Flutter-패키지 소개
기능 세트를 구성하고 공유하는 Dart의 방법은 패키지를 사용하는 것입니다. Dart Package는 단순히 공유 가능한 라이브러리 또는 모듈입니다. 일반적으로 Dart Package는 Dart Package와 동일하지만, Dart Package에는 메인 애플리케이션 진입 점이 없습니다.
패키지의 일반적인 구조 (데모 패키지 my_demo_package를 고려)는 다음과 같습니다.
lib/src/* − 개인 Dart 코드 파일.
lib/my_demo_package.dart− 메인 Dart 코드 파일. 다음과 같이 응용 프로그램으로 가져올 수 있습니다.
import 'package:my_demo_package/my_demo_package.dart'필요한 경우 다른 개인 코드 파일을 기본 코드 파일 (my_demo_package.dart)로 내보낼 수 있습니다.
export src/my_private_code.dartlib/*− 임의의 사용자 지정 폴더 구조에 배열 된 임의의 수의 Dart 코드 파일. 코드는 다음과 같이 액세스 할 수 있습니다.
import 'package:my_demo_package/custom_folder/custom_file.dart'pubspec.yaml − 응용 프로그램과 동일한 프로젝트 사양,
패키지의 모든 Dart 코드 파일은 단순히 Dart 클래스이며 Dart 코드가 패키지에 포함하기위한 특별한 요구 사항이 없습니다.
패키지 유형
Dart 패키지는 기본적으로 유사한 기능의 작은 모음이므로 기능에 따라 분류 할 수 있습니다.
다트 패키지
웹 및 모바일 환경에서 모두 사용할 수있는 일반 Dart 코드입니다. 예를 들어, english_words는 약 5000 개의 단어를 포함하고 명사 (영어로 명사 나열), 음절 (단어의 음절 수 지정)과 같은 기본 유틸리티 기능을 포함하는 패키지 중 하나입니다.
Flutter 패키지
Flutter 프레임 워크에 의존하며 모바일 환경에서만 사용할 수있는 Generic Dart 코드. 예를 들어, fluro는 flutter를위한 맞춤형 라우터입니다. Flutter 프레임 워크에 따라 다릅니다.
Flutter 플러그인
Flutter 프레임 워크와 기본 플랫폼 코드 (Android SDK 또는 iOS SDK)에 의존하는 일반 Dart 코드. 예를 들어 카메라는 장치 카메라와 상호 작용하는 플러그인입니다. 카메라에 액세스하려면 Flutter 프레임 워크와 기본 프레임 워크에 따라 다릅니다.
Dart 패키지 사용
Dart 패키지는 호스팅되고 라이브 서버에 게시됩니다. https://pub.dartlang.org.또한 Flutter는 애플리케이션에서 Dart 패키지를 관리 할 수있는 간단한 도구 인 pub를 제공합니다. 패키지로 사용하는 데 필요한 단계는 다음과 같습니다.
아래와 같이 pubspec.yaml에 필요한 패키지 이름과 버전을 포함합니다.
dependencies: english_words: ^3.1.5최신 버전 번호는 온라인 서버에서 확인할 수 있습니다.
다음 명령을 사용하여 패키지를 응용 프로그램에 설치하십시오-
flutter packages getAndroid 스튜디오에서 개발하는 동안 Android Studio는 pubspec.yaml의 변경 사항을 감지하고 아래와 같이 개발자에게 Android 스튜디오 패키지 경고를 표시합니다.

