Flutter-위젯 소개
이전 장에서 배운 것처럼 위젯은 Flutter 프레임 워크의 모든 것입니다. 이전 장에서 새 위젯을 만드는 방법을 이미 배웠습니다.
이 장에서는 위젯 생성의 실제 개념과 Flutter 프레임 워크 에서 사용할 수있는 다양한 유형의 위젯을 이해하겠습니다 .
Hello World 애플리케이션의 MyHomePage 위젯을 확인해 보겠습니다 . 이 목적을위한 코드는 다음과 같습니다.
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title), ),
body: Center(child: Text( 'Hello World',)),
);
}
}여기에서는 StatelessWidget 을 확장하여 새 위젯을 만들었습니다 .
있습니다 StatelessWidget는 단 하나의 방법이 필요 빌드 의 파생 클래스에서 구현 될 수있다. 빌드 방법을 통해 위젯을 빌드하는 데 필요한 컨텍스트 환경 얻는다 BuildContext의 매개 변수를하고 빌드 위젯 반환합니다.
코드에서 우리는 생성자 인자로 title 을 사용 하고 또 다른 인자로 Key 를 사용했습니다 . 제목은 제목을 표시하는 데 사용되며, 키는 빌드 환경에서 위젯을 식별하는 데 사용됩니다.
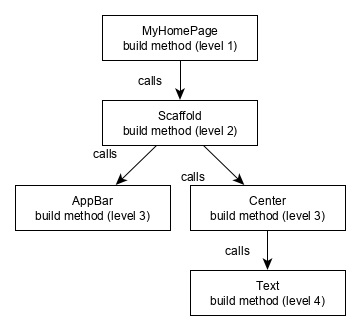
여기에서, 빌드 방법은 호출 빌드 방법 비계 차례로 호출, 빌드 방법 AppBar 및 센터 하도록 구축 의 사용자 인터페이스를.
마지막으로 Center 빌드 메서드는 Text 빌드 메서드를 호출합니다 .
더 나은 이해를 위해 동일한 시각적 표현이 아래에 나와 있습니다.

위젯 빌드 시각화
에서 떨림 아래에 나열된, 위젯, 자신의 기능에 따라 여러 종류로 분류 할 수 있습니다 -
- 플랫폼 별 위젯
- 레이아웃 위젯
- 상태 유지 관리 위젯
- 플랫폼 독립적 / 기본 위젯
이제 각각에 대해 자세히 논의하겠습니다.
플랫폼 별 위젯
Flutter에는 Android 또는 iOS와 같은 특정 플랫폼에 특정한 위젯이 있습니다.
Android 전용 위젯은 Android OS의 Material design guideline 에 따라 설계되었습니다 . Android 전용 위젯을 Material 위젯 이라고 합니다 .
iOS 전용 위젯은 Apple의 Human Interface Guidelines 에 따라 설계되었으며 Cupertino 위젯 이라고 합니다.
가장 많이 사용되는 머티리얼 위젯은 다음과 같습니다.
- Scaffold
- AppBar
- BottomNavigationBar
- TabBar
- TabBarView
- ListTile
- RaisedButton
- FloatingActionButton
- FlatButton
- IconButton
- DropdownButton
- PopupMenuButton
- ButtonBar
- TextField
- Checkbox
- Radio
- Switch
- Slider
- 날짜 및 시간 선택기
- SimpleDialog
- AlertDialog
가장 많이 사용되는 Cupertino 위젯 중 일부는 다음과 같습니다.
- CupertinoButton
- CupertinoPicker
- CupertinoDatePicker
- CupertinoTimerPicker
- CupertinoNavigationBar
- CupertinoTabBar
- CupertinoTabScaffold
- CupertinoTabView
- CupertinoTextField
- CupertinoDialog
- CupertinoDialogAction
- CupertinoFullscreenDialogTransition
- CupertinoPageScaffold
- CupertinoPageTransition
- CupertinoActionSheet
- CupertinoActivityIndicator
- CupertinoAlertDialog
- CupertinoPopupSurface
- CupertinoSlider
레이아웃 위젯
Flutter에서는 하나 이상의 위젯을 구성하여 위젯을 만들 수 있습니다. 여러 위젯을 하나의 위젯으로 구성하기 위해 Flutter 는 레이아웃 기능이있는 많은 위젯을 제공합니다. 예를 들어, 하위 위젯은 Center 위젯을 사용하여 중앙에 배치 할 수 있습니다 .
인기있는 레이아웃 위젯 중 일부는 다음과 같습니다.
Container− 배경, 테두리 및 그림자가있는 BoxDecoration 위젯을 사용하여 장식 된 직사각형 상자 .
Center − 하위 위젯을 중앙에 배치합니다.
Row − 자식을 수평 방향으로 정렬합니다.
Column − 자식을 수직 방향으로 정렬합니다.
Stack − 서로 위에 배열하십시오.
