Electron-네이티브 노드 라이브러리
이전 장에서 노드 모듈 fs를 사용했습니다. 이제 Electron과 함께 사용할 수있는 다른 노드 모듈을 살펴 보겠습니다.
OS 모듈
OS 모듈을 사용하면 애플리케이션이 실행중인 시스템에 대한 많은 정보를 얻을 수 있습니다. 다음은 앱을 만드는 동안 도움이되는 몇 가지 방법입니다. 이러한 방법은 실행중인 OS에 따라 앱을 사용자 지정하는 데 도움이됩니다.
| Sr. 아니요 | 기능 및 설명 |
|---|---|
| 1 | os.userInfo([options]) 그만큼 os.userInfo()메서드는 현재 유효한 사용자에 대한 정보를 반환합니다. 이 정보는 명시 적으로 정보를 요청하지 않아도 사용자를 위해 애플리케이션을 개인화하는 데 사용할 수 있습니다. |
| 2 | os.platform() 그만큼 os.platform()메서드는 운영 체제 플랫폼을 식별하는 문자열을 반환합니다. 사용자 OS에 따라 앱을 사용자 지정하는 데 사용할 수 있습니다. |
| 삼 | os.homedir() 그만큼 os.homedir()메서드는 현재 사용자의 홈 디렉토리를 문자열로 반환합니다. 일반적으로 모든 사용자의 구성은 사용자의 홈 디렉토리에 있습니다. 따라서 이것은 우리 앱에서 동일한 목적으로 사용될 수 있습니다. |
| 4 | os.arch() 그만큼 os.arch()메서드는 운영 체제 CPU 아키텍처를 식별하는 문자열을 반환합니다. 이는 해당 시스템에 맞게 응용 프로그램을 조정하기 위해 이국적인 아키텍처에서 실행할 때 사용할 수 있습니다. |
| 5 | os.EOL 운영 체제 별 end-ofline 마커를 정의하는 문자열 상수입니다. 호스트 OS의 파일에서 줄을 끝낼 때마다 사용해야합니다. |
동일한 main.js 파일과 다음 HTML 파일을 사용하여 이러한 속성을 화면에 인쇄 할 수 있습니다.
<html>
<head>
<title>OS Module</title>
</head>
<body>
<script>
let os = require('os')
document.write('User Info: ' + JSON.stringify(os.userInfo()) + '<br>' +
'Platform: ' + os.platform() + '<br>' +
'User home directory: ' + os.homedir() + '<br>' +
'OS Architecture: ' + os.arch() + '<br>')
</script>
</body>
</html>이제 다음 명령을 사용하여 앱을 실행하십시오.
$ electron ./main.js위의 명령은 다음 출력을 생성합니다-
User Info: {"uid":1000,"gid":1000,"username":"ayushgp","homedir":"/home/ayushgp",
"shell":"/usr/bin/zsh"}
Platform: linux
User home directory: /home/ayushgp
OS Architecture: x64Net 모듈
net 모듈은 앱에서 네트워크 관련 작업에 사용됩니다. 이 모듈을 사용하여 서버와 소켓 연결을 모두 만들 수 있습니다. 일반적으로 네트워킹 관련 작업에 net 모듈을 사용하는 것보다 npm의 래퍼 모듈을 사용하는 것이 좋습니다.
다음 표는 모듈에서 가장 유용한 방법을 나열합니다.
| Sr. 아니요 | 기능 및 설명 |
|---|---|
| 1 | net.createServer([options][, connectionListener]) 새 TCP 서버를 만듭니다. connectionListener 인수는 'connection'이벤트에 대한 리스너로 자동 설정됩니다. |
| 2 | net.createConnection(options[, connectionListener]) 새로운 'net.Socket'을 반환하고 제공된 주소 및 포트에 연결하는 팩토리 메서드입니다. |
| 삼 | net.Server.listen(port[, host][, backlog][, callback]) 지정된 포트 및 호스트에서 연결 수락을 시작합니다. 호스트가 생략되면 서버는 모든 IPv4 주소에 대한 연결을 허용합니다. |
| 4 | net.Server.close([callback]) 모든 연결이 종료되고 서버가 '닫기'이벤트를 생성하면 마지막으로 닫힙니다. |
| 5 | net.Socket.connect(port[, host][, connectListener]) 주어진 소켓에 대한 연결을 엽니 다. 포트와 호스트가 주어지면 소켓은 TCP 소켓으로 열립니다. |
net 모듈에는 몇 가지 다른 방법도 함께 제공됩니다. 보다 포괄적 인 목록을 보려면 여기를 참조 하십시오 .
이제 net 모듈을 사용하여 서버에 연결하는 전자 앱을 만들어 보겠습니다. 새 파일을 만들어야합니다.server.js −
var net = require('net');
var server = net.createServer(function(connection) {
console.log('Client Connected');
connection.on('end', function() {
console.log('client disconnected');
});
connection.write('Hello World!\r\n');
connection.pipe(connection);
});
server.listen(8080, function() {
console.log('Server running on http://localhost:8080');
});동일한 main.js 파일을 사용하여 HTML 파일을 다음으로 바꿉니다.
<html>
<head>
<title>net Module</title>
</head>
<body>
<script>
var net = require('net');
var client = net.connect({port: 8080}, function() {
console.log('Connection established!');
});
client.on('data', function(data) {
document.write(data.toString());
client.end();
});
client.on('end', function() {
console.log('Disconnected :(');
});
</script>
</body>
</html>다음 명령을 사용하여 서버를 실행하십시오-
$ node server.js다음 명령을 사용하여 응용 프로그램을 실행하십시오-
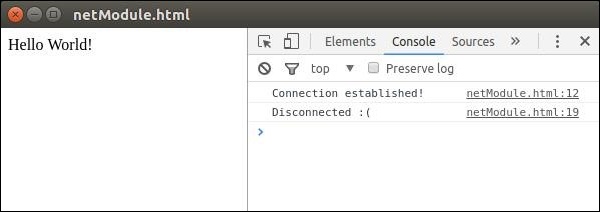
$ electron ./main.js위의 명령은 다음 출력을 생성합니다-

서버에 자동으로 연결되고 자동으로 연결이 끊어지는 것을 관찰하십시오.
또한 Electron을 사용하여 프런트 엔드에서 직접 사용할 수있는 몇 가지 다른 노드 모듈도 있습니다. 이러한 모듈의 사용법은 사용하는 시나리오에 따라 다릅니다.