AWS Lambda – 추가 예
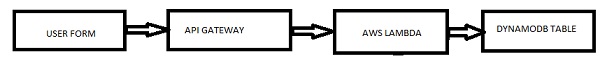
지금까지 AWS 서비스에서 AWS Lambda가 작동하는 것을 보았습니다. 이러한 지식을 바탕으로 간단한 사용자 등록 양식을 만들고 API 게이트웨이를 사용하여 AWS Lambda에 데이터를 게시하겠습니다. AWS Lambda는 이벤트 또는 API 게이트웨이 트리거에서 데이터를 가져와 해당 세부 정보를 DynamoDB 테이블에 추가합니다.
예
예제를 고려하여 다음 기능을 수행해 보겠습니다.
DynamoDB 테이블 생성
사용자 등록을위한 양식 생성
AWS SNS 서비스를 사용하여 전화로 메시지를 보내기위한 AWS Lambda 및 API 게이트웨이 생성
AWS Lambda 및 API 게이트웨이를 생성하여 양식 데이터를 POST하고 DynamoDb 테이블에 삽입
Dynamodb 테이블에서 데이터를 읽는 AWS Lambda 및 API 게이트웨이 생성
사용자 등록 양식의 최종 작업
DynamoDB 테이블 생성
입력 한 데이터는 DynamodDB 테이블에 저장됩니다. API 게이트웨이를 사용하여 AWS Lambda로 입력 한 데이터를 공유하고 나중에 AWS Lambda가 DynamoDB에 세부 정보를 추가합니다.
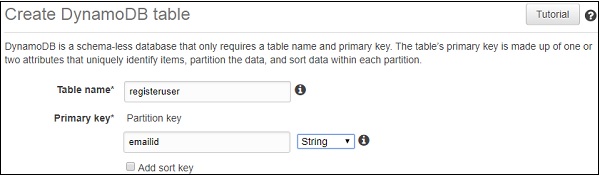
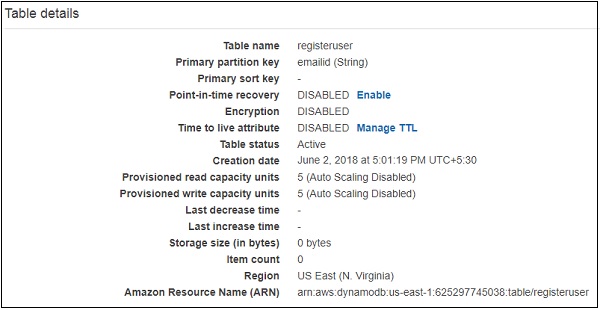
다음 세부 정보를 사용하여 AWS 콘솔에서 DynamodDB 테이블을 생성 할 수 있습니다. 먼저 AWS 서비스로 이동하여DynamoDB. 딸깍 하는 소리Table 아래와 같이 테이블을 만들려면-


ARN을 사용하여 AWS Lambda와 함께 사용할 DynamoDB에 대한 정책을 생성 할 수 있습니다.
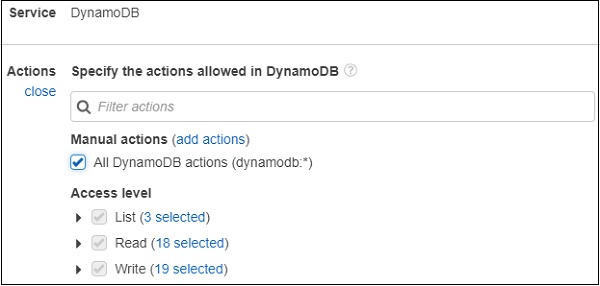
IAM으로 이동하여 Policies. 딸깍 하는 소리Create policy, 아래 표시된 것처럼 서비스를 DynamodDB로 선택합니다.

