CloudFront와 함께 AWS Lambda @ Edge 사용
Lambda @ Edge는 cloudfront가 제공하는 콘텐츠를 사용자 지정하는 데 사용되는 AWS Lambda 컴퓨팅 서비스에 추가 된 것입니다.
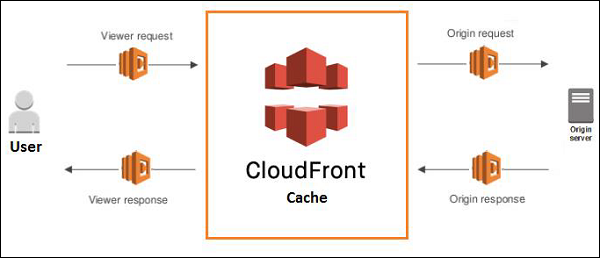
AWS의 cloudfront와 AWS Lambda의 작동을 보여주는 블록 다이어그램은 다음과 같습니다.

AWS Lambda를 사용할 수있는 네 가지 방법이 있습니다.
Viewer Request − 최종 사용자가 CloudFront에 Viewer Request라는 요청을합니다.
Origin Request − CloudFront가 오리진에 요청을 전달합니다.
Origin Response − CloudFront는 오리진에서 응답을받습니다.
Viewer Response − CloudFront는 최종 사용자에게 응답을 보냅니다.
Lambda @ Edge를 다음 목적으로 사용할 수 있습니다.
요청 및 응답 시간에 헤더를 변경합니다.
헤더에 쿠키 세부 사항을 추가하십시오. 요청 및 응답에 따라 AB 테스트를 수행합니다.
헤더 세부 사항에 따라 URL을 다른 사이트로 리디렉션합니다.
헤더에서 사용자 에이전트를 가져와 브라우저, OS 등의 세부 정보를 찾을 수 있습니다.
필수 조건
CloudFront 및 Lambda @ Edge 작업을 시작하려면 다음이 필요합니다.
파일 세부 정보가있는 S3 스토리지 버킷 생성
CloudFront 및 Lambda @ Edge 작업 권한을 허용하는 역할 생성
CloudFront 배포 생성
람다 함수 만들기
Cloudfront에 람다 함수 세부 정보 추가
브라우저에서 Cloudfront URL 확인
CloudFront 및 Lambda @ Egde를 사용하여 예제를 작업 할 것입니다. 여기서 페이지를 호스팅하고 데스크톱 및 디바이스로 감지되면 응답을 변경합니다.
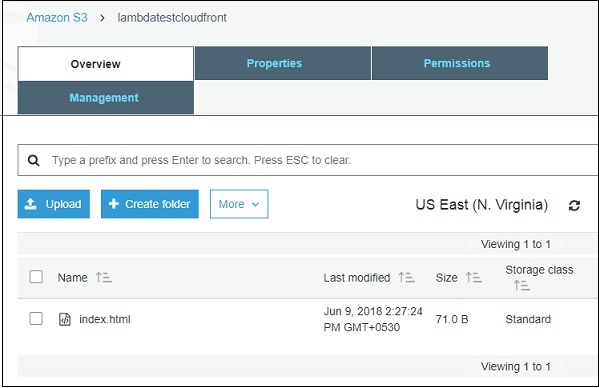
파일 세부 정보로 S3 스토리지 버킷 생성
AWS 콘솔에 로그인하고 S3에서 버킷을 생성하고 . html 표시하려는 파일.

클릭 S3 과 Create bucket 아래와 같이-

이제 Create bucket 버튼을 클릭하고 아래와 같이 버킷의 세부 정보를 추가합니다.

클릭 Create 버튼을 클릭하고 .html을 업로드하십시오.

역할 생성
AWS 콘솔로 이동하여 IAM.

