GWT-퀵 가이드
GWT는 무엇입니까?
Google Web Toolkit (GWT)은 RICH Internet Applications (RIA). 다음은 주목할만한 기능 중 일부입니다.
GWT는 개발자에게 JAVA로 클라이언트 측 애플리케이션을 작성할 수있는 옵션을 제공합니다.
GWT는 JAVA로 작성된 코드를 JavaScript 코드로 컴파일합니다.
GWT로 작성된 애플리케이션은 브라우저 간 호환됩니다. GWT는 각 브라우저에 적합한 자바 스크립트 코드를 자동으로 생성합니다.
GWT는 오픈 소스이며 완전 무료이며 전 세계 수천 명의 개발자가 사용합니다. Apache License 버전 2.0에 따라 사용이 허가되었습니다.
전반적으로 GWT는 framework 유지 보수하기 쉬운 상태로 유지하면서 대규모 고성능 웹 애플리케이션을 구축합니다.
GWT를 사용하는 이유는 무엇입니까?
Java 기반이므로 Eclipse와 같은 JAVA IDE를 사용하여 GWT 애플리케이션을 개발할 수 있습니다.
개발자는 코드 자동 완성 / 리팩토링 / 탐색 / 프로젝트 관리와 완전한 디버깅 기능을 제공하는 IDEs.GWT의 모든 기능을 사용할 수 있습니다. 개발자는 Java 애플리케이션처럼 클라이언트 측 애플리케이션을 디버그 할 수 있습니다.
GWT는 Junit 및 Maven과의 쉬운 통합을 제공합니다.
다시 Java 기반이므로 GWT는 Java 개발자를위한 학습 곡선이 낮습니다.
GWT는 최적화 된 자바 스크립트 코드를 생성하고 자체적으로 브라우저의 특정 자바 스크립트 코드를 생성합니다.
GWT는 위젯 라이브러리를 제공하여 애플리케이션에 필요한 대부분의 작업을 제공합니다.
GWT는 확장 가능하며 사용자 정의 위젯을 생성하여 애플리케이션 요구 사항을 충족 할 수 있습니다.
무엇보다 GWT 애플리케이션은 Android 및 iOS 기반 휴대폰 / 태블릿을 포함한 모든 주요 브라우저 및 스마트 폰에서 실행할 수 있습니다.
GWT의 단점
GWT는 많은 장점을 제공하지만 다음과 같은 단점이 있습니다.
Not Indexable − GWT에 의해 생성 된 웹 페이지는 이러한 애플리케이션이 동적으로 생성되기 때문에 검색 엔진에 의해 색인화되지 않습니다.
Not Degradable − 응용 프로그램 사용자가 Javascript를 비활성화하면 사용자는 기본 페이지 만 볼 수 있으며 더 이상은 볼 수 없습니다.
Not Designer's Friendly − GWT는 나중에 동적 콘텐츠를 삽입하기 위해 자리 표시 자와 함께 일반 HTML을 사용하는 것을 선호하는 웹 디자이너에게는 적합하지 않습니다.
GWT 구성 요소
GWT 프레임 워크는 다음 세 부분으로 나눌 수 있습니다.
GWT Java to JavaScript compiler− 이것은 GWT의 가장 중요한 부분으로 RIA 구축을위한 강력한 도구입니다. GWT 컴파일러는 Java로 작성된 모든 애플리케이션 코드를 JavaScript로 변환하는 데 사용됩니다.
JRE Emulation library− Google Web Toolkit에는 Java 런타임 라이브러리의 하위 집합을 에뮬레이트하는 라이브러리가 포함되어 있습니다. 목록에는 java.lang, java.lang.annotation, java.math, java.io, java.sql, java.util 및 java.util.logging이 포함됩니다.
GWT UI building library − GWT의이 부분은 실제 UI 구성 요소, RPC 지원, 기록 관리 등을 포함하는 많은 하위 부분으로 구성됩니다.
GWT는 또한 호스팅 모드에서 GWT 애플리케이션을 실행하고 실행할 수있는 GWT 호스팅 웹 브라우저를 제공합니다. 여기서 코드는 자바 스크립트로 컴파일하지 않고 자바 가상 머신에서 자바로 실행됩니다.
이 튜토리얼은 GWT 프레임 워크로 작업을 시작하기 위해 개발 환경을 준비하는 방법을 안내합니다. 이 튜토리얼은 또한 GWT 프레임 워크를 설정하기 전에 컴퓨터에서 JDK, Tomcat 및 Eclipse를 설정하는 방법을 알려줍니다.
시스템 요구 사항
GWT에는 JDK 1.6 이상이 필요하므로 첫 번째 요구 사항은 컴퓨터에 JDK를 설치하는 것입니다.
| JDK | 1.6 이상. |
|---|---|
| 기억 | 최소 요구 사항이 없습니다. |
| 디스크 공간 | 최소 요구 사항이 없습니다. |
| 운영 체제 | 최소 요구 사항이 없습니다. |
주어진 단계에 따라 GWT 애플리케이션 개발을 시작하도록 환경을 설정하십시오.
1 단계-컴퓨터에서 Java 설치 확인
이제 콘솔을 열고 다음 java 명령을 실행하십시오.
| OS | 직무 | 명령 |
|---|---|---|
| Windows | 명령 콘솔 열기 | c : \> 자바 버전 |
| Linux | 명령 터미널 열기 | $ 자바 버전 |
| Mac | 터미널 열기 | 기계 : ~ joseph $ java -version |
모든 운영 체제의 출력을 확인하겠습니다.
| Sr. 아니. | OS 및 생성 된 출력 |
|---|---|
| 1 | Windows 자바 버전 "1.6.0_21" Java (TM) SE 런타임 환경 (빌드 1.6.0_21-b07) Java HotSpot (TM) Client VM (빌드 17.0-b17, 혼합 모드, 공유) |
| 2 | Linux 자바 버전 "1.6.0_21" Java (TM) SE 런타임 환경 (빌드 1.6.0_21-b07) ava HotSpot (TM) Client VM (빌드 17.0-b17, 혼합 모드, 공유) |
| 삼 | Mac 자바 버전 "1.6.0_21" Java (TM) SE 런타임 환경 (빌드 1.6.0_21-b07) Java HotSpot (TM) 64 비트 서버 VM (빌드 17.0-b17, 혼합 모드, 공유) |
2 단계-JDK (Java Development Kit) 설정
Java가 설치되어 있지 않은 경우 Oracle Java 사이트 : Java SE Downloads 에서 Java SDK (Software Development Kit)를 설치할 수 있습니다 . 다운로드 한 파일에서 JDK 설치 지침을 찾을 수 있으며, 주어진 지침에 따라 설치 및 구성을 수행합니다. 마지막으로 java 및 javac (일반적으로 각각 java_install_dir / bin 및 java_install_dir)가 포함 된 디렉토리를 참조하도록 PATH 및 JAVA_HOME 환경 변수를 설정합니다.
설정 JAVA_HOME시스템에 Java가 설치된 기본 디렉토리 위치를 가리키는 환경 변수. 예를 들면
| Sr. 아니. | OS 및 출력 |
|---|---|
| 1 | Windows 환경 변수 JAVA_HOME을 C : \ Program Files \ Java \ jdk1.6.0_21로 설정합니다. |
| 2 | Linux 내보내기 JAVA_HOME = / usr / local / java-current |
| 삼 | Mac export JAVA_HOME = / Library / Java / Home |
시스템 경로에 Java 컴파일러 위치를 추가합니다.
| Sr. 아니. | OS 및 출력 |
|---|---|
| 1 | Windows 문자열; % JAVA_HOME % \ bin을 시스템 변수 Path 끝에 추가합니다. |
| 2 | Linux 내보내기 PATH =$PATH:$JAVA_HOME / bin / |
| 삼 | Mac 필요하지 않음 |
또는 Borland JBuilder, Eclipse, IntelliJ IDEA 또는 Sun ONE Studio와 같은 IDE (통합 개발 환경)를 사용하는 경우 간단한 프로그램을 컴파일하고 실행하여 IDE가 Java를 설치 한 위치를 알고 있는지 확인하고 그렇지 않으면 주어진 문서에 따라 적절한 설정을 수행합니다. IDE의.
3 단계-Eclipse IDE 설정
이 튜토리얼의 모든 예제는 Eclipse IDE를 사용하여 작성되었습니다. 따라서 운영 체제를 기반으로 컴퓨터에 최신 버전의 Eclipse를 설치해야합니다.
Eclipse IDE를 설치하려면 다음에서 최신 Eclipse 바이너리를 다운로드하십시오. https://www.eclipse.org. 설치를 다운로드 한 후 편리한 위치에 바이너리 배포판의 압축을 풉니 다. 예를 들어 Windows의 C : \ eclipse 또는 Linux / Unix의 / usr / local / eclipse에서 마지막으로 PATH 변수를 적절하게 설정하십시오.
Windows 시스템에서 다음 명령을 실행하여 Eclipse를 시작하거나 eclipse.exe를 두 번 클릭하면됩니다.
%C:\eclipse\eclipse.exeEclipse는 Unix (Solaris, Linux 등) 시스템에서 다음 명령을 실행하여 시작할 수 있습니다.
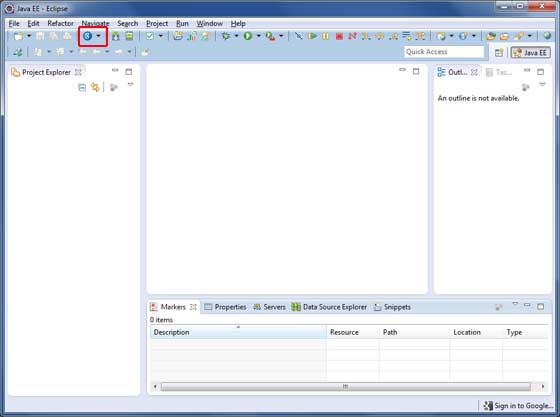
$/usr/local/eclipse/eclipse성공적으로 시작한 후 모든 것이 정상이면 다음 결과가 표시되어야합니다.

4 단계-Eclipse 용 GWT SDK 및 플러그인 설치
Eclipse 용 플러그인 (SDK 포함) 링크에 제공된 지침 에 따라 컴퓨터에 설치된 GWT SDK 및 Eclipse 용 플러그인 버전을 설치하십시오.
GWT 플러그인을 성공적으로 설정 한 후 모든 것이 정상이면 다음 화면이 표시되어야합니다. Google icon 아래와 같이 빨간색 직사각형으로 표시됨-

5 단계 : Apache Tomcat 설정
최신 버전의 Tomcat을 다음에서 다운로드 할 수 있습니다. https://tomcat.apache.org/. 설치를 다운로드 한 후 편리한 위치에 바이너리 배포판의 압축을 풉니 다. 예를 들어 Windows의 C : \ apache-tomcat-6.0.33 또는 Linux / Unix의 /usr/local/apache-tomcat-6.0.33에서 설치 위치를 가리키는 CATALINA_HOME 환경 변수를 설정합니다.
Windows 시스템에서 다음 명령을 실행하여 Tomcat을 시작하거나 startup.bat를 두 번 클릭하기 만하면됩니다.
%CATALINA_HOME%\bin\startup.bat
or
/usr/local/apache-tomcat-6.0.33/bin/startup.sh성공적으로 시작한 후 Tomcat에 포함 된 기본 웹 응용 프로그램은 다음을 방문하여 사용할 수 있습니다. http://localhost:8080/. 모든 것이 정상이면 다음 결과가 표시되어야합니다.

