DC.js-데이터 그리드
데이터 그리드는 레코드를 필터링하고 표시하는 데 사용됩니다. 이 장에서는 데이터 그리드에 대해 자세히 설명합니다.
데이터 그리드 방법
데이터 그리드를 그리기 전에 다음 사항을 이해해야합니다. dc.dataGrid클래스 및 메서드. 이 클래스는 믹스 인을 사용하여 아래에 정의 된 데이터 그리드 차트를 그리는 기본 기능을 얻습니다.
- dc.baseMixin
dc.dataGrid는이 믹스 인의 모든 메소드를 가져오고 아래에 설명 된 데이터 그리드를 그리는 자체 메소드를 가지고 있습니다.
beginSlice ([슬라이스])
이 메서드는 시작 조각의 인덱스를 가져 오거나 설정하는 데 사용됩니다. 이 방법은 페이지 매김을 구현할 때 유용합니다.
마찬가지로 endSlice ()를 수행 할 수 있습니다.
그룹 (기능)
이 방법은 데이터 그리드에 대한 그룹 기능을 수행하는 데 사용됩니다.
html ([html])
이 메서드는 동적 HTML을 생성하는 함수를 가져 오거나 설정하는 데 사용됩니다.
주문 ([주문])
주문 기능을 정렬하는 데 사용됩니다.
크기 ([크기])
그리드의 항목 수를 표시하는 데 사용됩니다.
sortBy ([sortByFunction])
이 메서드는 정렬 기준 기능을 가져 오거나 설정하는 데 사용됩니다. 이 기능을 사용하여 특정 필드를 정렬 할 수 있습니다. 예를 들어, 아래에 정의 된 연령별로 정렬 할 수 있습니다.
chart.sortBy(function(d) {
return d.age;
});데이터 그리드 예
DC에서 데이터 그리드를 수행합시다. 이렇게하려면 아래 단계를 따라야합니다.
1 단계 : 스타일 추가
아래 코딩을 사용하여 CSS에 스타일을 추가해 보겠습니다.
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }여기에서는 차트, 그리드 상단 및 그리드 항목에 대한 스타일을 지정했습니다.
2 단계 : 변수 만들기
아래에 설명 된대로 DC에서 변수를 생성 해 보겠습니다.
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");여기서는 barChart 변수 ID를 줄에 할당했으며 countChart id는 mystats이고 gridChart id는 mygrid입니다.
3 단계 : 데이터 읽기
데이터 읽기 people.csv 아래에 표시된 파일-
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}데이터가 없으면 오류를 반환합니다. 이제 데이터를 교차 필터에 할당합니다.
여기에서는 이전 차트 예제에서 사용 된 동일한 people.csv 파일을 사용했습니다. 아래와 같이 보입니다-
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
.........................................4 단계 : 치수 설정
아래에 주어진 코딩을 사용하여 치수를 설정할 수 있습니다-
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});차원이 할당 된 후 아래에 주어진 코딩을 사용하여 연령을 그룹화합니다.
var ageGroup = ageDimension.group().reduceCount();5 단계 : 차트 생성
이제 아래에 주어진 코딩을 사용하여 막대 차트를 생성하십시오.
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);여기,
- 차트 너비는 400, 높이는 200으로 지정했습니다.
- 다음으로 도메인 범위를 [15,70]으로 지정했습니다.
- x 축 레이블은 age로, y 축 레이블은 count로 설정했습니다.
- elasticY 및 X 함수를 true로 지정했습니다.
6 단계 : 그리드 차트 만들기
이제 아래 주어진 코딩을 사용하여 그리드 차트를 만듭니다.
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})7 단계 : 그리드 렌더링
이제 아래에 주어진 코딩을 사용하여 그리드를 렌더링하십시오.
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();여기서는 html () 함수를 사용하여 이름을 정렬하고 마지막으로 차트를 렌더링했습니다.
8 단계 : 작업 예
완전한 코드는 다음과 같습니다. 웹 페이지 만들기datagrid.html 다음 변경 사항을 추가하십시오.
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
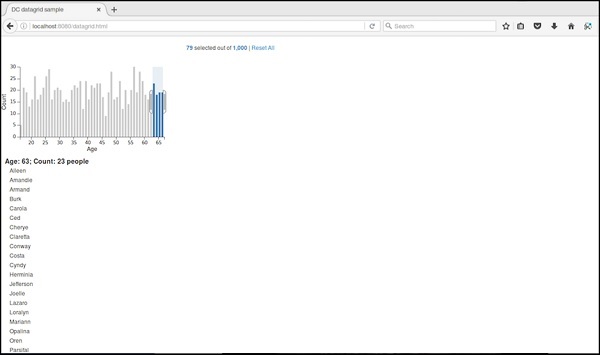
</html>이제 브라우저를 요청하면 다음과 같은 응답이 표시됩니다.
처음에 그리드 차트는 다음 스크린 샷과 같습니다.
63 ~ 66 세 사이의 특정 연령을 선택하면 다음 레코드가 필터링됩니다.