Android Studio에서 간단한 애플리케이션 만들기
이 장에서는 Android Studio에서 flutter 애플리케이션을 만드는 기본 사항을 이해하기 위해 간단한 Flutter 애플리케이션을 만들어 보겠습니다 .
Step 1 − Android Studio 열기
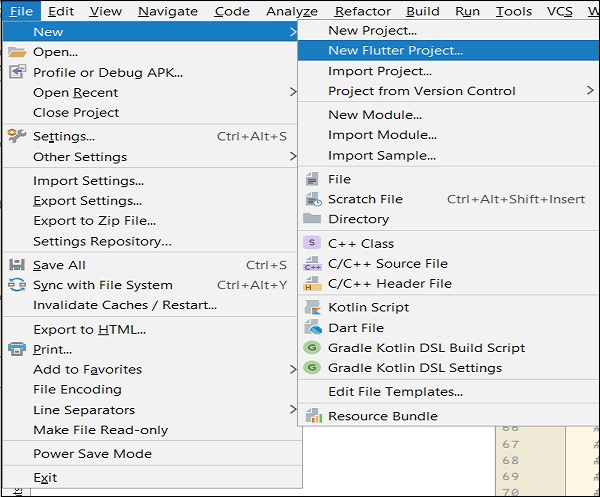
Step 2− Flutter 프로젝트를 생성합니다. 이를 위해File → New → New Flutter Project

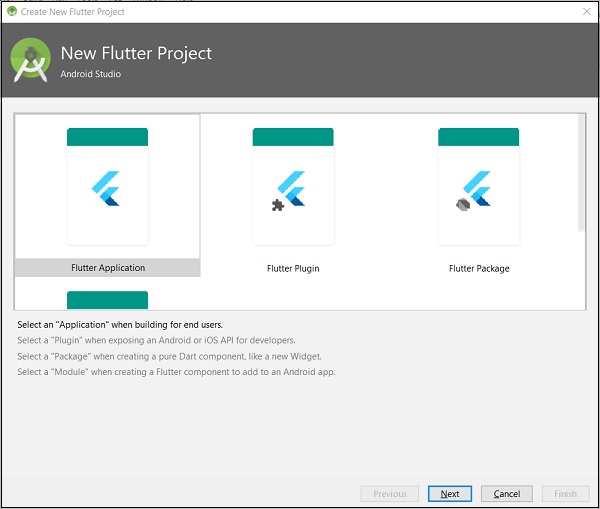
Step 3− Flutter 애플리케이션을 선택합니다. 이를 위해Flutter Application 클릭 Next.

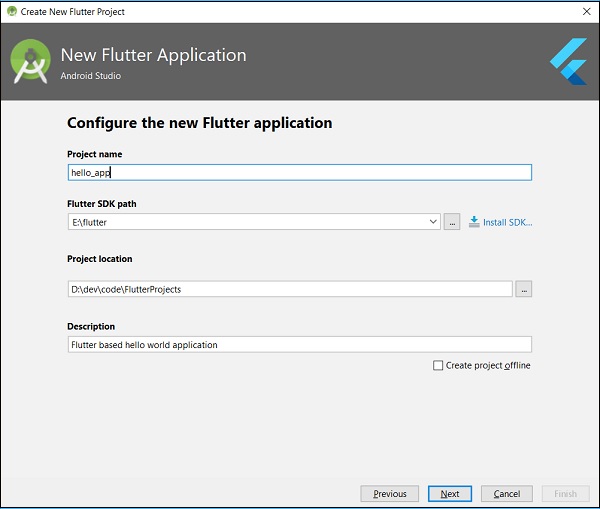
Step 4 − 아래와 같이 응용 프로그램을 구성하고 클릭 Next.
프로젝트 이름 : hello_app
Flutter SDK 경로 : <path_to_flutter_sdk>
프로젝트 위치 : <path_to_project_folder>
기술: Flutter based hello world application

Step 5 − 프로젝트 구성.
회사 도메인을 다음과 같이 설정하십시오. flutterapp.tutorialspoint.com 클릭 Finish.
Step 6 − 회사 도메인을 입력합니다.
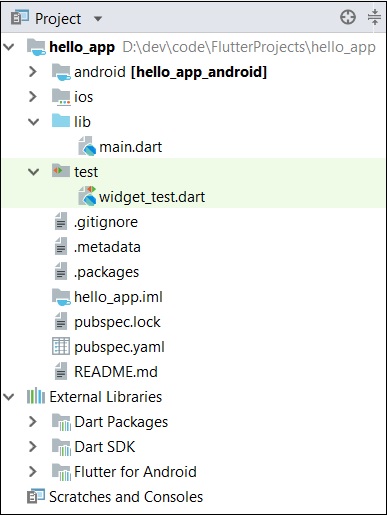
Android Studio는 최소한의 기능으로 완벽하게 작동하는 flutter 애플리케이션을 만듭니다. 응용 프로그램의 구조를 확인한 다음 코드를 변경하여 작업을 수행하겠습니다.
응용 프로그램의 구조와 목적은 다음과 같습니다.

