각도 재질 7-SideNav
그만큼 <mat-sidenav>, Angular Directive는 머티리얼 디자인 스타일과 애니메이션 기능이있는 사이드 네비게이션 바와 메인 콘텐츠 패널을 만드는 데 사용됩니다.
<mat-sidenav-container> -메인 컨테이너를 나타냅니다.
<mat-sidenav-content> -콘텐츠 패널을 나타냅니다.
<mat-sidenav> -측면 패널을 나타냅니다.
이 장에서는 Angular Material을 사용하여 sidenav 컨트롤을 그리는 데 필요한 구성을 보여줍니다.
Angular 응용 프로그램 만들기
Angular 6 에서 만든 Angular 애플리케이션을 업데이트하려면 다음 단계를 따르십시오 -프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 materialApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts , app.component.css 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSidenavModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSidenavModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 CSS 파일의 내용입니다. app.component.css.
.tp-container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #eee;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
width:100px;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<mat-sidenav-container class = "tp-container">
<mat-sidenav mode = "side" opened>
<section class = "tp-section">
<span>File</span>
</section>
<section class = "tp-section">
<span>Edit</span>
</section>
</mat-sidenav>
<mat-sidenav-content>Main content</mat-sidenav-content>
</mat-sidenav-container>결과
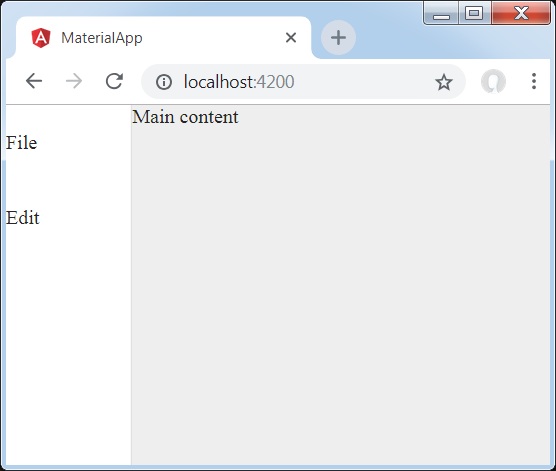
결과를 확인하십시오.

세부
먼저 전체 페이지에 걸쳐있는 기본 컨테이너를 만들었습니다.
그런 다음 측면 탐색은 mat-sidenav 및 mat-sidenav-content를 사용하는 콘텐츠 패널을 사용하여 생성됩니다.