Electron-알림
Electron은 MacOS 전용 기본 알림 API를 제공합니다. 그래서 우리는 그것을 사용하지 않고 대신 node-notifier 라는 npm 모듈을 사용할 것입니다 . 이를 통해 Windows, MacOS 및 Linux 사용자에게 알릴 수 있습니다.
해당 폴더에서 다음 명령을 사용하여 앱 폴더에 노드 알림 모듈을 설치하십시오.
$ npm install --save node-notifier이제이 버튼을 클릭 할 때마다 알림을 생성하는 버튼이있는 앱을 만들어 보겠습니다.
새로 만들기 main.js 파일에 다음 코드를 입력하십시오-
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)이제 알림을 트리거 할 웹 페이지와 스크립트를 만들어 보겠습니다. 새로 만들기index.html 다음 코드로 파일-
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<button type = "button" id = "notify" name = "button">
Click here to trigger a notification!</button>
<script type = "text/javascript">
const notifier = require('node-notifier')
const path = require('path');
document.getElementById('notify').onclick = (event) => {
notifier.notify ({
title: 'My awesome title',
message: 'Hello from electron, Mr. User!',
icon: path.join('','/home/ayushgp/Desktop/images.png'), // Absolute path
(doesn't work on balloons)
sound: true, // Only Notification Center or Windows Toasters
wait: true // Wait with callback, until user action is taken
against notification
}, function (err, response) {
// Response is response from notification
});
notifier.on('click', function (notifierObject, options) {
console.log("You clicked on the notification")
});
notifier.on('timeout', function (notifierObject, options) {
console.log("Notification timed out!")
});
}
</script>
</body>
</html>그만큼 notify 메서드를 사용하면 objectwith알림을 맞춤 설정하는 데 도움이되는 제목, 메시지, 미리보기 이미지 등과 같은 정보. 알림에 이벤트 리스너를 설정할 수도 있습니다.
이제 다음 명령을 사용하여 앱을 실행하십시오.
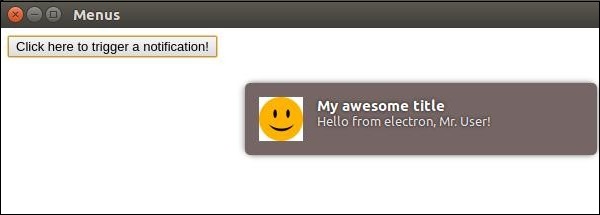
$ electron ./main.js우리가 만든 버튼을 클릭하면 다음 스크린 샷과 같이 운영 체제의 기본 알림이 표시됩니다.

또한 사용자가 알림을 클릭하거나 알림 시간이 초과되는 이벤트를 처리했습니다. 이러한 메서드는 앱이 백그라운드에서 실행되는 경우 앱을보다 상호 작용 적으로 만드는 데 도움이됩니다.