이제 Roles -> Create role 버튼-

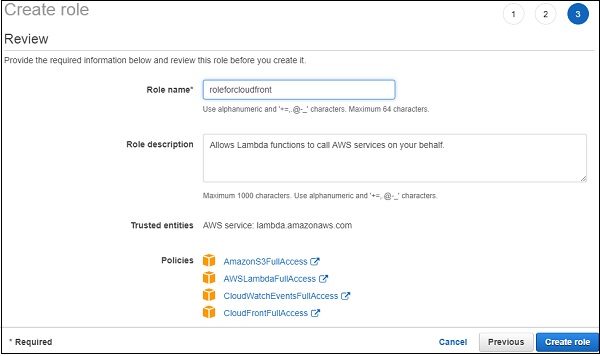
에 대한 권한 선택 S3, Lambda 과 Cloudfront. ARN 세부 정보를 사용하여 필요한 기능인 스토리지에만 권한을 부여하는 정책을 생성하는 것이 좋습니다.
아래에 설명 된 예에서 우리는 Full Access허가. 역할 이름에 대한 정책role for cloudfront위와 같이 추가됩니다. 역할 만들기를 클릭합니다.


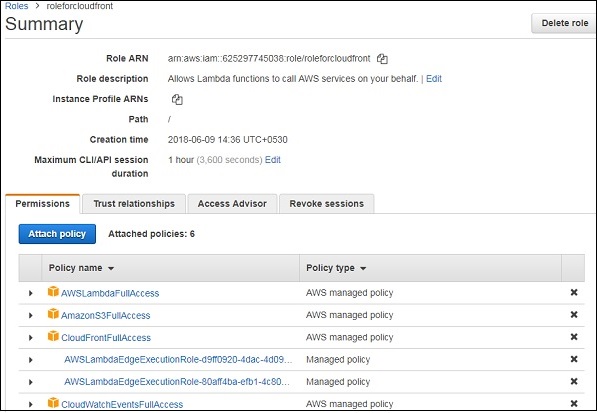
lambda @ edge 및 cloudfront에 필요한 모든 정책은 위와 같습니다. cloudfront의 경우 지역 전체에서 URL을 사용할 수 있고 우리가 사용하는 서비스 간의 신뢰 관계가 필요하기 때문에 여기서 수행해야 할 추가 단계가 있습니다.
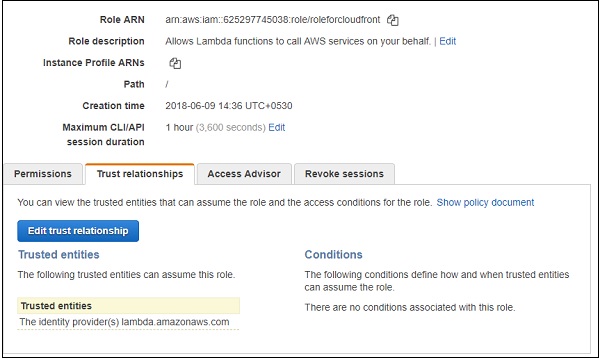
이제 생성 된 역할에 대해 Trust relationships 그림과 같이 탭-

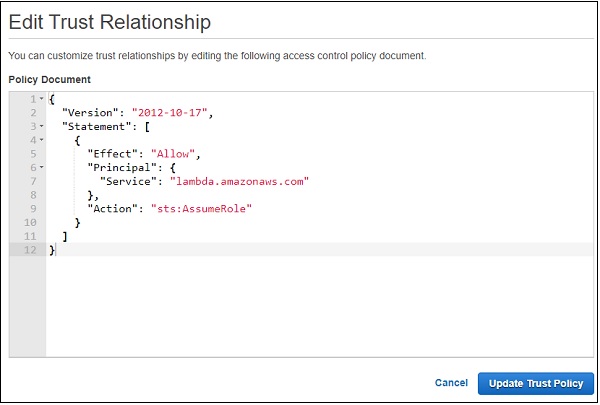
클릭 Edit Trust Relationship 아래와 같이-

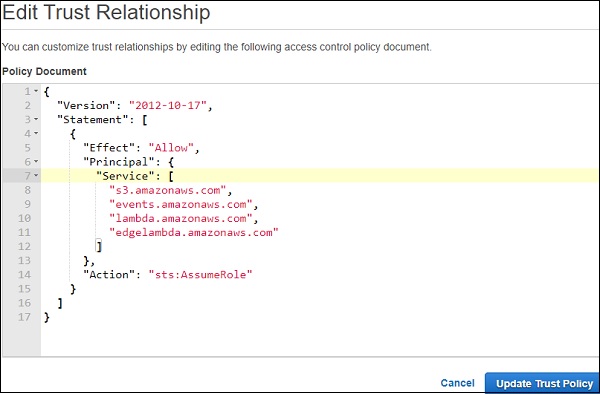
정책 문서를 표시합니다. 다른 서비스를 추가해야합니다.Principal -> Service우리가 사용할 계획입니다. 최종 신뢰 관계 정책 문서는 다음과 같습니다.