Tomcat 구성 및 실행에 대한 추가 정보는 여기에 포함 된 문서와 Tomcat 웹 사이트에서 찾을 수 있습니다. https://tomcat.apache.org/
Windows 시스템에서 다음 명령을 실행하여 Tomcat을 중지 할 수 있습니다.
%CATALINA_HOME%\bin\shutdown
or
C:\apache-tomcat-5.5.29\bin\shutdownTomcat은 Unix (Solaris, Linux 등) 시스템에서 다음 명령을 실행하여 중지 할 수 있습니다.
$CATALINA_HOME/bin/shutdown.sh
or
/usr/local/apache-tomcat-5.5.29/bin/shutdown.shGWT를 사용하여 실제 "HelloWorld"애플리케이션을 작성하기 전에 GWT 애플리케이션의 실제 부분이 무엇인지 살펴 보겠습니다.
GWT 애플리케이션은 다음 네 가지 중요한 부분으로 구성되며, 그 중 마지막 부분은 선택 사항이지만 처음 세 부분은 필수입니다.
- 모듈 설명자
- 공공 자원
- 클라이언트 측 코드
- 서버 측 코드
일반적인 gwt 응용 프로그램의 여러 부분에 대한 샘플 위치 HelloWord 다음과 같습니다.
| 이름 | 위치 |
|---|---|
| 프로젝트 루트 | HelloWorld / |
| 모듈 설명자 | src / com / tutorialspoint / HelloWorld.gwt.xml |
| 공공 자원 | src / com / tutorialspoint / war / |
| 클라이언트 측 코드 | src / com / tutorialspoint / client / |
| 서버 측 코드 | src / com / tutorialspoint / server / |
모듈 설명자
모듈 설명자는 GWT 응용 프로그램을 구성하는 데 사용되는 XML 형식의 구성 파일입니다.
모듈 설명자 파일 확장자는 * .gwt.xml이며, 여기서 *는 애플리케이션의 이름이며이 파일은 프로젝트의 루트에 있어야합니다.
다음은 HelloWorld 애플리케이션에 대한 기본 모듈 설명자 HelloWorld.gwt.xml입니다.
<?xml version = "1.0" encoding = "utf-8"?>
<module rename-to = 'helloworld'>
<!-- inherit the core web toolkit stuff. -->
<inherits name = 'com.google.gwt.user.user'/>
<!-- inherit the default gwt style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- specify the paths for translatable code -->
<source path = '...'/>
<source path = '...'/>
<!-- specify the paths for static files like html, css etc. -->
<public path = '...'/>
<public path = '...'/>
<!-- specify the paths for external javascript files -->
<script src = "js-url" />
<script src = "js-url" />
<!-- specify the paths for external style sheet files -->
<stylesheet src = "css-url" />
<stylesheet src = "css-url" />
</module>다음은 모듈 디스크립터에서 사용되는 여러 부분에 대한 간략한 세부 정보입니다.
| Sr. 아니. | 노드 및 설명 |
|---|---|
| 1 | <module rename-to = "helloworld"> 이것은 응용 프로그램의 이름을 제공합니다. |
| 2 | <inherits name = "logical-module-name" /> 이것은 Java 응용 프로그램에서 가져 오기가 수행하는 것처럼 응용 프로그램에 다른 gwt 모듈을 추가합니다. 이러한 방식으로 여러 모듈을 상속 할 수 있습니다. |
| 삼 | <entry-point class = "classname" /> GWT 애플리케이션로드를 시작할 클래스 이름을 지정합니다. 임의의 수의 진입 점 클래스를 추가 할 수 있으며 모듈 파일에 나타나는 순서대로 순차적으로 호출됩니다. 따라서 첫 번째 진입 점의 onModuleLoad ()가 완료되면 다음 진입 점이 즉시 호출됩니다. |
| 4 | <source path = "path" /> GWT 컴파일러가 소스 컴파일을 검색 할 소스 폴더의 이름을 지정합니다. |
| 5 | <public path = "path" /> 공개 경로는 CSS 또는 이미지와 같이 GWT 모듈에서 참조하는 정적 리소스가 저장되는 프로젝트의 위치입니다. 기본 공용 경로는 모듈 XML 파일이 저장되는 아래의 공용 하위 디렉토리입니다. |
| 6 | <script src="js-url" /> src에 지정된 위치에있는 외부 JavaScript 파일을 자동으로 삽입합니다. |
| 7 | <stylesheet src="css-url" /> src에 지정된 위치에있는 외부 CSS 파일을 자동으로 삽입합니다. |
공공 자원
호스트 HTML 페이지, CSS 또는 이미지와 같이 GWT 모듈에서 참조하는 모든 파일입니다.
이러한 리소스의 위치는 모듈 구성 파일의 <public path = "path"/> 요소를 사용하여 구성 할 수 있습니다. 기본적으로 모듈 XML 파일이 저장되는 위치 아래의 공용 하위 디렉토리입니다.
애플리케이션을 JavaScript로 컴파일하면 공용 경로에서 찾을 수있는 모든 파일이 모듈의 출력 디렉토리에 복사됩니다.
가장 중요한 공용 자원은 실제 GWT 애플리케이션을 호출하는 데 사용되는 호스트 페이지입니다. 애플리케이션의 일반적인 HTML 호스트 페이지에는 보이는 HTML 본문 콘텐츠가 전혀 포함되지 않을 수 있지만 항상 다음과 같이 <script ... /> 태그를 통해 GWT 애플리케이션을 포함해야합니다.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>다음은 호스트 페이지에 포함 된 샘플 스타일 시트입니다.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}클라이언트 측 코드
이것은 애플리케이션의 비즈니스 로직을 구현하여 작성된 실제 Java 코드이며 GWT 컴파일러는 JavaScript로 변환되어 결국 브라우저 내에서 실행됩니다. 이러한 리소스의 위치는 모듈 구성 파일의 <source path = "path"/> 요소를 사용하여 구성 할 수 있습니다.
예를 들면 Entry Point 코드는 클라이언트 측 코드로 사용되며 해당 위치는 <source path = "path"/>를 사용하여 지정됩니다.
모듈 entry-point 할당 가능한 클래스입니다. EntryPoint매개 변수없이 구성 할 수 있습니다. 모듈이로드되면 모든 진입 점 클래스가 인스턴스화되고EntryPoint.onModuleLoad()메서드가 호출됩니다. 샘플 HelloWorld 진입 점 클래스는 다음과 같습니다.
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}서버 측 코드
이것은 응용 프로그램의 서버 측 부분이며 매우 선택 사항입니다. 애플리케이션에서 백엔드 처리를 수행하지 않는 경우이 부분이 필요하지 않지만 백엔드에서 일부 처리가 필요하고 클라이언트 측 애플리케이션이 서버와 상호 작용하는 경우 이러한 구성 요소를 개발해야합니다.
다음 장에서는 위에서 언급 한 모든 개념을 사용하여 Eclipse IDE를 사용하여 HelloWorld 응용 프로그램을 만듭니다.
GWT의 힘은 Write in Java, Run in JavaScript, 우리는 예제를 보여주기 위해 Java IDE Eclipse를 사용할 것입니다.
간단한 HelloWorld 애플리케이션으로 시작해 보겠습니다.
1 단계-프로젝트 생성
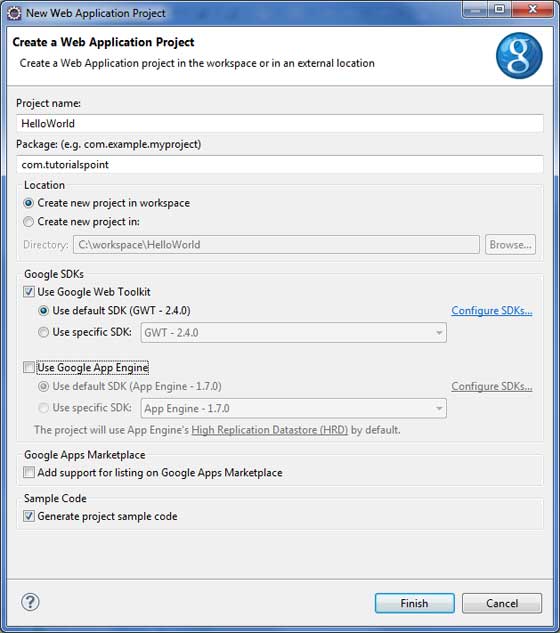
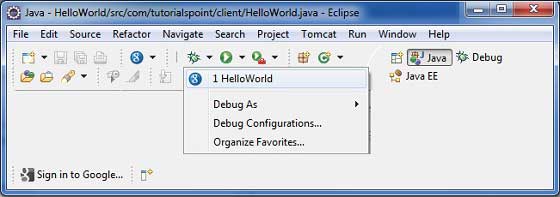
첫 번째 단계는 Eclipse IDE를 사용하여 간단한 웹 애플리케이션 프로젝트를 만드는 것입니다. 옵션을 사용하여 프로젝트 마법사 시작Google Icon
![]()

선택 취소 Use Google App Engine 이 프로젝트에서 사용하지 않고 다른 기본값을 그대로두기 때문입니다. Generate Sample project code 옵션이 선택됨)을 선택하고 마침 버튼을 클릭합니다.
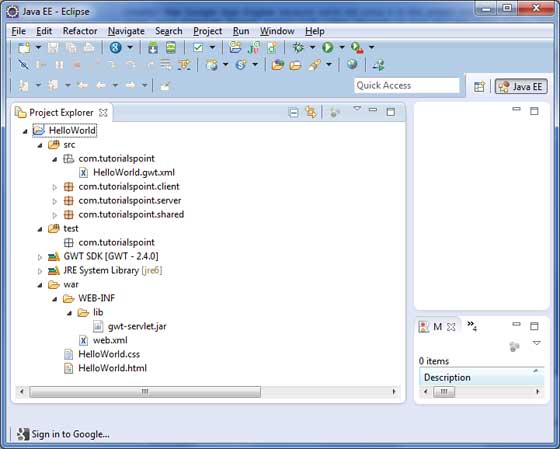
프로젝트가 성공적으로 생성되면 프로젝트 탐색기에 다음 내용이 표시됩니다.

다음은 모든 중요한 폴더에 대한 간략한 설명입니다.
| Sr. 아니. | 폴더 및 위치 |
|---|---|
| 1 | src 소스 코드 (Java 클래스) 파일. 클라이언트 UI 표시를 담당하는 클라이언트 측 특정 Java 클래스가 포함 된 클라이언트 폴더입니다. 서버 측 처리를 담당하는 서버 측 Java 클래스가 포함 된 서버 폴더입니다. 서버에서 클라이언트로 또는 그 반대로 데이터를 전송하기위한 Java 모델 클래스가 포함 된 공유 폴더. HelloWorld.gwt.xml, GWT 컴파일러가 HelloWorld 프로젝트를 컴파일하는 데 필요한 모듈 설명자 파일입니다. |
| 2 | test 테스트 코드 (Java 클래스) 소스 파일. gwt 클라이언트 측 코드를 테스트하는 Java 클래스가 포함 된 클라이언트 폴더입니다. |
| 삼 | war 이것은 가장 중요한 부분이며 실제 배포 가능한 웹 응용 프로그램을 나타냅니다. 컴파일 된 클래스, gwt 라이브러리, 서블릿 라이브러리를 포함하는 WEB-INF. HelloWorld.css, 프로젝트 스타일 시트. HelloWorld.html은 GWT UI 애플리케이션을 호출하는 HTML을 뜨겁게합니다. |
2 단계-모듈 설명자 수정 : HelloWorld.gwt.xml
GWT 플러그인은 아래에 주어진 기본 모듈 설명자 파일 src / com.tutorialspoint / HelloWorld.gwt.xml 을 생성합니다. 이 예에서는 수정하지 않지만 요구 사항에 따라 수정할 수 있습니다.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. You can change -->
<!-- the theme of your GWT application by uncommenting -->
<!-- any one of the following lines. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- <inherits name = 'com.google.gwt.user.theme.chrome.Chrome'/> -->
<!-- <inherits name = 'com.google.gwt.user.theme.dark.Dark'/> -->
<!-- Other module inherits -->
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>3 단계-스타일 시트 수정 : HelloWorld.css
GWT 플러그인은 기본 스타일 시트 파일 war / HelloWorld.css를 생성 합니다. 가장 간단한 수준의 이해를 위해이 파일을 수정 해 보겠습니다.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}4 단계-호스트 파일 수정 : HelloWorld.html
GWT 플러그인은 기본 HTML 호스트 파일 war / HelloWorld.html을 생성 합니다. 가장 간단한 수준의 이해를 위해이 파일을 수정 해 보겠습니다.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>동일한 소스 디렉토리에 HTML, CSS 또는 이미지와 같은 더 많은 정적 파일을 만들거나 추가 하위 디렉토리를 만들고 해당 하위 디렉토리에서 파일을 이동하고 응용 프로그램의 모듈 설명자에서 해당 하위 디렉토리를 구성 할 수 있습니다.
5 단계-진입 점 수정 : HelloWorld.java
GWT 플러그인은 애플리케이션의 진입 점을 유지하는 기본 Java 파일 src / com.tutorialspoint / HelloWorld.java 를 생성합니다.
"Hello, World!"를 표시하도록이 파일을 수정하겠습니다.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}동일한 소스 디렉토리에 더 많은 Java 파일을 작성하여 진입 점을 정의하거나 헬퍼 루틴을 정의 할 수 있습니다.
6 단계-애플리케이션 컴파일
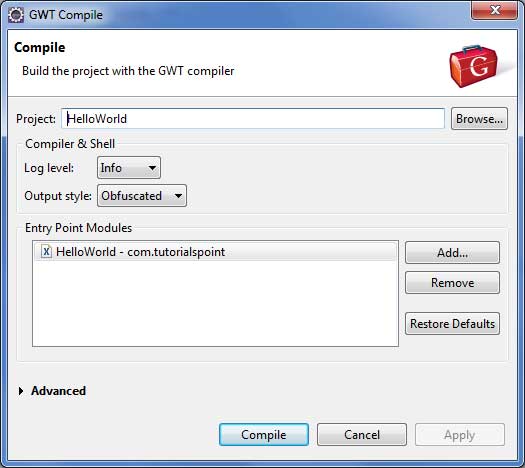
모든 변경이 완료되면 프로젝트를 컴파일 할 시간입니다. 옵션 사용Google Icon
![]()

기본값을 그대로 유지하고 컴파일 버튼을 클릭합니다. 모든 것이 잘되면 Eclipse 콘솔에 다음과 같은 출력이 표시됩니다.
Compiling module com.tutorialspoint.HelloWorld
Compiling 6 permutations
Compiling permutation 0...
Compiling permutation 1...
Compiling permutation 2...
Compiling permutation 3...
Compiling permutation 4...
Compiling permutation 5...
Compile of permutations succeeded
Linking into C:\workspace\HelloWorld\war\helloworld
Link succeeded
Compilation succeeded -- 33.029s7 단계-애플리케이션 실행
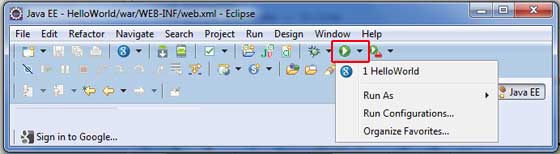
이제

모든 것이 정상이면 아래와 같이 URL이 포함 된 Eclipse에서 GWT 개발 모드가 활성화되어 있어야합니다. URL을 두 번 클릭하여 GWT 애플리케이션을 엽니 다.

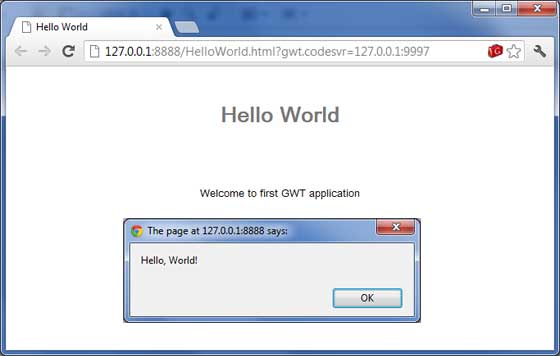
개발 모드에서 애플리케이션을 실행하고 있으므로 브라우저 용 GWT 플러그인을 설치해야합니다. 화면의 지시에 따라 플러그인을 설치하십시오.
브라우저에 이미 GWT 플러그인이 설정되어있는 경우 다음 출력을 볼 수 있습니다.

축하합니다! Google Web Toolkit (GWT)을 사용하여 첫 번째 애플리케이션을 구현했습니다.
이 자습서에서는 응용 프로그램을 만드는 방법을 설명합니다. "war" 파일 및 Apache Tomcat Websever 루트에 배포하는 방법.
이 간단한 예를 이해했다면 동일한 단계에 따라 복잡한 GWT 애플리케이션을 배포 할 수도 있습니다.
GWT 플러그인과 함께 Eclipse IDE를 작동시키고 다음 단계에 따라 GWT 애플리케이션을 만듭니다.
| 단계 | 기술 |
|---|---|
| 1 | GWT- 애플리케이션 만들기 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWorld 라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래 설명과 같이 HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html 및 HelloWorld.java 를 수정하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 비즈니스 로직이 요구 사항에 따라 작동하는지 확인합니다. |
| 4 | 마지막으로 애플리케이션의 war 폴더 내용을 war 파일 형식으로 압축하여 Apache Tomcat 웹 서버에 배포합니다. |
| 5 | 마지막 단계에서 아래에 설명 된대로 적절한 URL을 사용하여 웹 애플리케이션을 시작하십시오. |
다음은 수정 된 모듈 설명 자의 내용입니다. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>다음은 수정 된 스타일 시트 파일의 내용입니다. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<div id = "gwtContainer"></div>
</body>
</html>이전 예제에서 HTML을 약간 수정했습니다. 여기에서는 진입 점 Java 클래스를 사용하여 일부 콘텐츠를 삽입 할 자리 표시 자 <div> ... </ div>를 만들었습니다. 그래서 우리는 자바 파일의 다음 내용을 가지고src/com.tutorialspoint/HelloWorld.java.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
HTML html = new HTML("<p>Welcome to GWT application</p>");
RootPanel.get("gwtContainer").add(html);
}
}여기서 우리는 기본적인 widgest HTML을 만들고 id = "gwtContainer"를 가진 div 태그 안에 추가했습니다. 우리는 다음 장에서 다양한 GWT 위젯을 연구 할 것입니다.
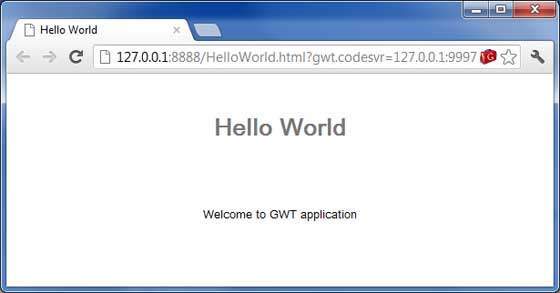
모든 변경이 완료되면 GWT-Create Application 장 에서했던 것처럼 개발 모드에서 애플리케이션을 컴파일하고 실행 해 보겠습니다 . 응용 프로그램에 문제가 없으면 다음과 같은 결과가 생성됩니다.