응용 프로그램 구조의 다양한 구성 요소가 여기에 설명되어 있습니다.
android − 안드로이드 애플리케이션 생성을위한 자동 생성 소스 코드
ios − iOS 애플리케이션 생성을위한 자동 생성 소스 코드
lib − flutter 프레임 워크를 사용하여 작성된 Dart 코드가 포함 된 메인 폴더
ib/main.dart − Flutter 애플리케이션의 진입 점
test − Flutter 애플리케이션을 테스트하기위한 Dart 코드가 포함 된 폴더
test/widget_test.dart − 샘플 코드
.gitignore − Git 버전 관리 파일
.metadata − Flutter 도구에 의해 자동 생성
.packages − 플러터 패키지를 추적하기 위해 자동 생성
.iml − Android 스튜디오에서 사용하는 프로젝트 파일
pubspec.yaml − 사용 Pub, Flutter 패키지 관리자
pubspec.lock − Flutter 패키지 관리자에 의해 자동 생성, Pub
README.md − Markdown 형식으로 작성된 프로젝트 설명 파일
Step 7− lib / main.dart 파일 의 dart 코드를 아래 코드로 교체 하세요 −
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World Demo Application',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child:
Text(
'Hello World',
)
),
);
}
}다트 코드를 한 줄씩 이해합시다.
Line 1− flutter 패키지, 재료를 가져옵니다 . 머티리얼은 Android에서 지정한 머티리얼 디자인 가이드 라인에 따라 사용자 인터페이스를 생성하기위한 flutter 패키지입니다.
Line 3− 이것은 Flutter 애플리케이션의 진입 점입니다. runApp 함수를 호출 하고 MyApp 클래스 의 개체에 전달합니다 . runApp 함수 의 목적은 주어진 위젯을 화면에 연결하는 것입니다.
Line 5-17− 위젯은 flutter 프레임 워크에서 UI를 생성하는 데 사용됩니다. StatelessWidget 은 위젯의 상태를 유지하지 않는 위젯입니다. MyApp 은 StatelessWidget을 확장 하고 빌드 메서드를 재정의합니다 . 빌드 방법 의 목적은 응용 프로그램 UI의 일부를 만드는 것입니다. 여기서 빌드 메소드는 위젯 인 MaterialApp 을 사용하여 애플리케이션의 루트 레벨 UI를 생성합니다. 제목, 테마 및 홈의 세 가지 속성이 있습니다 .
제목 은 응용 프로그램의 제목입니다.
테마 는 위젯의 테마입니다. 여기에서는 ThemeData 클래스와 해당 속성 primarySwatch를 사용하여 파란색 을 응용 프로그램의 전체 색상으로 설정합니다 .
home은 다른 위젯을 설정 한 애플리케이션의 내부 UI입니다. MyHomePage
Line 19 - 38− MyHomePage 는 Scaffold Widget을 반환한다는 점을 제외하면 MyApp과 동일합니다 . Scaffold 는 UI 준수 머티리얼 디자인을 만드는 데 사용되는 MaterialApp 위젯 옆에있는 최상위 위젯 입니다. 응용 프로그램의 헤더를 표시하는 appBar 와 응용 프로그램의 실제 내용을 표시하는 본문의 두 가지 중요한 속성이 있습니다 . AppBar 는 애플리케이션의 헤더를 렌더링하는 또 다른 위젯이며 appBar 속성 에서 사용했습니다 . 에서 신체 특성, 우리가 사용하고 센터를 그것을 자식 위젯을 중심으로하는 위젯. 텍스트 는 텍스트 를 표시하기위한 마지막이자 가장 안쪽의 위젯이며 화면 중앙에 표시됩니다.
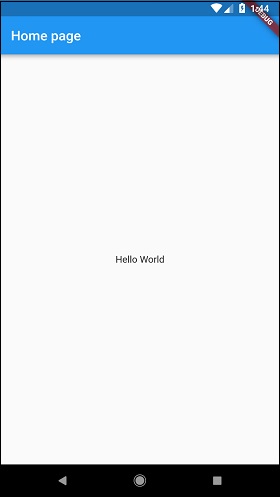
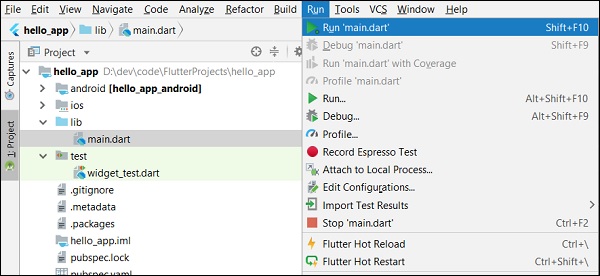
Step 8 − 이제 다음을 사용하여 응용 프로그램을 실행하십시오. Run → Run main.dart

Step 9 − 마지막으로 응용 프로그램의 출력은 다음과 같습니다.