GWT-로깅 프레임 워크
로깅 프레임 워크는 java.util.logging을 에뮬레이트하므로 동일한 구문을 사용하고 서버 측 로깅 코드와 동일한 동작을합니다.
GWT 로깅은 .gwt.xml 파일을 사용하여 구성됩니다.
로깅을 활성화 / 비활성화하도록 구성 할 수 있습니다. 특정 핸들러를 활성화 / 비활성화하고 기본 로깅 수준을 변경할 수 있습니다.
로거 유형
로거는 트리의 루트에 루트 로거가있는 트리 구조로 구성됩니다.
로거의 이름은 다음을 사용하여 상위 / 하위 관계를 결정합니다. . 이름의 섹션을 구분합니다.
예를 들어 두 개의 로거 Hospital.room1 및 Hospital.room2가있는 경우 이들은 형제이며 부모는 Hospital이라는 로거입니다. 병원 로거 (및 점 "."을 포함하지 않는 이름을 가진 모든 로거)는 루트 로거를 부모로 갖습니다.
private static Logger room1Logger = Logger.getLogger("Hospital.room1");
private static Logger room2Logger = Logger.getLogger("Hospital.room2");
private static Logger hospitalLogger = Logger.getLogger("Hospital");
private static Logger rootLogger = Logger.getLogger("");로그 처리기
GWT는 로거를 사용하여 만든 로그 항목을 표시하는 기본 핸들러를 제공합니다.
| 매니저 | 로그 | 기술 |
|---|---|---|
| SystemLogHandler | stdout | 이 메시지는 DevMode 창의 Development Mode에서만 볼 수 있습니다. |
| DevelopmentModeLogHandler | DevMode 창 | GWT.log 메소드를 호출하여 기록합니다. 이 메시지는 DevMode 창의 Development Mode에서만 볼 수 있습니다. |
| ConsoleLogHandler | 자바 스크립트 콘솔 | Firebug Lite (IE 용), Safari 및 Chrome에서 사용하는 자바 스크립트 콘솔에 기록합니다. |
| FirebugLogHandler | 개똥 벌레 | 방화범 콘솔에 기록합니다. |
| PopupLogHandler | 팝업 | 이 핸들러가 활성화되면 애플리케이션의 왼쪽 상단 모서리에있는 팝업에 기록합니다. |
| SimpleRemoteLogHandler | 섬기는 사람 | 이 핸들러는 서버 측 로깅 메커니즘을 사용하여 로그되는 로그 메시지를 서버로 보냅니다. |
GWT 애플리케이션에서 로깅 구성
HelloWorld.gwt.xml 파일은 다음과 같이 GWT 로깅을 활성화하도록 구성됩니다.
# add logging module
<inherits name = "com.google.gwt.logging.Logging"/>
# To change the default logLevel
<set-property name = "gwt.logging.logLevel" value = "SEVERE"/>
# To enable logging
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
# To disable a popup Handler
<set-property name = "gwt.logging.popupHandler" value = "DISABLED" />로거를 사용하여 사용자 작업 기록
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
...
rootLogger.log(Level.SEVERE, "pageIndex selected: " + event.getValue());
...로깅 프레임 워크 예
이 예제는 GWT 애플리케이션의 로깅 기능을 보여주는 간단한 단계를 안내합니다. 다음 단계에 따라 GWT에서 생성 한 GWT 애플리케이션을 업데이트합니다 -애플리케이션 생성 장-
| 단계 | 기술 |
|---|---|
| 1 | GWT- 애플리케이션 만들기 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWorld 라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래 설명과 같이 HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html 및 HelloWorld.java 를 수정하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<inherits name = "com.google.gwt.logging.Logging"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
<set-property name = "gwt.logging.logLevel" value="SEVERE"/>
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
<set-property name = "gwt.logging.popupHandler" value= "DISABLED" />
</module>다음은 수정 된 스타일 시트 파일의 내용입니다. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. war/HelloWorld.html
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> Logging Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Java 파일의 다음 내용을 갖도록합시다 src/com.tutorialspoint/HelloWorld.java GWT 코드에서 북마크를 시연 할 것입니다.
package com.tutorialspoint.client;
import java.util.logging.Level;
import java.util.logging.Logger;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.logging.client.HasWidgetsLogHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Hyperlink;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private TabPanel tabPanel;
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
private VerticalPanel customLogArea;
private void selectTab(String historyToken){
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* Select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
Hyperlink firstPageLink = new Hyperlink("1", "pageIndex0");
Hyperlink secondPageLink = new Hyperlink("2", "pageIndex1");
Hyperlink thirdPageLink = new Hyperlink("3", "pageIndex2");
HorizontalPanel linksHPanel = new HorizontalPanel();
linksHPanel.setSpacing(10);
linksHPanel.add(firstPageLink);
linksHPanel.add(secondPageLink);
linksHPanel.add(thirdPageLink);
/* If the application starts with no history token,
redirect to a pageIndex0 */
String initToken = History.getToken();
if (initToken.length() == 0) {
History.newItem("pageIndex0");
initToken = "pageIndex0";
}
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add value change handler to History
* this method will be called, when browser's Back button
* or Forward button are clicked.