WAR 파일 생성
이제 응용 프로그램이 제대로 작동하고 전쟁 파일로 내보낼 준비가되었습니다.
다음 단계를 따르십시오-
프로젝트로 이동 war 예배 규칙서 C:\workspace\HelloWorld\war
war 디렉토리 내에서 사용 가능한 모든 파일 및 폴더를 선택하십시오.
선택한 모든 파일 및 폴더를 HelloWorld.zip 이라는 파일로 압축합니다 .
이름 바꾸기 HelloWorld.zip을 로 하여 HelloWorld.war .
WAR 파일 배포
Tomcat 서버를 중지하십시오.
HelloWorld.war 파일을 다음으로 복사하십시오.tomcat installation directory > webapps folder.
Tomcat 서버를 시작하십시오.
webapps 디렉토리 내부를 살펴보면 폴더가 있어야합니다. helloworld 만들어졌습니다.
이제 HelloWorld.war이 Tomcat 웹 서버 루트에 성공적으로 배포되었습니다.
응용 프로그램 실행
웹 브라우저에 URL 입력 : http://localhost:8080/HelloWorld 응용 프로그램을 시작하려면
서버 이름 (localhost) 및 포트 (8080)는 Tomcat 구성에 따라 다를 수 있습니다.

GWT 위젯은 시각적 스타일 지정을 위해 CSS (Cascading Style Sheet)에 의존합니다. 기본적으로 각 구성 요소의 클래스 이름은 다음과 같습니다.gwt-<classname>.
예를 들어, Button 위젯은 기본 스타일 인 gwt-Button을 가지며 유사한 방식으로 TextBox widgest의 기본 스타일은 gwt-TextBox 입니다.
모든 버튼과 텍스트 상자에 더 큰 글꼴을 제공하려면 응용 프로그램의 CSS 파일에 다음 규칙을 넣을 수 있습니다.
.gwt-Button { font-size: 150%; }
.gwt-TextBox { font-size: 150%; }기본적으로 브라우저도 GWT도 기본값을 생성하지 않습니다. id위젯 속성. CSS에서 사용할 수있는 요소에 대한 고유 ID를 명시 적으로 만들어야합니다. 특정 버튼에 id를 부여하기 위해my-button-id 더 큰 글꼴의 경우 응용 프로그램의 CSS 파일에 다음 규칙을 넣을 수 있습니다.
#my-button-id { font-size: 150%; }GWT 위젯의 ID를 설정하려면 해당 DOM 요소를 검색 한 다음 다음과 같이 id 속성을 설정하십시오.
Button b = new Button();
DOM.setElementAttribute(b.getElement(), "id", "my-button-id")CSS 스타일링 API
모든 GWT 위젯에 대한 CSS 설정을 수행하는 데 사용할 수있는 많은 API가 있습니다. 다음은 GWT를 사용하여 일상적인 웹 프로그래밍에 도움이 될 몇 가지 중요한 API입니다.
| Sr. 아니. | API 및 설명 |
|---|---|
| 1 | public void setStyleName(java.lang.String style) 이 방법은 기존의 스타일을 지우고 새로운 CSS 클래스를 사용하여 제공에 위젯 스타일을 설정합니다 스타일 . |
| 2 | public void addStyleName(java.lang.String style) 이 메서드는 위젯에 보조 또는 종속 스타일 이름을 추가합니다. 보조 스타일 이름은 추가 스타일 이름입니다. 즉, 이전에 적용된 스타일 이름이있는 경우 그대로 유지됩니다. |
| 삼 | public void removeStyleName(java.lang.String style) 이 메서드는 위젯에서 지정된 스타일을 제거하고 위젯과 관련된 다른 스타일은 그대로 둡니다. |
| 4 | public java.lang.String getStyleName() 이 메서드는 개체의 모든 스타일 이름을 공백으로 구분 된 목록으로 가져옵니다. |
| 5 | public void setStylePrimaryName(java.lang.String style) 이 메서드는 객체의 기본 스타일 이름을 설정하고 모든 종속 스타일 이름을 업데이트합니다. |
예를 들어, 텍스트에 적용 할 두 가지 새로운 스타일을 정의 해 보겠습니다.
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}
.gwt-Red-Text {
color:red;
}이제 setStyleName (Style) 을 사용하여 기본 설정을 새 설정으로 변경할 수 있습니다 . 아래 규칙을 적용하면 텍스트의 글꼴이 커집니다.
txtWidget.setStyleName("gwt-Big-Text");동일한 위젯에 보조 CSS 규칙을 적용하여 다음과 같이 색상을 변경할 수 있습니다.
txtWidget.addStyleName("gwt-Red-Text");위의 방법을 사용하여 위젯에 적용하려는 스타일을 원하는만큼 추가 할 수 있습니다. 버튼 위젯에서 첫 번째 스타일을 제거하면 두 번째 스타일은 여전히 텍스트와 함께 유지됩니다.
txtWidget.removeStyleName("gwt-Big-Text");기본 및 보조 스타일
기본적으로 기본 스타일 위젯의 이름이 예에 대한 위젯 클래스의 기본 스타일의 이름이됩니다 GWT-버튼 버튼 위젯. AddStyleName () 메서드를 사용하여 스타일 이름을 추가하고 제거 할 때 이러한 스타일을 보조 스타일이라고합니다.
위젯의 최종 모양은 위젯에 추가 된 모든 보조 스타일과 기본 스타일의 합계에 의해 결정됩니다. setStylePrimaryName (String) 메서드 를 사용하여 위젯의 기본 스타일을 설정합니다 . 설명을 위해 Label 위젯이 있다고 가정 해 보겠습니다. CSS 파일에는 다음과 같은 규칙이 정의되어 있습니다.
.MyText {
color: blue;
}
.BigText {
font-size: large;
}
.LoudText {
font-weight: bold;
}특정 레이블 위젯이 항상 파란색 텍스트를 표시하고 어떤 경우에는 강조를 위해 더 크고 굵은 글꼴을 사용한다고 가정 해 보겠습니다.
우리는 이렇게 할 수 있습니다.
// set up our primary style
Label someText = new Label();
someText.setStylePrimaryName("MyText");
...
// later on, to really grab the user's attention
someText.addStyleName("BigText");
someText.addStyleName("LoudText");
...
// after the crisis is over
someText.removeStyleName("BigText");
someText.removeStyleName("LoudText");CSS 파일 연결
CSS 파일을 모듈과 연결하는 방법에는 여러 가지가 있습니다. 최신 GWT 애플리케이션은 일반적으로 CssResource와 UiBinder의 조합을 사용합니다. 예제에서는 첫 번째 접근 방식 만 사용하고 있습니다.
호스트 HTML 페이지에서 <link> 태그 사용.
모듈 XML 파일에서 <stylesheet> 요소 사용.
사용 CssResource 안에 포함 ClientBundle.
인라인 <ui : style> 요소 사용 UiBinder 주형.
GWT CSS 예
이 예제는 GWT 위젯에 다양한 CSS 규칙을 적용하는 간단한 단계를 안내합니다. GWT 플러그인과 함께 Eclipse IDE를 작동시키고 다음 단계에 따라 GWT 애플리케이션을 만듭니다.
| 단계 | 기술 |
|---|---|
| 1 | GWT- 애플리케이션 만들기 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWorld 라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래 설명과 같이 HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html 및 HelloWorld.java 를 수정하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>다음은 수정 된 스타일 시트 파일의 내용입니다. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Button {
font-size: 150%;
font-weight: bold;
width:100px;
height:100px;
}
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. war/HelloWorld.html 두 개의 버튼을 수용합니다.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
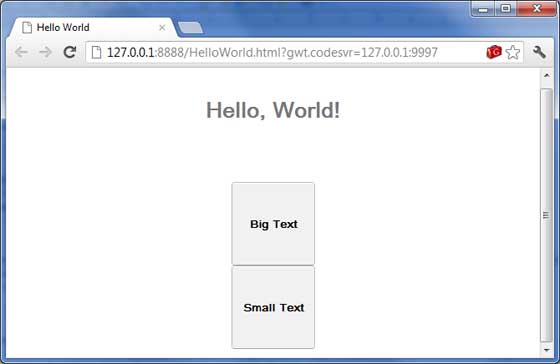
<div id = "mytext"><h1>Hello, World!</h1></div>
<div id = "gwtGreenButton"></div>
<div id = "gwtRedButton"></div>
</body>
</html>Java 파일의 다음 내용을 갖도록합시다 src/com.tutorialspoint/HelloWorld.java HTML에 두 개의 버튼을 추가하고 사용자 정의 CSS 스타일을 적용합니다.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// add button to change font to big when clicked.
Button Btn1 = new Button("Big Text");
Btn1.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Big-Text");
}
});
// add button to change font to small when clicked.
Button Btn2 = new Button("Small Text");
Btn2.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Small-Text");
}
});
RootPanel.get("gwtGreenButton").add(Btn1);
RootPanel.get("gwtRedButton").add(Btn2);
}
}모든 변경이 완료되면 GWT-Create Application 장 에서했던 것처럼 개발 모드에서 애플리케이션을 컴파일하고 실행 해 보겠습니다 . 응용 프로그램에 문제가 없으면 다음과 같은 결과가 생성됩니다.

이제 표시된 두 개의 버튼을 클릭하고 "Hello, World!"를 관찰하십시오. 두 개의 버튼을 클릭하면 글꼴이 계속 변경되는 텍스트입니다.
모든 사용자 인터페이스는 다음 세 가지 주요 측면을 고려합니다.
UI elements− 이는 사용자가 궁극적으로보고 상호 작용하는 핵심 시각적 요소입니다. GWT는이 튜토리얼에서 다룰 기본에서 복잡한 것에 이르기까지 널리 사용되는 공통 요소의 방대한 목록을 제공합니다.
Layouts− UI 요소가 화면에서 구성되는 방식을 정의하고 GUI (그래픽 사용자 인터페이스)에 최종 모양과 느낌을 제공합니다. 이 부분은 레이아웃 장에서 다룰 것입니다.
Behavior− 사용자가 UI 요소와 상호 작용할 때 발생하는 이벤트입니다. 이 부분은 이벤트 처리 장에서 다룹니다.
GWT UI 요소
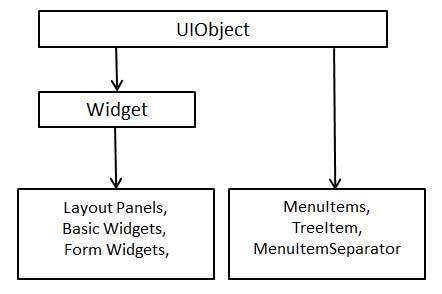
GWT 라이브러리는 복잡한 웹 기반 사용자 인터페이스를 생성하기 위해 잘 정의 된 클래스 계층 구조의 클래스를 제공합니다. 이 구성 요소 계층 구조의 모든 클래스는UIObject 아래와 같이 기본 클래스-

