Angular 2-구성 요소
컴포넌트는 Angular JS 애플리케이션을위한 논리적 코드입니다. 구성 요소는 다음으로 구성됩니다-
Template− 애플리케이션의 뷰를 렌더링하는 데 사용됩니다. 여기에는 애플리케이션에서 렌더링해야하는 HTML이 포함됩니다. 이 부분에는 바인딩 및 지시문도 포함됩니다.
Class− 이것은 C와 같은 언어로 정의 된 클래스와 같습니다. 여기에는 속성과 메서드가 포함됩니다. 이것은 뷰를 지원하는 데 사용되는 코드를 가지고 있습니다. TypeScript에 정의되어 있습니다.
Metadata− Angular 클래스에 대해 정의 된 추가 데이터가 있습니다. 데코레이터로 정의됩니다.
이제 app.component.ts 파일로 이동하여 첫 번째 Angular 구성 요소를 만듭니다.

다음 코드를 파일에 추가하고 각 측면을 자세히 살펴 보겠습니다.
수업
클래스 데코레이터. 클래스는 TypeScript에서 정의됩니다. 클래스는 일반적으로 TypeScript에서 다음 구문을 사용합니다.
통사론
class classname {
Propertyname: PropertyType = Value
}매개 변수
Classname − 이것은 클래스에 부여 할 이름입니다.
Propertyname − 이것은 부동산에 부여 할 이름입니다.
PropertyType − TypeScript는 강력한 유형이므로 속성에 유형을 제공해야합니다.
Value − 이것은 부동산에 부여되는 값입니다.
예
export class AppComponent {
appTitle: string = 'Welcome';
}예제에서 다음 사항에주의해야합니다.
AppComponent라는 클래스를 정의하고 있습니다.
export 키워드는 컴포넌트가 Angular JS 애플리케이션의 다른 모듈에서 사용될 수 있도록 사용됩니다.
appTitle은 속성의 이름입니다.
속성에는 문자열 유형이 제공됩니다.
속성에 'Welcome'값이 지정됩니다.
주형
이것은 응용 프로그램에서 렌더링해야하는 뷰입니다.
통사론
Template: '
<HTML code>
class properties
'매개 변수
HTML Code − 이것은 응용 프로그램에서 렌더링해야하는 HTML 코드입니다.
Class properties − 템플릿에서 참조 할 수있는 클래스의 속성입니다.
예
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'예제에서 다음 사항에주의해야합니다.
애플리케이션에서 렌더링 될 HTML 코드를 정의하고 있습니다.
또한 클래스에서 appTitle 속성을 참조하고 있습니다.
메타 데이터
추가 정보로 Angular JS 클래스를 장식하는 데 사용됩니다.
클래스, 템플릿 및 메타 데이터를 사용하여 완성 된 코드를 살펴 보겠습니다.
예
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: ` <div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div> `,
})
export class AppComponent {
appTitle: string = 'Welcome';
}위의 예에서 다음 사항에 유의해야합니다.
angular / core 모듈에서 'Component'데코레이터를 가져 오기 위해 import 키워드를 사용하고 있습니다.
그런 다음 데코레이터를 사용하여 구성 요소를 정의합니다.
구성 요소에는 'my-app'이라는 선택기가 있습니다. 이것은 기본 html 페이지에서 사용할 수있는 사용자 정의 html 태그에 불과합니다.
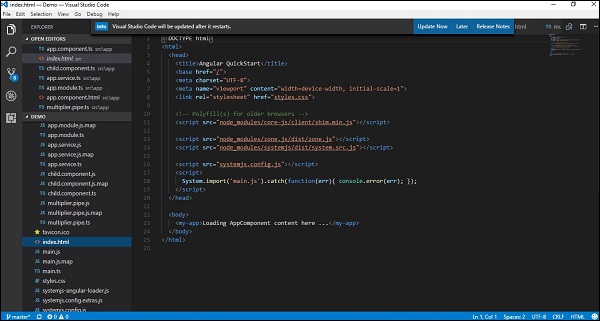
이제 코드의 index.html 파일로 이동해 보겠습니다.

이제 body 태그에 컴포넌트의 사용자 정의 태그에 대한 참조가 포함되어 있는지 확인하겠습니다. 따라서 위의 경우 body 태그에 다음 코드가 포함되어 있는지 확인해야합니다.
<body>
<my-app></my-app>
</body>산출
이제 브라우저로 이동하여 출력을 보면 출력이 구성 요소에있는 그대로 렌더링되는 것을 볼 수 있습니다.