딸깍 하는 소리 Update Trust Policy 버튼을 눌러 변경 사항을 저장하십시오.
CloudFront 배포 생성
아래와 같이 CloudFront 서비스로 이동합니다.

CloudFront 서비스를 클릭하고 Create Distribution −

오리진 설정, 동작 설정 및 배포 설정
이러한 설정을 하나씩 살펴 보겠습니다.
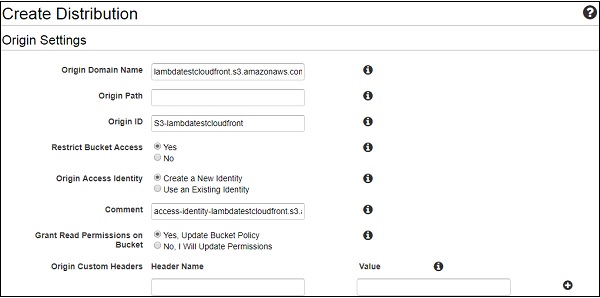
Origin Settings

Origin 설정의 다양한 매개 변수는 다음과 같습니다.
Origin Domain Name −html 파일을 저장 한 S3 버킷의 이름입니다. 또한 원하는 폴더를 생성하여 S3 버킷에 이미지를 저장할 수도 있습니다.
Origin Path −여기에 파일이 저장된 폴더의 이름을 입력해야합니다. 현재이 폴더가 없으므로 지금은 비워 둡니다.
Origin ID −원본 도메인 이름을 선택하면 채워집니다. 선택에 따라 ID를 변경할 수 있습니다.
Restrict Bucket Access − 여기에서 우리는 옵션을 선택합니다 yes. 여기에서는 아무도 S3 버킷에 액세스 할 수 없도록 S3 버킷에 대한 보안이 필요합니다. 이 옵션에는 다음과 같은 추가 옵션이 있습니다.Origin Access Identity, Comment and Grant Read Permission on Bucket.
Origin Access Identity −우리는 새로운 신원 만들기 옵션을 사용했습니다. 기존 ID를 선택할 수도 있습니다. 그러면 CloudFront에서 S3 버킷에서 세부 정보를 읽는 데 사용되는 새 ID가 생성됩니다.
Grand Read Permission on Bucket − 이를 위해 옵션을 선택하십시오. Yes.
Origin Custom Headers − 지금은 세부 정보가 필요하지 않으므로 여기에서는 헤더를 비워 둡니다.
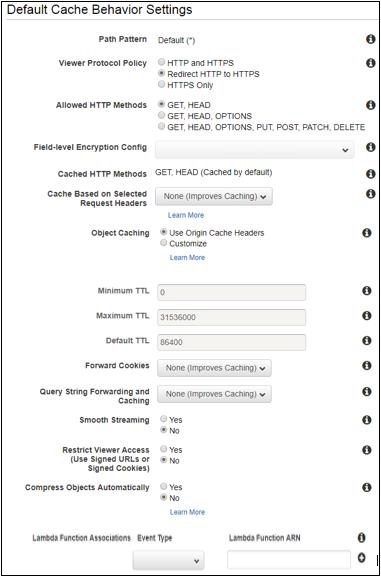
다음으로 토론하고 작성하겠습니다. Behaviour Settings Cloudront 배포 용-

