Arduino-네트워크 통신
Texas Instruments의 CC3000 WiFi 모듈은 작은 은색 패키지로, 마침내 Arduino 프로젝트에 사용하기 쉽고 저렴한 WiFi 기능을 제공합니다.
통신에 SPI (UART가 아님)를 사용하므로 원하는만큼 빠르게 또는 원하는만큼 느리게 데이터를 푸시 할 수 있습니다. IRQ 핀이있는 적절한 인터럽트 시스템이 있으므로 비동기 연결이 가능합니다. 802.11b / g, 개방 / WEP / WPA / WPA2 보안, TKIP 및 AES를 지원합니다. "BSD 소켓"인터페이스가있는 내장 TCP / IP 스택은 클라이언트와 서버 모드 모두에서 TCP와 UDP를 지원합니다.

필요한 구성 요소
다음 구성 요소가 필요합니다-
- 1 × Arduino Uno
- 1 × Adafruit CC3000 브레이크 아웃 보드
- 1 × 5V 릴레이
- 1 × 정류기 다이오드
- 1 × LED
- 1 × 220 Ohm 저항기
- 1 × 브레드 보드 및 일부 점퍼 와이어
이 프로젝트에서는 일반적인 Arduino IDE, Adafruit의 CC3000 라이브러리 및 CC3000 MDNS 라이브러리 만 있으면됩니다. 또한 aREST 라이브러리를 사용하여 WiFi를 통해 릴레이에 명령을 보낼 것입니다.
순서
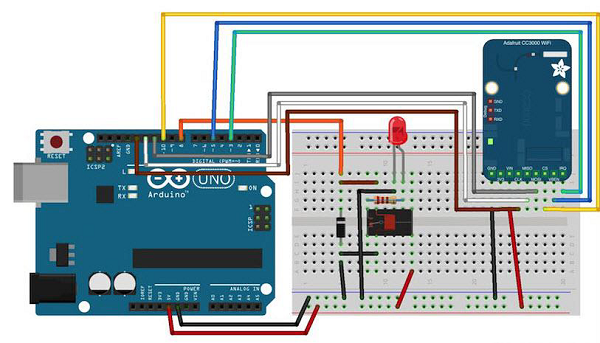
회로도에 따라 아래 그림과 같이 연결하십시오.

