Angular 2-HTTP를 사용한 CRUD 작업
이 장에서 살펴볼 기본 CRUD 작업은 Angular 2를 사용하여 웹 서비스에서 데이터를 읽는 것입니다.
예
이 예에서는 간단한 데이터 소스를 정의 할 것입니다. json제품 파일. 다음으로 데이터를 읽는 데 사용할 서비스를 정의하겠습니다.json파일. 그리고 다음으로 메인 app.component.ts 파일에서이 서비스를 사용합니다.
Step 1 − 먼저 Visual Studio 코드에서 product.json 파일을 정의하겠습니다.

products.json 파일에 다음 텍스트를 입력하십시오. 이것은 Angular JS 애플리케이션에서 가져온 데이터입니다.
[{
"ProductID": 1,
"ProductName": "ProductA"
},
{
"ProductID": 2,
"ProductName": "ProductB"
}]Step 2− products.json 파일의 정보를 저장할 클래스 정의가 될 인터페이스를 정의합니다. products.ts라는 파일을 만듭니다.

Step 3 − 파일에 다음 코드를 삽입합니다.
export interface IProduct {
ProductID: number;
ProductName: string;
}위의 인터페이스에는 인터페이스에 대한 속성으로 ProductID 및 ProductName에 대한 정의가 있습니다.
Step 4 − app.module.ts 파일에 다음 코드를 포함하세요 −
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { HttpModule } from '@angular/http';
@NgModule ({
imports: [ BrowserModule,HttpModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 5 − Visual Studio 코드에서 products.service.ts 파일 정의

Step 6 − 파일에 다음 코드를 삽입합니다.
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl='app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)));
}
}위 프로그램에 대해 다음 사항에 유의해야합니다.
'@ angular / http'문에서 {Http, Response} 가져 오기는 http 함수를 사용하여 products.json 파일에서 데이터를 가져올 수 있는지 확인하는 데 사용됩니다.
다음 문은 Observable 변수를 만드는 데 사용할 수있는 Reactive 프레임 워크를 사용하는 데 사용됩니다. Observable 프레임 워크는 http 응답의 변경 사항을 감지하는 데 사용되며 이는 기본 애플리케이션으로 다시 전송 될 수 있습니다.
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';클래스의 private _producturl = 'app / products.json'문은 데이터 소스의 위치를 지정하는 데 사용됩니다. 필요한 경우 웹 서비스의 위치를 지정할 수도 있습니다.
다음으로 데이터 소스에서 응답을 가져 오는 데 사용되는 Http 유형의 변수를 정의합니다.
데이터 소스에서 데이터를 가져 오면 JSON.stringify (data) 명령을 사용하여 브라우저의 콘솔로 데이터를 보냅니다.
Step 7 − 이제 app.component.ts 파일에 다음 코드를 배치합니다.
import { Component } from '@angular/core';
import { IProduct } from './product';
import { ProductService } from './products.service';
import { appService } from './app.service';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
@Component ({
selector: 'my-app',
template: '<div>Hello</div>',
providers: [ProductService]
})
export class AppComponent {
iproducts: IProduct[];
constructor(private _product: ProductService) {
}
ngOnInit() : void {
this._product.getproducts()
.subscribe(iproducts => this.iproducts = iproducts);
}
}여기에서 코드에서 가장 중요한 것은 데이터 소스에서 데이터를 수신하기 위해 Observable getproducts () 함수를 수신하는 데 사용되는 구독 옵션입니다.
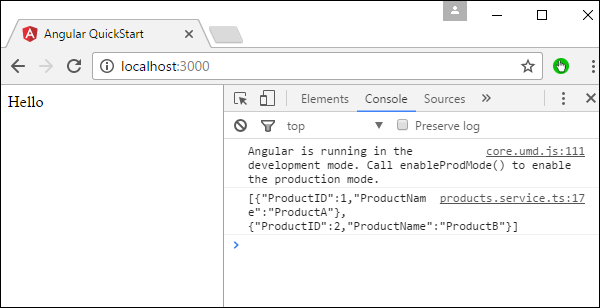
이제 모든 코드를 저장하고 다음을 사용하여 응용 프로그램을 실행하십시오. npm. 브라우저로 이동하면 다음 출력이 표시됩니다.

콘솔에서 products.json 파일에서 검색되는 데이터를 볼 수 있습니다.