메뉴 옵션을 사용하여 Android Studio에서 Dart 패키지를 설치하거나 업데이트 할 수 있습니다.
아래 표시된 명령을 사용하여 필요한 파일을 가져오고 작업을 시작하십시오.
import 'package:english_words/english_words.dart';패키지에서 사용 가능한 방법을 사용하십시오.
nouns.take(50).forEach(print);여기에서는 명사 함수를 사용하여 상위 50 개 단어를 가져와 인쇄했습니다.
Flutter 플러그인 패키지 개발
Flutter 플러그인을 개발하는 것은 Dart 애플리케이션 또는 Dart 패키지를 개발하는 것과 유사합니다. 유일한 예외는 플러그인이 시스템 API (Android 또는 iOS)를 사용하여 필요한 플랫폼 별 기능을 가져 오는 것입니다.
이전 장에서 플랫폼 코드에 액세스하는 방법을 이미 배웠으므로 플러그인 개발 프로세스를 이해하기 위해 간단한 플러그인 my_browser를 개발해 보겠습니다. my_browser 플러그인의 기능은 애플리케이션이 플랫폼 별 브라우저에서 주어진 웹 사이트를 열 수 있도록하는 것입니다.
Android Studio를 시작하십시오.
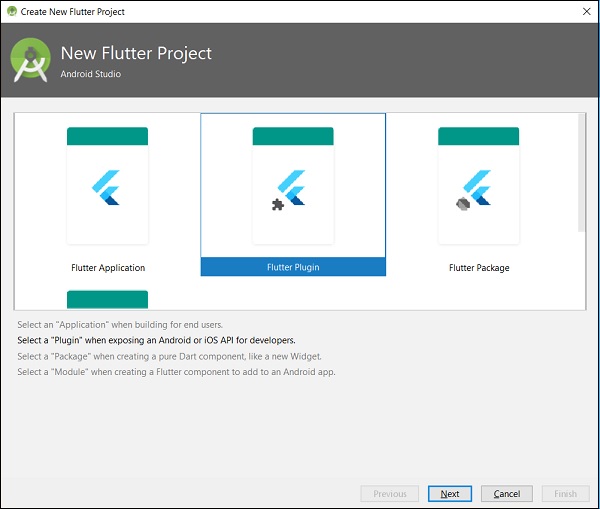
딸깍 하는 소리 File → New Flutter Project Flutter Plugin 옵션을 선택합니다.
여기에 표시된대로 Flutter 플러그인 선택 창이 표시됩니다.

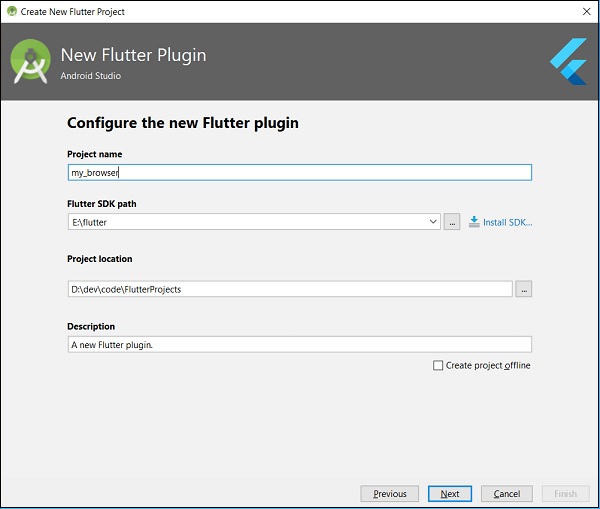
프로젝트 이름으로 my_browser를 입력하고 다음을 클릭합니다.
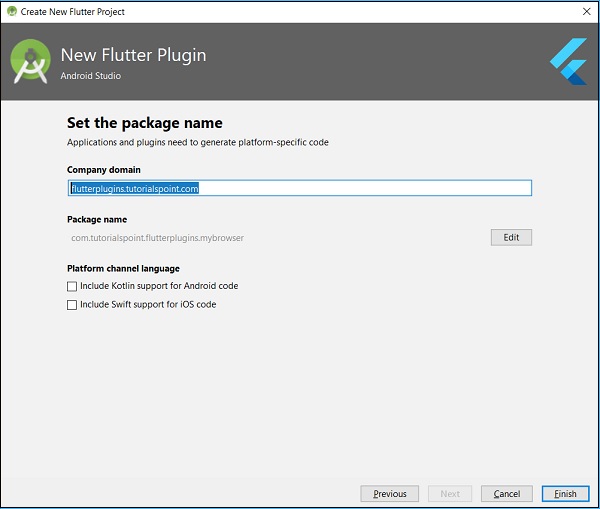
여기에 표시된대로 창에 플러그인 이름과 기타 세부 정보를 입력합니다.

