DC.js-빠른 가이드
DC.js는 브라우저, 모바일 장치에서 데이터 분석을위한 탁월한 JavaScript 라이브러리이며 궁극적으로 데이터 시각화를 만드는 데 도움이됩니다. 데이터 시각화는 그림 또는 그래픽 형식으로 데이터를 표현하는 것입니다. 데이터 시각화의 주요 목표는 통계 그래픽, 플롯 및 정보 그래픽을 통해 정보를 명확하고 효율적으로 전달하는 것입니다. 데이터 시각화는 다양한 JavaScript 프레임 워크를 사용하는 일반 웹 및 모바일 애플리케이션에서 개발 및 통합 될 수 있습니다.
DC.js 란 무엇입니까?
DC.js는 대규모 다차원 데이터 세트를 탐색하기위한 차트 라이브러리입니다. CSS 친화적 인 SVG 형식으로 차트를 렌더링하기 위해 D3.js 엔진을 사용합니다. 복잡한 데이터 시각화를 렌더링 할 수 있으며 막대 차트, 산점도, 히트 맵 등이있는 디자인 된 대시 보드가 있습니다. DC.js는Crossfilter데이터 조작을 위해. DC.js를 사용하면 고급 자동 필터링 옵션을 사용하여 여러 개의 상호 연결된 차트로 단일 (대형) 데이터 세트를 시각화 할 수 있습니다.
DC.js가 필요한 이유는 무엇입니까?
일반적으로 데이터 시각화는 매우 복잡한 프로세스이며 클라이언트 측에서 수행하려면 추가 기술이 필요합니다. DC.js를 사용하면 더 간단한 프로그래밍 모델을 사용하여 거의 모든 종류의 복잡한 데이터 시각화를 만들 수 있습니다. 오픈 소스이며 JavaScript 라이브러리를 선택하기가 매우 쉬우므로 매우 짧은 시간에 깔끔한 사용자 지정 시각화를 구현할 수 있습니다.
DC.js 차트는 데이터 기반이며 매우 반응 적입니다. 또한 사용자 상호 작용에 즉각적인 피드백을 제공합니다.Crossfilter Library.
DC.js 기능
DC.js는 최고의 데이터 시각화 프레임 워크 중 하나이며 단순하고 복잡한 시각화를 생성하는 데 사용할 수 있습니다. 몇 가지 두드러진 특징은 다음과 같습니다.
- 매우 유연합니다.
- 사용하기 쉬운.
- 차트의 빠른 렌더링.
- 대규모 다차원 데이터 세트를 지원합니다.
- 오픈 소스 JavaScript 라이브러리.
Dc.js 이점
DC.js는 오픈 소스 프로젝트이며 다른 프로젝트와 비교할 때 더 적은 코드가 필요합니다. 다음과 같은 이점이 있습니다.
- 훌륭한 데이터 시각화.
- 그래픽 필터링을 수행합니다.
- 차트 및 대시 보드를 빠르게 생성합니다.
- 대화 형 대시 보드 생성.
다음 장에서는 시스템에 D3.js를 설치하는 방법을 이해할 것입니다.
이 장에서는 DC.js 개발 환경을 설정하는 방법을 배웁니다. 시작하기 전에 다음 구성 요소가 필요합니다.
- DC.js 라이브러리
- Editor
- 웹 브라우저
- 웹 서버
단계를 하나씩 자세히 살펴 보겠습니다.
DC.js 설치
DC 설치는 설정이 매우 쉽습니다. 아래 단계 에 따라 컴퓨터에 DC 를 설치하십시오 .
DC 라이브러리 다운로드
DC는 오픈 소스 라이브러리입니다. 링크 사용https://github.com/dc-js/dc.js/releases 파일을 다운로드합니다.
최신 버전의 DC 파일을 다운로드합니다. (현재 최신 버전은 2.0.2입니다.) 다운로드가 완료되면 DC 폴더의 압축을 풀고 모든 라이브러리 파일을 보관할 프로젝트의 루트 폴더 또는 다른 폴더에 붙여 넣습니다.
샘플 HTML 페이지는 다음과 같습니다.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<script>
// write your dc code here..
</script>
</body>
</html>DC는 JavaScript 코드이므로 "script"태그 내에 모든 DC 코드를 작성해야합니다. 기존 DOM 요소를 조작해야 할 수도 있으므로 "body"태그의 끝 바로 앞에 DC 코드를 작성하는 것이 좋습니다.
DC.js 편집기
코드 작성을 시작하려면 편집기가 필요합니다. 다음과 같은 JavaScript를 지원하는 몇 가지 훌륭한 IDE (통합 개발 환경)가 있습니다.
- Visual Studio 코드
- WebStorm
- Eclipse
- SublimeText
이러한 IDE는 지능적인 코드 완성 기능을 제공 할뿐만 아니라 일부 최신 JavaScript 프레임 워크를 지원합니다. 멋진 IDE가없는 경우 항상 메모장, VI 등과 같은 기본 편집기를 사용할 수 있습니다.
웹 브라우저
DC.js는 IE8 이하를 제외한 모든 브라우저에서 작동합니다.
웹 서버
대부분의 브라우저는 로컬 파일 시스템에서 직접 로컬 HTML 파일을 제공합니다. 그러나 외부 데이터 파일을로드 할 때 특정 제한이 있습니다. 이 자습서의 후속 장에서는 CSV 및 JSON과 같은 외부 파일에서 데이터를로드합니다. 따라서 처음부터 웹 서버를 설정하면 더 쉬울 것입니다.
우리가 편한 웹 서버를 사용할 수 있습니다. 예 : IIS, Apache 등
페이지보기
대부분의 경우 웹 브라우저에서 HTML 파일을 열어서 볼 수 있습니다. 그러나 외부 데이터 소스를로드 할 때 로컬 웹 서버를 실행하고 서버에서 페이지를 보는 것이 더 안정적입니다 (http://localhost:8080).
DC.js는 대부분의 프런트 엔드 개발자에게 간단하고 쉽습니다. D3.js에 대한 지식이 없어도 기본 차트를 빠르게 작성할 수 있습니다. 이전에는 DC.js를 사용하여 시각화를 만들기 시작했습니다. 웹 표준에 익숙해 져야합니다. 다음 웹 표준은 차트 렌더링을위한 DC.js의 기반 인 D3.js에서 많이 사용됩니다.
- HTML (Hypertext Markup Language)
- DOM (문서 개체 모델)
- CSS (Cascading Style Sheet)
이러한 각 웹 표준을 자세히 이해하겠습니다.
HTML (Hypertext Markup Language)
아시다시피 HTML은 웹 페이지의 콘텐츠를 구성하는 데 사용됩니다. 확장자가“.html”인 텍스트 파일로 저장됩니다.
일반적인 기본 HTML 예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>DOM (문서 개체 모델)
브라우저에서 HTML 페이지를로드하면 계층 구조로 변환됩니다. HTML의 모든 태그는 부모-자식 계층 구조를 가진 DOM의 요소 / 객체로 변환됩니다. HTML을보다 논리적으로 구성합니다. DOM이 형성되면 페이지의 요소를 조작 (추가 / 수정 / 제거)하는 것이 더 쉬워집니다.
다음 HTML 문서를 사용하여 DOM을 이해합시다.
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>위 HTML 문서의 문서 객체 모델은 다음과 같습니다.