모든 기본 UI 위젯은 UIObject의 속성을 상속하는 위젯 클래스의 속성을 상속합니다. 트리와 메뉴는 복잡한 위젯 튜토리얼에서 다룰 것입니다.
| Sr. 아니. | 위젯 및 설명 |
|---|---|
| 1 | GWT UIObject 클래스 이 위젯에는 <div> 요소를 사용하여 HTML로 해석되지 않는 텍스트가 포함되어있어 블록 레이아웃으로 표시됩니다. |
| 2 | GWT 위젯 클래스 이 위젯은 HTML 텍스트를 포함 할 수 있으며 <div> 요소를 사용하여 html 콘텐츠를 표시하므로 블록 레이아웃으로 표시됩니다. |
기본 위젯
다음은 몇 가지 중요한 기본 위젯입니다 .
| Sr. 아니. | 위젯 및 설명 |
|---|---|
| 1 | 상표 이 위젯에는 <div> 요소를 사용하여 HTML로 해석되지 않는 텍스트가 포함되어있어 블록 레이아웃으로 표시됩니다. |
| 2 | HTML 이 위젯은 HTML 텍스트를 포함 할 수 있으며 <div> 요소를 사용하여 html 콘텐츠를 표시하므로 블록 레이아웃으로 표시됩니다. |
| 삼 | 영상 이 위젯은 주어진 URL에 이미지를 표시합니다. |
| 4 | 닻 이 위젯은 간단한 <a> 요소를 나타냅니다. |
양식 위젯을 사용하면 사용자가 데이터를 입력하고 애플리케이션과의 상호 작용 기능을 제공 할 수 있습니다. 모든 양식 위젯은 UIObject 및 Wigdet 클래스의 속성을 상속하는 Widget 클래스의 속성을 상속합니다.
| Sr. 아니. | 위젯 및 설명 |
|---|---|
| 1 | GWT UIObject 클래스 이 위젯에는 <div> 요소를 사용하여 HTML로 해석되지 않는 텍스트가 포함되어있어 블록 레이아웃으로 표시됩니다. |
| 2 | GWT 위젯 클래스 이 위젯은 HTML 텍스트를 포함 할 수 있으며 <div> 요소를 사용하여 html 콘텐츠를 표시하므로 블록 레이아웃으로 표시됩니다. |
양식 위젯
다음은 몇 가지 중요한 양식 위젯입니다 .
| Sr. 아니. | 위젯 및 설명 |
|---|---|
| 1 | 단추 이 위젯은 표준 푸시 버튼을 나타냅니다. |
| 2 | 누름 단추 이 위젯은 사용자 정의 스타일이있는 일반 푸시 버튼을 나타냅니다. |
| 삼 | ToggleButton 이 위젯은 사용자가 업 / 다운 상태를 전환 할 수있는 세련된 상태 저장 버튼을 나타냅니다. |
| 4 | 체크 박스 이 위젯은 표준 확인란 위젯을 나타냅니다. 이 클래스는 RadioButton의 기본 클래스 역할도합니다. |
| 5 | 라디오 버튼 이 위젯은 상호 배타적 인 선택 라디오 버튼 위젯을 나타냅니다. |
| 6 | 리스트 박스 이 위젯은 목록 상자 또는 드롭 다운 목록으로 사용자에게 선택 목록을 나타냅니다. |
| 7 | SuggestBox 이 위젯은 사용자의 입력과 일치하는 사전 구성된 선택 세트를 표시하는 텍스트 상자 또는 텍스트 영역을 나타냅니다. 각 SuggestBox는 단일 SuggestOracle과 연결됩니다. SuggestOracle은 특정 쿼리 문자열에 대해 선택 집합을 제공하는 데 사용됩니다. |
| 8 | TextBox 이 위젯은 한 줄 텍스트 상자를 나타냅니다. |
| 9 | PasswordTextBox 이 위젯은 도청을 방지하기 위해 입력을 시각적으로 마스킹하는 텍스트 상자를 나타냅니다. |
| 10 | TextArea 이 위젯은 여러 줄의 텍스트를 입력 할 수있는 텍스트 상자를 나타냅니다. |
| 11 | RichTextArea 이 위젯은 복잡한 스타일과 서식을 허용하는 서식있는 텍스트 편집기를 나타냅니다. |
| 12 | 파일 업로드 이 위젯은 HTML <input type = 'file'> 요소를 래핑합니다. |
| 13 | 숨겨진 이 위젯은 HTML 양식에서 숨겨진 필드를 다시 설정합니다. |
"복잡한 위젯"을 통해 사용자는 애플리케이션과의 고급 상호 작용 기능을 사용할 수 있습니다. 모든 Complex 위젯은 Widget 클래스의 속성을 상속하고 UIObject의 속성을 상속합니다.
| Sr. 아니. | 위젯 및 설명 |
|---|---|
| 1 | GWT UIObject 클래스 이 위젯에는 <div> 요소를 사용하여 HTML로 해석되지 않는 텍스트가 포함되어있어 블록 레이아웃으로 표시됩니다. |
| 2 | GWT 위젯 클래스 이 위젯은 HTML 텍스트를 포함 할 수 있으며 <div> 요소를 사용하여 html 콘텐츠를 표시하므로 블록 레이아웃으로 표시됩니다. |
복잡한 위젯
다음은 몇 가지 중요한 복잡한 위젯입니다-
| Sr. 아니. | 위젯 및 설명 |
|---|---|
| 1 | 나무 이 위젯은 표준 계층 트리 위젯을 나타냅니다. 이 트리에는 사용자가 열고 닫고 선택할 수있는 TreeItems 계층이 포함되어 있습니다. |
| 2 | 메뉴 바 이 위젯은 표준 메뉴 모음 위젯을 나타냅니다. 메뉴 모음에는 여러 메뉴 항목이 포함될 수 있으며, 각 항목은 명령을 실행하거나 계단식 메뉴 모음을 열 수 있습니다. |
| 삼 | 날짜 선택기 이 위젯은 표준 GWT 날짜 선택기를 나타냅니다. |
| 4 | CellTree 이 위젯은 트리보기를 나타냅니다. 이 위젯은 표준 모드에서만 작동하므로 실행되는 HTML 페이지에 명시적인 <! DOCTYPE> 선언이 있어야합니다. |
| 5 | CellList 이 위젯은 셀의 단일 열 목록을 나타냅니다. |
| 6 | CellTable 이 위젯은 페이징 및 열을 지원하는 테이블 형식보기를 나타냅니다. |
| 7 | CellBrowser 이 위젯은 browsable레벨 당 하나의 노드 만 한 번에 열 수있는 트리보기. 이 위젯은 표준 모드에서만 작동하므로 실행되는 HTML 페이지에 명시적인 <! DOCTYPE> 선언이 있어야합니다. |
레이아웃 패널은 다른 위젯을 포함 할 수 있습니다. 이 패널은 위젯이 사용자 인터페이스에 표시되는 방식을 제어합니다. 모든 Panel 위젯은 Panel 클래스의 속성을 상속받으며,이 속성은 Widget 클래스의 속성을 상속하고 UIObject 클래스의 속성을 상속합니다.
| Sr. 아니. | 위젯 및 설명 |
|---|---|
| 1 | GWT UIObject 클래스 이 위젯에는 <div> 요소를 사용하여 HTML로 해석되지 않는 텍스트가 포함되어있어 블록 레이아웃으로 표시됩니다. |
| 2 | GWT 위젯 클래스 이 위젯은 HTML 텍스트를 포함 할 수 있으며 <div> 요소를 사용하여 html 콘텐츠를 표시하므로 블록 레이아웃으로 표시됩니다. |
| 삼 | GWT 패널 클래스 이것은 다른 위젯을 포함 할 수있는 위젯 인 모든 패널의 추상 기본 클래스입니다. |
레이아웃 패널
다음은 몇 가지 중요한 레이아웃 패널입니다 .
| Sr. 아니. | 위젯 및 설명 |
|---|---|
| 1 | FlowPanel 이 위젯은 기본 HTML 레이아웃 동작을 사용하여 하위 위젯의 형식을 지정하는 패널을 나타냅니다. |
| 2 | HorizontalPanel 이 위젯은 단일 가로 열에 모든 위젯을 배치하는 패널을 나타냅니다. |
| 삼 | VerticalPanel 이 위젯은 모든 위젯을 하나의 세로 열에 배치하는 패널을 나타냅니다. |
| 4 | HorizontalSplitPanel 이 위젯은 하나의 가로 행에 두 개의 위젯을 배열하는 패널을 나타내며 사용자가 두 위젯 각각에 할당 된 너비의 비율을 대화식으로 변경할 수 있습니다. HorizontalSplitPanel에 포함 된 위젯은 필요할 때 자동으로 스크롤바로 장식됩니다. |
| 5 | VerticalSplitPanel 이 위젯은 하나의 세로 열에 두 개의 위젯을 배열하는 A 패널을 나타내며 사용자가 두 위젯 각각에 할당 된 높이의 비율을 대화식으로 변경할 수 있습니다. VertialSplitPanel에 포함 된 위젯은 필요할 때 자동으로 스크롤바로 장식됩니다. |
| 6 | FlexTable 이 위젯은 필요에 따라 셀을 생성하는 유연한 테이블을 나타냅니다. 들쭉날쭉 할 수 있으며 (즉, 각 행에 서로 다른 수의 셀이 포함될 수 있음) 개별 셀이 여러 행 또는 열에 걸쳐 있도록 설정할 수 있습니다. |
| 7 | 그리드 이 위젯은 셀 내에 텍스트, html 또는 자식 위젯을 포함 할 수있는 직사각형 격자를 나타냅니다. 원하는 행과 열 수로 명시 적으로 크기를 조정해야합니다. |
| 8 | DeckPanel 모든 하위 위젯을 한 번에 하나만 볼 수있는 '데크'에 표시하는 패널입니다. TabPanel에서 사용됩니다. |
| 9 | DockPanel 이 위젯은 자식 위젯을 바깥 쪽 가장자리에 "도킹 된"상태로 배치하고 마지막 위젯이 중앙의 나머지 공간을 차지할 수 있도록하는 패널을 나타냅니다. |
| 10 | HTMLPanel 이 위젯은 HTML이 포함 된 패널을 나타내며 해당 HTML 내에서 식별 된 요소에 하위 위젯을 연결할 수 있습니다. |
| 11 | TabPanel 이 위젯은 탭이있는 페이지 세트를 나타내는 패널을 나타내며 각 페이지에는 다른 위젯이 포함됩니다. 사용자가 관련된 다양한 탭을 선택하면 하위 위젯이 표시됩니다. 탭은 임의의 HTML을 포함 할 수 있습니다. |
| 12 | 합성물 이 위젯은 래핑 된 위젯의 메서드를 숨기고 다른 위젯을 래핑 할 수있는 위젯 유형을 나타냅니다. 패널에 추가하면 컴포지트는 래핑 된 위젯이 추가 된 것처럼 정확하게 작동합니다. |
| 13 | SimplePanel 이 위젯은 위젯이 하나만 포함 된 패널에 대한 Base 클래스를 나타냅니다. |
| 14 | ScrollPanel 이 위젯은 스크롤 가능한 영역에서 내용을 감싸는 간단한 패널을 나타냅니다. |
| 15 | FocusPanel 이 위젯은 내용에 초점을 맞추고 마우스 및 키보드 이벤트를 포착하는 기능을 추가하는 간단한 패널을 나타냅니다. |
| 16 | FormPanel 이 위젯은 HTML <FORM> 요소에서 내용을 래핑하는 패널을 나타냅니다. |
| 17 | PopupPanel 이 위젯은 pop up다른 위젯보다. 브라우저의 클라이언트 영역 (및 이전에 생성 된 팝업)을 오버레이합니다. |
| 18 | DialogBox 이 위젯은 상단에 캡션 영역이 있고 사용자가 드래그 할 수있는 팝업 형태를 나타냅니다. PopupPanel과 달리 PopupPanel.setWidth (String) 및 PopupPanel.setHeight (String)를 호출하면 위젯이 아직 추가되지 않은 경우에도 대화 상자 자체의 너비와 높이가 설정됩니다. |
GWT는 Java AWT 또는 SWING 사용자 인터페이스 프레임 워크와 유사한 이벤트 핸들러 모델을 제공합니다.
리스너 인터페이스는 위젯이 이벤트를 알리기 위해 호출하는 하나 이상의 메소드를 정의합니다. GWT는 가능한 다양한 이벤트에 해당하는 인터페이스 목록을 제공합니다.
특정 유형의 이벤트를 수신하려는 클래스는 연관된 핸들러 인터페이스를 구현 한 다음 위젯에 대한 참조를 전달하여 이벤트 세트를 구독합니다.
예를 들어 Button 수업 게시 click events따라서 ClickHandler 를 구현하는 클래스를 작성하여click 행사.
이벤트 핸들러 인터페이스
모든 GWT 이벤트 핸들러는 EventHandler 인터페이스 에서 확장되었으며 각 핸들러에는 단일 인수가있는 단일 메소드 만 있습니다. 이 인수는 항상 연관된 이벤트 유형의 객체입니다. 마다event개체에는 전달 된 이벤트 개체를 조작하는 여러 메서드가 있습니다. 예를 들어 클릭 이벤트의 경우 다음과 같이 핸들러를 작성해야합니다.
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
public class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}이제 클릭 이벤트를 수신하려는 모든 클래스는 addClickHandler() 다음과 같이 이벤트 핸들러를 등록하려면-
/**
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());이벤트 유형을 지원하는 각 위젯에는 HandlerRegistration add 형식의 메소드가 있습니다.Foo매니저(Foo이벤트) 어디서 Foo Click, Error, KeyPress 등과 같은 실제 이벤트입니다.
다음은 중요한 GWT 이벤트 핸들러 및 관련 이벤트 및 핸들러 등록 방법의 목록입니다.
| Sr. 아니. | 이벤트 인터페이스 | 이벤트 방법 및 설명 |
|---|---|---|
| 1 | 선택 전 핸들러 <I> | void on Before Selection (Before Selection Event<I> event); BeforeSelectionEvent가 시작되면 호출됩니다. |
| 2 | BlurHandler | void on Blur(Blur Event event); Blur Event가 발생하면 호출됩니다. |
| 삼 | ChangeHandler | void on Change(ChangeEvent event); 변경 이벤트가 발생하면 호출됩니다. |
| 4 | ClickHandler | void on Click(ClickEvent event); 네이티브 클릭 이벤트가 시작되면 호출됩니다. |
| 5 | CloseHandler <T> | void on Close(CloseEvent<T> event); CloseEvent가 시작되면 호출됩니다. |
| 6 | 상황에 맞는 메뉴 처리기 | void on Context Menu(Context Menu Event event); 네이티브 컨텍스트 메뉴 이벤트가 시작될 때 호출됩니다. |
| 7 | 더블 클릭 핸들러 | void on Double Click(Double Click Event event); 더블 클릭 이벤트가 발생하면 호출됩니다. |
| 8 | 오류 처리기 | void on Error(Error Event event); 오류 이벤트가 발생하면 호출됩니다. |
| 9 | 포커스 핸들러 | void on Focus(Focus Event event); Focus Event가 발생하면 호출됩니다. |
| 10 | Form Panel.Submit Complete Handler | void on Submit Complete(Form Panel.Submit Complete Event event); 양식이 성공적으로 제출되면 시작됩니다. |
| 11 | FormPanel.SubmitHandler | void on Submit(Form Panel.Submit Event event); 양식이 제출되면 시작됩니다. |
| 12 | 키 다운 핸들러 | void on Key Down(Key Down Event event); KeyDownEvent가 시작될 때 호출됩니다. |
| 13 | KeyPressHandler | void on KeyPress(KeyPressEvent event); KeyPressEvent가 시작될 때 호출됩니다. |
| 14 | KeyUpHandler | void on KeyUp(KeyUpEvent event); KeyUpEvent가 시작되면 호출됩니다. |
| 15 | LoadHandler | void on Load(LoadEvent event); LoadEvent가 시작될 때 호출됩니다. |
| 16 | MouseDownHandler | void on MouseDown(MouseDownEvent event); MouseDown이 실행될 때 호출됩니다. |
| 17 | MouseMoveHandler | void on MouseMove(MouseMoveEvent event); MouseMoveEvent가 시작되면 호출됩니다. |
| 18 | MouseOutHandler | void on MouseOut(MouseOutEvent event); MouseOutEvent가 시작될 때 호출됩니다. |
| 19 | MouseOverHandler | void on MouseOver(MouseOverEvent event); MouseOverEvent가 시작되면 호출됩니다. |
| 20 | MouseUpHandler | void on MouseUp(MouseUpEvent event); MouseUpEvent가 시작되면 호출됩니다. |
| 21 | MouseWheelHandler | void on MouseWheel(MouseWheelEvent event); MouseWheelEvent가 시작되면 호출됩니다. |
| 22 | ResizeHandler | void on Resize(ResizeEvent event); 위젯 크기가 조정되면 시작됩니다. |
| 23 | ScrollHandler | void on Scroll(ScrollEvent event); ScrollEvent가 시작될 때 호출됩니다. |
| 24 | SelectionHandler <I> | void on Selection(SelectionEvent<I> event); SelectionEvent가 시작될 때 호출됩니다. |
| 25 | ValueChangeHandler <I> | void on ValueChange(ValueChangeEvent<I> event); ValueChangeEvent가 시작될 때 호출됩니다. |
| 26 | Window.ClosingHandler | void on WindowClosing(Window.ClosingEvent event); 브라우저 창이 닫히거나 다른 사이트로 이동하기 직전에 시작됩니다. |
| 27 | Window.ScrollHandler | void on WindowScroll(Window.ScrollEvent event); 브라우저 창이 스크롤되면 시작됩니다. |
이벤트 방법
앞서 언급했듯이 각 핸들러에는 이벤트 객체를 보유하는 단일 인수가있는 단일 메서드가 있습니다 ( 예 : void onClick (ClickEvent event) 또는 void onKeyDown (KeyDownEvent event)) . 이 행사는 같은 객체 ClickEvent 및 KeyDownEvent이 아래에 나열되어있는 몇 가지 일반적인 방법이있다 -
| Sr. 아니. | 방법 및 설명 |
|---|---|
| 1 | protected void dispatch(ClickHandler handler) 이 메서드는 HandlerManager에 의해서만 호출되어야합니다. |
| 2 | DomEvent.Type <FooHandler> getAssociatedType() 이 메소드는 등록에 사용되는 유형을 반환합니다. Foo 행사. |
| 삼 | static DomEvent.Type<FooHandler> getType() 이 메소드는 다음과 관련된 이벤트 유형을 가져옵니다. Foo 이벤트. |
| 4 | public java.lang.Object getSource() 이 메서드는이 이벤트를 마지막으로 시작한 소스를 반환합니다. |
| 5 | protected final boolean isLive() 이 메서드는 이벤트가 라이브인지 여부를 반환합니다. |
| 6 | protected void kill() 이 메소드는 이벤트를 종료합니다. |
예
이 예는 간단한 단계를 통해 Click 이벤트 및 KeyDownGWT에서 이벤트 처리. 다음 단계에 따라 GWT에서 생성 한 GWT 애플리케이션을 업데이트합니다 -애플리케이션 생성 장-
| 단계 | 기술 |
|---|---|
| 1 | GWT- 애플리케이션 만들기 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWorld 라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래 설명과 같이 HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html 및 HelloWorld.java 를 수정하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>다음은 수정 된 스타일 시트 파일의 내용입니다. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
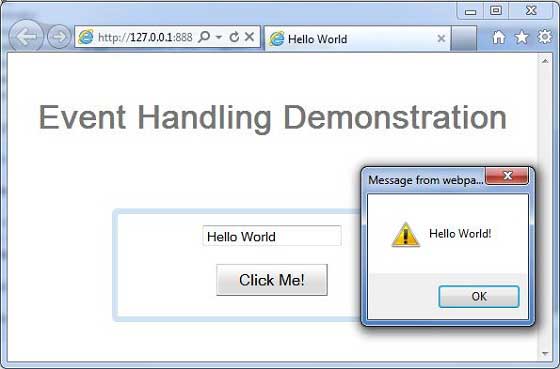
<h1>Event Handling Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Java 파일의 다음 내용을 갖도록합시다 src/com.tutorialspoint/HelloWorld.java GWT에서 이벤트 처리 사용을 보여줍니다.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyDownEvent;
import com.google.gwt.event.dom.client.KeyDownHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/**
* create textbox and attach key down handler
*/
TextBox textBox = new TextBox();
textBox.addKeyDownHandler(new MyKeyDownHandler());
/*
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_CENTER);
panel.setSize("300", "100");
panel.add(textBox);
panel.add(button);
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(panel);
RootPanel.get("gwtContainer").add(decoratorPanel);
}
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
private class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}
/**
* create a custom key down handler which will call
* onKeyDown method when a key is down in textbox.
*/
private class MyKeyDownHandler implements KeyDownHandler {
@Override
public void onKeyDown(KeyDownEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(((TextBox)event.getSource()).getValue());
}
}
}
}모든 변경이 완료되면 GWT-Create Application 장 에서했던 것처럼 개발 모드에서 애플리케이션을 컴파일하고 실행 해 보겠습니다 . 응용 프로그램에 문제가 없으면 다음과 같은 결과가 생성됩니다.