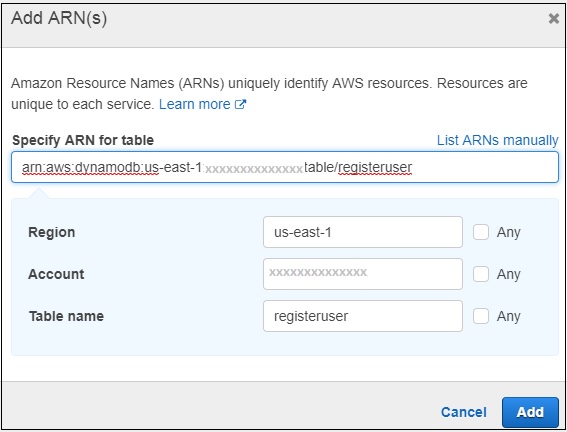
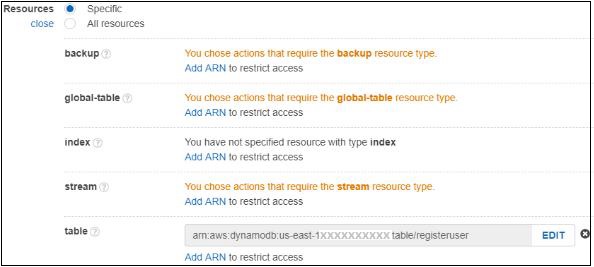
딸깍 하는 소리 All DynamoDB위와 같이 작업. 리소스를 선택하고 아래와 같이 테이블에 대한 ARN을 입력하십시오-

이제 Add 아래 그림과 같이.

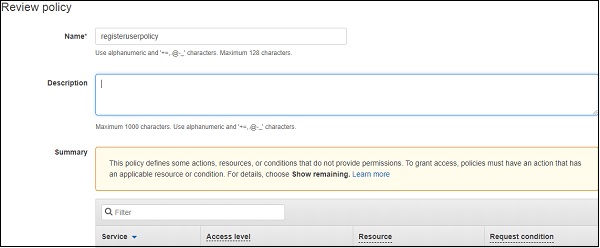
클릭하면 Review policy 화면 끝에 버튼을 누르면 다음과 같은 창이 나타납니다.

정책 이름을 입력하고 Create policy페이지 끝에있는 버튼을 클릭합니다. 이제 Lambda와 함께 사용할 역할을 생성해야합니다. DynamoDB, APIGateway 및 Lambda에 대한 권한이 필요합니다.
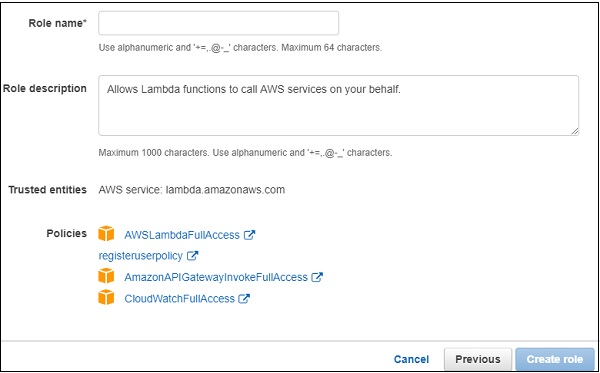
AWS 서비스로 이동하여 IAM을 선택합니다. 왼쪽에서 역할을 선택하고 필요한 역할을 추가합니다.

역할 이름을 입력하고 Create role. 생성 된 역할은 다음과 같습니다.roleforlambdaexample.
사용자 등록을위한 양식 생성
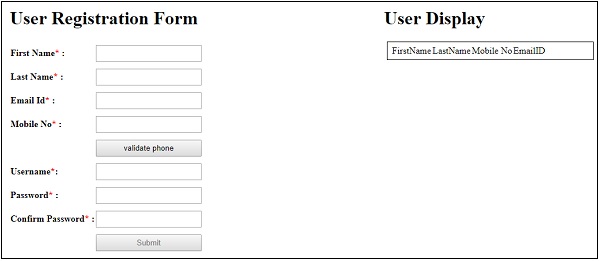
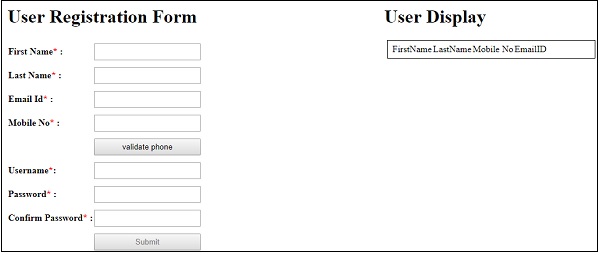
다음은 dynamodb 테이블에서 데이터를 입력하고 읽는 사용자 등록 양식의 표시입니다.

