DC.js-데이터 수
데이터 수는 데이터 세트의 총 레코드 수를 표시하는 데 사용됩니다. 다음 두 가지 유형의 카운트를 수행합니다.
Total-count − 총 레코드 수.
Filter-count − 현재 필터와 일치하는 레코드 수.
데이터 계산 방법
데이터 수를 사용하기 전에 다음 사항을 이해해야합니다. dc.dataCount클래스 및 메서드. dc.dataCount 클래스는 믹스 인을 사용하여 데이터 수를 표시하는 기본 기능을 얻습니다.
- dc.baseMixin
dc.dataCount는이 믹스 인의 모든 메소드를 가져오고 아래에 설명 된대로 데이터 수를 표시하는 자체 메소드가 있습니다.
formatNumber ([포맷터])
이 메서드는 필터 개수 및 총 개수에 대한 형식을 가져 오거나 설정하는 데 사용됩니다.
html ([옵션])
HTML 템플릿을 가져 오거나 설정하여 선택한 항목 수를 표시하는 데 사용됩니다.
For example −
counter.html ({
all: 'HTML template to use if all items are selected'
})여기서 'all'은 % total-count를 사용하여 모든 항목을 선택하는 데 사용됩니다. 일부 항목 만 사용하려는 경우 % filter-count 옵션을 사용하여 일부 레코드를 사용할 수 있습니다.
데이터 카운트 예
DC에서 데이터 카운트를 수행하겠습니다. 이렇게하려면 아래 단계를 따라야합니다.
1 단계 : 스타일 추가
아래에 주어진 코딩을 사용하여 CSS에 스타일을 추가해 보겠습니다.
.dc-chart { font-size: 12px; }여기에서는 차트에 대한 스타일을 지정했습니다.
2 단계 : 변수 만들기
아래와 같이 DC에서 변수를 생성 해 보겠습니다.
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");여기서는 barChart 변수 ID를 줄에 할당했지만 countChart ID는 mystats입니다.
3 단계 : 데이터 읽기
아래와 같이 people.csv 파일에서 데이터를 읽으십시오.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}데이터가 없으면 오류를 반환합니다. 이제 데이터를 교차 필터에 할당합니다.
여기서는 이전 차트 예제에서 사용 된 people.csv 파일을 사용합니다. 아래와 같이 보입니다-
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
........................................4 단계 : 치수 설정
아래에 주어진 코딩을 사용하여 치수를 설정할 수 있습니다-
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});차원이 할당 된 후 아래에 주어진 코딩을 사용하여 연령을 그룹화합니다.
var ageGroup = ageDimension.group().reduceCount();5 단계 : 차트 생성
이제 아래에 주어진 코딩을 사용하여 막대 차트를 생성하십시오.
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);여기,
- 차트 너비는 400, 높이는 200으로 지정했습니다.
- 다음으로 도메인 범위를 [15,70]으로 지정했습니다.
- x 축 레이블은 age로, y 축 레이블은 count로 설정했습니다.
- elasticY 및 X 함수를 true로 지정했습니다.
6 단계 : 개수 차트 생성 및 렌더링
이제 아래 코딩을 사용하여 카운트 차트를 만들고 렌더링하십시오.
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();여기에서는 차원을 교차 필터 변수에 할당했습니다. 마지막으로 연령을 기준으로 모든 레코드를 그룹화합니다.
7 단계 : 작업 예
완전한 코드는 다음과 같습니다. 웹 페이지 만들기datacount.html 다음 변경 사항을 추가하십시오.
<html>
<head>
<title>DC datacount sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
<link rel = "stylesheet" type = "text/css" href = "css/dc.css" />
<style>
.dc-chart { font-size: 12px; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
});
</script>
</body>
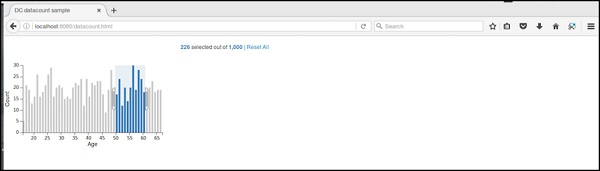
</html>이제 브라우저를 요청하면 다음과 같은 응답이 표시됩니다.
데이터 카운트 초기 페이지는 다음과 같습니다.
특정 연령을 선택하면 아래 스크린 샷과 같이 개수가 표시됩니다.