예약 된 이벤트와 함께 Lambda 함수 사용
예약 된 이벤트는 규칙 세트에 따라 정기적으로 발생한다고 가정합니다. 예약 된 이벤트는 Cloudwatch 서비스에 정의 된 간격 후에 Lambda 기능을 실행하는 데 사용됩니다. AWS Lambda와 함께 크론 작업 작업에 가장 적합합니다. 이 장에서는 예약 된 이벤트와 AWS Lambda를 사용하여 5 분마다 메일을 보내는 방법을 간단한 예제로 설명합니다.
필요 조건
예약 된 이벤트와 함께 Lambda 함수를 사용하기위한 요구 사항은 다음과 같습니다.
- AWS SES를 사용하여 이메일 ID 확인
- AWS SES, Cloudwatch 및 AWS Lambda를 사용하기위한 역할 생성
- 이메일을 보낼 Lambda 함수 생성
- AWS CloudWatch에서 예약 된 이벤트에 대한 규칙 추가
예
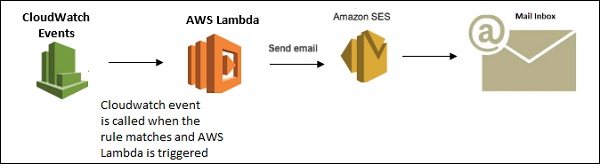
고려할 예제는 AWS Lambda 함수에 CloudWatch 이벤트를 추가합니다. Cloudwatch는 연결된 시간 패턴을 기반으로 AWS Lambda를 트리거합니다. 예를 들어 아래 예에서는 5 분을 트리거로 사용했습니다. 즉, 5 분마다 AWS Lambda가 트리거되고 AWS Lambda가 트리거 될 때마다 메일을 보냅니다.
동일한 기본 블록 다이어그램은 다음과 같습니다.

AWS SES를 사용하여 이메일 ID 확인
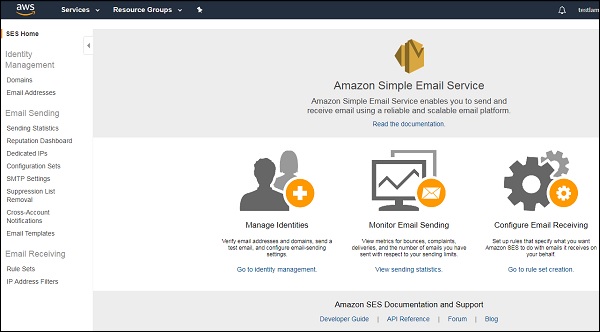
AWS에 로그인하고 아래와 같이 AWS SES 서비스로 이동합니다.

이제 Simple Email 표시된 서비스-

딸깍 하는 소리 Email Addresses 그림과 같이 왼쪽에-

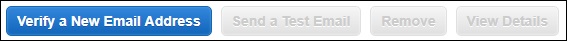
버튼을 표시합니다 Verify a New Email Address. 클릭하세요.

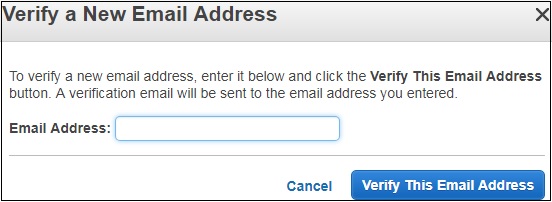
시작하다 Email Address확인하고 싶습니다. 딸깍 하는 소리Verify This Email Address단추. 이메일 제목이 Amazon Web Services – 미국 동부 (버지니아 북부) 지역의 이메일 주소 확인 요청 인 해당 이메일 ID로 AWS로부터 메일을 받게됩니다.
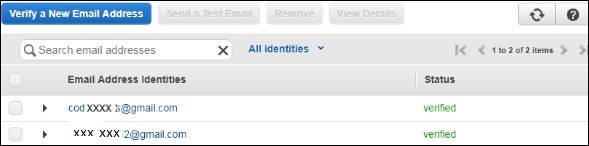
이메일 주소를 확인하려면 메일에 제공된 링크를 클릭하십시오. 확인되면 다음과 같이 이메일 ID가 표시됩니다.

AWS SES, Cloudwatch 및 AWS Lambda를 사용하기위한 역할 생성
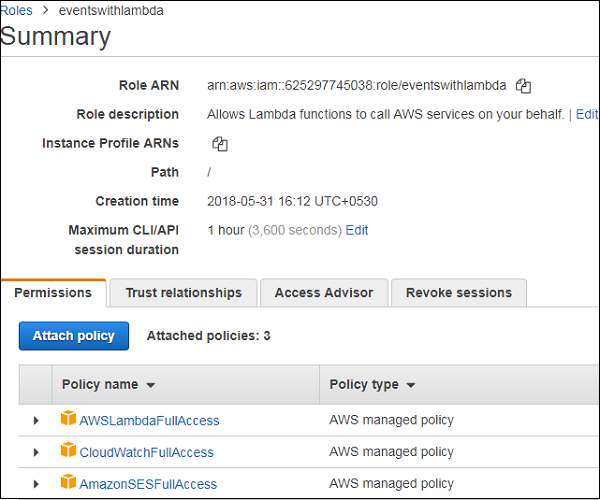
서비스 사용 권한을 부여하는 역할을 만들 수도 있습니다. 이를 위해 IAM으로 이동하여 역할을 선택합니다. 필요한 정책을 추가하고 역할을 만듭니다. 여기에 생성 된 역할이events with lambda.