이제 프로토콜 (https 또는 http)과 캐싱 옵션을 선택합니다. 기본 캐싱은 86400 또는 24 시간입니다. 요구 사항에 따라이 값을 변경할 수 있습니다.
딸깍 하는 소리 Object Caching(사용자 정의 옵션) 캐싱을 변경합니다. 당신이 사용할 수있는smooth streaming페이지에 동영상이있는 경우. 여기서는 기본 옵션을 계속 사용할 수 있습니다. 람다 함수가 생성되면 세부 정보가 추가됩니다.
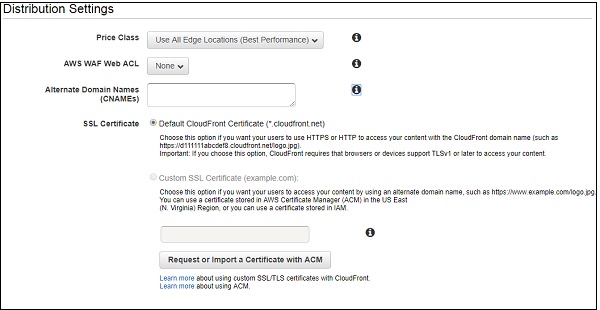
배포 설정에 대한 자세한 내용은 다음과 같습니다.

배포 설정의 다양한 매개 변수가 아래에 설명되어 있습니다.
Price class −사용자 트래픽의 출처와 같은 세부 정보가 있습니다. 여기서는 기본 항목을 선택했습니다.Use All Edge Locations.
AWS WAF Web ACL −웹 애플리케이션 방화벽 선택을위한 것입니다. 여기에는 다음과 같은 옵션이 있습니다.None. 먼저 AWS에서 방화벽을 생성해야합니다. 사이트에 보안을 제공합니다.
Alternate Domain Names − 여기에서 도메인 이름을 지정할 수 있습니다.
SSL Certificate −여기에는 SSL 인증서에 대해 선택할 모든 세부 정보가 있습니다. 기본 설정을 유지합니다.
Default Root Object −여기에서는 S3에 업로드 한 파일 이름을 지정합니다. 이를 위해 기본적으로 표시 할 .html의 콘텐츠가 필요합니다.
나머지는 기본 설정을 유지합니다.
딸깍 하는 소리 Create Distribution 버튼을 눌러 배포를 추가합니다.

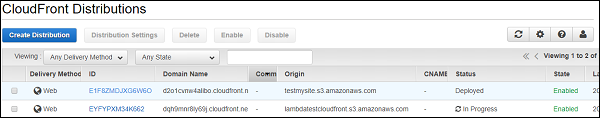
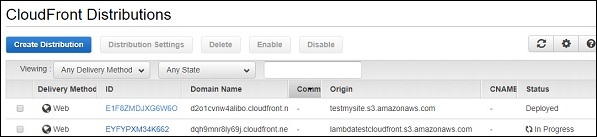
배포가 배포 됨으로 상태를 표시하는 데 약간의 시간이 걸립니다.
AWS Lambda 함수 생성
AWS 콘솔로 이동하여 Lambda 함수를 생성합니다.

AWS Lambda 코드에서 요청 헤더를 가져 와서 사용자 에이전트를 확인합니다. user-agent가 데스크톱에있는 경우 메시지를 표시하도록 응답을 변경합니다.“DESKTOP : Welcome to AWS Lambda with Cloudfront!” 장치의 경우 메시지가“MOBILE DEVICES : Hello from Lambda@Edge!”
해당 AWS Lambda 코드는 다음과 같습니다.
let content = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>MOBILE DEVICES : Hello from Lambda@Edge!</h1>
</body>
</html>
`;
let content1 = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>DESKTOP : Welcome to AWS Lambda with Cloudfront!</h1>
</body>
</html>
`;
exports.handler = (event, context, callback) => {
let request = event.Records[0].cf.request;
let finalrequest = JSON.stringify(request);
let headers = request.headers;
let useragent = JSON.stringify(headers["user-agent"][0].value);
let str = "";
if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini|Mobile|mobile|CriOS/i.test(useragent)) {
str = content;
} else {
str = content1;
}
const response = {
status: '200',
statusDescription: 'OK',
body: str+useragent,
};
callback(null, response);
};이제 Lambda 함수를 저장합니다. 모든 리전에서 사용할 수 있도록 Lambda 함수를 게시해야합니다. 게시하려면 다음을 수행해야합니다.
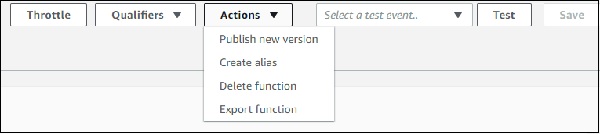
작업 드롭 다운에서 Publish new version 아래와 같이-