CSS (Cascading Style Sheet)
HTML은 웹 페이지에 구조를 제공하는 반면 CSS 스타일은 웹 페이지를보다보기 좋게 만듭니다. CSS는 HTML 또는 XML (SVG 또는 XHTML과 같은 XML 방언 포함)로 작성된 문서의 표현을 설명하는 데 사용되는 스타일 시트 언어입니다. CSS는 웹 페이지에서 요소를 렌더링하는 방법을 설명합니다.
자바 스크립트
JavaScript는 사용자의 브라우저에서 실행되는 느슨한 유형의 클라이언트 측 스크립팅 언어입니다. JavaScript는 웹 사용자 인터페이스를 대화 형으로 만들기 위해 html 요소 (DOM 요소)와 상호 작용합니다. JavaScript는 ECMAScript 표준을 기반으로하지 않는 ECMA-262 사양에 기반한 핵심 기능과 기타 기능을 포함하는 ECMAScript 표준을 구현합니다. JavaScript 지식은 DC.js의 전제 조건입니다.
구성품
DC.js는 두 개의 우수한 JavaScript 라이브러리를 기반으로합니다.
- Crossfilter
- D3.js
크로스 필터
Crossfilter는 브라우저에서 대규모 다 변수 데이터 세트를 탐색하기위한 자바 스크립트 라이브러리입니다. 수만 또는 수십만 행의 원시 데이터를 매우 빠르게 그룹화, 필터링 및 집계하는 데 사용됩니다.
D3.js
D3.js는 데이터 기반 문서를 의미합니다. D3.js는 데이터를 기반으로 문서를 조작하기위한 JavaScript 라이브러리입니다. D3는 동적, 대화 형, 온라인 데이터 시각화 프레임 워크이며 많은 웹 사이트에서 사용됩니다. D3.js는Mike Bostock라는 이전 시각화 툴킷의 후속으로 생성되었습니다. Protovis. D3.js는 수십만 개의 웹 사이트에서 사용됩니다.
Crossfilter는 다차원 데이터 셋입니다. 백만 개 이상의 레코드를 포함하는 데이터 세트와의 매우 빠른 상호 작용을 지원합니다.
기본 개념
Crossfilter는 crossfilter 네임 스페이스 아래에 정의됩니다. 의미 론적 버전 관리를 사용합니다. 아래에 정의 된 과일 모음이로드 된 교차 필터 객체를 고려하십시오.
var fruits = crossfilter ([
{ name: “Apple”, type: “fruit”, count: 20 },
{ name: “Orange”, type: "fruit”, count: 10 },
{ name: “Grapes”, type: “fruit”, count: 50 },
{ name: “Mango”, type: “fruit”, count: 40 }
]);그룹의 전체 레코드를 수행해야하는 경우 다음 함수를 사용할 수 있습니다.
var count = fruits.groupAll().reduceCount().value();특정 유형으로 필터링하려면-
var filtering = fruits.dimension(function(d) { return d.type; });
filtering.filter(“Grapes”)마찬가지로 Crossfilter로 그룹화를 수행 할 수 있습니다. 이를 위해 다음 함수를 사용할 수 있습니다.
var grouping = filtering.group().reduceCount();
var first = grouping.top(2);따라서 Crossfilter는 매우 빠르도록 제작되었습니다. 필터가 적용될 때 그룹을 다시 계산하려면 증분 계산합니다. 교차 필터 치수는 매우 비쌉니다.
Crossfilter API
주목할만한 Crossfilter API를 자세히 살펴 보겠습니다.
crossfilter([records])− 새로운 교차 필터를 구성하는 데 사용됩니다. 레코드가 지정되면 지정된 레코드를 동시에 추가합니다. 레코드는 JavaScript 객체 또는 기본 요소의 모든 배열이 될 수 있습니다.
crossfilter.add(records) − 지정된 레코드를 교차 필터에 추가합니다.
crossfilter.remove() − 교차 필터에서 현재 필터와 일치하는 모든 레코드를 제거합니다.
crossfilter.size() − 교차 필터의 레코드 수를 반환합니다.
crossfilter.groupAll() − 모든 레코드를 그룹화하여 단일 값으로 축소하는 기능입니다.
crossfilter.dimension(value) − 지정된 값 접근 자 함수를 사용하여 새로운 차원을 구성하는 데 사용됩니다.
dimension.filter(value) − 차원의 일치 값에 대한 레코드를 필터링하는 데 사용되며 차원을 반환합니다.
dimension.filterRange(range) − 범위 [0]보다 크거나 같고 범위 [1]보다 작은 차원 값에 대한 레코드를 필터링합니다.
dimension.filterAll() −이 차원에서 모든 필터를 지 웁니다.
dimension.top(k) −이 차원의 자연 순서에 따라 상위 k 개 레코드를 포함하는 새 배열을 반환하는 데 사용됩니다.
dimension.bottom(k) −이 차원의 자연스러운 순서에 따라 하위 k 개 레코드를 포함하는 새 배열을 반환하는 데 사용됩니다.
dimension.dispose() − 교차 필터에서 치수를 제거하는 데 사용됩니다.
다음 장에서 우리는 D3.js에 대해 간략하게 이해할 것입니다.
D3.js는 브라우저에서 대화 형 시각화를 만드는 데 사용되는 JavaScript 라이브러리입니다. D3 라이브러리를 사용하면 데이터 세트 컨텍스트에서 웹 페이지의 요소를 조작 할 수 있습니다. 이러한 요소는 HTML, SVG 또는 Canvas 요소 일 수 있으며 데이터 세트의 내용에 따라 도입, 제거 또는 편집 할 수 있습니다. DOM 객체를 조작하기위한 라이브러리입니다. D3.js는 데이터 탐색에 유용한 도구가 될 수 있습니다. 데이터 표현을 제어하고 데이터 상호 작용을 추가 할 수 있습니다.
D3.js는 다른 라이브러리와 비교할 때 최고의 프레임 워크 중 하나입니다. 이 때문입니다; 웹 및 데이터 시각화에서 작동하며 엔터프라이즈 급입니다. 또 다른 이유는 전 세계 개발자가 많은 고급 차트를 만들 수있는 뛰어난 유연성 때문입니다. 또한 기능을 크게 확장했습니다.
다음과 같은 D3.js의 기본 개념을 이해하겠습니다.
- Selections
- 데이터 결합
- SVG
- Transition
- Animation
- D3.js API
이러한 각 개념을 자세히 이해합시다.
선택
선택은 D3.js의 핵심 개념 중 하나입니다. CSS 선택기 개념을 기반으로합니다. 이미 JQuery를 사용하고 알고있는 사람은 선택 사항을 쉽게 이해할 수 있습니다. CSS 선택자를 기반으로 DOM을 선택한 다음 DOM 요소를 수정하거나 추가 및 제거하는 옵션을 제공 할 수 있습니다.
데이터 결합
데이터 조인은 D3.js의 또 다른 중요한 개념입니다. 선택 사항과 함께 작동하며 데이터 세트 (일련의 숫자 값)와 관련하여 HTML 문서를 조작 할 수 있습니다. 기본적으로 D3.js는 데이터 세트에 가장 높은 우선 순위를 부여하며 데이터 세트의 각 항목은 HTML 요소에 해당합니다.
SVG
SVG는 Scalable Vector Graphics. SVG는 XML 기반 벡터 그래픽 형식입니다. 선, 직사각형, 원, 타원 등과 같은 다양한 모양을 그리는 옵션을 제공합니다. 따라서 SVG로 시각화를 디자인하면 더 많은 힘과 유연성을 얻을 수 있습니다.
변환
SVG는 단일 SVG 모양 요소 또는 SVG 요소 그룹을 변환하는 옵션을 제공합니다. SVG 변환은 Translate, Scale, Rotate 및 Skew를 지원합니다.
전이
전환은 항목의 한 상태에서 다른 상태로 변경하는 프로세스입니다. D3.js는 HTML 페이지에서 전환을 수행하는 transition () 메서드를 제공합니다.
생기
D3.js는 전환을 통해 애니메이션을 지원합니다. 트랜지션을 올바르게 사용하여 애니메이션을 수행 할 수 있습니다. 전환은 키 프레임이 두 개 뿐인 제한된 형태의 키 프레임 애니메이션입니다.start 과 end. 시작 키 프레임은 일반적으로 DOM의 현재 상태이고 종료 키 프레임은 사용자가 지정하는 속성, 스타일 및 기타 속성의 집합입니다. 전환은 시작 뷰에 의존하는 복잡한 코드없이 새 뷰로 전환하는 데 적합합니다.
D3.js API
몇 가지 중요한 D3.js API의 메서드를 간략하게 이해하겠습니다.
컬렉션 API
컬렉션은 여러 요소를 하나의 단위로 그룹화하는 단순한 개체입니다. 컨테이너라고도합니다. 여기에는 개체,지도, 세트 및 둥지가 포함됩니다.
Paths API
경로는 직사각형, 원, 타원, 폴리 라인, 다각형, 직선 및 곡선을 그리는 데 사용됩니다. SVG 경로는 획을 긋거나 채우거나 클리핑 경로로 사용하거나이 세 가지를 모두 조합하여 사용할 수있는 모양의 윤곽선을 나타냅니다.
Axis API
D3.js는 축을 그리는 기능을 제공합니다. 축은 선, 눈금 및 레이블로 구성됩니다. 축은 스케일을 사용하므로 각 축에는 작업 할 스케일이 지정되어야합니다.
Zooming API
확대 / 축소는 콘텐츠를 확장하는 데 도움이됩니다. 클릭 앤 드래그 방식을 사용하여 특정 영역에 집중할 수 있습니다.
구분 기호로 구분 된 값 API
구분 기호는 일반 텍스트 또는 기타 데이터에서 개별 독립 영역 사이의 경계를 지정하는 데 사용되는 하나 이상의 문자 시퀀스입니다. 필드 구분 기호는 쉼표로 구분 된 값의 시퀀스입니다. 간단히 말해 구분 기호로 구분 된 값은 CSV (쉼표로 구분 된 값) 또는 TSV (탭으로 구분 된 값)입니다.
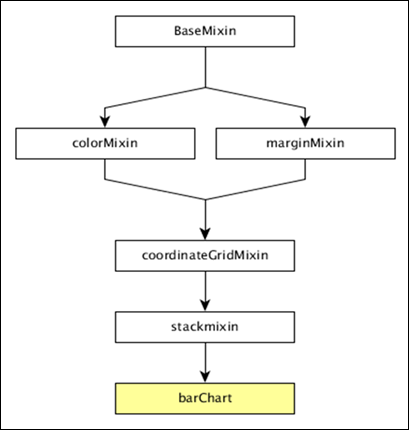
Mixin은 abstract functional objectJavaScript 클래스에서 혼합하여 사용할 수있는 사전 정의 된 함수가 많이 있습니다. 그러나 독립 실행 형으로 사용할 수 없습니다. 예를 들어 DC.js에는Mixin 과 dc.baseMixin, 이는 그대로 사용할 수 없지만 Line Chart, Pie Chart 등과 같은 모든 DC 차트 클래스에서 사용됩니다. DC.js에는 차트를 쉽고 효율적으로 만들 수있는 제한된 유용한 Mixin 세트가 있습니다. 그들은 다음과 같습니다-
baseMixin− baseMixin은 모든 유형의 차트에 공통 기능을 제공합니다. crossfilter와 d3.js JavaScript 라이브러리를 통합하고 D3.js에 대한 제한된 지식으로 차트를 만드는 간단한 기능 세트를 제공합니다.
capMixin − capMixin은 제한 (cap) 미만의 데이터 요소에 대한 그룹화 지원을 제공합니다.
colorMixin − colorMixin은 차트에 대한 색상 지원을 제공합니다.
marginMixin − marginMixin은 차트에 대한 마진 지원을 제공합니다.
coordinateGridMixin − coordinateGridMixin은 차트에 대한 좌표 지원을 제공합니다.
stackMixin − stackMixin은 다음을 사용하여 스태킹 지원을 제공합니다. d3.layout.stack.
bubbleMixin − bubbleMixin은 차트에 대한 거품 지원을 제공합니다.
이 모든 믹스 인을 다음 장에서 자세히 이해하겠습니다.
baseMixin모든 유형의 차트를 만드는 데 필요한 기본 방법을 제공합니다. 그것은 차트의 너비 설정에서 차트의 고급 필터링에 이르기까지 다양합니다.
일반 차트 옵션
그만큼 basicMixin차트의 속성을 가져 오거나 설정하는 많은 차트 메서드를 제공합니다. 다음과 같습니다.
chartID() − 차트의 내부 숫자 ID를 반환합니다.
chartGroup( [chartGroup])− 차트가 속한 그룹을 가져 오거나 설정합니다. DC.js에서는 차트를 단일 세트로 그룹화 할 수 있습니다. 그룹의 모든 차트는 동일한 Crossfilter 데이터 세트를 공유해야합니다. 그들은 동시에 렌더링되고 다시 그려집니다.
mychart.chartGroup('dashboard');minWidth( [minWidth]) − 차트의 최소 너비를 설정합니다.
mychart.minWidth(300);width( [width]) − 차트의 너비를 가져 오거나 설정합니다.
mychart.width(600);minHeight( [minHeight]) − 차트의 최소 높이를 가져 오거나 설정합니다.
mychart.minHeight(300);height( [height]) − 차트의 높이를 가져 오거나 설정합니다.
mychart.height(300);title( [titleFunction])− 제목 함수를 가져 오거나 설정합니다. 제목은 차트에서 하위 요소의 SVG 요소 제목입니다 (예 : 막대 차트의 단일 막대). 차트의 제목은 브라우저에서 도구 설명으로 표시됩니다.
mychart.title(function(data) {
return d.key + ': ' + d.value;
});label( labelFunction[??]) − title () 메서드와 비슷하지만 제목 대신 레이블을 설정합니다.
mychart.label(function(data) {
return d.key + ': ' + d.value;
});options(opts)− JavaScript 개체를 사용하여 차트 옵션을 설정합니다. 각 키는 차트에서 사용할 수있는 해당 메서드를 나타내며 일치하는 메서드는 관련 값과 함께 호출됩니다.
mychart.options ({
'width' : 300,
'height' : 300
});여기서 width () 및 height () 메서드는 지정된 값으로 시작됩니다.
legend( [legend])− 차트에 범례를 첨부합니다. 범례는d3.legend() 방법.
mychart.legend (
dc.legend()
.x(500)
.y(50)
.itemHeight(12)
.gap(4))anchor( parent[??])− 루트 SVGElement를 기존 차트의 루트 또는 유효한 D3 단일 선택 자로 설정합니다. 선택적으로 두 번째 인수를 사용하여 차트 그룹을 설정할 수도 있습니다.
anchorName() − 차트 고정 위치의 DOM ID를 가져옵니다.
svg( [svgElement]) − 차트의 SVGElement를 반환합니다.
resetSvg() − DOM에서 SVG 컨테이너를 재설정합니다.
root( [rootElement]) − 차트의 루트 컨테이너를 가져옵니다.
데이터 옵션
basicMixin차트에 대한 데이터를 설정하는 방법을 제공합니다. 데이터는 교차 필터 차원 및 그룹으로 설정됩니다. 또한 기본 데이터 세트를 가져 오는 옵션을 제공합니다.
dimension( [dimension])− 차트의 차원을 설정하거나 가져옵니다. 차원은 유효한 교차 필터 차원입니다.
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);group( group[??])− 차트 그룹을 설정하거나 가져옵니다. 그룹은 유효한 교차 필터 그룹입니다. 두 번째 인수를 사용하여 그룹 이름을 지정하여 나중에 코드에서 사용할 수 있습니다.
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);
mychart.group(ageDimension.group(crossfilter.reduceCount()));data( [callback]) − 데이터 콜백을 설정하고 기본 차트의 데이터 세트를 가져올 수 있습니다.
// get all groups
mychart.data(function (group) {
return group.all();
});
// get top five groups
mychart.data(function (group) {
return group.top(5);
});keyAccessor( [keyAccessor])− 키 접근 자 기능을 얻거나 설정합니다. 기본 Crossfilter 그룹에서 키를 검색하는 데 사용됩니다. 이 키는 원형 차트의 조각과 꺾은 선형 / 막대 차트의 x 축에 사용됩니다. 기본값key accessor 기능은 다음과 같습니다-
chart.keyAccessor(function(d) { return d.key; });valueAccessor( [valueAccessor])− 값 접근 자 함수를 가져 오거나 설정합니다. 기본 Crossfilter 그룹에서 값을 검색하는 데 사용됩니다. 이 값은 원형 차트의 슬라이스 크기 및 선 / 막대 차트의 y 축 위치에 사용됩니다. 기본값value accessor 기능은 다음과 같습니다-
chart.valueAccessor(function(d) { return d.value; });ordering( [orderFunction])− 순서 차원을 정렬하기위한 정렬 함수를 가져 오거나 설정합니다. 기본적으로 차트는crossfilter.quicksort.by 요소를 정렬합니다.
_chart.ordering(dc.pluck('key'));필터 옵션
필터링은 DC.js의 하이라이트 중 하나입니다. filter () 메서드를 사용하여 차트 객체에 하나 이상의 필터를 직접 적용하고 차트의 redrawGroup () 또는 dc.redrawAll () 메서드를 호출하여 차트에 대한 필터링 효과를 확인할 수 있습니다. 기본적으로 차트 객체는 filter () 메서드를 사용하여 하나 이상의 필터를 가져 와서 기본 Crossfilter () 데이터 세트에 적용하고, Crossfilter에서 필터링 된 데이터를 가져와 필터링 된 데이터를 사용하여 차트를 다시 그립니다. DC.js는 차트에서 필터링을 처리하기 위해 다음과 같은 방법을 제공합니다.
필터 ([필터])
차트에 대한 필터를 가져 오거나 설정합니다. 제공된 필터가 새 필터 인 경우 차트의 필터 컬렉션에 추가되고 기본 데이터 세트에 적용됩니다. 제공된 필터가 차트의 필터 컬렉션에서 이미 사용 가능한 경우 필터를 제거하고 기본 데이터에 대해 관련 필터링을 수행합니다. 간단히 말해, 필터 방법은 제공된 필터를 토글합니다.
mychart.filter(10);모든 필터를 제거하려면 다음을 사용하여 필터 메서드를 호출하십시오. null값. 필터는 다음 항목 중 하나 일 수 있습니다.
null − 차트는 이전에 적용된 모든 필터를 제거합니다.
single value − 차트는 기본 Crossfilter의 필터 메서드를 호출하고 제공된 값을 보냅니다.
dc.filters.RangedFilter− 낮음과 높음의 두 가지 값을 허용합니다. 차트는 낮은 값과 높은 값 사이의 값을 제외한 모든 데이터를 필터링합니다.
dc.filters.TwoDimensionalFilter − 히트 맵에 사용되는 2 차원 값을 수용합니다.
dc.filters.RangedTwoDimensionalFilter − 산점도에서만 사용되는 2 차원 값을 허용한다는 점을 제외하면 dc.filters.RangedFilter와 유사합니다.
hasFilter ([필터])
제공된 필터가 차트에서 사용 가능한지 여부를 확인합니다.
replaceFilter ([필터])
차트의 현재 필터를 제공된 필터로 바꿉니다.
필터 ()
차트와 관련된 모든 현재 필터를 반환합니다.
filterAll ()
차트와 관련된 모든 필터를 지 웁니다.
filterHandler ([filterHandler])
필터 처리기 함수를 가져 오거나 설정합니다. 필터 핸들러 함수는 차트에서 필터를 사용하여 기본 데이터 세트를 필터링하는 데 사용됩니다. 차트에는 기본 필터 처리기 함수가 있으며이 방법을 사용하여 사용자 지정 필터 처리기 함수로 대체 할 수 있습니다. 기본 필터 처리기는 다음과 같습니다.
chart.filterHandler(function (dimension, filters) {
if (filters.length === 0) {
// the empty case (no filtering)
dimension.filter(null);
} else if (filters.length === 1 && !filters[0].isFiltered) {
// single value and not a function-based filter
dimension.filterExact(filters[0]);
} else if (filters.length === 1 && filters[0].filterType === 'RangedFilter') {
// single range-based filter
dimension.filterRange(filters[0]);
} else {
// an array of values, or an array of filter objects
dimension.filterFunction(function (d) {
for (var i = 0; i < filters.length; i++) {
var filter = filters[i];
if (filter.isFiltered && filter.isFiltered(d)) {
return true;
} else if (filter <= d && filter >= d) {
return true;
}
}
return false;
});
}
return filters;
});hasFilterHandler ([hasFilterHandler])
has-filter 처리기 함수를 가져 오거나 설정합니다. 이 함수는 차트에서 필터가 차트의 필터 컬렉션에서 사용 가능한지 여부를 확인하는 데 사용됩니다. 기본 has-filter 처리기는 다음과 같습니다.
chart.hasFilterHandler(function (filters, filter) {
if (filter === null || typeof(filter) === 'undefined') {
return filters.length > 0;
}
return filters.some(function (f) {
return filter <= f && filter >= f;
});
});addFilterHandler ([addFilterHandler])
추가 필터 처리기 함수를 가져 오거나 설정합니다. 이 함수는 차트에서 필터를 차트의 필터 컬렉션에 추가하는 데 사용됩니다. 기본 추가 필터 처리기는 다음과 같습니다.
chart.addFilterHandler(function (filters, filter) {
filters.push(filter);
return filters;
});removeFilterHandler ([removeFilterHandler])
필터 제거 처리기 함수를 가져 오거나 설정합니다. 이 함수는 차트의 필터 컬렉션에서 필터를 제거하기 위해 차트에서 사용됩니다. 기본 제거 필터는 다음과 같습니다.
chart.removeFilterHandler(function (filters, filter) {
for (var i = 0; i < filters.length; i++) {
if (filters[i] <= filter && filters[i] >= filter) {
filters.splice(i, 1);
break;
}
}
return filters;
});resetFilterHandler ([resetFilterHandler])
재설정 필터 처리기 함수를 가져 오거나 설정합니다. 이 기능은 차트에서 차트의 필터 수집을 재설정하는 데 사용됩니다. 기본 재설정 필터는 다음과 같습니다.
function (filters) {
return [];
}filterPrinter ([filterPrinterFunction])
프린터 필터 함수를 가져 오거나 설정합니다. 이 기능은 차트에서 필터 정보를 인쇄하는 데 사용됩니다.
commitHandler ()
커밋 처리기를 가져 오거나 설정합니다. 커밋 처리기의 목적은 필터링 된 데이터를 서버에 비동기 적으로 보내는 것입니다.
이벤트 옵션
DC.js는 필터링, 확대 / 축소 등과 같은 일부 기능을 수행하기 위해 제한된 이벤트 집합을 정의합니다. DC.js에 정의 된 이벤트 목록은 다음과 같습니다.
renderlet − 전환이 다시 그려지고 렌더링 된 후 시작됩니다.
pretransition − 전환이 시작되기 전에 시작됩니다.
preRender − 차트 렌더링 전에 시작됩니다.
postRender − 차트가 모든 렌더 릿의 로직을 포함하여 렌더링을 완료 한 후 시작됩니다.
preRedraw − 차트를 다시 그리기 전에 시작됩니다.
postRedraw − 차트가 모든 렌더 렛 로직을 포함하여 다시 그리기를 마친 후에 시작됩니다.
filtered − 필터가 적용, 추가 또는 제거 된 후 실행됩니다.
zoomed − 확대 / 축소가 트리거 된 후 시작됩니다.
basicMixin 방법을 제공합니다. on(event, listener) 위에 정의 된 모든 이벤트에 대한 콜백 함수를 설정합니다.
on(event, listener) − 특정 이벤트에 대한 콜백 또는 리스너 기능을 설정합니다.
onClick(datum)− 각 차트의 onClick 핸들러로 D3에 전달됩니다. 기본 동작은 클릭 한 데이텀 (콜백으로 전달됨)을 필터링하고 차트 그룹을 다시 그리는 것입니다.
렌더링 옵션
basicMixin은 차트를 렌더링하는 방법 목록을 제공합니다. 그들은 차트를 그리는 데 사용되며 다음과 같습니다.
render()− 차트를 렌더링합니다. 일반적으로 차트를 그릴 때 먼저 사용됩니다.
renderGroup() −이 차트가 속한 그룹의 모든 차트를 렌더링합니다.
renderLabel( [renderLabel]) − 라벨 렌더링을 켜거나 끕니다.
renderTitle( [renderTitle]) − 타이틀 렌더링을 켜거나 끕니다.
redraw() − 전체 차트를 다시 그립니다.
redrawGroup() −이 차트가 속한 그룹의 모든 차트를 다시 그립니다.
전환 옵션
basicMixin은 차트의 전환 효과를 설정하는 방법을 제공하며 다음과 같습니다.
transitionDelay( [delay]) −이 차트 인스턴스에 대한 애니메이션 전환 지연 (밀리 초)을 설정하거나 가져옵니다.
transitionDuration( [duration]) −이 차트 인스턴스에 대한 애니메이션 전환 기간 (밀리 초)을 설정하거나 가져옵니다.
useViewBoxResizing( [useViewBoxResizing]) − 설정된 경우 SVG 뷰 박스 속성에 따라 차트 크기를 조정합니다.
controlsUseVisibility( [controlsUseVisibility]) − 설정된 경우 표시 속성 대신 가시성 속성을 사용하여 차트 재설정 및 필터 제어를 표시하거나 숨 깁니다.
다음 장에서 우리는 capMixin을 이해할 것입니다.
capMixin특정 값 아래의 데이터 요소 목록을 '기타'로 그룹화 할 수 있습니다. 행 및 원형 차트 모두에 적용 할 수 있습니다. capMixin의 계층 구조는 아래 다이어그램에 정의되어 있습니다.