GWT는 사용자 정의 사용자 인터페이스 요소를 만드는 세 가지 방법을 제공합니다. 따라야 할 세 가지 일반적인 전략이 있습니다-
Create a widget by extending Composite Class− 이것은 사용자 정의 위젯을 만드는 가장 일반적이고 가장 쉬운 방법입니다. 여기에서 기존 위젯을 사용하여 사용자 정의 속성이있는 복합보기를 만들 수 있습니다.
Create a widget using GWT DOM API in JAVA− 이런 방식으로 GWT 기본 위젯이 생성됩니다. 여전히 사용자 지정 위젯을 만드는 매우 복잡한 방법이므로 신중하게 사용해야합니다.
Use JavaScript and wrap it in a widget using JSNI− 이는 일반적으로 최후의 수단으로 만 수행해야합니다. 네이티브 메서드의 브라우저 간 의미를 고려하면 매우 복잡해지고 디버깅도 더 어려워집니다.
복합 클래스로 사용자 정의 위젯 만들기
이 예제는 GWT에서 사용자 정의 위젯 생성을 보여주는 간단한 단계를 안내합니다. 다음 단계에 따라 GWT에서 생성 한 GWT 애플리케이션을 업데이트하십시오 -기본 위젯 장-
여기서는 커스텀 위젯을 만드는 가장 쉬운 방법 인 Composite 클래스를 확장하여 커스텀 위젯을 만들 것입니다.
| 단계 | 기술 |
|---|---|
| 1 | GWT- 애플리케이션 만들기 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWorld 라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래 설명과 같이 HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html 및 HelloWorld.java 를 수정하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>다음은 수정 된 스타일 시트 파일의 내용입니다. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
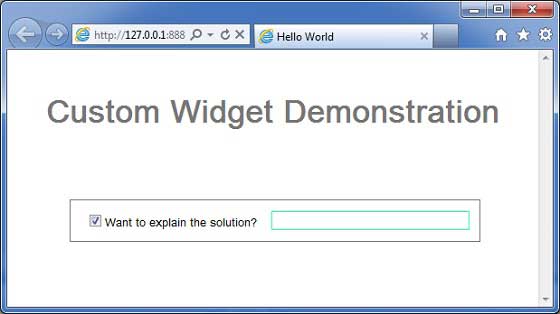
<h1>Custom Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Java 파일의 다음 내용을 갖도록합시다 src/com.tutorialspoint/HelloWorld.java 사용자 정의 위젯 생성을 보여줍니다.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.CheckBox;
import com.google.gwt.user.client.ui.Composite;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
public class HelloWorld implements EntryPoint {
/**
* A composite of a TextBox and a CheckBox that optionally enables it.
*/
private static class OptionalTextBox extends Composite implements
ClickHandler {
private TextBox textBox = new TextBox();
private CheckBox checkBox = new CheckBox();
private boolean enabled = true;
public boolean isEnabled() {
return enabled;
}
public void setEnabled(boolean enabled) {
this.enabled = enabled;
}
/**
* Style this widget using .optionalTextWidget CSS class.<br/>
* Style textbox using .optionalTextBox CSS class.<br/>
* Style checkbox using .optionalCheckBox CSS class.<br/>
* Constructs an OptionalTextBox with the given caption
* on the check.
* @param caption the caption to be displayed with the check box
*/
public OptionalTextBox(String caption) {
// place the check above the text box using a vertical panel.
HorizontalPanel panel = new HorizontalPanel();
// panel.setBorderWidth(1);
panel.setSpacing(10);
panel.add(checkBox);
panel.add(textBox);
// all composites must call initWidget() in their constructors.
initWidget(panel);
//set style name for entire widget
setStyleName("optionalTextWidget");
//set style name for text box
textBox.setStyleName("optionalTextBox");
//set style name for check box
checkBox.setStyleName("optionalCheckBox");
textBox.setWidth("200");
// Set the check box's caption, and check it by default.
checkBox.setText(caption);
checkBox.setValue(enabled);
checkBox.addClickHandler(this);
enableTextBox(enabled,checkBox.getValue());
}
public void onClick(ClickEvent event) {
if (event.getSource() == checkBox) {
// When the check box is clicked,
//update the text box's enabled state.
enableTextBox(enabled,checkBox.getValue());
}
}
private void enableTextBox(boolean enable,boolean isChecked){
enable = (enable && isChecked) || (!enable && !isChecked);
textBox.setStyleDependentName("disabled", !enable);
textBox.setEnabled(enable);
}
}
public void onModuleLoad() {
// Create an optional text box and add it to the root panel.
OptionalTextBox otb = new OptionalTextBox(
"Want to explain the solution?");
otb.setEnabled(true);
RootPanel.get().add(otb);
}
}모든 변경이 완료되면 GWT-Create Application 장 에서했던 것처럼 개발 모드에서 애플리케이션을 컴파일하고 실행 해 보겠습니다 . 응용 프로그램에 문제가 없으면 다음과 같은 결과가 생성됩니다.

You can notice following points
Composite 위젯을 확장하여 Custom Widget을 생성하는 것은 매우 쉽습니다.
재사용 성의 개념을 사용하여 GWT 내장 위젯, TextBox 및 CheckBox로 위젯을 만들었습니다.
TextBox는 확인란의 상태에 따라 비활성화 / 활성화됩니다. 컨트롤을 활성화 / 비활성화하는 API를 제공했습니다.
문서화 된 CSS 스타일을 통해 내부 위젯 스타일을 공개했습니다.
소개
UiBinder는 사용자 인터페이스의 기능과보기를 분리하도록 설계된 프레임 워크입니다.
UiBinder 프레임 워크를 사용하면 개발자는 GWT 위젯이 전체적으로 구성된 HTML 페이지로 gwt 애플리케이션을 빌드 할 수 있습니다.
UiBinder 프레임 워크는 Java 소스 코드보다 XML, HTML 및 CSS에 더 익숙한 UI 디자이너와 더 쉽게 협업 할 수 있도록합니다.
UIBinder는 사용자 인터페이스를 정의하는 선언적 방법을 제공합니다.
UIBinder는 UI에서 프로그래밍 로직을 분리합니다.
UIBinder는 JSP가 서블릿과 유사합니다.
UiBinder 워크 플로
1 단계-UI 선언 XML 파일 만들기
XML / HTML 기반 사용자 인터페이스 선언 파일을 만듭니다. 우리는Login.ui.xml 예제에서 파일.
<ui:UiBinder xmlns:ui = 'urn:ui:com.google.gwt.uibinder'
xmlns:gwt = 'urn:import:com.google.gwt.user.client.ui'
xmlns:res = 'urn:with:com.tutorialspoint.client.LoginResources'>
<ui:with type = "com.tutorialspoint.client.LoginResources" field = "res">
</ui:with>
<gwt:HTMLPanel>
...
</gwt:HTMLPanel>
</ui:UiBinder>2 단계-나중에 바인딩을 위해 ui : field 사용
나중에 바인딩 할 수 있도록 XML / HTML 요소의 ui : field 속성을 사용하여 XML의 UI 필드를 JAVA 파일의 UI 필드와 연결합니다.
<gwt:Label ui:field = "completionLabel1" />
<gwt:Label ui:field = "completionLabel2" />3 단계-UI XML의 Java 대응 물 생성
Composite 위젯을 확장하여 XML 기반 레이아웃의 Java 기반 대응 물을 생성합니다. 우리는Login.java 예제에서 파일.
package com.tutorialspoint.client;
...
public class Login extends Composite {
...
}4 단계-UiField 주석으로 Java UI 필드 바인딩
@UiField 주석 사용 Login.java XML 기반 필드에 바인딩 할 대응 클래스 멤버를 지정하려면 Login.ui.xml
public class Login extends Composite {
...
@UiField
Label completionLabel1;
@UiField
Label completionLabel2;
...
}5 단계-UiTemplate 주석을 사용하여 UI XML과 Java UI 바인딩
GWT에 Java 기반 구성 요소를 바인딩하도록 지시 Login.java 및 XML 기반 레이아웃 Login.ui.xml @UiTemplate 주석 사용
public class Login extends Composite {
private static LoginUiBinder uiBinder = GWT.create(LoginUiBinder.class);
/*
* @UiTemplate is not mandatory but allows multiple XML templates
* to be used for the same widget.
* Default file loaded will be <class-name>.ui.xml
*/
@UiTemplate("Login.ui.xml")
interface LoginUiBinder extends UiBinder<Widget, Login> {
}
...
}6 단계-CSS 파일 만들기
외부 CSS 파일 만들기Login.css 및 Java 기반 리소스 LoginResources.java CSS 스타일에 해당하는 파일
.blackText {
font-family: Arial, Sans-serif;
color: #000000;
font-size: 11px;
text-align: left;
}
...7 단계-CSS 파일 용 Java 기반 리소스 파일 만들기
package com.tutorialspoint.client;
...
public interface LoginResources extends ClientBundle {
public interface MyCss extends CssResource {
String blackText();
...
}
@Source("Login.css")
MyCss style();
}8 단계-Java UI 코드 파일에 CSS 리소스를 첨부합니다.
외부 CSS 파일 첨부Login.css Java 기반 위젯 클래스의 Contructor 사용 Login.java
public Login() {
this.res = GWT.create(LoginResources.class);
res.style().ensureInjected();
initWidget(uiBinder.createAndBindUi(this));
}UIBinder 전체 예제
이 예제는 GWT에서 UIBinder의 사용법을 보여주는 간단한 단계를 안내합니다. 다음 단계에 따라 GWT에서 생성 한 GWT 애플리케이션을 업데이트합니다 -애플리케이션 생성 장-
| 단계 | 기술 |
|---|---|
| 1 | GWT- 애플리케이션 만들기 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWorld 라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래 설명과 같이 HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html 및 HelloWorld.java 를 수정하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path ='client'/>
<source path = 'shared'/>
</module>다음은 수정 된 스타일 시트 파일의 내용입니다. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>UiBinder Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
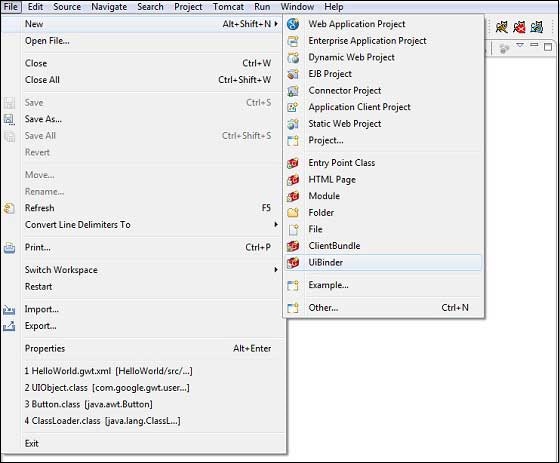
</html>이제 새 UiBinder 템플릿과 소유자 클래스를 만듭니다 (파일 → 새로 만들기 → UiBinder).

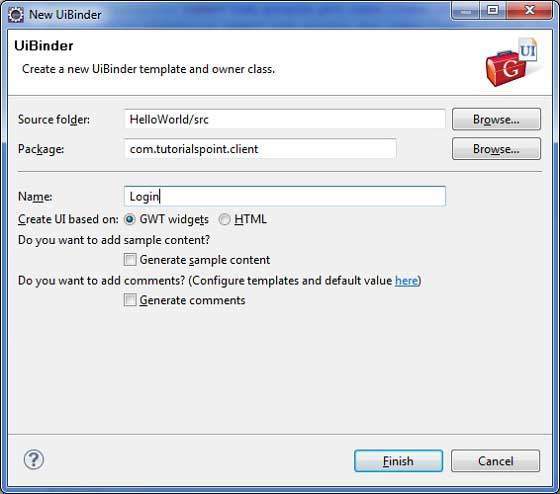
프로젝트의 클라이언트 패키지를 선택한 다음 이름을 Login으로 지정합니다. 다른 모든 기본값은 그대로 둡니다. 마침 버튼을 클릭하면 플러그인이 새로운 UiBinder 템플릿과 소유자 클래스를 생성합니다.