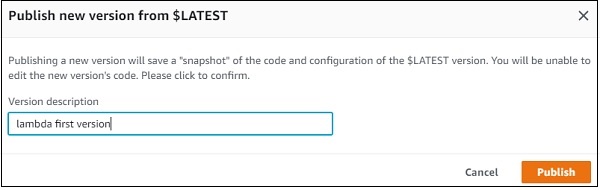
당신이 클릭 Publish new version, 다음 화면이 표시됩니다-

이제 버전 설명을 입력하고 Publish. ARN은 아래와 같이 생성 된 AWS Lambda 함수의 버전을 표시합니다.

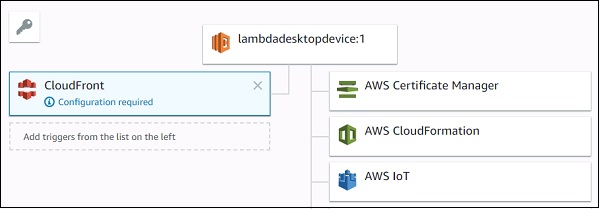
아래와 같이 생성 된 새 버전에 CloudFront 트리거를 추가합니다.

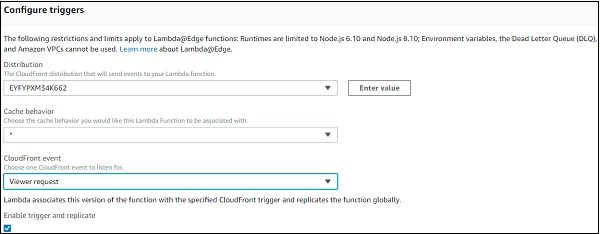
이제 CloudFront에 대한 구성 세부 정보를 추가합니다. CloudFront 이벤트에는Viewer request, Origin request, Origin response, 및 Viewer response.
다음으로 앞서 생성 한 CloudFront 배포를 선택합니다. 에서events, 우리는 Viewer request. 뷰어 요청에 따라 사용자 에이전트의 데스크톱 / 디바이스가 결정되고 응답이 변경됩니다. 다음으로 트리거 세부 정보를 추가합니다.

트리거가 추가되면 CloudFront의 배포가 배포 될 때까지 기다려야합니다.

상태가 다음으로 변경되면 Deployed, CloudFront URL을 테스트하고 브라우저에서 도메인 이름을 확인할 수 있습니다.
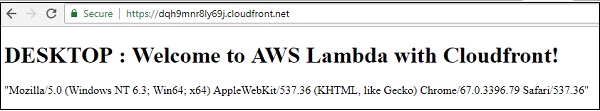
데스크톱 브라우저의 디스플레이는 다음과 같습니다. 여기에서는 뷰어 요청 이벤트에서 사용자 에이전트를 인쇄했습니다.

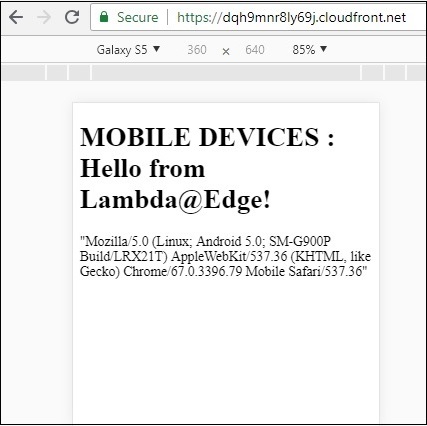
이것은 모바일 장치의 디스플레이입니다.

따라서 위의 예에서는 Lambda @ Edge를 사용하여 데스크톱 및 모바일 디바이스의 응답을 변경했습니다.