Flutter-아키텍처 애플리케이션
이 장에서는 Flutter 프레임 워크의 아키텍처에 대해 논의하겠습니다.
위젯
Flutter 프레임 워크의 핵심 개념은 In Flutter, Everything is a widget. 위젯은 기본적으로 응용 프로그램의 사용자 인터페이스를 만드는 데 사용되는 사용자 인터페이스 구성 요소입니다.
에서 떨림 , 응용 프로그램 자체가 위젯입니다. 애플리케이션은 최상위 위젯이고 UI는 하나 이상의 하위 (위젯)를 사용하여 빌드되며, 다시 하위 위젯을 사용하여 빌드됩니다. 이composability 기능은 복잡한 사용자 인터페이스를 만드는 데 도움이됩니다.
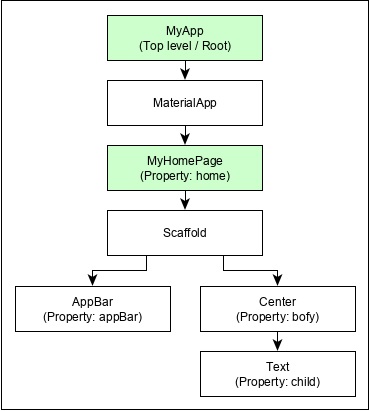
예를 들어, hello world 애플리케이션 (이전 장에서 생성)의 위젯 계층은 다음 다이어그램에 지정되어 있습니다.

여기서 주목할만한 점은 다음과 같습니다.
MyApp 은 사용자가 만든 위젯이며 Flutter 네이티브 위젯 인 MaterialApp을 사용하여 빌드됩니다 .
MaterialApp 에는 홈 페이지의 사용자 인터페이스를 지정하는 홈 속성이 있습니다. 이는 다시 사용자가 만든 위젯 인 MyHomePage 입니다.
MyHomePage 는 다른 flutter 기본 위젯 인 Scaffold를 사용하여 빌드됩니다.
Scaffold 에는 body 와 appBar의 두 가지 속성이 있습니다.
body 는 기본 사용자 인터페이스 를 지정하는 데 사용 되며 appBar 는 헤더 사용자 인터페이스를 지정하는 데 사용됩니다.
헤더 UI 는 flutter 네이티브 위젯을 사용하여 빌드하고, AppBar 및 Body UI 는 Center 위젯을 사용하여 빌드 합니다.
센터 속성이 있습니다 위젯 아동을 실제 내용을 의미하고 사용하는 빌드입니다, 텍스트 위젯을
제스처
Flutter 위젯은 특별한 위젯 인 GestureDetector를 통한 상호 작용을 지원 합니다. GestureDetector 는 하위 위젯의 탭, 드래그 등과 같은 사용자 상호 작용을 캡처 할 수있는 보이지 않는 위젯입니다. Flutter의 많은 기본 위젯은 GestureDetector 사용을 통한 상호 작용을 지원 합니다. GestureDetector 위젯 으로 구성하여 대화 형 기능을 기존 위젯에 통합 할 수도 있습니다 . 다음 장에서 제스처에 대해 별도로 배울 것입니다.
국가의 개념
Flutter 위젯 은 특별한 위젯 인 StatefulWidget 을 제공하여 상태 유지 관리 를 지원 합니다. 위젯에서 파생 될 필요가 StatefulWidget 위젯 지원 상태 유지 보수 및 다른 모든 위젯에서 유래한다에 StatefulWidget . Flutter 위젯은reactive네이티브로. 이것은 reactjs와 유사하며 StatefulWidget 은 내부 상태가 변경 될 때마다 자동으로 다시 렌더링됩니다. 다시 렌더링은 이전 위젯 UI와 새 위젯 UI의 차이를 찾고 필요한 변경 사항 만 렌더링하여 최적화됩니다.
레이어
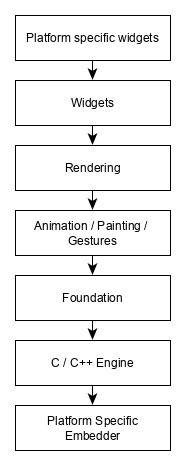
Flutter 프레임 워크의 가장 중요한 개념은 프레임 워크가 복잡성 측면에서 여러 범주로 그룹화되고 복잡성이 감소하는 계층으로 명확하게 배열된다는 것입니다. 레이어는 바로 다음 레벨 레이어를 사용하여 빌드됩니다. 최상위 레이어는 Android 및 iOS 전용 위젯 입니다. 다음 레이어에는 모든 flutter 네이티브 위젯이 있습니다. 다음 레이어는 Rendering layer입니다 .이 레이어는 저수준 렌더러 구성 요소이며 Flutter 앱에서 모든 것을 렌더링합니다. 레이어는 핵심 플랫폼 특정 코드로 내려갑니다.
Flutter의 레이어에 대한 일반적인 개요는 아래 다이어그램에 지정되어 있습니다.

다음은 Flutter의 아키텍처를 요약 한 것입니다.
Flutter에서는 모든 것이 위젯이고 복잡한 위젯은 이미 존재하는 위젯으로 구성됩니다.
GestureDetector 위젯을 사용하여 필요할 때마다 대화 형 기능을 통합 할 수 있습니다 .
StatefulWidget 위젯을 사용하여 필요할 때마다 위젯의 상태를 유지할 수 있습니다 .
Flutter는 작업의 복잡성에 따라 모든 레이어를 프로그래밍 할 수 있도록 계층화 된 디자인을 제공합니다.
이 모든 개념은 다음 장에서 자세히 설명합니다.