SNS 서비스를 사용하여 OTP 메시지를 전화로 보내기위한 AWS Lambda 및 API Gateway 생성
사용자 등록 양식이 보이면 버튼이 있습니다. validate phone. 사용자가 전화 번호를 입력하고validate phone 버튼을 눌러 전화 번호를 확인합니다.
이를 위해-
사용자가이 버튼을 클릭하면 전화 세부 정보가 포함 된 API 게이트웨이 게시 메서드가 호출되고 내부적으로 AWS Lambda가 트리거됩니다.
그런 다음 AWS Lambda는 AWS SNS 서비스를 사용하여 입력 한 전화 번호로 OTP를 보냅니다.
사용자는 OTP를 받고이 OTP 번호를 입력해야합니다.
전화 번호를 입력하면 OTP를 입력하는 텍스트 상자가 나타납니다. validate phone 버튼을 클릭합니다.
사용자가 사용자 등록 양식을 제출할 수 있도록 AWS Lambda에서받은 OTP와 사용자가 입력 한 OTP가 일치해야합니다.
여기에 전화 유효성 검사 작업을 설명하는 간단한 블록 다이어그램이 나와 있습니다.

생성 된 AWS Lambda 함수는 다음과 같습니다.

해당 AWS Lambda 코드는 다음과 같습니다.
const aws = require("aws-sdk");
const sns = new aws.SNS({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
let phoneno = event.mphone;
let otp = Math.floor(100000 + Math.random() * 900000);
let snsmessage = "Your otp is : "+otp;
sns.publish({
Message: snsmessage,
PhoneNumber: "+91"+phoneno
}, function (err, data) {
if (err) {
console.log(err);
callback(err, null);
} else {
console.log(data);
callback(null, otp);
}
});
};OTP 코드를 전송하기 위해 SNS 서비스를 사용하고 있습니다. 이 코드는 사용자 등록 양식에 사용자가 입력 한 휴대폰 번호를 확인하는 데 사용됩니다. 위의 전화 유효성 검사를 위해 생성 된 API 게이트웨이는 다음과 같습니다.


주어진 Lambda 함수는 다음과 같습니다. phonevalidationexample. AWS Lambda 내에서 사용하기 위해 여기에서 휴대폰 세부 정보를 가져옵니다. 그런 다음 AWS Lambda는 지정된 휴대폰 번호로 OTP 코드를 보냅니다.
AWS Lambda 및 API Gateway를 생성하여 양식 데이터를 POST하고 DynamoDB 테이블에 삽입
사용자 등록 양식의 경우 모든 필드가 필수입니다. 양식에 입력 된 데이터가 API 게이트웨이 URL에 게시되는 AJAX 호출이 있습니다.
제출 버튼의 작동을 설명하는 간단한 블록 다이어그램이 여기에 표시됩니다.

양식이 채워지면 제출 버튼이 AWS Lambda를 트리거하는 API 게이트웨이를 호출합니다. AWS Lambda는 이벤트 또는 API 게이트웨이에서 양식의 세부 정보를 가져오고 데이터는 DynamodDB 테이블에 삽입됩니다.
API Gateway 및 AWS Lambda의 생성을 이해하겠습니다.
먼저 AWS 서비스로 이동하여 Lambda를 클릭합니다. 생성 된 Lambda 함수는 다음과 같습니다.

이제 API 게이트웨이를 생성하려면 AWS 서비스로 이동하여 API Gateway. 클릭Create API 아래 표시된 버튼.

들어가다 API name 그리고 클릭 Create API 버튼을 클릭하여 API를 추가합니다.

