Angular 2-타사 컨트롤
Angular 2를 사용하면 타사 컨트롤을 사용할 수 있습니다. 구현할 컨트롤을 결정하면 다음 단계를 수행해야합니다.
Step 1 − npm 명령을 사용하여 구성 요소를 설치합니다.
예를 들어 다음 명령을 통해 ng2-pagination 타사 컨트롤을 설치합니다.
npm install ng2-pagination --save
완료되면 구성 요소가 성공적으로 설치되었음을 알 수 있습니다.

Step 2 − app.module.ts 파일에 구성 요소를 포함합니다.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {Ng2PaginationModule} from 'ng2-pagination';
@NgModule ({
imports: [ BrowserModule,Ng2PaginationModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 3 − 마지막으로 app.component.ts 파일에서 구성 요소를 구현합니다.
import { Component } from '@angular/core';
import {PaginatePipe, PaginationService} from 'ng2-pagination';
@Component ({
selector: 'my-app',
template: '
<ul>
<li *ngFor = "let item of collection | paginate: {
itemsPerPage: 5, currentPage: p }"> ... </li>
</ul>
<pagination-controls (pageChange) = "p = $event"></pagination-controls>
'
})
export class AppComponent { }Step 4 − 모든 코드 변경 사항을 저장하고 브라우저를 새로 고치면 다음과 같은 출력이 표시됩니다.


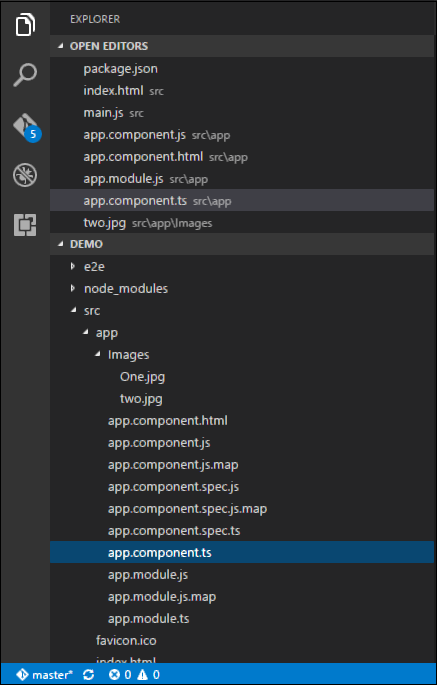
위 그림에서 이미지가 Images 폴더에 One.jpg와 two.jpg로 저장되어 있음을 알 수 있습니다.
Step 5 − app.component.ts 파일의 코드를 다음과 같이 변경합니다.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [{
"ID": "1",
"Name": "One",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"Name": "Two",
"url": 'app/Images/two.jpg'
} ];
}위 코드에 대해 다음 사항에 유의해야합니다.
any 유형의 appList라는 배열을 정의하고 있습니다. 이는 모든 유형의 요소를 저장할 수 있도록하기위한 것입니다.
우리는 두 가지 요소를 정의하고 있습니다. 각 요소에는 3 개의 속성, ID, 이름 및 URL이 있습니다.
각 요소의 URL은 2 개의 이미지에 대한 상대 경로입니다.
Step 6 − 템플릿 파일 인 app / app.component.html 파일을 다음과 같이 변경합니다.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
<img [src] = 'lst.url'>
</ul>
</div>위 프로그램에 대해 다음 사항에 유의해야합니다.
ngFor 지시문은 appList 속성의 모든 요소를 반복하는 데 사용됩니다.
각 속성에 대해 목록 요소를 사용하여 이미지를 표시합니다.
그러면 img 태그의 src 속성이 우리 클래스의 appList의 url 속성에 바인딩됩니다.
Step 7− 모든 코드 변경 사항을 저장하고 브라우저를 새로 고치면 다음과 같은 출력이 표시됩니다. 출력에서 이미지가 선택되어 출력에 표시되었음을 명확하게 볼 수 있습니다.