이 프로젝트의 하드웨어 구성은 매우 쉽습니다.
- CC3000 보드의 IRQ 핀을 Arduino 보드의 3 번 핀에 연결합니다.
- VBAT는 핀 5, CS는 핀 10입니다.
- SPI 핀을 Arduino 보드에 연결합니다 : MOSI, MISO 및 CLK를 각각 핀 11, 12 및 13에 연결합니다.
- V in 은 Arduino 5V에 연결되고 GND는 GND에 연결됩니다.
이제 릴레이를 연결하겠습니다.
브레드 보드에 릴레이를 배치 한 후 릴레이에서 중요한 두 부분 인 릴레이를 명령하는 코일 부분과 LED를 부착 할 스위치 부분을 식별 할 수 있습니다.
- 먼저 Arduino 보드의 8 번 핀을 코일의 한 핀에 연결합니다.
- 다른 핀을 Arduino 보드의 접지에 연결하십시오.
또한 릴레이가 스위칭 될 때 회로를 보호하기 위해 코일 핀 위에 정류기 다이오드 (접지 핀에 연결된 양극)를 배치해야합니다.
Arduino 보드의 + 5V를 릴레이 스위치의 공통 핀에 연결합니다.
마지막으로 스위치의 다른 핀 중 하나 (보통 릴레이가 꺼져있을 때 연결되지 않은 핀)를 220 Ohm 저항과 직렬로 LED에 연결하고 LED의 다른 쪽을 Arduino의 접지에 연결합니다. 판.
개별 구성 요소 테스트
다음 스케치로 릴레이를 테스트 할 수 있습니다.
const int relay_pin = 8; // Relay pin
void setup() {
Serial.begin(9600);
pinMode(relay_pin,OUTPUT);
}
void loop() {
// Activate relay
digitalWrite(relay_pin, HIGH);
// Wait for 1 second
delay(1000);
// Deactivate relay
digitalWrite(relay_pin, LOW);
// Wait for 1 second
delay(1000);
}참고할 코드
코드는 자명합니다. 보드에 업로드하기 만하면 릴레이가 매초마다 상태를 전환하고 그에 따라 LED가 켜지고 꺼집니다.
WiFi 연결 추가
이제 CC3000 WiFi 칩을 사용하여 릴레이를 무선으로 제어하겠습니다. 이 프로젝트의 소프트웨어는 TCP 프로토콜을 기반으로합니다. 그러나이 프로젝트의 경우 Arduino 보드는 작은 웹 서버를 실행하므로 컴퓨터에서 오는 명령을 "수신"할 수 있습니다. 먼저 Arduino 스케치를 처리 한 다음 서버 측 코드를 작성하고 멋진 인터페이스를 만드는 방법을 살펴 보겠습니다.
먼저 Arduino 스케치입니다. 여기서 목표는 WiFi 네트워크에 연결하고, 웹 서버를 만들고, 들어오는 TCP 연결이 있는지 확인한 다음 그에 따라 릴레이 상태를 변경하는 것입니다.
코드의 중요한 부분
#include <Adafruit_CC3000.h>
#include <SPI.h>
#include <CC3000_MDNS.h>
#include <Ethernet.h>
#include <aREST.h>코드 내에서 구성에 특정한 내용 (예 : Wi-Fi 이름과 암호, TCP 통신용 포트)을 정의해야합니다 (여기서는 80을 사용했습니다).
// WiFi network (change with your settings!)
#define WLAN_SSID "yourNetwork" // cannot be longer than 32 characters!
#define WLAN_PASS "yourPassword"
#define WLAN_SECURITY WLAN_SEC_WPA2 // This can be WLAN_SEC_UNSEC, WLAN_SEC_WEP,
// WLAN_SEC_WPA or WLAN_SEC_WPA2
// The port to listen for incoming TCP connections
#define LISTEN_PORT 80그런 다음 CC3000 인스턴스, 서버 및 aREST 인스턴스를 만들 수 있습니다.
// Server instance
Adafruit_CC3000_Server restServer(LISTEN_PORT); // DNS responder instance
MDNSResponder mdns; // Create aREST instance
aREST rest = aREST();스케치의 setup () 부분에서 이제 CC3000 칩을 네트워크에 연결할 수 있습니다.
cc3000.connectToAP(WLAN_SSID, WLAN_PASS, WLAN_SECURITY);컴퓨터가 데이터를 보낼 위치를 어떻게 알 수 있습니까? 한 가지 방법은 스케치를 한 번 실행 한 다음 CC3000 보드의 IP 주소를 가져 와서 서버 코드를 다시 수정하는 것입니다. 그러나 우리는 더 잘할 수 있으며 CC3000 MDNS 라이브러리가 작동합니다. 이 라이브러리를 사용하여 CC3000 보드에 고정 이름을 할당하므로이 이름을 서버 코드에 직접 기록 할 수 있습니다.
이것은 다음 코드 조각으로 수행됩니다.
if (!mdns.begin("arduino", cc3000)) {
while(1);
}들어오는 연결도 들어야합니다.
restServer.begin();다음으로 계속 실행될 스케치의 loop () 함수를 코딩합니다. 먼저 mDNS 서버를 업데이트해야합니다.
mdns.update();Arduino 보드에서 실행되는 서버는 들어오는 연결을 기다리고 요청을 처리합니다.
Adafruit_CC3000_ClientRef client = restServer.available();
rest.handle(client);이제 WiFi를 통해 프로젝트를 테스트하는 것이 매우 쉽습니다. 자신의 WiFi 이름과 암호로 스케치를 업데이트했는지 확인하고 스케치를 Arduino 보드에 업로드하십시오. Arduino IDE 직렬 모니터를 열고 보드의 IP 주소를 찾으십시오.
나머지는 192.168.1.103과 같다고 가정하겠습니다.
그런 다음 좋아하는 웹 브라우저로 이동하여 다음을 입력하십시오.
192.168.1.103/ 디지털 / 8 / 1
릴레이가 자동으로 켜져 있는지 확인해야합니다.
릴레이 인터페이스 구축
이제 프로젝트의 인터페이스를 코딩합니다. 여기에는 인터페이스가 포함 된 HTML 파일과 인터페이스의 클릭을 처리하기위한 클라이언트 측 자바 스크립트 파일의 두 부분이 있습니다. 여기의 인터페이스는aREST.js 컴퓨터에서 WiFi 장치를 쉽게 제어하기 위해 만들어진 프로젝트입니다.
먼저 interface.html이라는 HTML 파일을 살펴 보겠습니다. 첫 번째 부분은 인터페이스에 필요한 모든 라이브러리를 가져 오는 것으로 구성됩니다.
<head>
<meta charset = utf-8 />
<title> Relay Control </title>
<link rel = "stylesheet" type = "text/css"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" type = "text/css" href = "style.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.4.min.js"></script>
<script type = "text/javascript"
src = "https://cdn.rawgit.com/Foliotek/AjaxQ/master/ajaxq.js"></script>
<script type = "text/javascript"
src = "https://cdn.rawgit.com/marcoschwartz/aREST.js/master/aREST.js"></script>
<script type = "text/javascript"
src = "script.js"></script>
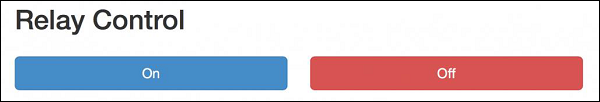
</head>그런 다음 인터페이스 내부에 두 개의 버튼을 정의합니다. 하나는 릴레이를 켜고 다른 하나는 다시 끌 수 있습니다.
<div class = 'container'>
<h1>Relay Control</h1>
<div class = 'row'>
<div class = "col-md-1">Relay</div>
<div class = "col-md-2">
<button id = 'on' class = 'btn btn-block btn-success'>On</button>
</div>
<div class = "col-md-2">
<button id = 'off' class = 'btn btn-block btn-danger'>On</button>
</div>
</div>
</div>이제 버튼 클릭을 처리하기 위해 클라이언트 측 자바 스크립트 파일도 필요합니다. 또한 Arduino 장치의 mDNS 이름에 연결할 장치를 만듭니다. Arduino 코드에서이를 변경 한 경우 여기에서도 수정해야합니다.
// Create device
var device = new Device("arduino.local");
// Button
$('#on').click(function() {
device.digitalWrite(8, 1);
});
$('#off').click(function() {
device.digitalWrite(8, 0);
});이 프로젝트의 전체 코드는 GitHub저장소. 인터페이스 폴더로 이동하여 선호하는 브라우저로 HTML 파일을 열기 만하면됩니다. 브라우저에서 비슷한 것을 볼 수 있습니다.

웹 인터페이스에서 버튼을 클릭 해보십시오. 릴레이 상태를 거의 즉시 변경해야합니다.
제대로 작동했다면 브라보! 방금 Wi-Fi 제어 전등 스위치를 만들었습니다. 물론이 프로젝트로 조명보다 훨씬 더 많은 것을 제어 할 수 있습니다. 릴레이가 제어하려는 장치에 필요한 전력을 지원하는지 확인하면됩니다.