Angular 2-환경
Angular 2 작업을 시작하려면 다음 주요 구성 요소를 설치해야합니다.
Npm− 이것은 오픈 소스 리포지토리로 작업하는 데 사용되는 노드 패키지 관리자로 알려져 있습니다. 프레임 워크로서의 Angular JS는 다른 컴포넌트에 의존합니다. 과npm 이러한 종속성을 다운로드하고 프로젝트에 연결하는 데 사용할 수 있습니다.
Git − 이것은 샘플 응용 프로그램을 가져 오는 데 사용할 수있는 소스 코드 소프트웨어입니다. github 각도 사이트.
Editor− Visual Studio 코드, WebStorm 등 Angular JS 개발에 사용할 수있는 편집기가 많이 있습니다. 이 자습서에서는 Microsoft에서 무료로 제공하는 Visual Studio 코드를 사용합니다.
npm 설치
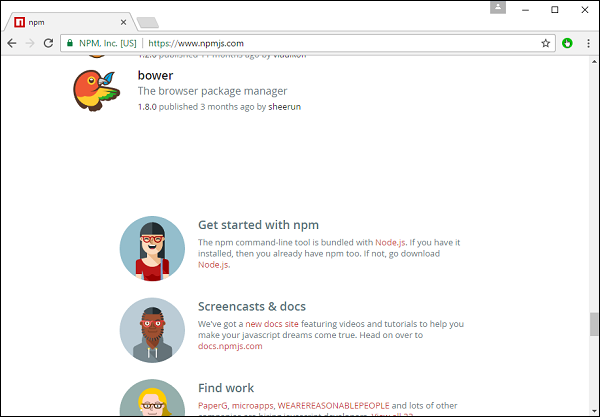
이제 npm을 설치하는 단계를 살펴 보겠습니다. npm의 공식 사이트는https://www.npmjs.com/

Step 1 − 사이트의 "npm 시작하기"섹션으로 이동합니다.

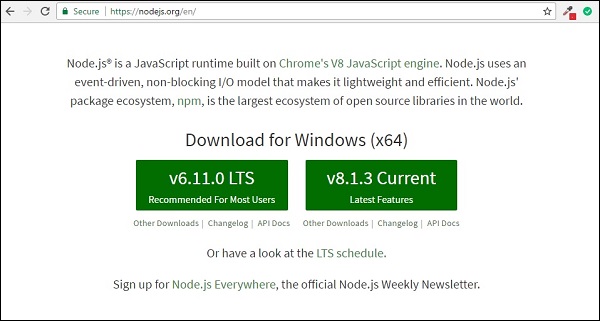
Step 2− 다음 화면에서 운영 체제에 따라 다운로드 할 설치 프로그램을 선택합니다. 이 연습의 목적을 위해 Windows 64 비트 버전을 다운로드하십시오.

Step 3− 설치 프로그램을 시작합니다. 초기 화면에서 다음 버튼을 클릭합니다.

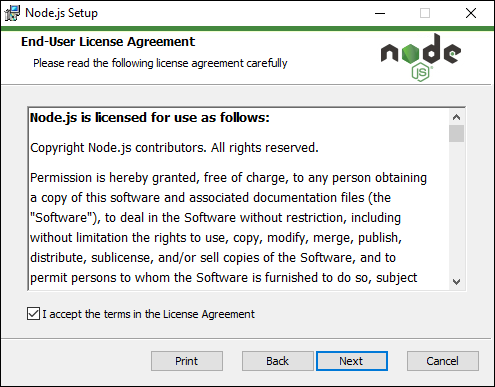
Step 4 − 다음 화면에서 라이센스 계약에 동의하고 다음 버튼을 클릭합니다.

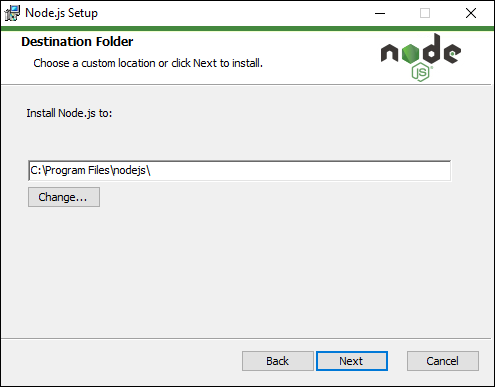
Step 5 − 다음 화면에서 설치할 대상 폴더를 선택하고 다음 버튼을 클릭합니다.