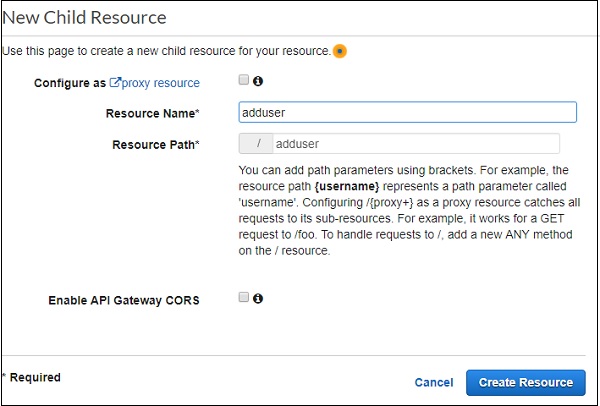
이제 다음과 같은 API가 생성됩니다. registeruser. API를 선택하고Actions 만들 드롭 다운 Resource.

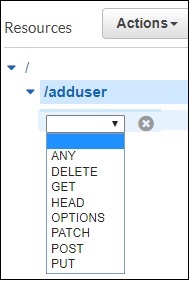
딸깍 하는 소리 Create Resource. 이제POST방법. 이를 위해 왼쪽에 생성 된 리소스를 클릭하고Actions 드롭 다운 선택 create method. 아래와 같이 드롭 다운이 표시됩니다.

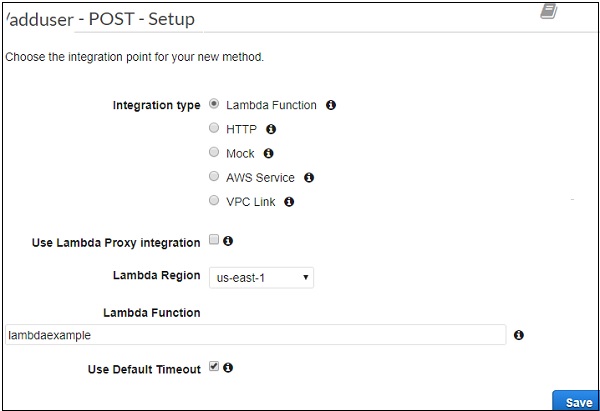
POST 메서드를 선택하고 위에서 생성 한 Lambda 함수를 추가합니다.

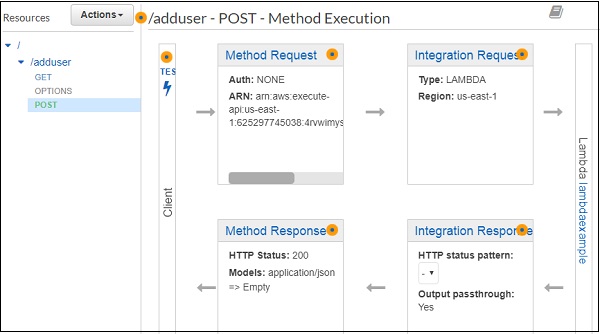
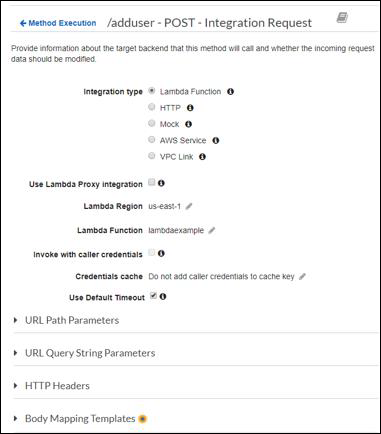
딸깍 하는 소리 Save버튼을 눌러 메소드를 추가하십시오. Lambda 함수에 양식 세부 정보를 보내려면lambdaexample 우리는 추가해야합니다 Integration Request 아래와 같이-

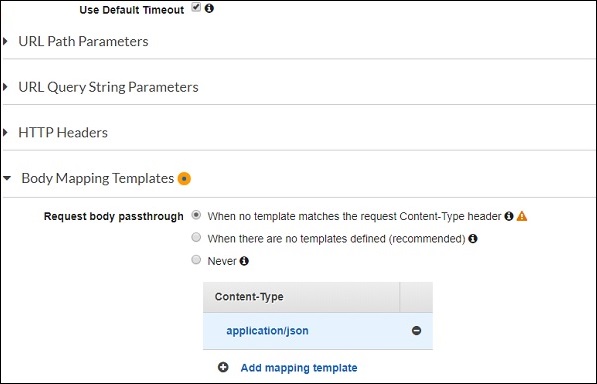
양식 세부 정보를 게시하려면 클릭해야합니다. Integration Request. 세부 정보 아래에 표시됩니다.