아래 표시된 창에 회사 도메인 flutterplugins.tutorialspoint.com을 입력 한 다음 Finish. 새로운 플러그인을 개발하기위한 시작 코드를 생성합니다.

my_browser.dart 파일을 열고 openBrowser 메소드를 작성하여 플랫폼 별 openBrowser 메소드를 호출하십시오.
Future<void> openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', <String, String>{ 'url': urlString }
);
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}MyBrowserPlugin.java 파일을 열고 다음 클래스를 가져옵니다.
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;여기서는 Android에서 브라우저를 여는 데 필요한 라이브러리를 가져와야합니다.
MyBrowserPlugin 클래스에 Registrar 유형의 새 개인 변수 mRegistrar를 추가하십시오.
private final Registrar mRegistrar;여기서 Registrar는 호출 코드의 컨텍스트 정보를 가져 오는 데 사용됩니다.
MyBrowserPlugin 클래스에 등록자를 설정하는 생성자를 추가합니다.
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}MyBrowserPlugin 클래스에 새 생성자를 포함하도록 registerWith를 변경합니다.
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}MyBrowserPlugin 클래스에 openBrowser 메서드를 포함하도록 onMethodCall을 변경합니다.
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}MyBrowserPlugin 클래스에서 브라우저에 액세스하기위한 플랫폼 별 openBrowser 메서드를 작성합니다.
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}my_browser 플러그인의 전체 소스 코드는 다음과 같습니다.
my_browser.dart
import 'dart:async';
import 'package:flutter/services.dart';
class MyBrowser {
static const MethodChannel _channel = const MethodChannel('my_browser');
static Future<String> get platformVersion async {
final String version = await _channel.invokeMethod('getPlatformVersion'); return version;
}
Future<void> openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', <String, String>{'url': urlString});
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}
}MyBrowserPlugin.java
package com.tutorialspoint.flutterplugins.my_browser;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugin.common.MethodChannel.MethodCallHandler;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugin.common.PluginRegistry.Registrar;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
/** MyBrowserPlugin */
public class MyBrowserPlugin implements MethodCallHandler {
private final Registrar mRegistrar;
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}
/** Plugin registration. */
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(
registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}
}새로 생성 된 플러그인을 테스트하기 위해 새 프로젝트 my_browser_plugin_test 를 생성합니다.
pubspec.yaml을 열고 my_browser를 플러그인 종속성으로 설정합니다.
dependencies:
flutter:
sdk: flutter
my_browser:
path: ../my_browserAndroid 스튜디오는 아래 주어진 Android 스튜디오 패키지 경고에 표시된대로 pubspec.yaml이 업데이트되었음을 경고합니다.

종속성 가져 오기 옵션을 클릭하십시오. Android 스튜디오는 인터넷에서 패키지를 가져와 애플리케이션에 맞게 적절하게 구성합니다.
main.dart를 열고 아래와 같이 my_browser 플러그인을 포함합니다.
import 'package:my_browser/my_browser.dart';아래와 같이 my_browser 플러그인에서 openBrowser 함수를 호출합니다.
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),main.dart의 전체 코드는 다음과 같습니다.
import 'package:flutter/material.dart';
import 'package:my_browser/my_browser.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(
title: 'Flutter Demo Home Page'
),
);,
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),
),
),
);
}
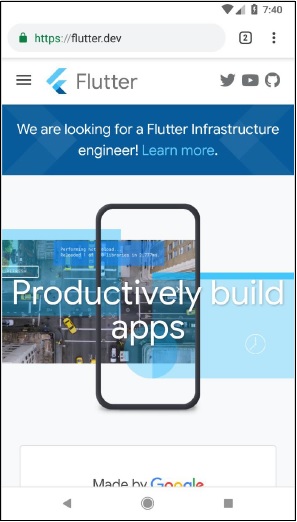
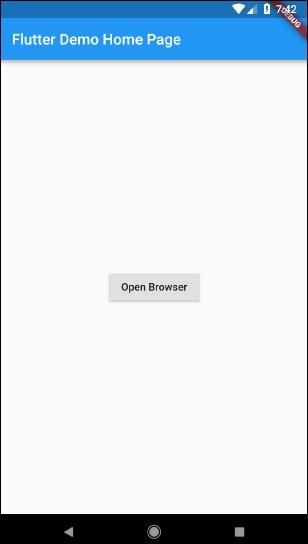
}응용 프로그램을 실행하고 브라우저 열기 버튼을 클릭하고 브라우저가 시작되었는지 확인합니다. 아래 스크린 샷과 같이 브라우저 앱-홈 페이지를 볼 수 있습니다.

아래 스크린 샷과 같이 브라우저 앱 – 브라우저 화면을 볼 수 있습니다 –