향후 레이아웃 위젯 소개 장 에서 레이아웃 위젯에 대해 자세히 살펴 보겠습니다 .
상태 유지 관리 위젯
Flutter에서 모든 위젯은 StatelessWidget 또는 StatefulWidget 에서 파생됩니다 .
StatelessWidget 에서 파생 된 위젯 에는 상태 정보가 없지만 StatefulWidget 에서 파생 된 위젯이 포함될 수 있습니다 . 애플리케이션의 동적 특성은 위젯의 대화 형 동작과 상호 작용 중 상태 변경을 통해 이루어집니다. 예를 들어, 카운터 버튼을 탭하면 카운터의 내부 상태가 1 씩 증가 / 감소되고 Flutter 위젯 의 반응 적 특성은 새로운 상태 정보를 사용하여 위젯을 자동으로 다시 렌더링합니다.
다음 상태 관리 장 에서 StatefulWidget 위젯 의 개념을 자세히 배울 것 입니다.
플랫폼 독립적 / 기본 위젯
Flutter 는 플랫폼 독립적 인 방식으로 단순하고 복잡한 사용자 인터페이스를 생성 할 수있는 많은 기본 위젯을 제공합니다. 이 장에서 몇 가지 기본 위젯을 살펴 보겠습니다.
Text
텍스트 위젯은 문자열을 표시하는 데 사용됩니다. 스타일 속성과 TextStyle 클래스를 사용하여 문자열의 스타일을 설정할 수 있습니다 . 이 목적을위한 샘플 코드는 다음과 같습니다.
Text('Hello World!', style: TextStyle(fontWeight: FontWeight.bold))텍스트 위젯에는 TextSpan 유형의 자식을 받아 다른 스타일로 문자열을 지정 하는 특수 생성자 Text.rich 가 있습니다. TextSpan 위젯은 본질적으로 재귀 적이며 TextSpan 을 자식으로 허용 합니다. 이 목적을위한 샘플 코드는 다음과 같습니다.
Text.rich(
TextSpan(
children: <TextSpan>[
TextSpan(text: "Hello ", style:
TextStyle(fontStyle: FontStyle.italic)),
TextSpan(text: "World", style:
TextStyle(fontWeight: FontWeight.bold)),
],
),
)Text 위젯 의 가장 중요한 속성은 다음과 같습니다.
maxLines, int − 표시 할 최대 줄 수
overflow, TextOverFlow− TextOverFlow 클래스를 사용하여 시각적 오버플로 처리 방법 지정
style, TextStyle− TextStyle 클래스를 사용하여 문자열 스타일 지정
textAlign, TextAlign− TextAlign 클래스를 사용하여 오른쪽, 왼쪽, 양쪽 맞춤 등 텍스트 정렬
textDirection, TextDirection − 텍스트가 흐르는 방향 (왼쪽에서 오른쪽 또는 오른쪽에서 왼쪽)
Image
이미지 위젯은 애플리케이션에서 이미지를 표시하는 데 사용됩니다. 이미지 위젯은 여러 소스에서 이미지를로드하는 다른 생성자를 제공하며 다음과 같습니다.
Image− ImageProvider를 사용하는 일반 이미지 로더
Image.asset − Flutter 프로젝트의 자산에서 이미지로드
Image.file − 시스템 폴더에서 이미지로드
Image.memory − 메모리에서 이미지로드
Image.Network − 네트워크에서 이미지로드
Flutter 에서 이미지를로드하고 표시하는 가장 쉬운 옵션 은 이미지를 애플리케이션의 자산으로 포함하고 필요에 따라 위젯에로드하는 것입니다.
프로젝트 폴더에 폴더, 자산을 만들고 필요한 이미지를 배치합니다.
아래와 같이 pubspec.yaml에 자산을 지정하십시오.
flutter:
assets:
- assets/smiley.png이제 애플리케이션에서 이미지를로드하고 표시합니다.
Image.asset('assets/smiley.png')Hello world 응용 프로그램 의 MyHomePage 위젯의 전체 소스 코드 와 그 결과는 다음과 같습니다.
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( title: Text(this.title), ),
body: Center( child: Image.asset("assets/smiley.png")),
);
}
}로드 된 이미지는 다음과 같습니다.

이미지 위젯 의 가장 중요한 속성은 다음과 같습니다.
image, ImageProvider −로드 할 실제 이미지
width, double − 이미지 너비
height, double − 이미지 높이
alignment, AlignmentGeometry − 경계 내에서 이미지를 정렬하는 방법
Icon
아이콘 위젯은 IconData 클래스에 설명 된 글꼴에서 글리프를 표시하는 데 사용됩니다 . 간단한 이메일 아이콘을로드하는 코드는 다음과 같습니다.
Icon(Icons.email)hello world 애플리케이션에 적용하기위한 완전한 소스 코드는 다음과 같습니다.
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title),),
body: Center( child: Icon(Icons.email)),
);
}
}로드 된 아이콘은 다음과 같습니다.