이메일을 보낼 Lambda 함수 생성
런타임을 nodejs로 사용하여 Lambda 함수를 생성하는 단계를 따라야합니다.

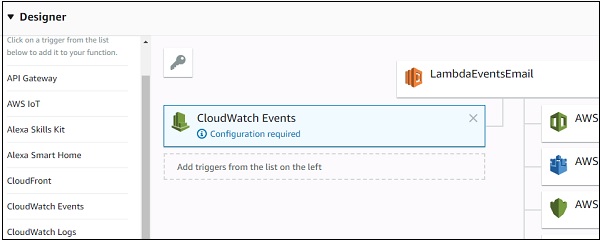
이제 다음과 같이 Lambda에 트리거를 추가합니다.

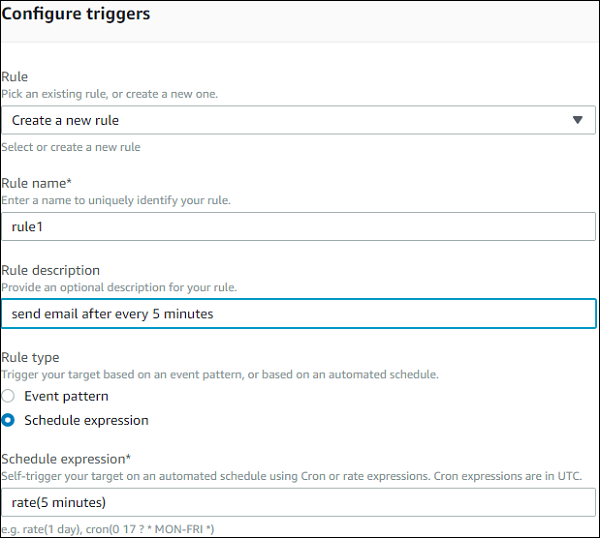
세부 정보 추가 CloudWatch Events Trigger 아래와 같이-

이벤트는 생성 된 규칙 트리거에 따라 5 분마다 트리거됩니다.
이메일 전송을위한 Lambda 코드는 다음과 같습니다.
var aws = require('aws-sdk');
var ses = new aws.SES({
region: 'us-east-1'
});
exports.handler = function(event, context, callback) {
var eParams = {
Destination: {
ToAddresses: ["[email protected]"]
},
Message: {
Body: {
Text: {
Data: "this mail comes from aws lambda event scheduling"
}
},
Subject: {
Data: "Event scheduling from aws lambda"
}
},
Source: "[email protected]"
};
console.log('===SENDING EMAIL===');
var email = ses.sendEmail(eParams, function(err, data) {
if (err) console.log(err);
else {
console.log("===EMAIL SENT===");
console.log("EMAIL CODE END");
console.log('EMAIL: ', email);
context.succeed(event);
callback(null, "email is send");
}
});
};이제 AWS SES 서비스가 필요합니다. 다음과 같은 코드를 사용하여 추가 할 수 있습니다.
var aws = require('aws-sdk');
var ses = new aws.SES({
region: 'us-east-1'
});메일을 보내려면 nodejs, 우리는 eParams 다음과 같은 세부 사항이있는 개체 example mail, to mail id 과 the body with message 다음과 같이-
var eParams = {
Destination: {
ToAddresses: ["[email protected]"]
},
Message: {
Body: {
Text: {
Data: "this mail comes from aws lambda event scheduling"
}
},
Subject: {
Data: "Event scheduling from aws lambda"
}
},
Source: "[email protected]"
};이메일을 보내는 Lambda 코드는 다음과 같습니다.
var email = ses.sendEmail(eParams, function(err, data) {
if (err) console.log(err);
else {
console.log("===EMAIL SENT===");
console.log("EMAIL CODE END");
console.log('EMAIL: ', email);
context.succeed(event);
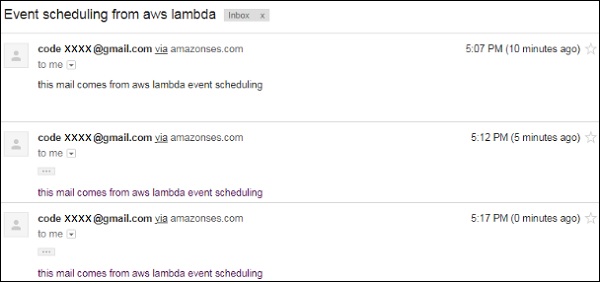
callback(null, "email is send");
}
});이제이 Lambda 함수를 저장하고 메일의 이메일 ID를 확인하겠습니다. 아래 스크린 샷은 메일이 5 분마다 AWS Lambda에서 전송되었음을 보여줍니다.