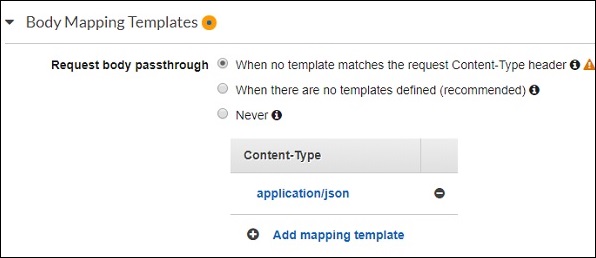
딸깍 하는 소리 Body Mapping Templates 게시 할 양식 필드를 추가합니다.

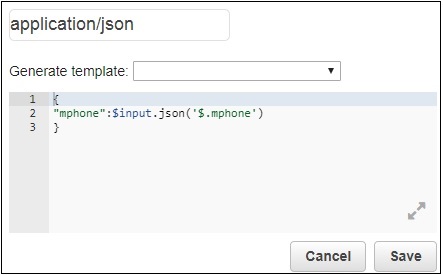
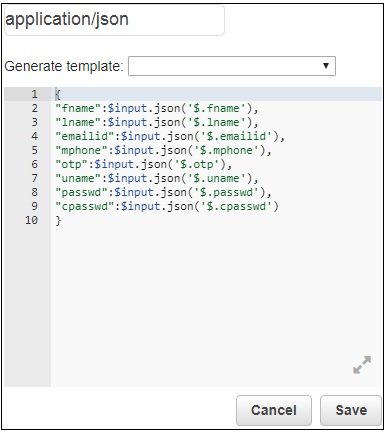
다음으로 Add mapping template콘텐츠 유형을 입력합니다. 여기에 우리는application/json콘텐츠 유형으로. 그것을 클릭하고 여기에 아래에 표시된 것처럼 json 형식으로 필드를 입력해야합니다-

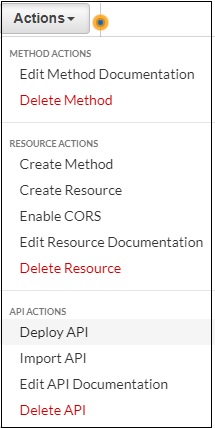
이제 Save 버튼을 누르고 아래와 같이 API를 배포하십시오.

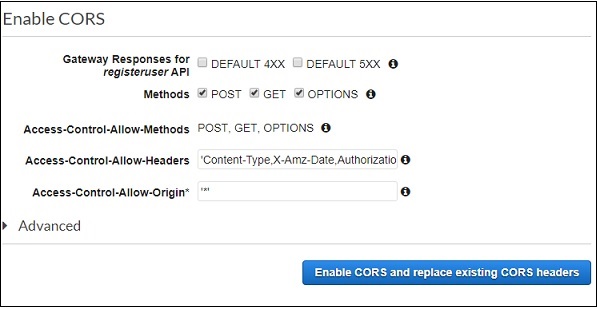
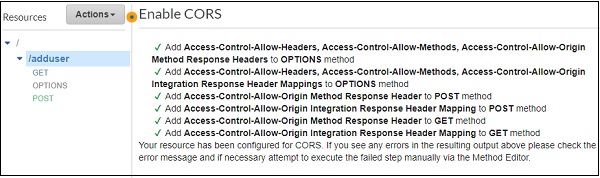
다음은 .html 파일 내에서 사용할 POST 용으로 생성 된 API입니다. 생성 된 리소스에 대해 CORS를 활성화해야합니다. api 게이트웨이 URL을 사용하여 ajax 호출을 수행하므로 CORS가 활성화되어야합니다.
CORS를 활성화 할 방법을 선택합니다. 클릭Enable CORS and replace existing CORS headers.