이제 Login.css 파일을 src/com.tutorialspoint/client 포장하고 다음 내용물을 넣으십시오.
.blackText {
font-family: Arial, Sans-serif;
color: #000000;
font-size: 11px;
text-align: left;
}
.redText {
font-family: Arial, Sans-serif;
color: #ff0000;
font-size: 11px;
text-align: left;
}
.loginButton {
border: 1px solid #3399DD;
color: #FFFFFF;
background: #555555;
font-size: 11px;
font-weight: bold;
margin: 0 5px 0 0;
padding: 4px 10px 5px;
text-shadow: 0 -1px 0 #3399DD;
}
.box {
border: 1px solid #AACCEE;
display: block;
font-size: 12px;
margin: 0 0 5px;
padding: 3px;
width: 203px;
}
.background {
background-color: #999999;
border: 1px none transparent;
color: #000000;
font-size: 11px;
margin-left: -8px;
margin-top: 5px;
padding: 6px;
}이제 LoginResources.java 파일을 src/com.tutorialspoint/client 포장하고 다음 내용물을 넣으십시오.
package com.tutorialspoint.client;
import com.google.gwt.resources.client.ClientBundle;
import com.google.gwt.resources.client.CssResource;
public interface LoginResources extends ClientBundle {
/**
* Sample CssResource.
*/
public interface MyCss extends CssResource {
String blackText();
String redText();
String loginButton();
String box();
String background();
}
@Source("Login.css")
MyCss style();
}Login.ui.xml의 내용을 src/com.tutorialspoint/client 다음과 함께 패키지
<ui:UiBinder xmlns:ui = 'urn:ui:com.google.gwt.uibinder'
xmlns:gwt = 'urn:import:com.google.gwt.user.client.ui'
xmlns:res = 'urn:with:com.tutorialspoint.client.LoginResources'>
<ui:with type = "com.tutorialspoint.client.LoginResources" field = "res">
</ui:with>
<gwt:HTMLPanel>
<div align = "center">
<gwt:VerticalPanel res:styleName = "style.background">
<gwt:Label text = "Login" res:styleName = "style.blackText" />
<gwt:TextBox ui:field="loginBox" res:styleName = "style.box" />
<gwt:Label text = "Password" res:styleName = "style.blackText" />
<gwt:PasswordTextBox ui:field = "passwordBox" res:styleName = "style.box" />
<gwt:HorizontalPanel verticalAlignment = "middle">
<gwt:Button ui:field = "buttonSubmit" text="Submit"
res:styleName = "style.loginButton" />
<gwt:CheckBox ui:field = "myCheckBox" />
<gwt:Label ui:field = "myLabel" text = "Remember me"
res:styleName = "style.blackText" />
</gwt:HorizontalPanel>
<gwt:Label ui:field = "completionLabel1" res:styleName = "style.blackText" />
<gwt:Label ui:field = "completionLabel2" res:styleName = "style.blackText" />
</gwt:VerticalPanel>
</div>
</gwt:HTMLPanel>
</ui:UiBinder>Login.java의 내용을 src/com.tutorialspoint/client 다음과 함께 패키지
package com.tutorialspoint.client;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.uibinder.client.UiBinder;
import com.google.gwt.uibinder.client.UiField;
import com.google.gwt.uibinder.client.UiHandler;
import com.google.gwt.uibinder.client.UiTemplate;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Composite;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.Widget;
public class Login extends Composite {
private static LoginUiBinder uiBinder = GWT.create(LoginUiBinder.class);
/*
* @UiTemplate is not mandatory but allows multiple XML templates
* to be used for the same widget.
* Default file loaded will be <class-name>.ui.xml
*/
@UiTemplate("Login.ui.xml")
interface LoginUiBinder extends UiBinder<Widget, Login> {
}
@UiField(provided = true)
final LoginResources res;
public Login() {
this.res = GWT.create(LoginResources.class);
res.style().ensureInjected();
initWidget(uiBinder.createAndBindUi(this));
}
@UiField
TextBox loginBox;
@UiField
TextBox passwordBox;
@UiField
Label completionLabel1;
@UiField
Label completionLabel2;
private Boolean tooShort = false;
/*
* Method name is not relevant, the binding is done according to the class
* of the parameter.
*/
@UiHandler("buttonSubmit")
void doClickSubmit(ClickEvent event) {
if (!tooShort) {
Window.alert("Login Successful!");
} else {
Window.alert("Login or Password is too short!");
}
}
@UiHandler("loginBox")
void handleLoginChange(ValueChangeEvent<String> event) {
if (event.getValue().length() < 6) {
completionLabel1.setText("Login too short (Size must be > 6)");
tooShort = true;
} else {
tooShort = false;
completionLabel1.setText("");
}
}
@UiHandler("passwordBox")
void handlePasswordChange(ValueChangeEvent<String> event) {
if (event.getValue().length() < 6) {
tooShort = true;
completionLabel2.setText("Password too short (Size must be > 6)");
} else {
tooShort = false;
completionLabel2.setText("");
}
}
}Java 파일의 다음 내용을 갖도록합시다 src/com.tutorialspoint/HelloWorld.java UiBinder의 사용을 보여줄 것입니다.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
RootPanel.get().add(new Login());
}
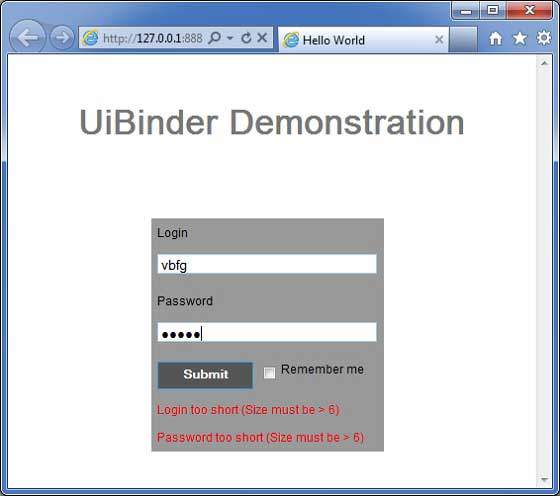
}모든 변경이 완료되면 GWT-Create Application 장 에서했던 것처럼 개발 모드에서 애플리케이션을 컴파일하고 실행 해 보겠습니다 . 응용 프로그램에 문제가 없으면 다음과 같은 결과가 생성됩니다.

GWT 기반 애플리케이션은 일반적으로 클라이언트 측 모듈과 서버 측 모듈로 구성됩니다. 클라이언트 측 코드는 브라우저에서 실행되고 서버 측 코드는 웹 서버에서 실행됩니다. 클라이언트 측 코드는 서버 측 데이터에 액세스하기 위해 네트워크를 통해 HTTP 요청을해야합니다.
RPC, Remote Procedure Call은 클라이언트 코드가 서버 측 메소드를 직접 실행할 수있는 GWT에서 사용하는 메커니즘입니다.
GWT RPC는 서블릿 기반입니다.
GWT RPC는 비동기식이며 클라이언트는 통신 중에 차단되지 않습니다.
GWT RPC 사용 Java 객체는 클라이언트와 서버 (GWT 프레임 워크에 의해 자동으로 직렬화 됨)간에 직접 전송 될 수 있습니다.
서버 측 서블릿은 다음과 같이 불립니다. service.
클라이언트 측 코드에서 서버 측 서블릿의 메소드를 호출하는 원격 프로 시저 호출을 invoking a service.
GWT RPC 구성 요소
다음은 GWT RPC 통신 메커니즘에 사용되는 세 가지 구성 요소입니다.
- 서버에서 실행되는 원격 서비스 (서버 측 서블릿).
- 해당 서비스를 호출하는 클라이언트 코드입니다.
- 클라이언트와 서버간에 전달되는 Java 데이터 개체입니다.
GWT 클라이언트와 서버는 데이터를 자동으로 직렬화 및 역 직렬화하므로 개발자가 객체를 직렬화 / 역 직렬화 할 필요가 없으며 데이터 객체가 HTTP를 통해 이동할 수 있습니다.
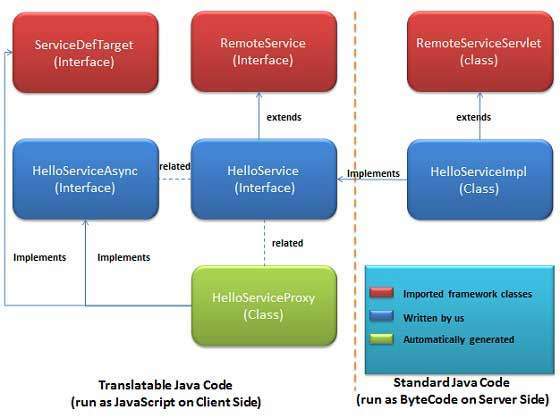
다음 다이어그램은 RPC 아키텍처를 보여줍니다.

RPC 사용을 시작하려면 GWT 규칙을 따라야합니다.
RPC 통신 워크 플로
1 단계-직렬화 가능 모델 클래스 생성
직렬화 가능해야하는 클라이언트 측에서 Java 모델 객체를 정의합니다.
public class Message implements Serializable {
...
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
...
}2 단계-서비스 인터페이스 생성
모든 서비스 메소드를 나열하는 RemoteService를 확장하는 클라이언트 측 서비스 용 인터페이스를 정의하십시오.
@RemoteServiceRelativePath 어노테이션을 사용하여 모듈 기본 URL에 상대적인 원격 서블릿의 기본 경로로 서비스를 맵핑하십시오.
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}3 단계-비동기 서비스 인터페이스 생성
GWT 클라이언트 코드에서 사용될 클라이언트 측 (위에서 언급 한 서비스와 동일한 위치)에서 서비스 할 비동기 인터페이스를 정의하십시오.
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback<Message> callback);
}4 단계-서비스 구현 서블릿 클래스 만들기
서버 측에서 인터페이스를 구현하면 해당 클래스가 RemoteServiceServlet 클래스를 확장해야합니다.
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService{
...
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}5 단계-Servlet 선언을 포함하도록 Web.xml 업데이트
MessageServiceImpl Servlet 선언을 포함하도록 웹 애플리케이션 배치 디스크립터 (web.xml)를 편집하십시오.
<web-app>
...
<servlet>
<servlet-name>messageServiceImpl</servlet-name>
<servlet-class>com.tutorialspoint.server.MessageServiceImpl
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>messageServiceImpl</servlet-name>
<url-pattern>/helloworld/message</url-pattern>
</servlet-mapping>
</web-app>6 단계-애플리케이션 코드에서 원격 프로 시저 호출 만들기
서비스 프록시 클래스를 만듭니다.
MessageServiceAsync messageService = GWT.create(MessageService.class);서버가 메시지를 클라이언트로 반환하는 RPC 콜백을 처리하기위한 AsyncCallback 핸들러 생성
class MessageCallBack implements AsyncCallback<Message> {
@Override
public void onFailure(Throwable caught) {
Window.alert("Unable to obtain server response: "
+ caught.getMessage());
}
@Override
public void onSuccess(Message result) {
Window.alert(result.getMessage());
}
}사용자가 UI와 상호 작용할 때 원격 서비스 호출
public class HelloWorld implements EntryPoint {
...
public void onModuleLoad() {
...
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
...
}
}RPC 통신 완료 예
이 예제는 GWT에서 RPC 통신의 예제를 보여주는 간단한 단계를 안내합니다. 다음 단계에 따라 GWT에서 생성 한 GWT 애플리케이션을 업데이트합니다 -애플리케이션 생성 장-
| 단계 | 기술 |
|---|---|
| 1 | GWT- 애플리케이션 만들기 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWorld 라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래 설명과 같이 HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html 및 HelloWorld.java 를 수정하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>다음은 수정 된 스타일 시트 파일의 내용입니다. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>RPC Communication Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>이제 Message.java 파일을 src/com.tutorialspoint/client 포장하고 다음 내용물을 넣으십시오.
package com.tutorialspoint.client;
import java.io.Serializable;
public class Message implements Serializable {
private static final long serialVersionUID = 1L;
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
public String getMessage() {
return message;
}
}이제 MessageService.java 파일을 src/com.tutorialspoint/client 포장하고 다음 내용물을 넣으십시오.
package com.tutorialspoint.client;
import com.google.gwt.user.client.rpc.RemoteService;
import com.google.gwt.user.client.rpc.RemoteServiceRelativePath;
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}이제 MessageServiceAsync.java 파일을 src/com.tutorialspoint/client 포장하고 다음 내용물을 넣으십시오.
package com.tutorialspoint.client;
import com.google.gwt.user.client.rpc.AsyncCallback;
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback<Message> callback);
}이제 MessageServiceImpl.java 파일을 src/com.tutorialspoint/server 포장하고 다음 내용물을 넣으십시오.
package com.tutorialspoint.server;
import com.google.gwt.user.server.rpc.RemoteServiceServlet;
import com.tutorialspoint.client.Message;
import com.tutorialspoint.client.MessageService;
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService{
private static final long serialVersionUID = 1L;
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}수정 된 웹 응용 프로그램 배포 설명 자의 콘텐츠 업데이트 war/WEB-INF/web.xml MessageServiceImpl Servlet 선언을 포함합니다.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE web-app
PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<!-- Default page to serve -->
<welcome-file-list>
<welcome-file>HelloWorld.html</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>messageServiceImpl</servlet-name>
<servlet-class>com.tutorialspoint.server.MessageServiceImpl
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>messageServiceImpl</servlet-name>
<url-pattern>/helloworld/message</url-pattern>
</servlet-mapping>
</web-app>HelloWorld.java의 내용을 src/com.tutorialspoint/client 다음과 함께 패키지
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private MessageServiceAsync messageService =
GWT.create(MessageService.class);
private class MessageCallBack implements AsyncCallback<Message> {
@Override
public void onFailure(Throwable caught) {
/* server side error occured */
Window.alert("Unable to obtain server response: " + caught.getMessage());
}
@Override
public void onSuccess(Message result) {
/* server returned result, show user the message */
Window.alert(result.getMessage());
}
}
public void onModuleLoad() {
/*create UI */
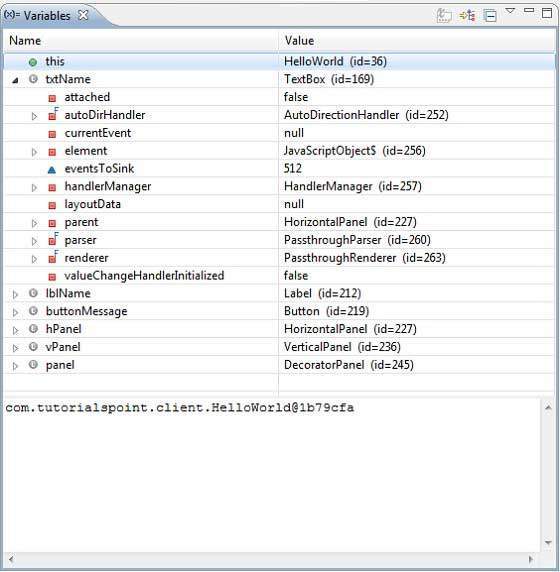
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
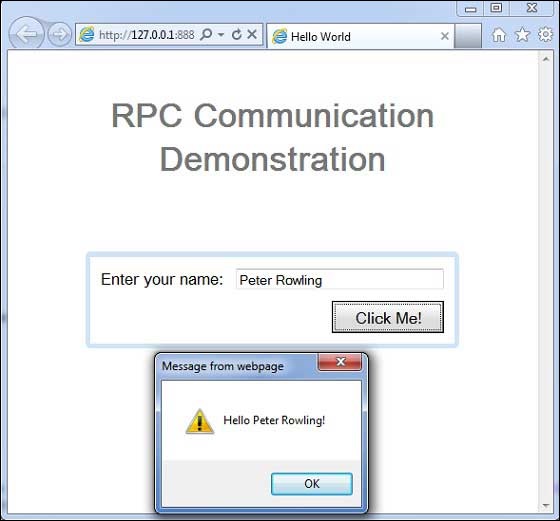
}모든 변경이 완료되면 GWT-Create Application 장 에서했던 것처럼 개발 모드에서 애플리케이션을 컴파일하고 실행 해 보겠습니다 . 응용 프로그램에 문제가 없으면 다음과 같은 결과가 생성됩니다.