capMixin은 Others 섹션을 찾는 네 가지 방법을 제공하며 다음과 같습니다.
Method 1: cap( [count]) − 캡에 포함될 요소의 개수를 가져 오거나 설정합니다.
Method 2: othersGrouper( [grouperFunction])− '기타'그룹을 수행 할 함수를 가져 오거나 설정합니다. 제공되는 기본 기능은 다음과 같습니다.
chart.othersGrouper(function (topItems, restItems) {
var restItemsSum = d3.sum(restItems, _chart.valueAccessor()),
restKeys = restItems.map(_chart.keyAccessor());
if (restItemsSum > 0) {
return topItems.concat([{
others: restKeys,
key: _chart.othersLabel(),
value: restItemsSum
}]);
}
return topItems;
});Method 3: othersLabel( [label]) − '기타'그룹의 레이블을 가져 오거나 설정합니다.
Method 4: takeFront( [takeFront])− 캡핑 방향을 가져 오거나 설정합니다. 설정된 경우 차트는 정렬 된 데이터 요소 배열에서 앞 항목을 가져옵니다. 그렇지 않으면 마지막 항목이 사용됩니다.
colorMixin색상을 사용하여 시각화해야하는 모든 차트에 대한 색상 지원을 제공합니다. colorMixin의 계층 구조는 아래 다이어그램에 정의되어 있습니다.

colorMixin은 다음과 같은 색상 작업 방법 목록을 제공하며 다음과 같습니다.
colorAccessor ([colorAccessor])
색 접근 자 함수를 가져 오거나 설정합니다. 이렇게하면 기본 Crossfilter 그룹의 각 데이터 포인트에 대한 색상 스케일의 고유 한 색상 값이 매핑됩니다. 기본 색상 접근자는 다음과 같습니다.
mychart.colorAccessor(function (d, i){return i;})colorDomain ([도메인])
색 매핑 함수의 현재 도메인을 가져 오거나 설정하며 배열로 제공해야합니다.
calculateColorDomain ()
colorAccessor () 함수를 사용하여 찾은 데이터 요소의 최소값과 최대 값을 결정하여 색상 도메인을 설정합니다.
색상 ([colorScale])
색 눈금을 가져 오거나 설정합니다. 그것은 받아들입니다d3.scale.
chart.colors(d3.scale.category20b());
chart.colors(d3.scale.ordinal().range(['red','green','blue']));linearColors (r)
보간 된 선형 색상 스케일을 설정하는 바로 가기 방법입니다.
chart.linearColors(["#4575b4", "#ffffbf", "#a50026"]);ordinalColors (r)
서수 색 눈금을 설정하는 바로 가기 방법입니다.
chart.ordinalColors(['red','green','blue']);marginMixin행 차트 및 좌표 그리드 차트 모두에 대한 여백 유틸리티 기능을 제공합니다. marginMixin의 계층 구조는 아래 다이어그램에 정의되어 있습니다.