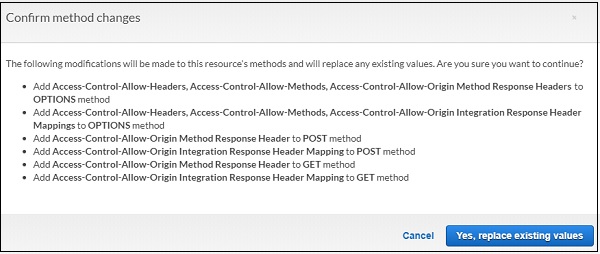
다음과 같은 확인 화면이 표시됩니다.

딸깍 하는 소리 Yes, replace existing values CORS를 활성화합니다.

POST API Gateway에 대한 AWS Lambda 코드는 다음과 같습니다.
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
console.log(event);
console.log("Entering Data");
var data = {
TableName : "registeruser",
Item : {
first_name:event.fname,
last_name:event.lname,
emailid:event.emailid,
mobile_no : event.mphone,
otp:event.otp,
username:event.uname,
password:event.passwd,
confirm_password:event.cpasswd
}
}
docClient.put(data, function(err, value) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("data added successfully");
callback(null, value);
}
});
}AWS Lambda 핸들러의 이벤트 파라미터에는 POST 통합 요청에서 이전에 추가 된 모든 세부 정보가 포함됩니다. 이벤트의 세부 정보는 코드에 표시된대로 DynamodDB 테이블에 추가됩니다.
이제 아래와 같이 AWS-SDK에서 서비스 세부 정보를 가져와야합니다.
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
var data = {
TableName : "registeruser",
Item : {
first_name:event.fname,
last_name:event.lname,
emailid:event.emailid,
mobile_no : event.mphone,
otp:event.otp,
username:event.uname,
password:event.passwd,
confirm_password:event.cpasswd
}
}
docClient.put(data, function(err, value) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("data added successfully");
callback(null, value);
}
});DynamodDB 테이블에서 데이터를 읽는 AWS Lambda 및 API Gateway 생성
이제 DynamoDB 테이블에서 데이터를 읽는 AWS Lambda 함수를 생성합니다. APIGateway를 AWS Lambda 함수로 트리거하여 html 양식으로 데이터를 보냅니다.
생성 된 AWS Lambda 함수는 다음과 같습니다.

해당 AWS Lambda 코드는 다음과 같습니다.
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
var readdata = {
TableName : "registeruser",
Limit : 10
}
docClient.scan(readdata, function(err, data) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("Data is " + data);
callback(null, data);
}
});
}여기서 데이터는 DynamoDB 테이블에서 읽어와 콜백에 제공됩니다. 이제 APIGateway를 생성하고 AWS Lambda 함수를 트리거로 추가합니다.
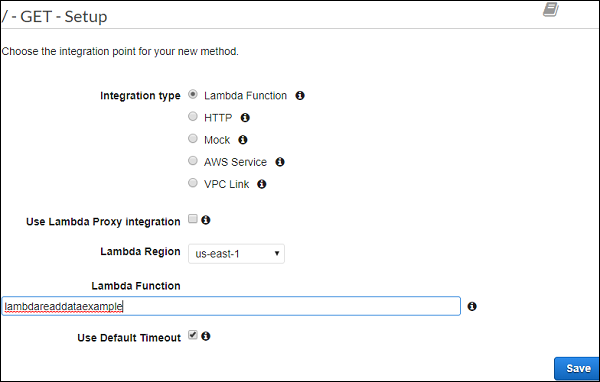
앞서 만든 API에 get 메서드를 추가합니다.

추가 된 Lambda 함수는 lambdareaddataexample. 딸깍 하는 소리Save 메서드를 저장하고 api를 배포합니다.
사용자 등록 양식의 최종 작업
양식의 최종 표시는 다음과 같습니다.