GWT는 JUnit 테스트 프레임 워크를 사용하여 클라이언트 측 코드의 자동화 된 테스트를위한 탁월한 지원을 제공합니다. 이 기사에서는 GWT와 JUNIT 통합을 보여줄 것입니다.
Junit 아카이브 다운로드
JUnit 공식 사이트 − https://www.junit.org
다운로드 Junit-4.10.jar
| OS | 아카이브 이름 |
|---|---|
| 윈도우 | junit4.10.jar |
| 리눅스 | junit4.10.jar |
| 맥 | junit4.10.jar |
다운로드 한 jar 파일을 컴퓨터의 특정 위치에 저장합니다. 우리는 그것을 저장했습니다C:/ > JUNIT
GWT 설치 폴더 찾기
| OS | GWT 설치 폴더 |
|---|---|
| 윈도우 | 기음 : \ GWT \ gwt-2.1.0 |
| 리눅스 | /usr/local/GWT/gwt-2.1.0 |
| 맥 | / 라이브러리 /GWT/gwt-2.1.0 |
GWTTestCase 클래스
GWT는 GWTTestCaseJUnit 통합을 제공하는 기본 클래스. JUnit에서 GWTTestCase를 확장하는 컴파일 된 클래스를 실행하면 테스트 실행 중에 애플리케이션 동작을 에뮬레이션하는 데 사용되는 HtmlUnit 브라우저가 시작됩니다.
GWTTestCase는 JUnit의 TestCase에서 파생 된 클래스이며 JUnit TestRunner를 사용하여 실행할 수 있습니다.
webAppCreator 사용
GWT는 특별한 명령 줄 도구를 제공합니다. webAppCreator 이것은 우리를 위해 시작 테스트 케이스를 생성 할 수 있으며, 개발 모드와 프로덕션 모드 모두에서 테스트하기위한 개미 타겟과 이클립스 시작 구성을 생성 할 수 있습니다.
명령 프롬프트를 열고 C:\ > GWT_WORKSPACE > 테스트 지원이 포함 된 새 프로젝트를 만들려는 위치에서 다음 명령을 실행합니다.
C:\GWT_WORKSPACE>C:\GWT\gwt-2.1.0\webAppCreator
-out HelloWorld
-junit C:\JUNIT\junit-4.10.jar
com.tutorialspoint.HelloWorld주목할 점
- webAppCreator 명령 줄 유틸리티를 실행하고 있습니다.
- HelloWorld는 생성 할 프로젝트의 이름입니다.
- -junit 옵션은 webAppCreator에 junit 지원을 프로젝트에 추가하도록 지시합니다.
- com.tutorialspoint.HelloWorld는 모듈의 이름입니다.
출력을 확인하십시오.
Created directory HelloWorld\src
Created directory HelloWorld\war
Created directory HelloWorld\war\WEB-INF
Created directory HelloWorld\war\WEB-INF\lib
Created directory HelloWorld\src\com\tutorialspoint
Created directory HelloWorld\src\com\tutorialspoint\client
Created directory HelloWorld\src\com\tutorialspoint\server
Created directory HelloWorld\src\com\tutorialspoint\shared
Created directory HelloWorld\test\com\tutorialspoint
Created directory HelloWorld\test\com\tutorialspoint\client
Created file HelloWorld\src\com\tutorialspoint\HelloWorld.gwt.xml
Created file HelloWorld\war\HelloWorld.html
Created file HelloWorld\war\HelloWorld.css
Created file HelloWorld\war\WEB-INF\web.xml
Created file HelloWorld\src\com\tutorialspoint\client\HelloWorld.java
Created file
HelloWorld\src\com\tutorialspoint\client\GreetingService.java
Created file
HelloWorld\src\com\tutorialspoint\client\GreetingServiceAsync.java
Created file
HelloWorld\src\com\tutorialspoint\server\GreetingServiceImpl.java
Created file HelloWorld\src\com\tutorialspoint\shared\FieldVerifier.java
Created file HelloWorld\build.xml
Created file HelloWorld\README.txt
Created file HelloWorld\test\com\tutorialspoint\HelloWorldJUnit.gwt.xml
Created file HelloWorld\test\com\tutorialspoint\client\HelloWorldTest.java
Created file HelloWorld\.project
Created file HelloWorld\.classpath
Created file HelloWorld\HelloWorld.launch
Created file HelloWorld\HelloWorldTest-dev.launch
Created file HelloWorld\HelloWorldTest-prod.launch테스트 클래스 이해 : HelloWorldTest.java
package com.tutorialspoint.client;
import com.tutorialspoint.shared.FieldVerifier;
import com.google.gwt.core.client.GWT;
import com.google.gwt.junit.client.GWTTestCase;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
/**
* GWT JUnit tests must extend GWTTestCase.
*/
public class HelloWorldTest extends GWTTestCase {
/**
* must refer to a valid module that sources this class.
*/
public String getModuleName() {
return "com.tutorialspoint.HelloWorldJUnit";
}
/**
* tests the FieldVerifier.
*/
public void testFieldVerifier() {
assertFalse(FieldVerifier.isValidName(null));
assertFalse(FieldVerifier.isValidName(""));
assertFalse(FieldVerifier.isValidName("a"));
assertFalse(FieldVerifier.isValidName("ab"));
assertFalse(FieldVerifier.isValidName("abc"));
assertTrue(FieldVerifier.isValidName("abcd"));
}
/**
* this test will send a request to the server using the greetServer
* method in GreetingService and verify the response.
*/
public void testGreetingService() {
/* create the service that we will test. */
GreetingServiceAsync greetingService =
GWT.create(GreetingService.class);
ServiceDefTarget target = (ServiceDefTarget) greetingService;
target.setServiceEntryPoint(GWT.getModuleBaseURL()
+ "helloworld/greet");
/* since RPC calls are asynchronous, we will need to wait
for a response after this test method returns. This line
tells the test runner to wait up to 10 seconds
before timing out. */
delayTestFinish(10000);
/* send a request to the server. */
greetingService.greetServer("GWT User",
new AsyncCallback<String>() {
public void onFailure(Throwable caught) {
/* The request resulted in an unexpected error. */
fail("Request failure: " + caught.getMessage());
}
public void onSuccess(String result) {
/* verify that the response is correct. */
assertTrue(result.startsWith("Hello, GWT User!"));
/* now that we have received a response, we need to
tell the test runner that the test is complete.
You must call finishTest() after an asynchronous test
finishes successfully, or the test will time out.*/
finishTest();
}
});
}
}주목할 점
| Sr. 아니. | 노트 |
|---|---|
| 1 | HelloWorldTest 클래스는 HelloWorld / test 디렉토리 아래의 com.tutorialspoint.client 패키지에 생성되었습니다. |
| 2 | HelloWorldTest 클래스에는 HelloWorld에 대한 단위 테스트 케이스가 포함됩니다. |
| 삼 | HelloWorldTest 클래스는 com.google.gwt.junit.client 패키지의 GWTTestCase 클래스를 확장합니다. |
| 4 | HelloWorldTest 클래스에는 GWT 모듈의 이름을 반환해야하는 추상 메서드 (getModuleName)가 있습니다. HelloWorld의 경우 com.tutorialspoint.HelloWorldJUnit입니다. |
| 5 | HelloWorldTest 클래스는 두 개의 샘플 테스트 케이스 testFieldVerifier, testSimple로 생성됩니다. testGreetingService를 추가했습니다. |
| 6 | 이러한 메소드는 GWTTestCase의 조상 인 JUnit Assert 클래스에서 상속하는 많은 assert * 함수 중 하나를 사용합니다. |
| 7 | assertTrue (boolean) 함수는 전달 된 부울 인수가 true로 평가된다는 것을 주장합니다. 그렇지 않으면 JUnit에서 실행할 때 테스트가 실패합니다. |
GWT-JUnit 통합 완료 예제
이 예제는 GWT에서 JUnit 통합의 예제를 보여주는 간단한 단계를 안내합니다.
위에서 만든 GWT 애플리케이션을 업데이트하려면 다음 단계를 따르세요.
| 단계 | 기술 |
|---|---|
| 1 | 기존 프로젝트 가져 오기 마법사를 사용하여 Eclipse에서 HelloWorld 라는 이름의 프로젝트 를 가져 오십시오 (파일 → 가져 오기 → 일반 → 기존 프로젝트를 작업 공간으로). |
| 2 | 아래 설명과 같이 HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html 및 HelloWorld.java 를 수정하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
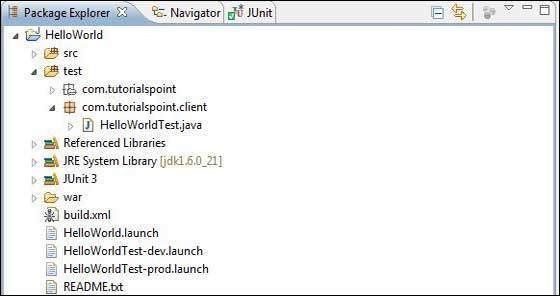
다음은 Eclipse의 프로젝트 구조입니다.

다음은 수정 된 모듈 설명 자의 내용입니다. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>다음은 수정 된 스타일 시트 파일의 내용입니다. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>JUnit Integration Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>HelloWorld.java의 내용을 src/com.tutorialspoint/client 다음과 함께 패키지
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return "Hello "+name+"!";
}
}HelloWorldTest.java의 내용을 test/com.tutorialspoint/client 다음과 함께 패키지
package com.tutorialspoint.client;
import com.tutorialspoint.shared.FieldVerifier;
import com.google.gwt.core.client.GWT;
import com.google.gwt.junit.client.GWTTestCase;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
/**
* GWT JUnit tests must extend GWTTestCase.
*/
public class HelloWorldTest extends GWTTestCase {
/**
* must refer to a valid module that sources this class.
*/
public String getModuleName() {
return "com.tutorialspoint.HelloWorldJUnit";
}
/**
* tests the FieldVerifier.
*/
public void testFieldVerifier() {
assertFalse(FieldVerifier.isValidName(null));
assertFalse(FieldVerifier.isValidName(""));
assertFalse(FieldVerifier.isValidName("a"));
assertFalse(FieldVerifier.isValidName("ab"));
assertFalse(FieldVerifier.isValidName("abc"));
assertTrue(FieldVerifier.isValidName("abcd"));
}
/**
* this test will send a request to the server using the greetServer
* method in GreetingService and verify the response.
*/
public void testGreetingService() {
/* create the service that we will test. */
GreetingServiceAsync greetingService =
GWT.create(GreetingService.class);
ServiceDefTarget target = (ServiceDefTarget) greetingService;
target.setServiceEntryPoint(GWT.getModuleBaseURL()
+ "helloworld/greet");
/* since RPC calls are asynchronous, we will need to wait
for a response after this test method returns. This line
tells the test runner to wait up to 10 seconds
before timing out. */
delayTestFinish(10000);
/* send a request to the server. */
greetingService.greetServer("GWT User",
new AsyncCallback<String>() {
public void onFailure(Throwable caught) {
/* The request resulted in an unexpected error. */
fail("Request failure: " + caught.getMessage());
}
public void onSuccess(String result) {
/* verify that the response is correct. */
assertTrue(result.startsWith("Hello, GWT User!"));
/* now that we have received a response, we need to
tell the test runner that the test is complete.
You must call finishTest() after an asynchronous test
finishes successfully, or the test will time out.*/
finishTest();
}
});
/**
* tests the getGreeting method.
*/
public void testGetGreeting() {
HelloWorld helloWorld = new HelloWorld();
String name = "Robert";
String expectedGreeting = "Hello "+name+"!";
assertEquals(expectedGreeting,helloWorld.getGreeting(name));
}
}
}생성 된 실행 구성을 사용하여 Eclipse에서 테스트 케이스 실행
개발 모드와 프로덕션 모드 모두에 대해 webAppCreator에서 생성 한 시작 구성을 사용하여 Eclipse에서 단위 테스트를 실행합니다.
개발 모드에서 JUnit 테스트 실행
- Eclipse 메뉴 표시 줄에서 실행 → 구성 실행 ...을 선택하십시오.
- JUnit 섹션에서 HelloWorldTest-dev를 선택하십시오.
- 인수에 변경 사항을 저장하려면 적용을 누르십시오.
- 테스트를 실행하려면 실행을 누릅니다.
응용 프로그램에 문제가 없으면 다음과 같은 결과가 생성됩니다.

프로덕션 모드에서 JUnit 테스트 실행
- Eclipse 메뉴 표시 줄에서 실행 → 구성 실행 ...을 선택하십시오.
- JUnit 섹션에서 HelloWorldTest-prod를 선택하십시오.
- 인수에 변경 사항을 저장하려면 적용을 누르십시오.
- 테스트를 실행하려면 실행을 누릅니다.
응용 프로그램에 문제가 없으면 다음과 같은 결과가 생성됩니다.

GWT는 클라이언트 측 및 서버 측 코드를 디버깅하는 탁월한 기능을 제공합니다.
개발 모드 중에 GWT 애플리케이션은 Java 코드 기반이며 JavaScript로 변환되지 않습니다.
애플리케이션이 개발 모드에서 실행 중일 때 JVM (Java Virtual Machine)은 실제로 브라우저 창에 연결하는 GWT 기능을 사용하여 컴파일 된 Java 바이트 코드로 애플리케이션 코드를 실행합니다.
GWT는 브라우저 기반 플러그인을 사용하여 JVM에 연결합니다.
따라서 개발자는 Java 기반 IDE를 사용하여 클라이언트 측 GWT 코드와 서버 측 코드를 모두 디버깅 할 수 있습니다.
이 기사에서는 Eclipse를 사용하여 GWT 클라이언트 코드를 디버깅하는 사용법을 보여줍니다. 다음 작업을 수행합니다.
- 코드에 중단 점을 설정하고 BreakPoint Explorer에서 확인하십시오.
- 디버깅하는 동안 코드를 한 줄씩 살펴보십시오.
- 변수 값을 봅니다.
- 모든 변수의 값을 검사하십시오.
- 표현식의 값을 검사하십시오.
- 일시 중단 된 스레드에 대한 스택 프레임을 표시합니다.
디버깅 예
이 예제는 GWT 애플리케이션 디버깅을 보여주는 간단한 단계를 안내합니다. 다음 단계에 따라 GWT에서 생성 한 GWT 애플리케이션을 업데이트합니다 -애플리케이션 생성 장-
| 단계 | 기술 |
|---|---|
| 1 | GWT- 애플리케이션 만들기 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWorld 라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래 설명과 같이 HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html 및 HelloWorld.java 를 수정하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>다음은 수정 된 스타일 시트 파일의 내용입니다. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Label{
font-size: 150%;
font-weight: bold;
color:red;
padding:5px;
margin:5px;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. war/HelloWorld.html 두 개의 버튼을 수용합니다.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Debugging Application Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Java 파일의 다음 내용을 갖도록합시다 src/com.tutorialspoint/HelloWorld.java 이를 사용하여 GWT 코드의 디버깅 기능을 시연합니다.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return "Hello "+name+"!";
}
}1 단계-중단 점 배치
첫 번째 줄에 중단 점을 놓습니다. onModuleLoad() HelloWorld.java의

2 단계-애플리케이션 디버그
이제

모든 것이 정상이면 아래와 같이 URL이 포함 된 Eclipse에서 GWT 개발 모드가 활성화되어 있어야합니다. URL을 두 번 클릭하여 GWT 애플리케이션을 엽니 다.