marginMixin은 좌표 축 기반 차트의 여백을 설정하는 단일 방법을 제공합니다.
여백 ([여백])
차트의 왼쪽, 오른쪽, 위쪽 및 아래쪽 여백을 가져 오거나 설정합니다. 차트의 기본 여백은 다음과 같습니다.
a. Right - 50
a. Left - 30
a. Top - 10
a. Bottom - 30var rightMargin = chart.margins().right; // 50 by default
chart.margins().bottom = 60;좌표 및 축은 다음으로도 불립니다. coordinateGridMixin Bar Chart, Line Chart 등과 같은 다양한 좌표 격자 기반의 구체적인 차트 유형을 지원하도록 설계되었습니다. coordinateGridMixin의 계층은 아래 다이어그램에 정의되어 있습니다.

coordinateGridMixin은 좌표 축을 생성 할 때 작업 부하를 줄이기위한 여러 가지 방법을 지원하며 다음과 같습니다.
- brushOn ([brushOn])
- chartBodyG ([본문])
- clipPadding ([패드])
- elasticX ([X])
- 초점 ([범위])
- g ([루트])
- isOrdinal()
- mouseZoomable ([Zoom])
- rangeChart ([범위])
- round(r)
- xAxisMax()
- xAxisMin()
- xUnitCount()
이러한 각 방법에 대해 간략하게 설명하겠습니다.
brushOn ([brushOn])
브러시 기반 범위 필터입니다. On / Off로 설정할 수 있습니다. 브러싱이 켜져 있으면 사용자는 차트에서 마우스를 드래그 할 수 있습니다. 켜면 강조 표시, 도구 설명 및 참조 선과 같은 차트의 다른 대화 형 요소를 비활성화 할 수 있습니다. 아래에 정의되어 있습니다-
chart.brushOn = function (brushOn) {
if (!arguments.length) {
return _brushOn;
}
_brushOn = brushOn;
return chart;
};chartBodyG ([본문])
차트 본문에 대한 SVG 그룹을 검색하는 데 사용됩니다. 다음과 같이이 함수를 호출 할 수 있습니다.
chart.chartBodyG = function (body) {
if (!arguments.length) {
return _chartBodyG;
}
};clipPadding ([패드])
클립 경로의 패딩을 픽셀 단위로 가져 오거나 설정하는 데 사용됩니다. 아래에 정의되어 있습니다-
chart.clipPadding = function (pad) {
if (!arguments.length) {
return _clipPadding;
}
};elasticX ([X])
이 방법은 탄력적 인 x 축 동작을 켜거나 끄는 데 사용됩니다. x 축 탄력성이 켜져있는 경우 그리드 차트는 x 축 범위를 다시 계산하려고 시도합니다. 아래 정의 된 다시 그리기 이벤트를 트리거합니다.
chart.elasticX = function (X) {
if (!arguments.length) {
return _x;
}
}마찬가지로 elasticY ([Y])를 수행 할 수 있습니다.
초점 ([범위])
이 방법은 주어진 범위에 초점을 맞추기 위해 차트를 확대 / 축소하는 데 사용됩니다. 주어진 범위는 두 개의 요소 ([start, end]) 만 포함하는 배열이어야합니다.
g ([루트])
이 메서드는 루트 g 요소를 가져 오거나 설정하는 데 사용됩니다.
isOrdinal ()
이 메서드는 차트 서수 xUnits를 반환하는 데 사용됩니다. 대부분의 차트는 서수 데이터와 다르게 작동하며이 메서드의 결과를 사용하여 적절한 논리를 트리거합니다.
mouseZoomable ([Zoom])
이 메서드는 마우스 확대 / 축소 기능을 설정하거나 가져 오는 데 사용됩니다.
rangeChart ([범위])
인스턴스와 관련된 범위 선택 차트를 가져 오거나 설정하는 데 사용됩니다.
라운드 (r)
이 방법은 브러싱이 활성화 된 경우 선택 항목을 양자화하는 데 사용되는 반올림 기능을 설정하거나 가져 오는 데 사용됩니다.
xAxisMax ()
차트에 표시 할 최대 x 값을 계산합니다. 마찬가지로 Y 축에 대해서도 수행 할 수 있습니다.
xAxisMin ()
차트에 표시 할 최소 x 값을 계산합니다. 마찬가지로 Y 축에 대해서도 수행 할 수 있습니다.
xUnitCount ()
x 축에 표시된 단위 수를 반환합니다. 마찬가지로 Y 축에 대해서도 수행 할 수 있습니다.
원형 차트는 원형 통계 그래프입니다. 숫자 비율을 표시하기 위해 조각으로 나뉩니다. 이 장에서는 DC.js를 사용하여 원형 차트를 그리는 방법을 자세히 설명합니다.
파이 차트 방법
원형 차트를 그리기 전에 다음 사항을 이해해야합니다. dc.pieChart클래스와 그 방법. dc.pieChart는 믹스 인을 사용하여 차트를 그리는 기본 기능을 얻습니다. dc.pieChart에서 사용하는 믹스 인은 다음과 같습니다.
- baseMixin
- capMixin
- colorMixin
dc.pieChart의 전체 클래스 다이어그램은 다음과 같습니다.

dc.pieChart는 위에서 지정한 믹스 인의 모든 메서드를 가져오고 원형 차트를 구체적으로 그리는 자체 메서드를 가지고 있습니다. 그들은 다음과 같습니다-
- cx ([cx])
- drawPaths ([경로])
- emptyTitle ([제목])
- externalLabels ([레이블])
- innerRadius ([innerRadius])
- minAngleForLabel ([minAngleForLabel])
- 반경 ([반경])
- slicesCap ([캡])
각각에 대해 자세히 논의하겠습니다.
cx ([cx])
아래에 정의 된 중심 x 좌표 위치를 가져 오거나 설정하는 데 사용됩니다.
chart.cx = function (cx) {
if (!arguments.length) {
return (_cx || _chart.width() / 2);
}
};마찬가지로 y 좌표 위치를 수행 할 수 있습니다.
drawPaths ([경로])
이 방법은 원형 차트의 경로를 그리는 데 사용되며 아래에 정의되어 있습니다.
chart.drawPaths = function (path) {
if (arguments.length === 0) {
return path;
}
};emptyTitle ([제목])
이 방법은 데이터가 없을 때 제목을 설정하는 데 사용됩니다. 아래에 정의되어 있습니다-
chart.emptyTitle = function (title) {
if (arguments.length === 0) {
return title;
}
};externalLabels ([레이블])
차트의 바깥 쪽 가장자리에서 오프셋 된 조각 레이블을 배치하는 데 사용됩니다. 아래에 정의되어 있습니다-
chart.externalLabels = function (label) {
if (arguments.length === 0) {
return label;
}
};innerRadius ([innerRadius])
이 방법은 원형 차트의 내부 반경을 가져 오거나 설정하는 데 사용됩니다. 내부 반경이0px, 그러면 원형 차트가 도넛 형 차트로 렌더링됩니다. 아래에 정의되어 있습니다-
_chart.innerRadius = function (innerRadius) {
if (!arguments.length) {
return _innerRadius;
}
};minAngleForLabel ([minAngleForLabel])
이 메서드는 레이블 렌더링을위한 최소 슬라이스 각도를 가져 오거나 설정하는 데 사용됩니다. 아래에 정의되어 있습니다-
_chart.minAngleForLabel = function (minAngleForLabel) {
if (!arguments.length) {
return _minAngleForLabel;
}
_minAngleForLabel = minAngleForLabel;
return _chart;
};반경 ([반경])
이 메서드는 외부 반경을 가져 오거나 설정하는 데 사용됩니다. 반경을 지정하지 않으면 최소 차트 너비와 높이의 절반을 차지합니다. 아래에 정의되어 있습니다-
_chart.radius = function (radius) {
if (!arguments.length) {
return _givenRadius;
}
_givenRadius = radius;
return _chart;
};slicesCap ([캡])
원형 차트가 생성 할 최대 조각 수를 가져 오거나 설정합니다. 상단 조각은 높은 값에서 낮은 값으로 결정됩니다. 한도를 초과하는 다른 슬라이스는 하나의 '기타'슬라이스로 롤업됩니다.
원형 차트 그리기
DC에서 원형 차트를 만들어 보겠습니다. 이 원형 차트 예에서 이름이people.csv파일. 샘플 데이터 파일은 다음과 같습니다-
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
....................
....................
....................위의 샘플에는 많은 레코드가 포함되어 있습니다. 다음 링크를 클릭하여 파일을 다운로드하고 DC 위치에 저장할 수 있습니다.
people.csv
이제 다음 단계에 따라 DC에서 원형 차트를 그립니다.
1 단계 : 스크립트 포함
다음 코드를 사용하여 D3, DC 및 Crossfilter를 추가하겠습니다.
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>2 단계 : 변수 정의
유형의 개체를 만듭니다. dc.pieChart 아래와 같이-
var pieChart = dc.pieChart('#pie');여기서 파이 ID는 파이와 매핑됩니다.
3 단계 : 데이터 읽기
다음을 사용하여 데이터 (예 : people.csv)를 읽습니다. d3.csv()함수. 다음과 같이 정의됩니다-
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
}여기서 지정된 위치에서 데이터 파일을 사용할 수없는 경우 d3.csv () 함수는 오류를 반환합니다.
4 단계 : 교차 필터 정의
Crossfilter에 대한 변수를 정의하고 데이터를 Crossfilter에 할당합니다. 아래에 정의되어 있습니다-
var mycrossfilter = crossfilter(people);5 단계 : 차원 생성
아래 함수를 사용하여 성별에 대한 차원을 만듭니다.
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});여기에서는 사람들의 성별이 차원에 사용됩니다.
6 단계 : reduceCount ()
위에서 만든 성별 측정 기준에 group () 및 reduceCount () 함수를 적용하여 교차 필터 그룹을 만듭니다. groupDimension.
var genderGroup = genderDimension.group().reduceCount();7 단계 : 파이 생성
아래 함수를 사용하여 파이 생성-
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();여기,
원형 차트의 너비는 800으로 설정됩니다.
원형 차트의 높이는 300으로 설정됩니다.
원형 차트의 차원이 다음으로 설정됩니다. genderDimension dimension () 메서드를 사용합니다.
원형 차트의 그룹이 다음으로 설정됩니다. genderGroup group () 메서드를 사용합니다.
DC.js 내장 이벤트를 사용하여 데이터를 기록하는 클릭 이벤트를 추가했습니다. renderlet(). 차트가 렌더링되거나 그려 질 때마다 렌더 렛이 호출됩니다.
8 단계 : 작업 예
새 html 파일 인 pie.html을 만들고 아래 표시된대로 위의 모든 단계를 포함합니다.
<html>
<head>
<title>DC.js Pie Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "pie"></div>
</div>
<script language = "javascript">
var pieChart = dc.pieChart('#pie');
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
var mycrossfilter = crossfilter(people);
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
});
</script>
</body>
</html>이제 브라우저를 요청하면 다음과 같은 응답이 표시됩니다.
선형 차트는 정보를 직선으로 연결된 일련의 데이터 포인트로 표시하는 데 사용됩니다. 데이터 포인트는 두 개의 값을 나타냅니다. 하나는 가로 축을 따라 그리고 다른 하나는 세로 축을 따라 그려집니다. 예를 들어, 식품 항목이 x 축을 따라 표시되고 인기가 y 축을 따라 표시되는 방식으로 식품 항목의 인기도를 선 차트로 그릴 수 있습니다. 이 장에서는 라인 차트에 대해 자세히 설명합니다.
라인 차트 방법
꺾은 선형 차트를 그리기 전에 다음 사항을 이해해야합니다. dc.lineChart클래스와 그 방법. dc.lineChart는 믹스 인을 사용하여 차트를 그리는 기본 기능을 얻습니다. dc.lineChart에서 사용하는 믹스 인은 다음과 같습니다.
- dc.stackMixin
- dc.coordinateGridMixin
dc.lineChart의 전체 클래스 다이어그램은 다음과 같습니다.

