Electron-디버깅
애플리케이션을 실행하는 두 가지 프로세스가 있습니다. 메인 프로세스와 렌더러 프로세스입니다.
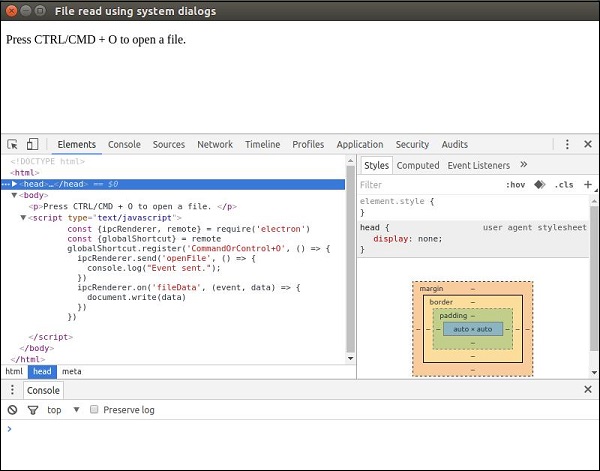
렌더러 프로세스는 브라우저 창에서 실행되는 프로세스이므로 Chrome Devtools를 사용하여 디버그 할 수 있습니다. DevTools를 열려면 바로 가기 "Ctrl + Shift + I"또는 <F12> 키를 사용하십시오. 여기에서 devtools 사용 방법을 확인할 수 있습니다 .
DevTools를 열면 다음 스크린 샷과 같이 앱이 표시됩니다.

주요 프로세스 디버깅
Electron 브라우저 창의 DevTools는 해당 창 (예 : 웹 페이지)에서 실행되는 JavaScript 만 디버깅 할 수 있습니다. 메인 프로세스에서 실행되는 JavaScript를 디버깅하려면 외부 디버거를 사용하고 --debug 또는 --debug-brk 스위치로 Electron을 시작해야합니다 .
Electron은 지정된 포트에서 V8 디버거 프로토콜 메시지를 수신합니다. 외부 디버거는이 포트에 연결해야합니다. 기본 포트는 5858입니다.
다음을 사용하여 앱을 실행하십시오.
$ electron --debug = 5858 ./main.js이제 V8 디버거 프로토콜을 지원하는 디버거가 필요합니다. 이를 위해 VSCode 또는 노드 검사기를 사용할 수 있습니다. 예를 들어 다음 단계에 따라이 목적을 위해 VSCode를 설정해 보겠습니다. 설정하려면 다음 단계를 따르세요.
VSCode를 다운로드하여 설치 합니다 . VSCode에서 Electron 프로젝트를 엽니 다.
파일 추가 .vscode/launch.json 다음 구성으로-
{
"version": "1.0.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"program": "${workspaceRoot}/main.js"
}
]
}Note − Windows의 경우 "${workspaceRoot}/node_modules/.bin/electron.cmd" ...에 대한 runtimeExecutable.
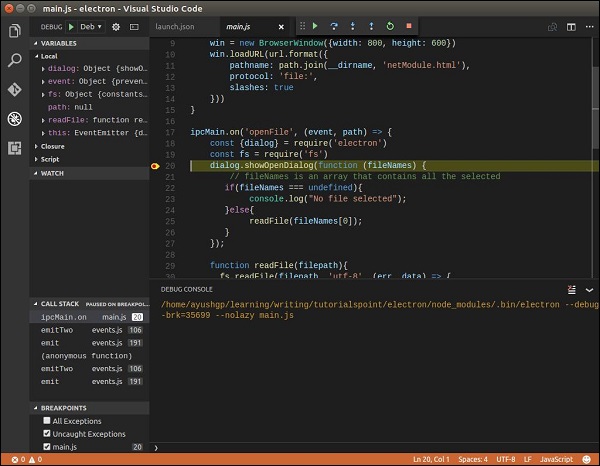
몇 가지 중단 점 설정 main.js을 클릭하고 디버그보기에서 디버깅을 시작합니다. 중단 점에 도달하면 화면이 다음과 같이 보입니다.

VSCode 디버거는 매우 강력하며 오류를 빠르게 수정하는 데 도움이됩니다. 또한 다음과 같은 다른 옵션이 있습니다.node-inspector 전자 앱 디버깅을 위해.