* and URL of application changes.
* */
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
selectTab(event.getValue());
rootLogger.log(Level.SEVERE, "pageIndex selected: "
+ event.getValue());
}
});
selectTab(initToken);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(tabPanel);
vPanel.add(linksHPanel);
customLogArea = new VerticalPanel();
vPanel.add(customLogArea);
/* an example of using own custom logging area. */
rootLogger.addHandler(new HasWidgetsLogHandler(customLogArea));
/* add controls to RootPanel */
RootPanel.get().add(vPanel);
}
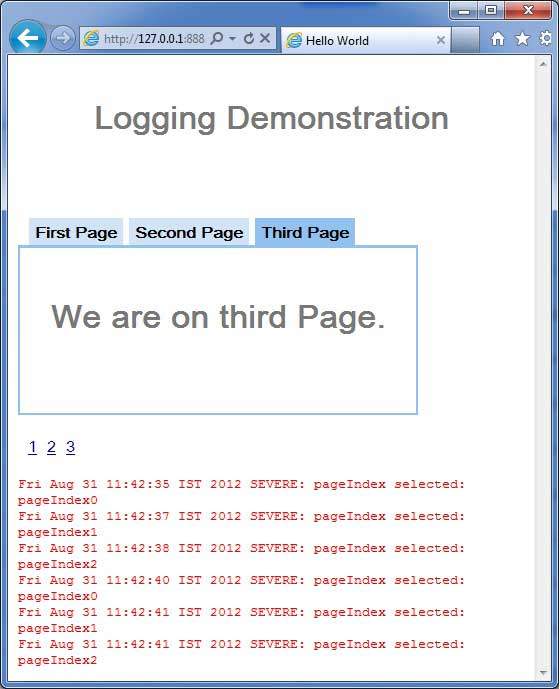
}모든 변경이 완료되면 GWT-Create Application 장 에서했던 것처럼 개발 모드에서 애플리케이션을 컴파일하고 실행 해 보겠습니다 . 응용 프로그램에 문제가 없으면 다음과 같은 결과가 생성됩니다.

이제 1, 2 또는 3을 클릭합니다. 1,2 또는 3을 클릭하면 pageIndex를 표시하는 로그가 인쇄되는 것을 볼 수 있습니다. Eclipse에서 콘솔 출력을 확인하십시오. Eclipse 콘솔에서도 로그가 인쇄되는 것을 볼 수 있습니다.
Fri Aug 31 11:42:35 IST 2012
SEVERE: pageIndex selected: pageIndex0
Fri Aug 31 11:42:37 IST 2012
SEVERE: pageIndex selected: pageIndex1
Fri Aug 31 11:42:38 IST 2012
SEVERE: pageIndex selected: pageIndex2
Fri Aug 31 11:42:40 IST 2012
SEVERE: pageIndex selected: pageIndex0
Fri Aug 31 11:42:41 IST 2012
SEVERE: pageIndex selected: pageIndex1
Fri Aug 31 11:42:41 IST 2012
SEVERE: pageIndex selected: pageIndex2이제 모듈 설명자 업데이트 src/com.tutorialspoint/HelloWorld.gwt.xml popupHandler를 활성화합니다.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<inherits name = "com.google.gwt.logging.Logging"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
<set-property name = "gwt.logging.logLevel" value = "SEVERE"/>
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
<set-property name="gwt.logging.popupHandler" value = "ENABLED" />
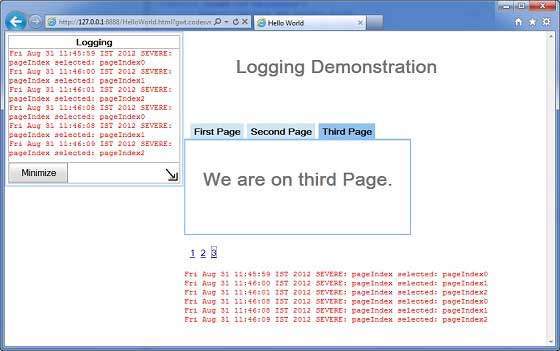
</module>모든 변경이 완료되면 브라우저 창을 새로 고침하여 애플리케이션을 다시로드합니다 (브라우저의 F5 / 다시로드 버튼 누르기). 이제 애플리케이션의 왼쪽 상단에 팝업 창이 표시됩니다.
이제 1, 2 또는 3을 클릭하십시오. 1,2 또는 3을 클릭하면 팝업 창에 pageIndex를 표시하는 로그가 인쇄되고 있음을 알 수 있습니다.