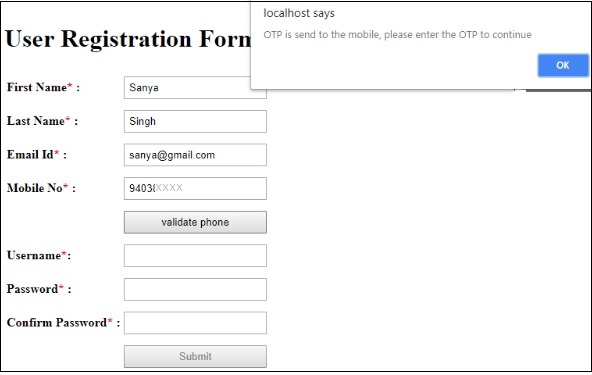
이제 위와 같이 세부 정보를 입력하십시오. 제출 버튼이 비활성화되어 있습니다. 모든 세부 정보가 표시된대로 입력 된 경우에만 활성화됩니다.

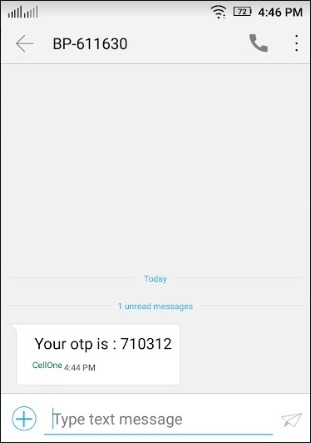
이제 휴대폰 번호를 입력하고 validate phone단추. 다음과 같은 경고 메시지가 표시됩니다.“OTP is send to the mobile, please enter the OTP to continue”. 휴대폰 번호로 전송되는 OTP는 다음과 같습니다.

OTP 및 나머지 세부 정보를 입력하고 양식을 제출하십시오.

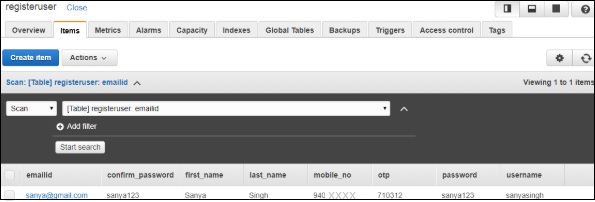
DynamoDB의 데이터 registeruser 제출 후 표는 다음과 같습니다.

