Electron-오디오 및 비디오 캡처
오디오 및 비디오 캡처는 화면 공유, 음성 메모 등을위한 앱을 구축하는 경우 중요한 특성입니다. 프로필 사진을 캡처하기 위해 응용 프로그램이 필요한 경우에도 유용합니다.
Electron으로 오디오 및 비디오 스트림을 캡처하기 위해 getUserMedia HTML5 API를 사용할 것 입니다. 먼저 주요 프로세스를main.js 다음과 같이 파일-
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
// Set the path where recordings will be saved
app.setPath("userData", __dirname + "/saved_recordings")
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)이제 기본 프로세스를 설정 했으므로이 콘텐츠를 캡처 할 HTML 파일을 만들어 보겠습니다. 라는 파일을 만듭니다.index.html 다음 내용으로-
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Audio and Video</title>
</head>
<body>
<video autoplay></video>
<script type = "text/javascript">
function errorCallback(e) {
console.log('Error', e)
}
navigator.getUserMedia({video: true, audio: true}, (localMediaStream) => {
var video = document.querySelector('video')
video.src = window.URL.createObjectURL(localMediaStream)
video.onloadedmetadata = (e) => {
// Ready to go. Do some stuff.
};
}, errorCallback)
</script>
</body>
</html>위의 프로그램은 다음 출력을 생성합니다-

이제 웹캠과 마이크 모두에서 스트림을 얻었습니다. 이 스트림을 네트워크를 통해 보내거나 원하는 형식으로 저장할 수 있습니다.
웹캠에서 이미지를 가져와 저장하기 위해 이미지를 캡처 하려면 MDN 문서 를 참조하십시오. 이는 HTML5 getUserMedia API를 사용하여 수행되었습니다 . Electron과 함께 제공 되는 desktopCapturer 모듈을 사용하여 사용자 데스크톱을 캡처 할 수도 있습니다 . 이제 화면 스트림을 가져 오는 방법의 예를 살펴 보겠습니다.
위와 동일한 main.js 파일을 사용하고 index.html 파일을 다음과 같은 내용으로 편집하십시오.
desktopCapturer.getSources({types: ['window', 'screen']}, (error, sources) => {
if (error) throw error
for (let i = 0; i < sources.length; ++i) {
if (sources[i].name === 'Your Window Name here!') {
navigator.webkitGetUserMedia({
audio: false,
video: {
mandatory: {
chromeMediaSource: 'desktop',
chromeMediaSourceId: sources[i].id,
minWidth: 1280,
maxWidth: 1280,
minHeight: 720,
maxHeight: 720
}
}
}, handleStream, handleError)
return
}
}
})
function handleStream (stream) {
document.querySelector('video').src = URL.createObjectURL(stream)
}
function handleError (e) {
console.log(e)
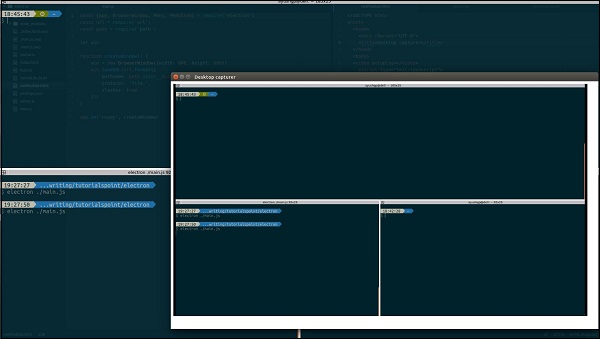
}열려있는 각 창에 대한 정보를 얻기 위해 desktopCapturer 모듈을 사용했습니다 . 이제 위에서 전달한 이름에 따라 특정 애플리케이션 또는 전체 화면의 이벤트를 캡처 할 수 있습니다.if statement. 그러면 해당 화면에서 일어나는 일만 앱으로 스트리밍됩니다.

이 StackOverflow 질문 을 참조 하여 사용법을 자세히 이해할 수 있습니다 .