dc.lineChart는 위에서 지정한 믹스 인의 모든 메서드를 가져오고 라인 차트를 그리는 자체 메서드를 가지고 있습니다. 다음과 같이 설명합니다.
dashStyle ([스타일])
이 방법은 선 차트의 대시 스타일을 설정하는 데 사용됩니다.
dotRadius ([반지름])
이 방법은 데이터 포인트에 표시되는 점의 반경 (PX)을 가져 오거나 설정하는 데 사용됩니다. 다음과 같이 정의됩니다-
chart.dotRadius = function (radius) {
if (!arguments.length) {
return radius;
}
};보간 ([i])
이 방법은 라인에 대한 보간기를 가져 오거나 설정하는 데 사용됩니다.
renderArea ([area])
이 메서드는 렌더링 영역을 가져 오거나 설정하는 데 사용됩니다.
renderDataPoints ([옵션])
이 방법은 각 데이터 포인트에 대한 개별 점을 렌더링하는 데 사용됩니다.
장력 ([긴장])
이 방법은 그려진 선의 장력을 가져 오거나 설정하는 데 사용됩니다. 0에서 1 사이의 범위입니다.
xyTipsOn ([xyTipsOn])
이 메서드는 개별 데이터 포인트의 마우스 동작을 변경하는 데 사용됩니다.
꺾은 선형 차트 그리기
DC에서 꺾은 선형 차트를 그리겠습니다. 이렇게하려면 아래 단계를 따라야합니다.
1 단계 : 변수 정의
아래와 같이 변수를 정의하겠습니다.
var chart = dc.lineChart('#line');여기서 dc.linechart 함수는 id line.
2 단계 : 데이터 읽기
데이터 읽기 people.csv 파일-
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}여기서 동일한 데이터 세트 people.csv를 사용하면 샘플 데이터 파일은 다음과 같습니다.
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
...............
................
................3 단계 : 연령 측정 기준 만들기
이제 아래와 같이 나이에 대한 차원을 만듭니다.
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});여기서는 Crossfilter 데이터에서 나이를 할당했습니다.
~~는 이중 NOT 비트 연산자입니다. 더 빠른 대체물로 사용됩니다.Math.floor() 함수.
이제 reduceCount() 아래 정의 된 함수-
var ageGroup = ageDimension.group().reduceCount();4 단계 : 차트 생성
이제 아래에 주어진 코딩을 사용하여 라인 차트를 생성하십시오.
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();여기,
차트 너비는 800이고 높이는 300입니다.
d3.scale.linear 함수는 지정된 도메인 범위 [15, 70]로 새로운 선형 척도를 생성하는 데 사용됩니다.
다음으로 우리는 brushOn 값을 false로 설정합니다.
y 축 레이블을 다음과 같이 할당합니다. count x 축 레이블은 age.
마지막으로 ageGroup.
5 단계 : 작업 예
전체 코드 목록은 다음 코드 블록에 나와 있습니다. 웹 페이지 만들기line.html 다음 변경 사항을 추가하십시오.
<html>
<head>
<title>DC.js Line Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.lineChart('#line');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>이제 브라우저를 요청하면 다음과 같은 응답이 표시됩니다.
막대 차트는 가장 일반적으로 사용되는 그래프 유형 중 하나이며 서로 다른 개별 범주 또는 그룹에 대한 숫자, 빈도 또는 기타 측정 값 (예 : 평균)을 표시하고 비교하는 데 사용됩니다. 그래프는 다른 막대의 높이 또는 길이가 나타내는 범주의 크기에 비례하도록 구성됩니다.
x 축 (가로축)은 배율이없는 다른 범주를 나타냅니다. y 축 (세로축)에는 눈금이 있으며 측정 단위를 나타냅니다. 막대는 범주 수와 범주의 길이 또는 복잡성에 따라 세로 또는 가로로 그릴 수 있습니다.
막대 차트 방법
막대 차트를 그리기 위해 이동하기 전에 dc.barChart클래스와 그 방법. dc.barChart는 믹스 인을 사용하여 차트를 그리는 기본 기능을 얻습니다. dc.barChart에서 사용하는 믹스 인은 다음과 같습니다.
- dc.stackMixin
- dc.coordinateGridMixin
dc.barChart의 전체 클래스 다이어그램은 다음과 같습니다.

dc.barChart는 위에서 지정한 믹스 인의 모든 메서드를 가져옵니다. 또한 막대 차트를 그리는 자체 방법도 있습니다. 그들은 다음과 같이 설명됩니다-
alwaysUseRounding ([라운드])
이 메서드는 막대가 중앙에있을 때 반올림을 사용할지 여부를 가져 오거나 설정하는 데 사용됩니다.
barPadding ([패드])
이 방법은 막대 크기의 일부로 막대 사이의 간격을 가져 오거나 설정하는 데 사용됩니다. 가능한 패딩 값은 0-1입니다.
centerBar ([centerBar])
이 방법은 x 축의 데이터 위치를 중심으로 막대를 설정하는 데 사용됩니다.
간격 ([간격])
이 방법은 철근 사이에 고정 된 간격을 설정하는 데 사용됩니다.
outerPadding ([패드])
이 메서드는 순서 막대 차트에서 바깥 쪽 안쪽 여백을 설정하는 데 사용됩니다.
막대 차트 그리기
DC에서 막대 차트를 그리겠습니다. 이렇게하려면 아래 단계를 따라야합니다.
1 단계 : 변수 정의
아래와 같이 차트 변수를 정의하겠습니다.
var chart = dc.barChart('#bar');여기서 dc.barChart 함수는 bar 이드로.
2 단계 : 데이터 읽기
people.csv 파일에서 데이터를 읽습니다.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}데이터가 없으면 오류를 반환합니다. 이제 데이터를 Crossfilter에 할당합니다. 이 예에서는 다음과 같은 동일한 people.csv 파일을 사용합니다.
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..................
..................
..................3 단계 : 연령 측정 기준 만들기
이제 아래와 같이 나이에 대한 차원을 만듭니다.
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});여기서는 Crossfilter 데이터에서 나이를 할당했습니다. ~~는 이중 NOT 비트 연산자입니다. 더 빠른 대체물로 사용됩니다.Math.floor() 함수.
이제 reduceCount() 아래에 표시된 기능-
var ageGroup = ageDimension.group().reduceCount();4 단계 : 차트 생성
이제 아래에 주어진 코딩을 사용하여 막대 차트를 생성하십시오.
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();여기,
차트 너비는 800이고 높이는 300입니다.
d3.scale.linear 함수는 지정된 도메인 범위 [15, 70]로 새로운 선형 척도를 생성하는 데 사용됩니다.
다음으로 brushOn 값을 false로 설정합니다.
y 축 레이블은 개수로, x 축 레이블은 나이로 할당합니다.
마지막으로 ageGroup 함수를 사용하여 나이를 그룹화합니다.
5 단계 : 작업 예
전체 코드 목록은 다음과 같습니다. 웹 페이지 만들기bar.html 다음 변경 사항을 추가하십시오.
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>이제 브라우저를 요청하면 다음과 같은 응답이 표시됩니다.
복합 차트는 DC.js에서 제공하는 특수한 유형의 차트입니다. 동일한 좌표 그리드에서 여러 차트를 렌더링하는 옵션을 제공합니다. 복합 차트를 사용하면 최소한의 코드로 고급 차트 시각화 옵션을 사용할 수 있습니다.
복합 차트 방법
복합 차트를 그리기 전에 다음 사항을 이해해야합니다. dc.compositeChart클래스와 그 방법. dc.compositeChart는 믹스 인을 사용하여 차트를 그리는 기본 기능을 얻습니다. dc.compositeChart에서 사용하는 믹스 인은 다음과 같습니다.
- dc.baseMixin
- dc.marginMixin
- dc.colorMixin
- dc.coordinateGridMixin
dc.barChart의 전체 클래스 다이어그램은 다음과 같습니다.

dc.compositeChart는 위에서 지정한 믹스 인의 모든 메서드를 가져옵니다. 아래에 설명 된 복합 차트를 그리는 자체 방법이 있습니다.
compose ([subChartArray])
동일한 좌표 그리드 차트에서 렌더링 할 차트 모음을 설정합니다.
chart.compose([
dc.lineChart(chart)
dc.barChart(chart)
]);어린이()
동일한 좌표 그리드로 구성된 모든 차트를 가져옵니다.
childOptions ([childOptions])
동일한 좌표 격자로 구성된 모든 자식 차트에 대한 차트 옵션을 가져 오거나 설정합니다.
shareTitle ([shareTitle])
차트의 공유 제목을 가져 오거나 설정합니다. 설정된 경우 동일한 좌표 그리드로 구성된 모든 하위 차트와 공유됩니다.
shareColors ([shareColors])
shareTitle () 함수와 유사하지만 제목 대신 색상을 공유합니다.
rightY ([yScale])
복합 차트의 오른쪽 축에 대한 y- 스케일을 가져 오거나 설정합니다.
rightYAxis ([rightYAxis])
복합 차트의 오른쪽 y 축을 가져 오거나 설정합니다.
rightYAxisLabel (rightYAxisLabel [??])
오른쪽 y 축 레이블을 가져 오거나 설정합니다.
alignYAxes ([alignYAxes])
왼쪽 및 오른쪽 Y 축 사이의 맞춤을 가져 오거나 설정합니다.
useRightAxisGridLines ([useRightAxisGridLines])
복합 차트의 오른쪽 y 축에서 눈금 선을 그릴 지 여부를 가져 오거나 설정합니다. 기본 동작은 왼쪽 y 축에서 그리는 것입니다.
복합 차트 그리기
DC.js를 사용하여 합성 차트를 그리겠습니다. 이렇게하려면 아래 단계를 따라야합니다.
1 단계 : 변수 정의
아래와 같이 차트 변수를 정의하겠습니다.
var chart = dc.compositeChart('#compoiste');여기서 dc.compositeChart 함수는 composite 그것의 ID로.
2 단계 : 데이터 읽기
people.csv 파일에서 데이터 읽기-
d3.csv("data/people.csv", function(errors, people) {
}데이터가 없으면 오류를 반환합니다. 동일한 people.csv 파일을 사용합니다. 샘플 데이터 파일은 다음과 같습니다-
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.............
.............
..............3 단계 : 데이터 매핑
이제 아래와 같이 데이터를 매핑하십시오.
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));여기서는 Crossfilter 데이터에서 나이를 할당했습니다. ~~는 이중 NOT 비트 연산자입니다. 더 빠른 대체물로 사용됩니다.
이제 연령 차원을 적용하고 아래에 주어진 코딩을 사용하여 성별 데이터를 그룹화합니다.
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));4 단계 : 차트 생성
이제 아래 주어진 코딩을 사용하여 복합 차트를 생성하십시오.
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();여기,
차트 너비는 768이고 높이는 480입니다.
d3.scale.linear 함수는 지정된 도메인 범위 [15, 70]로 새로운 선형 척도를 생성하는 데 사용됩니다.
x 축 레이블은 age로, y 축 레이블은 count로 할당합니다.
다음으로 수평 격자 선을 참으로 렌더링합니다.
꺾은 선형 차트 색상 값 (남성 성별은 빨간색, 여성은 파란색)을 작성합니다.
마지막으로 brushOn 값을 false로 설정하고 차트를 렌더링합니다.
5 단계 : 작업 예
완전한 코드는 다음과 같습니다. 웹 페이지 만들기composite.html 다음 변경 사항을 추가하십시오.
<html>
<head>
<title>DC composite chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "composite"></div>
</div>
<script type = "text/javascript">
var composite = dc.compositeChart("#composite");
d3.csv("data/people.csv", function(errors, people) {
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();
});
</script>
</body>
</html>이제 브라우저를 요청하면 다음과 같은 응답이 표시됩니다.
시리즈는 데이터 집합입니다. 데이터를 기반으로 차트를 그릴 수 있습니다. 이 장에서는 시리즈 차트를 그리는 방법에 대해 자세히 설명합니다.
시리즈 차트 방법
시리즈 차트를 그리기 전에 다음 사항을 이해해야합니다. dc.seriesChart클래스와 그 방법. dc.seriesChart는 Mixins를 사용하여 차트를 그리는 기본 기능을 얻습니다. dc.seriesChart에서 사용하는 믹스 인은 다음과 같습니다.
- dc.stackMixin
dc.seriesChart의 전체 클래스 다이어그램은 다음과 같습니다.