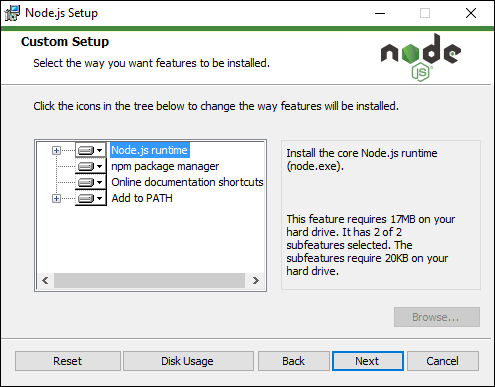
Step 6− 다음 화면에서 구성 요소를 선택하고 다음 버튼을 클릭합니다. 기본 설치를 위해 모든 구성 요소를 수락 할 수 있습니다.

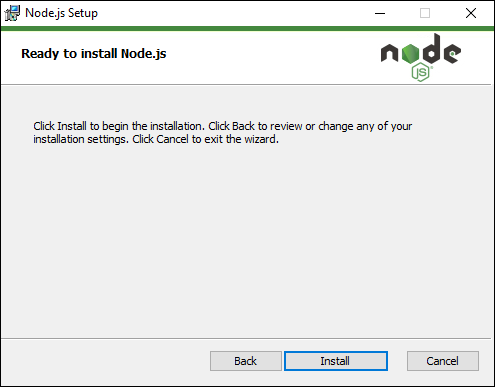
Step 7 − 다음 화면에서 설치 버튼을 클릭합니다.

Step 8 − 설치가 완료되면 마침 버튼을 클릭하십시오.

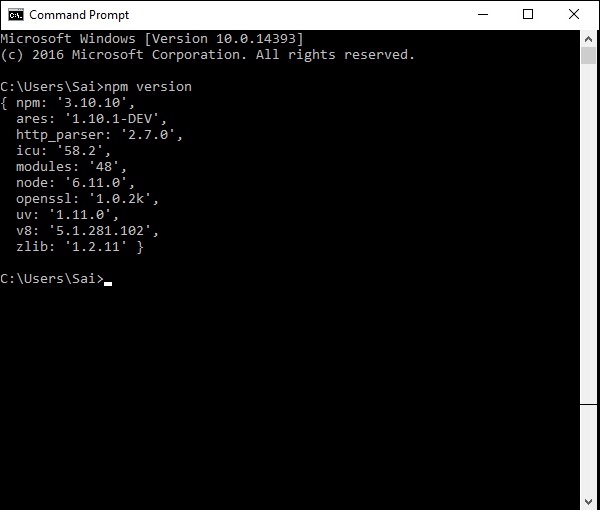
Step 9− 설치를 확인하기 위해 명령 프롬프트에서 npm 버전 명령을 실행할 수 있습니다. 다음 스크린 샷과 같이 npm의 버전 번호를 얻을 수 있습니다.

Visual Studio Code 설치
다음은 Visual Studio Code의 기능입니다-
Visual Studio의 실제 버전과 비교할 때 가벼운 편집기.
Clojure, Java, Objective-C 및 기타 여러 언어와 같은 코딩 언어에 사용할 수 있습니다.
내장 Git 확장.
기본 제공 IntelliSense 기능.
개발을위한 더 많은 확장.
Visual Studio 코드의 공식 사이트는 https://code.visualstudio.com/

Step 1− 다운로드가 완료된 후 설치 단계를 따르십시오. 초기 화면에서 다음 버튼을 클릭합니다.

Step 2 − 다음 화면에서 사용권 계약에 동의하고 다음 버튼을 클릭합니다.

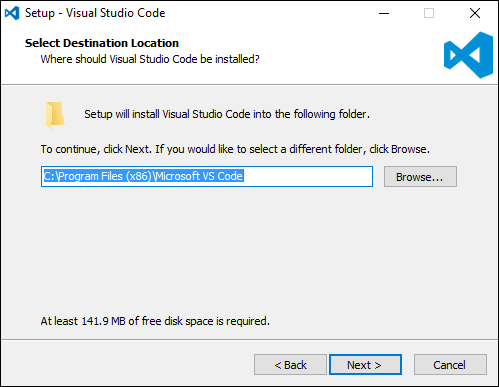
Step 3 − 다음 화면에서 설치할 위치를 선택하고 다음 버튼을 클릭합니다.