코드 세부 사항은 다음과 같습니다.
Example1.html
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="formdet.js"></script>
<style>
input[type=text], input[type=password],button {
width: 100%;
padding: 5px 5px;
margin: 5px 0;
box-sizing: border-box;
}
#maincontainer {
width: 80%;
margin: auto;
padding: 10px;
}
div#userregistration {
width: 60%;
float: left;
}
div#userdisplay {
margin-left: 60%;
}
</style>
</head>
<body>
<div id="maincontainer">
<div id="userregistration">
<h1>User Registration Form</h1>
<table border="0">
<tr>
<td><b>First Name<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="fname" id="fname" /></td>
<td id="tdfname" style="display:none;"><span style="color:red;">Enter First Name</span></td>
</tr>
<tr>
<td><b>Last Name<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="lname" id="lname" /></td>
<td id="tdlname" style="display:none;"><span style="color:red;">Enter Last Name</span></td>
</tr>
<tr>
<td><b>Email Id<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="emailid" id="emailid" /></td>
<td id="tdemailid" style="display:none;"><span style="color:red;">Enter Email</span></td>
</tr>
<tr>
<td><b>Mobile No<span style="color:red;">*</span> : </b></td>
<td><input type="text" name="mphone" id="mphone"/></td>
<td id="tdmphone" style="display:none;"><span style="color:red;">Enter Mobile Number</span></td>
</tr>
<tr>
<td></td>
<td><button id="validatephone">validate phone</button></td>
<td></td>
</tr>
<tr id="otpdiv" style="display:none;">
<td><b>Enter OTP<span style="color:red;">*</span>:</b></td>
<td><input type="text" value="" name="otp" id="otp" /></td>
<td id="tdotp" style="display:none;"><span style="color:red;">Enter OTP</span></td>
</tr>
<tr>
<td><b>Username<span style="color:red;">*</span>: </b></td>
<td><input type="text" value="" name="uname" id="uname"/></td>
<td id="tduname" style="display:none;"><span style="color:red;">Enter Username</span></td>
</tr>
<tr><td><b>Password<span style="color:red;">*</span> :</b></td>
<td><input type="password" value="" name="passwd" id="passwd"/></td>
<td id="tdpasswd" style="display:none;"><span style="color:red;">Enter Password</span></td>
</tr>
<tr><td><b>Confirm Password<span style="color:red;">*</span> :</b></td>
<td><input type="password" value="" name="cpasswd" id="cpasswd"/></td>
<td id="tdcpasswd" style="display:none;"><span style="color:red;">Enter Confirm Password</span></td>
</tr>
<tr>
<td></td>
<td><button name="submit" id="submit" style="display:;" disabled="true">Submit</button></td>
<td></td>
</tr>
</table>
</div>
<div id="userdisplay">
<h1>User Display</h1>
<table id="displaydetails" style="display:block;width:80%;padding:5px;margin:5px; border: 1px solid black;">
<tr>
<td></td>
<td>FirstName</td>
<td>LastName</td>
<td>Mobile No</td>
<td>EmailID</td>
</tr>
</table>
</div>
</div>
</body>
</html>formdet.js
function validateform() {
var sError="";
if ($("#fname").val() === "") {
$("#tdfname").css("display","");
sError++;
}
if ($("#lname").val() === "") {
$("#tdlname").css("display","");
sError++;
}
if ($("#emailid").val() === "") {
$("#tdemailid").css("display","");
sError++;
}
if ($("#mphone").val() === "") {
$("#tdmphone").css("display","");
sError++;
}
if ($("#otp").val() === "") {
$("#tdotp").css("display","");
sError++;
}
if ($("#uname").val() === "") {
$("#tduname").css("display","");
sError++;
}
if ($("#passwd").val() === "") {
$("#tdpasswd").css("display","");
sError++;
}
if ($("#cpasswd").val() === "") {
$("#tdcpasswd").css("display","");
sError++;
}
if (sError === "") {
return true;
} else {
return false;
}
}
$("#fname").change(function() {
if ($("#fname").val() !== "") {
$("#tdfname").css("display","none");
} else {
$("#tdfname").css("display","");
}
});
$("#lname").change(function() {
if ($("#lname").val() !== "") {
$("#tdlname").css("display","none");
} else {
$("#tdlname").css("display","");
}
});
$("#emailid").change(function() {
if ($("#emailid").val() !== "") {
$("#tdemailid").css("display","none");
} else {
$("#tdemailid").css("display","");
}
});
$("#mphone").change(function() {
if ($("#mphone").val() !== "") {
$("#tdmphone").css("display","none");
} else {
$("#tdmphone").css("display","");
}
});
$("#otp").change(function() {
if ($("#otp").val() !== "") {
$("#tdotp").css("display","none");
} else {
$("#tdotp").css("display","");
}
});
$("#uname").change(function() {
if ($("#uname").val() !== "") {
$("#tduname").css("display","none");
} else {
$("#tduname").css("display","");
}
});
$("#passwd").change(function() {
if ($("#passwd").val() !== "") {
$("#tdpasswd").css("display","none");
} else {
$("#tdpasswd").css("display","");
}
});
$("#cpasswd").change(function() {
if ($("#cpasswd").val() !== "") {
$("#tdcpasswd").css("display","none");
} else {
$("#tdcpasswd").css("display","");
}
});
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}
$(document).ready(function() {
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
});
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
getdata();
});지금까지 API에 대한 AJAX 호출을 수행하여 위와 같이 데이터를 생성하고 게시했습니다.
테이블에 데이터를 추가하는 AJAX 호출은 다음과 같습니다.
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
$(document).ready(function() {
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
});데이터를 읽기 위해 함수가 호출되며 코드는 다음과 같습니다.
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}휴대폰 번호 확인 버튼을 클릭하면 다음 코드가 호출되어 휴대폰 번호를 보냅니다.
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter the OTP to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
// Validate otp
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
}