dc.seriesChart는 위에서 지정한 믹스 인의 모든 메서드를 가져옵니다. 시리즈 차트를 그리는 자체 방법이 있으며 아래에 설명되어 있습니다.
차트 ([함수])
이 메서드는 차트 기능을 가져 오거나 설정하는 데 사용됩니다.
seriesAccessor ([접속자])
표시된 시리즈에 대한 접근 자 기능을 가져 오거나 설정하는 데 사용됩니다.
seriesSort ([sortFunction])
이 메서드는 계열 값을 제공하여 계열 목록을 정렬하는 함수를 가져 오거나 설정하는 데 사용됩니다.
valueSort ([sortFunction])
이 방법은 각 계열의 값을 정렬하는 함수를 가져 오거나 설정하는 데 사용됩니다.
시리즈 차트 그리기
DC에서 시리즈 차트를 그리겠습니다. 이 예에서는 people_hw.csv라는 이름의 데이터 세트를 사용합니다. 샘플 데이터 파일은 다음과 같습니다-
id,name,gender,height,weight
1,Kinsley,Male,168,90
2,Dimitry,Male,177,61
3,Martica,Female,152,76
4,Brittni,Female,156,88
5,Phillip,Male,161,78
6,Sofie,Female,161,71
7,Avril,Female,163,55
8,Allistir,Male,161,75
9,Emelda,Female,154,66
10,Camella,Female,153,52
...............
...............위의 샘플 파일에는 많은 레코드가 포함되어 있습니다. 다음 링크를 클릭하여 파일을 다운로드하고 DC 위치에 저장할 수 있습니다.
people_hw.csv
이제 DC에서 시리즈 차트를 그리기 위해 다음 단계를 따르십시오.
1 단계 : 변수 정의
아래와 같이 변수를 정의하겠습니다.
var chart = dc.seriesChart('#line');여기서 seriesChart 함수는 id 라인과 매핑됩니다.
2 단계 : 데이터 읽기
people_hw.csv 파일에서 데이터 읽기-
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}데이터가 없으면 오류를 반환합니다. 이제 데이터를 교차 필터에 할당합니다. 데이터를 얻으면 하나씩 검색하고 아래에 주어진 코딩을 사용하여 성별을 확인할 수 있습니다.
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});3 단계 : 연령 측정 기준 만들기
이제 아래와 같이 나이에 대한 차원을 만듭니다.
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});여기에서 차원을 할당했으며 성별과 키를 반환합니다. 이제reduceCount() 아래 정의 된 함수-
var hwGroup = hwDimension.group().reduceCount();4 단계 : 차트 생성
이제 아래에 주어진 코딩을 사용하여 시리즈 차트를 생성하십시오.
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1).legendWidth(120)\
.itemWidth(60));
chart.render();여기,
- 차트 너비는 800이고 높이는 600입니다.
- d3.scale.linear () 메서드를 사용하여 도메인 값을 지정합니다.
- seriesAccessor 함수를 사용하여 데이텀에 대한 시리즈를 표시합니다.
- 키 및 값 접근자는 계열에서 키와 값을 반환합니다.
- 범례를 사용하여 높이와 너비를 추가 할 수 있습니다.
5 단계 : 작업 예
전체 코드 목록은 다음과 같습니다. 웹 페이지 만들기line_series.html 다음 변경 사항을 추가하십시오.
<html>
<head>
<title>Series chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.seriesChart('#line');
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
.legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1)
.legendWidth(120).itemWidth(60));
chart.render();
});
</script>
</body>
</html>이제 브라우저를 요청하면 다음과 같은 응답이 표시됩니다.

산점도는 수학적 다이어그램의 한 유형입니다. 데카르트 좌표를 사용하여 데이터 세트에 대한 일반적으로 두 개의 변수 값을 표시합니다. 데이터는 포인트 모음으로 표시되며 포인트는 색상이 지정 될 수 있습니다. 이 장에서는 산점도에 대해 자세히 설명합니다.
산점도 방법
산점도를 그리기 전에 다음 사항을 이해해야합니다. dc.scatterPlot클래스와 그 방법. dc.scatterPlot은 믹스 인을 사용하여 차트를 그리는 기본 기능을 얻습니다. dc.scatterPlot에서 사용하는 믹스 인은 다음과 같습니다.
- dc.coordinateGridMixin
dc.scatterPlot의 전체 클래스 다이어그램은 다음과 같습니다.

dc.scatterPlot은 위에서 지정한 믹스 인의 모든 메서드를 가져옵니다. 다음과 같이 산점도를 그리는 자체 방법이 있습니다.
customSymbol ([symbol])
이 메서드는 기호 생성기를 가져 오거나 설정하는 데 사용됩니다.
emptySize ([크기])
이 메서드는 그룹이 비어있을 때 심볼의 반경을 설정하거나 가져 오는 데 사용됩니다.
excludedColor ([색상])
이 메서드는 차트의 필터에서 제외 된 기호의 색상을 가져 오거나 설정하는 데 사용됩니다.
excludedOpacity ([불투명도])
이 메서드는 차트의 필터에서 제외 된 기호의 불투명도를 가져 오거나 설정하는 데 사용됩니다.
excludedSize ([크기])
차트 필터에서 제외 된 심볼의 크기를 설정하거나 가져 오는 데 사용됩니다.
highlightSize ([크기])
강조 표시된 기호의 반경을 설정하거나 가져 오는 데 사용됩니다.
기호 ([유형])
각 포인트에 사용되는 심볼 유형을 가져 오거나 설정하는 데 사용됩니다.
산점도 그리기
DC에서 산점도를 그리겠습니다. 이 예에서는 다음과 같은 데이터 세트를 사용하겠습니다.howell1.csv파일. 샘플 데이터 파일은 다음과 같습니다-
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
...............
...............위의 샘플 파일에는 많은 레코드가 포함되어 있습니다. 다음 링크를 클릭하고 DC 위치에 저장하여 파일을 다운로드 할 수 있습니다.
howell1.csv
이제 DC에서 분산 형 차트를 그리는 다음 단계를 따르십시오.
1 단계 : 변수 정의
아래와 같이 변수를 정의하겠습니다.
var chart = dc.scatterPlot('#scatter');여기에서 scatterplot () 함수는 id scatter와 매핑됩니다.
2 단계 : 데이터 읽기
아래와 같이 howell1.csv 파일에서 데이터를 읽습니다.
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}데이터가 없으면 오류를 반환합니다. 나중에 데이터를 교차 필터에 할당합니다.
3 단계 : 레코드 가져 오기
아래에 주어진 코딩을 사용하여 레코드를 가져옵니다.
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});여기서는 성별을 확인했습니다.
4 단계 : 치수 설정
아래에 주어진 코딩을 사용하여 치수를 설정할 수 있습니다-
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});차원이 할당 된 후 아래에 주어진 코딩을 사용하여 성별을 그룹화합니다.
var hwGroup = hwDimension.group().reduceCount();5 단계 : 차트 생성
이제 아래에 주어진 코딩을 사용하여 히트 맵을 생성합니다.
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);여기,
- 차트 너비는 800으로, 높이는 600으로 지정했습니다.
- x 및 y 축 모두에 d3.scale.linear () 함수를 적용했습니다.
- brushOn 값을 false로 활성화했습니다.
- 그런 다음 x 축 레이블을 높이로, y 축 레이블을 무게로 지정합니다.
- 심볼 크기를 8로, 패딩 값을 10으로 설정합니다.
- 마지막으로 데이터를 그룹화하고 차트를 렌더링합니다.
6 단계 : 작업 예
전체 코드 목록은 다음과 같습니다. 웹 페이지 만들기scatter.html 다음 변경 사항을 추가하십시오.
<html>
<head>
<title>Scatter plot Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "scatter"></div>
</div>
<script language = "javascript">
var chart = dc.scatterPlot('#scatter');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
chart.render();
});
</script>
</body>
</html>이제 브라우저를 요청하면 다음과 같은 응답이 표시됩니다.
거품 형 차트는 데이터의 3 차원을 표시하는 데 사용됩니다. 데이터 포인트가 거품으로 대체되는 분산 형 차트의 변형입니다. 거품 크기는 데이터 차원과 관련하여 표시됩니다. 수평 및 수직 축을 값 축으로 사용합니다. 이 장에서는 버블 차트에 대해 자세히 설명합니다.
버블 차트 방법
거품 형 차트를 그리기 전에 다음 사항을 이해해야합니다. dc.bubbleChart클래스와 그 방법. dc.bubbleChart는 믹스 인을 사용하여 아래 나열된 차트를 그리는 기본 기능을 얻습니다.
- dc.bubbleMixin
- dc.coordinateGridMixin
dc.bubbleChart의 전체 클래스 다이어그램은 다음과 같습니다.

dc.bubbleChart는 위에서 지정한 믹스 인의 모든 메서드를 가져옵니다. 또한 아래에 설명 된 버블 차트를 그리는 자체 방법이 있습니다.
elasticRadius ([반지름])
이 방법은 버블 반경을 활성화하는 데 사용됩니다. 이것을 비활성화하면 버블 반경이 자동으로 조정됩니다.
sortBubbleSize ([sortBubbleSize])
이 방법은 거품에서 정렬 기능을 활성화하는 데 사용됩니다. 작은 거품이 먼저 나온 다음 점차 증가합니다.
거품 형 차트 그리기
DC에서 버블 차트를 그리겠습니다. 이렇게하려면 아래 단계를 따라야합니다.
1 단계 : 변수 정의
아래와 같이 변수를 정의하겠습니다.
var chart = dc.bubbleChart('#bubble');여기서 bubbleChart 함수는 id bubble과 매핑됩니다.
2 단계 : 데이터 읽기
데이터 읽기 howell1.csv 파일.
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}데이터가 없으면 오류를 반환합니다. 이제 데이터를 교차 필터에 할당합니다. 여기서 우리는 이미 howell1.csv 파일을 다운로드했습니다. 여기에 동일한 파일이 사용되며 다음 코드 블록과 유사합니다.
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
....................
.....................3 단계 : 레코드 가져 오기
아래에 주어진 코딩을 사용하여 레코드를 가져옵니다.
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});여기서는 성별을 확인하고 위의 공식을 사용하여 x 축 높이와 너비 범위를 설정했습니다.
4 단계 : 치수 설정
아래 주어진 코딩을 사용하여 치수를 설정할 수 있습니다.
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});차원이 할당 된 후 아래에 주어진 코딩을 사용하여 성별을 그룹화합니다.
var genderGroup = genderDimension.group().reduceCount();5 단계 : 차트 생성
이제 아래에 주어진 코딩을 사용하여 버블 차트를 생성하십시오.
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})여기,
차트 너비를 1200으로, 높이를 400으로 지정했습니다.
다음으로 여백 포인트를 지정했습니다.
그런 다음 성별 차원과 그룹을 할당했습니다.
키 및 값 접근자는 거품에서 키와 값을 반환합니다.
공식을 사용하여 반경 값 접근 자 함수를 계산합니다. Math.floor((p.value / 10)) + 1.
6 단계 : 거품 그리기
이제 아래 주어진 코딩을 사용하여 거품을 그립니다.
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});여기,
d3.scale.linear 함수는 x 축에 대해 지정된 도메인 범위 [0,240]로 새 선형 스케일을 생성하는 데 사용됩니다.
마찬가지로 y 및 반경 선형 스케일 값을 할당했습니다.
최소 반경 레이블 값을 1000으로, x 축 및 y 축 패딩 값을 각각 200 및 100으로 지정했습니다.
다음으로 최대 버블 상대 크기 값을 0.7로 지정했습니다.
수평 및 수직 그리드 선을 렌더링 한 다음 버블 키 및 값의 제목으로 매핑합니다.
7 단계 : TickFormat 설정
아래에 주어진 코딩을 사용하여 x 및 y 축에 대한 티켓 형식을 설정하십시오-
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});마지막으로 chart.render() 방법.
8 단계 : 작업 예
전체 코드 목록은 다음 코드 블록에 나와 있습니다. 웹 페이지 만들기bubble.html 다음 변경 사항을 추가하십시오.
<html>
<head>
<title>Bubble chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bubble"></div>
</div>
<script language = "javascript">
var chart = dc.bubbleChart('#bubble');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});
var genderGroup = genderDimension.group().reduceCount();
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});
chart.render();
});
</script>
</body>
</html>이제 브라우저를 요청하면 다음과 같은 응답이 표시됩니다.
히트 맵은 데이터 값이 색상으로 표시되는 맵 형태의 데이터를 그래픽으로 표현한 것입니다. 이 장에서는 히트 맵에 대해 자세히 설명합니다.
히트 맵을 그리기 전에 다음 사항을 이해해야합니다. dc.heatMap클래스와 그 방법. dc.heatMap은 믹스 인을 사용하여 아래에 나열된 차트를 그리는 기본 기능을 얻습니다.
- dc.colorMixin
- dc.marginMixin
- dc.baseMixin
dc.heatMap의 전체 클래스 다이어그램은 다음과 같습니다.