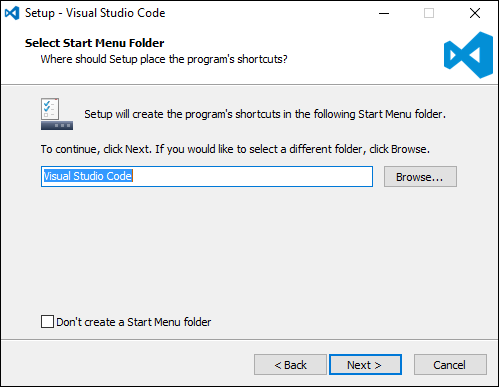
Step 4 − 프로그램 바로 가기의 이름을 선택하고 다음 버튼을 클릭합니다.

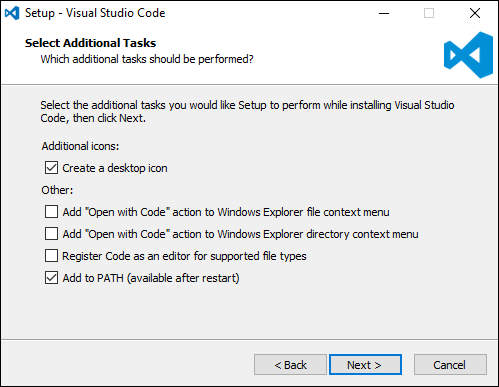
Step 5 − 기본 설정을 수락하고 다음 버튼을 클릭합니다.

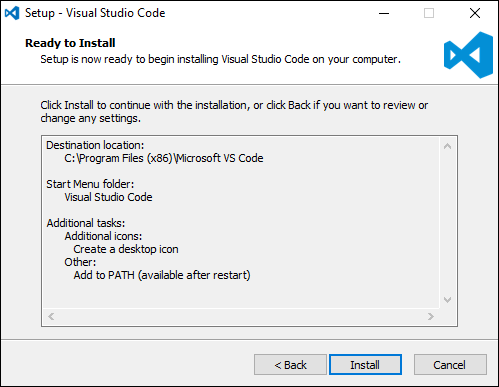
Step 6 − 다음 화면에서 설치 버튼을 클릭합니다.

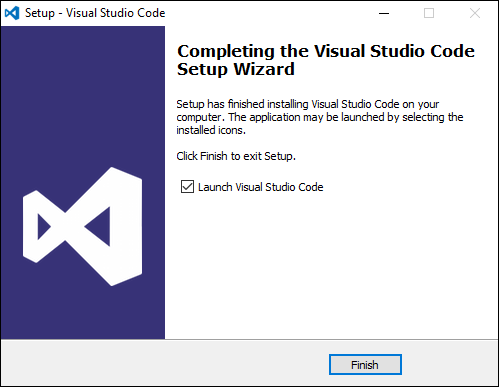
Step 7 − 최종 화면에서 Finish 버튼을 클릭하여 Visual Studio Code를 시작합니다.

Git 설치
Git의 주요 기능 중 일부는 다음과 같습니다.
- 코드의 쉬운 분기 및 병합.
- Git 내에서 코드 흐름에 많은 기술을 사용하도록 제공합니다.
- Git은 다른 SCM 도구와 비교할 때 매우 빠릅니다.
- 더 나은 데이터 보증을 제공합니다.
- 무료 및 오픈 소스.
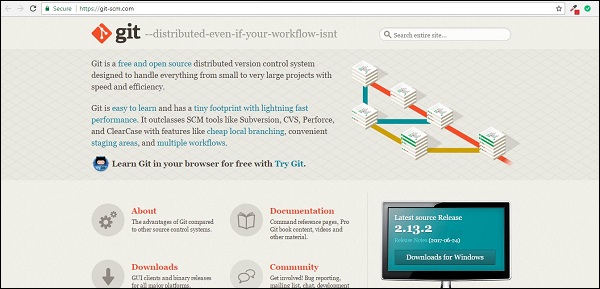
Git의 공식 사이트는 https://git-scm.com/

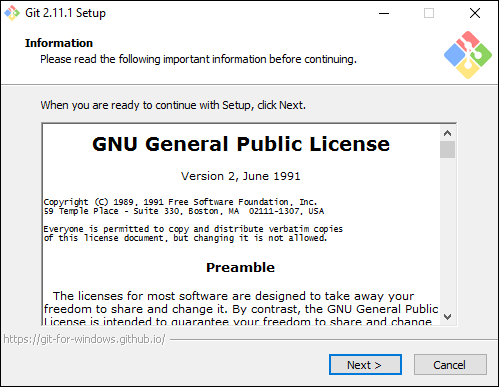
Step 1− 다운로드가 완료된 후 설치 단계를 따르십시오. 초기 화면에서 다음 버튼을 클릭합니다.

