
case 'calories': return compare(a.calories, b.calories, isAsc);
case 'fat': return compare(a.fat, b.fat, isAsc);
case 'carbs': return compare(a.carbs, b.carbs, isAsc);
case 'protein': return compare(a.protein, b.protein, isAsc);
default: return 0;
}
});
}
}
function compare(a: number | string, b: number | string, isAsc: boolean) {
return (a < b ? -1 : 1) * (isAsc ? 1 : -1);
}결과
결과를 확인하십시오.

세부
- 여기에서 테이블을 만들었습니다. matSort를 추가하고 matSortChange 이벤트를 처리합니다.
그만큼 <mat-table>, Angular Directives는 머티리얼 디자인과 스타일링으로 테이블을 만드는 데 사용됩니다.
이 장에서는 Angular Material을 사용하여 테이블을 표시하는 데 필요한 구성을 보여줍니다.
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTableModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTableModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<table mat-table [dataSource] = "dataSource" class = "mat-elevation-z8">
<ng-container matColumnDef = "name">
<th mat-header-cell *matHeaderCellDef> Dessert (100g)</th>
<td mat-cell *matCellDef = "let element"> {{element.name}} </td>
</ng-container>
<ng-container matColumnDef = "calories">
<th mat-header-cell *matHeaderCellDef>Calories</th>
<td mat-cell *matCellDef = "let element"> {{element.calories}} </td>
</ng-container>
<ng-container matColumnDef = "fat">
<th mat-header-cell *matHeaderCellDef>Fat (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.fat}} </td>
</ng-container>
<ng-container matColumnDef = "carbs">
<th mat-header-cell *matHeaderCellDef>Carbs (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.carbs}} </td>
</ng-container>
<ng-container matColumnDef = "protein">
<th mat-header-cell *matHeaderCellDef>Protein (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.protein}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef = "displayedColumns"></tr>
<tr mat-row *matRowDef = "let row; columns: displayedColumns;"></tr>
</table>다음은 수정 된 TS 파일의 내용입니다. app.component.css.
table {
width: 100%;
}다음은 수정 된 TS 파일의 내용입니다. app.component.ts.
import {Component, Injectable} from '@angular/core';
import {Sort} from '@angular/material';
export interface Food {
calories: number;
carbs: number;
fat: number;
name: string;
protein: number;
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
dataSource: Food[] = [
{name: 'Yogurt', calories: 159, fat: 6, carbs: 24, protein: 4},
{name: 'Sandwich', calories: 237, fat: 9, carbs: 37, protein: 4},
{name: 'Eclairs', calories: 262, fat: 16, carbs: 24, protein: 6},
{name: 'Cupcakes', calories: 305, fat: 4, carbs: 67, protein: 4},
{name: 'Gingerbreads', calories: 356, fat: 16, carbs: 49, protein: 4},
];
displayedColumns: string[] = ['name', 'calories', 'fat', 'carbs','protein'];
}결과
결과를 확인하십시오.

세부
- 여기에서 테이블을 만들었습니다. mat-Table을 추가하고 mat-row 및 mat-header-row를 사용하여 tr 및 th를 처리합니다.