dc.heatMap은 위에서 지정한 믹스 인의 모든 메서드를 가져옵니다. 아래에 설명 된 히트 맵을 그리는 자체 방법이 있습니다.
boxOnClick ([핸들러])
이 메서드는 히트 맵에서 개별 셀을 클릭 할 때 핸들러를 가져 오거나 설정하는 데 사용됩니다.
cols ([cols])
이 메서드는 히트 맵의 열을 만들기 위해 키를 가져 오거나 설정하는 데 사용됩니다.
colsLabel ([레이블])
이 메서드는 열 이름으로 표시되는 열 레이블을 가져 오거나 설정하는 데 사용됩니다. 마찬가지로 행 레이블도 수행 할 수 있습니다.
행 ([행])
이 메서드는 히트 맵의 행을 만드는 데 사용되는 값을 가져 오거나 설정하는 데 사용됩니다.
xAxisOnClick ([핸들러])
이 메서드는 x 축에서 열 눈금을 클릭 할 때 처리기를 가져 오거나 설정하는 데 사용됩니다.
xBorderRadius ([테두리])
이 방법은 X 테두리 반경을 설정하는 데 사용됩니다. 값이 0으로 설정되면 전체 직사각형이 표시됩니다.
히트 맵 그리기
DC에서 히트 맵을 그리겠습니다. 이렇게하려면 아래 단계를 따라야합니다.
1 단계 : 변수 정의
아래와 같이 변수를 정의하겠습니다.
var chart = dc.heatMap('#heatmap');여기에서 heatMap 함수는 id heatmap과 매핑됩니다.
2 단계 : 데이터 읽기
데이터 읽기 howell1.csv 아래에 표시된 파일-
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}여기서 우리는 동일한 howell1.csv 파일을 사용했으며 다음과 같이 보입니다.
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
......................
......................3 단계 : 레코드 가져 오기
아래에 주어진 코딩을 사용하여 레코드를 가져옵니다.
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});여기서는 성별을 확인하고 위의 공식을 사용하여 x 축의 높이와 너비 범위를 설정했습니다.
4 단계 : 치수 설정
아래에 주어진 코딩을 사용하여 치수를 설정할 수 있습니다-
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});차원이 할당 된 후 아래에 주어진 코딩을 사용하여 성별을 그룹화합니다.
var genderGroup = genderDimension.group().reduceCount();5 단계 : 차트 생성
이제 아래에 주어진 코딩을 사용하여 히트 맵을 생성합니다.
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " + (d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";
})
.calculateColorDomain()
chart.render();
});여기,
- 차트 너비는 20 × 45 + 80으로, 높이는 2 × 45 + 40으로 할당했습니다.
- 그런 다음 성별 차원과 그룹을 할당했습니다.
- 키 및 값 접근자는 히트 맵에서 키와 값을 반환합니다.
- 색상을 반환하려면 colorAccessor () 함수를 사용해야합니다.
- 마지막으로 제목을 설정하고 차트를 렌더링합니다.
6 단계 : 작업 예
완전한 코딩은 다음과 같습니다. 웹 페이지 만들기heatmap.html 다음 변경 사항을 추가하십시오.
<html>
<head>
<title>DC heat map Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "heatmap"></div>
</div>
<script language = "javascript">
var chart = dc.heatMap('#heatmap');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " +
(d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";})
.calculateColorDomain()
chart.render();
});
</script>
</body>
</html>이제 브라우저를 요청하면 다음과 같은 응답이 표시됩니다.
데이터 수는 데이터 세트의 총 레코드 수를 표시하는 데 사용됩니다. 다음 두 가지 유형의 카운트를 수행합니다.
Total-count − 총 레코드 수.
Filter-count − 현재 필터와 일치하는 레코드 수.
데이터 계산 방법
데이터 수를 사용하기 전에 다음 사항을 이해해야합니다. dc.dataCount클래스와 그 방법. dc.dataCount 클래스는 믹스 인을 사용하여 데이터 수를 표시하는 기본 기능을 얻습니다.
- dc.baseMixin
dc.dataCount는이 믹스 인의 모든 메소드를 가져오고 아래에 설명 된대로 데이터 수를 표시하는 자체 메소드가 있습니다.
formatNumber ([포맷터])
이 메서드는 필터 개수 및 총 개수에 대한 형식을 가져 오거나 설정하는 데 사용됩니다.
html ([옵션])
선택한 항목 수를 표시하기 위해 HTML 템플릿을 가져 오거나 설정하는 데 사용됩니다.
For example −
counter.html ({
all: 'HTML template to use if all items are selected'
})여기서 'all'은 % total-count를 사용하여 모든 항목을 선택하는 데 사용됩니다. 일부 항목 만 사용하려는 경우 % filter-count 옵션을 사용하여 일부 레코드를 사용할 수 있습니다.
데이터 카운트 예
DC에서 데이터 카운트를 수행하겠습니다. 이렇게하려면 아래 단계를 따라야합니다.
1 단계 : 스타일 추가
아래 주어진 코딩을 사용하여 CSS에 스타일을 추가해 보겠습니다.
.dc-chart { font-size: 12px; }여기에서는 차트에 대한 스타일을 지정했습니다.
2 단계 : 변수 만들기
아래와 같이 DC에서 변수를 생성 해 보겠습니다.
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");여기서는 barChart 변수 ID를 줄에 할당했지만 countChart ID는 mystats입니다.
3 단계 : 데이터 읽기
아래와 같이 people.csv 파일에서 데이터를 읽으십시오.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}데이터가 없으면 오류를 반환합니다. 이제 데이터를 교차 필터에 할당합니다.
여기서는 이전 차트 예제에서 사용 된 people.csv 파일을 사용합니다. 아래와 같이 보입니다-
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
........................................4 단계 : 치수 설정
아래에 주어진 코딩을 사용하여 치수를 설정할 수 있습니다-
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});차원이 할당 된 후 아래에 주어진 코딩을 사용하여 연령을 그룹화합니다.
var ageGroup = ageDimension.group().reduceCount();5 단계 : 차트 생성
이제 아래에 주어진 코딩을 사용하여 막대 차트를 생성하십시오.
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);여기,
- 차트 너비는 400으로, 높이는 200으로 지정했습니다.
- 다음으로 도메인 범위를 [15,70]으로 지정했습니다.
- x 축 레이블은 age로, y 축 레이블은 count로 설정했습니다.
- elasticY 및 X 함수를 true로 지정했습니다.
6 단계 : 개수 차트 생성 및 렌더링
이제 아래 코딩을 사용하여 카운트 차트를 만들고 렌더링하십시오.
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();여기에서는 차원을 교차 필터 변수에 할당했습니다. 마지막으로 연령을 기준으로 모든 레코드를 그룹화합니다.
7 단계 : 작업 예
완전한 코드는 다음과 같습니다. 웹 페이지 만들기datacount.html 다음 변경 사항을 추가하십시오.
<html>
<head>
<title>DC datacount sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
<link rel = "stylesheet" type = "text/css" href = "css/dc.css" />
<style>
.dc-chart { font-size: 12px; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
});
</script>
</body>
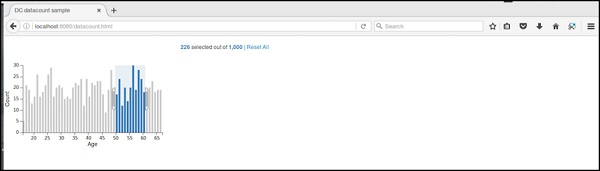
</html>이제 브라우저를 요청하면 다음과 같은 응답이 표시됩니다.
데이터 카운트 초기 페이지는 아래와 같습니다.
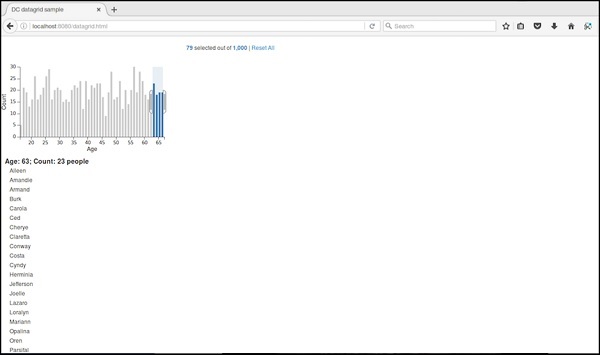
특정 연령을 선택하면 아래 스크린 샷과 같이 개수가 표시됩니다.

데이터 테이블은 레코드를 테이블 형식으로 표시하는 데 사용됩니다. 이 장에서 자세히 설명한대로 교차 필터 데이터 세트 레코드를 나열합니다.
데이터 테이블 방법
데이터 테이블을 그리기 전에 다음 사항을 이해해야합니다. dc.dataTable클래스와 그 방법. 믹스 인을 사용하여 아래에 정의 된 데이터 테이블 차트를 그리는 기본 기능을 얻습니다.
- dc.baseMixin
dc.dataTable은이 mixin의 모든 메소드를 가져오고 다음과 같이 설명하는 데이터 테이블을 그리는 자체 메소드를 가지고 있습니다.
beginSlice ([슬라이스])
이 메서드는 시작 조각의 인덱스를 가져 오거나 설정하는 데 사용됩니다. 이 방법은 페이지 매김을 구현할 때 유용합니다.
마찬가지로 endSlice () 함수도 수행 할 수 있습니다.
열 ([열])
이 메서드는 열 함수를 가져 오거나 설정하는 데 사용됩니다. 다음 방법을 사용하여 표시 할 열을 지정합니다.
chart.columns([
function(d) { return d.mark; },
function(d) { return d.low; },
function(d) { return d.high; },
function(d) { return numberFormat(d.high - d.low); },
function(d) { return d.volume; }
]);여기서 d는 데이터 세트의 행을 나타냅니다. HTML을 사용하여 데이터 테이블에 열을 표시 할 수 있습니다.
그룹 (groupFunction)
이 방법은 데이터 테이블에 대한 그룹 기능을 수행하는 데 사용됩니다.
주문 ([주문])
주문 기능을 정렬하는 데 사용됩니다. 순서가 오름차순이면 dimension ()은 .bottom ()을 사용하여 데이터를 가져오고, 그렇지 않으면 dimension (). top ()을 사용합니다.
데이터 테이블 예
DC에서 데이터 테이블을 만들어 보겠습니다. 이렇게하려면 아래 단계를 따라야합니다.
1 단계 : 스타일 추가
아래 주어진 코딩을 사용하여 CSS에 스타일을 추가해 보겠습니다.
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }여기에서는 차트, 테이블 그룹 및 그리드 열에 대한 스타일을 지정했습니다.
2 단계 : 변수 만들기
아래와 같이 DC에서 변수를 생성 해 보겠습니다.
var barChart = dc.barChart('#line'); //
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");여기에서 barChart 변수 ID를 줄에 할당했으며 countChart ID는 mystats이고 tableChart ID는 mytable입니다.
3 단계 : 데이터 읽기
아래와 같이 people.csv 파일에서 데이터를 읽으십시오.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}데이터가 없으면 오류를 반환합니다. 이제 데이터를 교차 필터에 할당합니다. 여기에서는 이전 차트 예제에서 사용 된 동일한 people.csv 파일을 사용했습니다.
다음과 같이 보입니다-
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
..........................................4 단계 : 치수 설정
아래에 주어진 코딩을 사용하여 치수를 설정할 수 있습니다-
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});차원이 할당 된 후 아래에 주어진 코딩을 사용하여 연령을 그룹화합니다.
var ageGroup = ageDimension.group().reduceCount();5 단계 : 차트 생성
이제 아래에 주어진 코딩을 사용하여 막대 차트를 생성하십시오.
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);여기,
- 차트 너비는 400으로, 높이는 200으로 지정했습니다.
- 다음으로 도메인 범위를 [15,70]으로 지정했습니다.
- x 축 레이블은 age로, y 축 레이블은 count로 설정했습니다.
- elasticY 및 X 함수를 true로 지정했습니다.
6 단계 : 데이터 테이블 만들기
이제 아래 주어진 코딩을 사용하여 데이터 테이블을 만듭니다.
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})여기에서는 연령 측정 기준을 지정하고 데이터를 그룹화했습니다.
7 단계 : 테이블 렌더링
이제 아래 코딩을 사용하여 그리드를 렌더링하십시오.
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();여기에서는 DOB를 사용하여 열을 정렬하고 레코드를 정렬했습니다.
8 단계 : 작업 예
완전한 코드는 다음과 같습니다. 웹 페이지 datatable.html을 만들고 다음 변경 사항을 추가하십시오.
<html>
<head>
<title>DC datatable sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div id = "mytable"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();
});
</script>
</body>
</html>이제 브라우저를 요청하면 다음과 같은 응답이 표시됩니다.
20 세에서 30 세 사이의 연령을 선택하면 아래 스크린 샷과 같이 테이블 레코드가 표시됩니다.