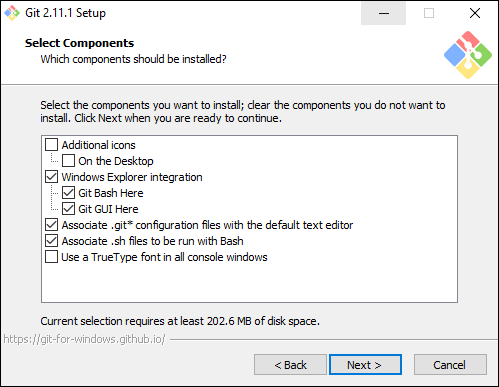
Step 2− 설치해야하는 구성 요소를 선택합니다. 기본 구성 요소를 사용할 수 있습니다.

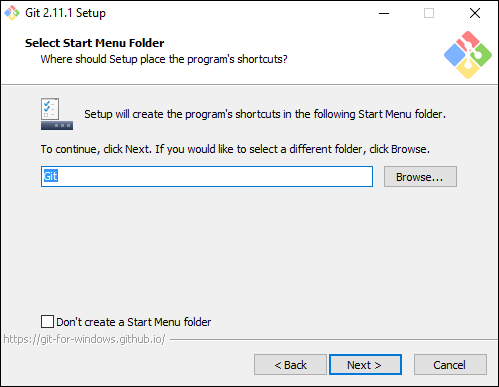
Step 3 − 다음 단계에서 프로그램 바로 가기 이름을 선택하고 다음 버튼을 클릭합니다.

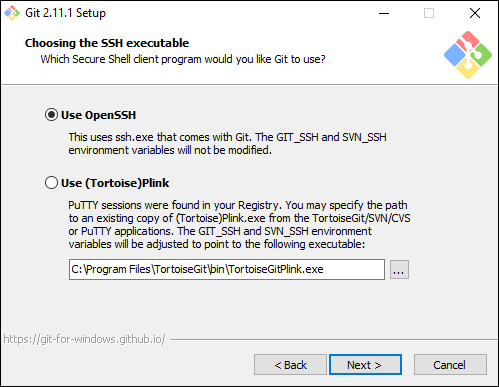
Step 4 − 기본 SSH 실행 파일을 수락하고 다음 버튼을 클릭합니다.

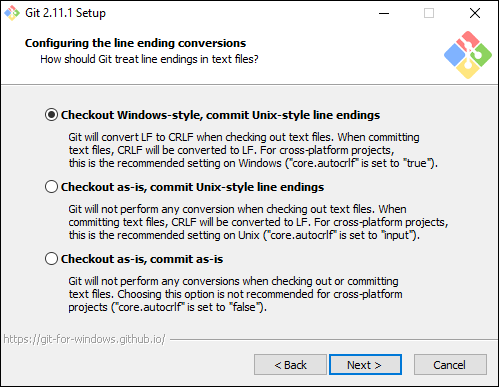
Step 5 − "Checkout Windows style, commit Unix style endings"의 기본 설정을 수락하고 Next 버튼을 클릭합니다.

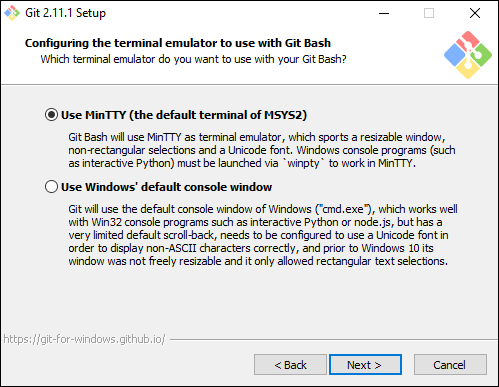
Step 6 − 이제 터미널 에뮬레이터의 기본 설정을 수락하고 다음 버튼을 클릭합니다.

Step 7 − 기본 설정을 수락하고 다음 버튼을 클릭합니다.

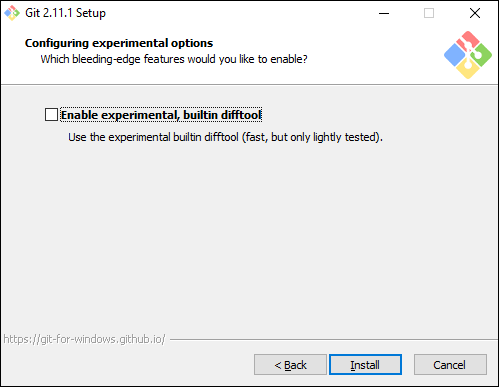
Step 8 − 실험 옵션을 건너 뛰고 설치 버튼을 클릭 할 수 있습니다.

Step 9 − 마지막 화면에서 마침 버튼을 클릭하여 설치를 완료합니다.