데이터 그리드는 레코드를 필터링하고 표시하는 데 사용됩니다. 이 장에서는 데이터 그리드에 대해 자세히 설명합니다.
데이터 그리드 방법
데이터 그리드를 그리기 전에 다음 사항을 이해해야합니다. dc.dataGrid클래스와 그 방법. 이 클래스는 믹스 인을 사용하여 아래에 정의 된 데이터 그리드 차트를 그리는 기본 기능을 얻습니다.
- dc.baseMixin
dc.dataGrid는이 믹스 인의 모든 메소드를 가져오고 아래에 설명 된 데이터 그리드를 그리는 자체 메소드를 가지고 있습니다.
beginSlice ([슬라이스])
이 메서드는 시작 조각의 인덱스를 가져 오거나 설정하는 데 사용됩니다. 이 방법은 페이지 매김을 구현할 때 유용합니다.
마찬가지로 endSlice ()를 수행 할 수 있습니다.
그룹 (기능)
이 방법은 데이터 그리드에 대한 그룹 기능을 수행하는 데 사용됩니다.
html ([html])
이 메서드는 동적 HTML을 생성하는 함수를 가져 오거나 설정하는 데 사용됩니다.
주문 ([주문])
주문 기능을 정렬하는 데 사용됩니다.
크기 ([크기])
그리드의 항목 수를 표시하는 데 사용됩니다.
sortBy ([sortByFunction])
이 메서드는 정렬 기준 기능을 가져 오거나 설정하는 데 사용됩니다. 이 기능을 사용하여 특정 필드를 정렬 할 수 있습니다. 예를 들어, 아래에 정의 된 연령별로 정렬 할 수 있습니다.
chart.sortBy(function(d) {
return d.age;
});데이터 그리드 예
DC에서 데이터 그리드를 수행합시다. 이렇게하려면 아래 단계를 따라야합니다.
1 단계 : 스타일 추가
아래 코딩을 사용하여 CSS에 스타일을 추가해 보겠습니다.
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }여기에서는 차트, 그리드 상단 및 그리드 항목에 대한 스타일을 지정했습니다.
2 단계 : 변수 만들기
아래에 설명 된대로 DC에서 변수를 생성 해 보겠습니다.
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");여기서는 barChart 변수 ID를 줄에 할당했으며 countChart id는 mystats이고 gridChart id는 mygrid입니다.
3 단계 : 데이터 읽기
데이터 읽기 people.csv 아래에 표시된 파일-
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}데이터가 없으면 오류를 반환합니다. 이제 데이터를 교차 필터에 할당합니다.
여기서는 이전 차트 예제에서 사용 된 동일한 people.csv 파일을 사용했습니다. 아래와 같이 보입니다-
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
.........................................4 단계 : 치수 설정
아래에 주어진 코딩을 사용하여 치수를 설정할 수 있습니다-
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});차원이 할당 된 후 아래에 주어진 코딩을 사용하여 연령을 그룹화합니다.
var ageGroup = ageDimension.group().reduceCount();5 단계 : 차트 생성
이제 아래에 주어진 코딩을 사용하여 막대 차트를 생성하십시오.
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);여기,
- 차트 너비는 400으로, 높이는 200으로 지정했습니다.
- 다음으로 도메인 범위를 [15,70]으로 지정했습니다.
- x 축 레이블은 age로, y 축 레이블은 count로 설정했습니다.
- elasticY 및 X 함수를 true로 지정했습니다.
6 단계 : 그리드 차트 만들기
이제 아래에 주어진 코딩을 사용하여 그리드 차트를 만듭니다.
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})7 단계 : 그리드 렌더링
이제 아래에 주어진 코딩을 사용하여 그리드를 렌더링하십시오.
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();여기에서 html () 함수를 사용하여 이름을 정렬하고 마지막으로 차트를 렌더링했습니다.
8 단계 : 작업 예
완전한 코드는 다음과 같습니다. 웹 페이지 만들기datagrid.html 다음 변경 사항을 추가하십시오.
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>이제 브라우저를 요청하면 다음과 같은 응답이 표시됩니다.
처음에 그리드 차트는 다음 스크린 샷과 같습니다.
63 ~ 66 세 사이의 특정 연령을 선택하면 다음 레코드가 필터링됩니다.

Legend는 부착 가능한 화면 사용자 정의입니다. 가로 범례 레이블을 렌더링하기 위해 다른 DC 차트에 추가 할 수 있습니다. 이 장에서는 범례에 대해 자세히 설명합니다.
범례 방법
Legend는 다음과 같은 중요한 방법을 지원합니다. 각각을 자세히 살펴 보겠습니다.
autoItemWidth ([너비])
이 방법은 범례 항목의 자동 너비를 설정하거나 해제하는 데 사용됩니다. true이면 itemWidth가 무시됩니다. 아래에 정의되어 있습니다-
legend.autoItemWidth = function (width) {
if (!arguments.length) {
return _width;
}
}간격 ([간격])
이 방법은 범례 항목 간의 간격을 설정하거나 가져 오는 데 사용됩니다. 다음과 같이 정의됩니다-
legend.gap = function (gap) {
if (!arguments.length) {
return _gap;
}
}가로 ([h])
이 방법은 범례를 가로로 배치하는 데 사용되며 다음과 같이 정의됩니다.
_legend.horizontal = function (h) {
if (!arguments.length) {
return _h;
}
};itemHeight ([itemHeight])
이 메서드는 범례 항목 높이를 설정하거나 가져 오는 데 사용됩니다.
legend.itemHeight = function (itemHeight) {
if (!arguments.length) {
return _itemHeight;
}
};itemWidth ([itemWidth])
이 메서드는 가로 범례에 대한 항목 너비를 범례에 설정하거나 가져 오는 데 사용됩니다.
_legend.itemWidth = function (itemWidth) {
if (!arguments.length) {
return _itemWidth;
}
};legendText ([텍스트])
이 메서드는 범례 텍스트 기능을 설정하거나 가져 오는 데 사용됩니다. 범례 위젯은이 함수를 사용하여 각 항목의 범례 텍스트를 렌더링합니다. 기능을 지정하지 않으면 범례 위젯에 각 그룹과 관련된 이름이 표시됩니다. 간단한 예가 아래에 나와 있습니다.
legend.legendText(dc.pluck('name'))maxItems ([항목])
이 방법은 최대 범례 항목 수를 표시하는 데 사용됩니다.
x ([x])
범례 위젯의 x 좌표를 설정하거나 가져 오는 데 사용되며 아래에 정의되어 있습니다.
legend.x = function (x) {
if (!arguments.length) {
return _x;
}
};마찬가지로 y 좌표를 수행 할 수도 있습니다.
이 장에서는 차트를 클릭하고 선택하여 DC에서 대시 보드를 개발합니다.
작업 예
이제 배경 지식이 있고 코드 작성을 시작할 수 있습니다. 그것은 다음 단계를 포함합니다-
1 단계 : 스타일 추가
아래 주어진 코딩을 사용하여 CSS에 스타일을 추가해 보겠습니다.
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>여기에서는 차트, 그리드 상단 및 그리드 항목에 대한 스타일을 지정했습니다.
2 단계 : 변수 만들기
아래와 같이 DC에서 변수를 생성 해 보겠습니다.
var barChart = dc.barChart('#line');
var pieChart = dc.pieChart('#pie');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");여기서는 barChart 변수 ID를 줄에 할당했습니다. countChart id는 mystats, pieChart는 pie, gridChart id는 mygrid입니다.
3 단계 : 데이터 읽기
아래와 같이 people.csv 파일에서 데이터를 읽습니다.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}데이터가 없으면 오류를 반환합니다. 이제 데이터를 교차 필터에 할당합니다. 여기에서 우리는 같은 것을 사용했습니다people.csv이전 차트 예제에서 사용한 파일입니다. 아래와 같이 보입니다.
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
.........................................4 단계 : 연령 측정 기준 설정
아래 코딩을 사용하여 치수를 설정할 수 있습니다.
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});차원이 할당 된 후 아래에 제공된 코딩을 사용하여 연령을 그룹화합니다.
var ageGroup = ageDimension.group().reduceCount();5 단계 : 성별 측정 기준 설정
아래 코딩을 사용하여 치수를 설정할 수 있습니다.
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) { return data.gender; });
var genderGroup = genderDimension.group().reduceCount();6 단계 : 막대 차트 생성
이제 아래 코딩을 사용하여 막대 차트를 생성하십시오.
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);여기,
- 차트 너비는 400으로, 높이는 200으로 지정했습니다.
- 다음으로 도메인 범위를 [15, 70]으로 지정했습니다.
- x 축 레이블은 age로, y 축 레이블은 count로 설정했습니다.
- elasticY 및 X 함수를 true로 지정했습니다.
7 단계 : 원형 차트 생성
이제 아래 코딩을 사용하여 원형 차트를 생성하십시오.
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);여기,
- 차트 너비를 200으로, 높이를 100으로 지정했습니다.
- 이제 성별을 기준으로 차원을 그룹화하십시오.
8 단계 : 그리드 및 개수 차트 만들기
이제 그리드를 만들고 아래 주어진 코딩을 사용하여 차트를 세십시오.
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})9 단계 : 그리드 렌더링 및 개수
이제 아래 코딩을 사용하여 그리드를 렌더링하고 계산합니다.
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();여기에서는 html () 함수를 사용하여 이름을 정렬하고 마지막으로 차트를 렌더링했습니다.
10 단계 : 작업 예
완전한 코드는 다음과 같습니다. 웹 페이지 만들기dashboard.html 다음 변경 사항을 추가하십시오.
<html>
<head>
<title>DC dashboard sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
<div id = "pie"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var pieChart = dc.pieChart('#pie'); //, 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>이제 브라우저를 요청하면 다음과 같은 응답이 표시됩니다.
막대, 원형 차트를 클릭하여 자신을 확인하고 데이터가 어떻게 변경되는지 확인할 수 있습니다.