응용 프로그램이 시작 되 자마자 진입 점 메서드의 첫 번째 줄에 중단 점을 배치 했으므로 Eclipse 중단 점에 초점이 맞춰진 것을 볼 수 있습니다.

일시 중단 된 스레드에 대한 스택 추적을 볼 수 있습니다.

표현식의 값을 볼 수 있습니다.

배치 된 중단 점 목록을 볼 수 있습니다.

이제 onModuleLoad () 메서드의 마지막 줄에 도달 할 때까지 F6 키를 계속 누릅니다. 기능 키에 대한 참조로 F6은 코드를 한 줄씩 검사하고 F5는 더 안쪽으로 들어가고 F8은 응용 프로그램을 다시 시작합니다. 이제 onModuleLoad () 메서드의 모든 변수 값 목록을 볼 수 있습니다.

GWT 클라이언트 코드는 Java 애플리케이션을 디버깅 할 수있는 것과 동일한 방식으로 디버깅 할 수 있습니다. 중단 점을 모든 줄에 배치하고 GWT의 디버깅 기능을 사용하십시오.
GWT는 GWT 애플리케이션을 국제화하는 세 가지 방법을 제공합니다. 프로젝트간에 가장 일반적으로 사용되는 정적 문자열 국제화의 사용을 보여 드리겠습니다.
| Sr. 아니. | 기술 및 설명 |
|---|---|
| 1 | Static String Internationalization 이 기술은 가장 널리 사용되며 런타임시 오버 헤드가 거의 필요하지 않습니다. 상수 및 매개 변수화 된 문자열을 모두 번역하는 매우 효율적인 기술이며 구현이 가장 간단합니다. 정적 문자열 국제화는 표준 Java 특성 파일을 사용하여 변환 된 문자열 및 매개 변수화 된 메시지를 저장하고 해당 값을 검색하기 위해 강력한 유형의 Java 인터페이스가 작성됩니다. |
| 2 | Dynamic String Internationalization 이 기술은 매우 유연하지만 정적 문자열 국제화보다 느립니다. 호스트 페이지에는 현지화 된 문자열이 포함되어 있으므로 새 로케일을 추가 할 때 응용 프로그램을 다시 컴파일 할 필요가 없습니다. GWT 애플리케이션이 기존 서버 측 현지화 시스템과 통합되는 경우이 기술이 사용됩니다. |
| 삼 | Localizable Interface 이 기술은 세 가지 기술 중 가장 강력합니다. Localizable을 구현하면 사용자 정의 유형의 현지화 된 버전을 만들 수 있습니다. 고급 국제화 기술입니다. |
GWT 응용 프로그램 국제화 워크 플로
1 단계-속성 파일 만들기
응용 프로그램에서 사용할 메시지가 포함 된 속성 파일을 만듭니다. 우리는HelloWorldMessages.properties 예제에서 파일.
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}로케일 고유의 번역 된 값을 포함하는 특성 파일을 작성하십시오. 우리는HelloWorldMessages_de.properties예제에서 파일. 이 파일에는 독일어 번역이 포함되어 있습니다. _de는 독일어 로케일을 지정하고 응용 프로그램에서 독일어를 지원할 것입니다.
Eclipse를 사용하여 속성 파일을 생성하는 경우 파일 인코딩을 UTF-8로 변경 한 다음 파일을 선택한 다음 마우스 오른쪽 버튼을 클릭하여 속성 창을 엽니 다. Other UTF-8. 변경 사항을 적용하고 저장합니다.
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}2 단계-모듈 설명자 XML 파일에 i18n 모듈 추가
모듈 파일 업데이트 HelloWorld.gwt.xml 독일어 로케일 지원 포함
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
...
<extend-property name = "locale" values="de" />
...
</module>3 단계-속성 파일에 해당하는 인터페이스 만들기
GWT의 메시지 인터페이스를 확장하여 내부화 지원을 포함하여 HelloWorldMessages.java 인터페이스를 만듭니다. 속성 파일의 키와 동일한 메서드 이름을 포함해야합니다. 자리 표시자는 문자열 인수로 대체됩니다.
public interface HelloWorldMessages extends Messages {
@DefaultMessage("Enter your name")
String enterName();
@DefaultMessage("Click Me")
String clickMe();
@DefaultMessage("Application Internalization Demonstration")
String applicationTitle();
@DefaultMessage("Hello {0}")
String greeting(String name);
}4 단계-UI 구성 요소에서 메시지 인터페이스를 사용합니다.
개체 사용 HelloWorldMessages 에 HelloWorld 메시지를 얻으려면.
public class HelloWorld implements EntryPoint {
/* create an object of HelloWorldMessages interface
using GWT.create() method */
private HelloWorldMessages messages =
GWT.create(HelloWorldMessages.class);
public void onModuleLoad() {
...
Label titleLabel = new Label(messages.applicationTitle());
//Add title to the application
RootPanel.get("gwtAppTitle").add(titleLabel);
...
}
}국제화-완전한 예
이 예제는 GWT 애플리케이션의 국제화 기능을 보여주는 간단한 단계를 안내합니다.
다음 단계에 따라 GWT에서 생성 한 GWT 애플리케이션을 업데이트합니다 -애플리케이션 생성 장-
| 단계 | 기술 |
|---|---|
| 1 | GWT- 애플리케이션 만들기 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWorld 라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래 설명과 같이 HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html 및 HelloWorld.java 를 수정하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<extend-property name = "locale" values="de" />
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>다음은 수정 된 스타일 시트 파일의 내용입니다. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1 id = "gwtAppTitle"></h1>
<div id = "gwtContainer"></div>
</body>
</html>이제 HelloWorldMessages.properties 파일을 src/com.tutorialspoint/client 포장하고 다음 내용물을 넣으십시오.
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}이제 HelloWorldMessages_de.properties 파일을 src/com.tutorialspoint/client 포장하고 다음 내용물을 넣으십시오.
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}이제 HelloWorldMessages.java 클래스를 src/com.tutorialspoint/client 포장하고 다음 내용물을 넣으십시오.
package com.tutorialspoint.client;
import com.google.gwt.i18n.client.Messages;
public interface HelloWorldMessages extends Messages {
@DefaultMessage("Enter your name")
String enterName();
@DefaultMessage("Click Me")
String clickMe();
@DefaultMessage("Application Internationalization Demonstration")
String applicationTitle();
@DefaultMessage("Hello {0}")
String greeting(String name);
}Java 파일의 다음 내용을 갖도록합시다 src/com.tutorialspoint/HelloWorld.java GWT 코드의 국제화 기능을 보여줄 것입니다.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
/* create an object of HelloWorldMessages interface
using GWT.create() method */
private HelloWorldMessages messages =
GWT.create(HelloWorldMessages.class);
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label(messages.enterName() + ": ");
Button buttonMessage = new Button(messages.clickMe() + "!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
Label titleLabel = new Label(messages.applicationTitle());
//Add title to the application
RootPanel.get("gwtAppTitle").add(titleLabel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return messages.greeting(name + "!");
}
}모든 변경이 완료되면 GWT-Create Application 장 에서했던 것처럼 개발 모드에서 애플리케이션을 컴파일하고 실행 해 보겠습니다 . 응용 프로그램에 문제가 없으면 다음과 같은 결과가 생성됩니다.

이제 포함하도록 URL을 업데이트 로케일 = de.Set URL - http://127.0.0.1:8888/HelloWorld.html?gwt.codesvr=127.0.0.1:9997&locale=de. 응용 프로그램에 문제가 없으면 다음과 같은 결과가 생성됩니다.

GWT 응용 프로그램은 일반적으로 JavaScript를 실행하는 단일 페이지 응용 프로그램이며 많은 페이지를 포함하지 않으므로 브라우저는 응용 프로그램과의 사용자 상호 작용을 추적하지 않습니다. 브라우저의 기록 기능을 사용하려면 응용 프로그램에서 탐색 가능한 각 페이지에 대해 고유 한 URL 조각을 생성해야합니다.
GWT는 History Mechanism 이 상황을 처리합니다.
GWT는 용어를 사용합니다. token이는 응용 프로그램이 특정 상태로 돌아 가기 위해 구문 분석 할 수있는 문자열입니다. 애플리케이션은이 토큰을 브라우저 기록에 URL 조각으로 저장합니다.
예를 들어, "pageIndex1"이라는 이름의 히스토리 토큰이 다음과 같이 URL에 추가됩니다.
http://www.tutorialspoint.com/HelloWorld.html#pageIndex0역사 관리 워크 플로우
1 단계-기록 지원 활성화
GWT 히스토리 지원을 사용하려면 먼저 다음 iframe을 호스트 HTML 페이지에 삽입해야합니다.
<iframe src = "javascript:''"
id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>2 단계-기록에 토큰 추가
다음 예제 통계는 브라우저 기록에 토큰을 추가하는 방법입니다.
int index = 0;
History.newItem("pageIndex" + index);3 단계-기록에서 토큰 검색
사용자가 브라우저의 뒤로 / 앞으로 버튼을 사용할 때 토큰을 검색하고 이에 따라 애플리케이션 상태를 업데이트합니다.
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
String historyToken = event.getValue();
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
});이제 작동중인 History 클래스를 살펴 보겠습니다.
역사 수업-완전한 예
이 예제는 GWT 애플리케이션의 히스토리 관리를 보여주는 간단한 단계를 안내합니다. 다음 단계에 따라 GWT에서 생성 한 GWT 애플리케이션을 업데이트합니다 -애플리케이션 생성 장-
| 단계 | 기술 |
|---|---|
| 1 | GWT- 애플리케이션 만들기 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWorld 라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래 설명과 같이 HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html 및 HelloWorld.java 를 수정하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>다음은 수정 된 스타일 시트 파일의 내용입니다. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. war/HelloWorld.html
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> History Class Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Java 파일의 다음 내용을 갖도록합시다 src/com.tutorialspoint/HelloWorld.java GWT 코드에서 이력 관리를 시연합니다.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.SelectionEvent;
import com.google.gwt.event.logical.shared.SelectionHandler;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
public class HelloWorld implements EntryPoint {
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
final TabPanel tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add tab selection handler */
tabPanel.addSelectionHandler(new SelectionHandler<Integer>() {
@Override
public void onSelection(SelectionEvent<Integer> event) {
/* add a token to history containing pageIndex
History class will change the URL of application
by appending the token to it.
*/
History.newItem("pageIndex" + event.getSelectedItem());
}
});
/* add value change handler to History
this method will be called, when browser's
Back button or Forward button are clicked
and URL of application changes.
*/
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
String historyToken = event.getValue();
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
});
/* select the first tab by default */
tabPanel.selectTab(0);
/* add controls to RootPanel */
RootPanel.get().add(tabPanel);
}
}모든 변경이 완료되면 GWT-Create Application 장 에서했던 것처럼 개발 모드에서 애플리케이션을 컴파일하고 실행 해 보겠습니다 . 응용 프로그램에 문제가 없으면 다음과 같은 결과가 생성됩니다.

이제 각 탭을 클릭하여 다른 페이지를 선택하십시오.
각 탭을 선택하면 응용 프로그램 URL이 변경되고 URL에 #pageIndex가 추가됩니다.
이제 브라우저의 뒤로 및 앞으로 버튼이 활성화 된 것을 확인할 수 있습니다.
브라우저의 뒤로 및 앞으로 버튼을 사용하면 그에 따라 다른 탭이 선택되는 것을 볼 수 있습니다.
GWT는 GWT-History Class 장을 참조 할 수있는 History 클래스를 사용하여 브라우저 기록 관리를 지원합니다 .
GWT는 용어를 사용합니다. token이는 응용 프로그램이 특정 상태로 돌아 가기 위해 구문 분석 할 수있는 문자열입니다. 애플리케이션은이 토큰을 브라우저 기록에 URL 조각으로 저장합니다.
에서 GWT - 역사 수업 장, 우리는 코드를 작성하여 역사에 토큰 생성 및 설정을 처리합니다.
이 기사에서는 자동으로 토큰 생성 및 이력 관리를 수행하고 응용 프로그램에 북마크 기능을 제공하는 특수 위젯 하이퍼 링크에 대해 설명합니다.
북마크 예
이 예제는 GWT 애플리케이션의 북마크를 보여주는 간단한 단계를 안내합니다.
GWT에서 생성 한 GWT 애플리케이션을 업데이트하는 다음 단계 -애플리케이션 생성 장-
| 단계 | 기술 |
|---|---|
| 1 | GWT- 애플리케이션 만들기 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWorld 라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래 설명과 같이 HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html 및 HelloWorld.java 를 수정하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>다음은 수정 된 스타일 시트 파일의 내용입니다. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. war/HelloWorld.html
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> Bookmarking Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Java 파일의 다음 내용을 갖도록합시다 src/com.tutorialspoint/HelloWorld.java GWT 코드에서 북마크를 시연 할 것입니다.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Hyperlink;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private TabPanel tabPanel;
private void selectTab(String historyToken){
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* Select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
Hyperlink firstPageLink = new Hyperlink("1", "pageIndex0");
Hyperlink secondPageLink = new Hyperlink("2", "pageIndex1");
Hyperlink thirdPageLink = new Hyperlink("3", "pageIndex2");
HorizontalPanel linksHPanel = new HorizontalPanel();
linksHPanel.setSpacing(10);
linksHPanel.add(firstPageLink);
linksHPanel.add(secondPageLink);
linksHPanel.add(thirdPageLink);
/* If the application starts with no history token,
redirect to a pageIndex0 */
String initToken = History.getToken();
if (initToken.length() == 0) {
History.newItem("pageIndex0");
initToken = "pageIndex0";
}
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add value change handler to History
* this method will be called, when browser's Back button
* or Forward button are clicked.
* and URL of application changes.
* */
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
selectTab(event.getValue());
}
});
selectTab(initToken);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(tabPanel);
vPanel.add(linksHPanel);
/* add controls to RootPanel */
RootPanel.get().add(vPanel);
}
}모든 변경이 완료되면 GWT-Create Application 장 에서했던 것처럼 개발 모드에서 애플리케이션을 컴파일하고 실행 해 보겠습니다 . 응용 프로그램에 문제가 없으면 다음과 같은 결과가 생성됩니다.

이제 1, 2 또는 3을 클릭하십시오. 인덱스에 따라 탭이 변경되는 것을 볼 수 있습니다.
1, 2 또는 3을 클릭하면 응용 프로그램 URL이 변경되고 URL에 #pageIndex가 추가됩니다.
이제 브라우저의 뒤로 및 앞으로 버튼이 활성화 된 것을 확인할 수 있습니다.
브라우저의 뒤로 및 앞으로 버튼을 사용하면 그에 따라 다른 탭이 선택되는 것을 볼 수 있습니다.
1, 2 또는 3을 마우스 오른쪽 버튼으로 클릭합니다. 열기, 새 창에서 열기, 새 탭에서 열기, 즐겨 찾기에 추가 등과 같은 옵션을 볼 수 있습니다.
3. 즐겨 찾기에 추가를 선택합니다. 북마크를 3 페이지로 저장합니다.
즐겨 찾기를 열고 3 페이지를 선택합니다. 세 번째 탭이 선택된 것을 볼 수 있습니다.
로깅 프레임 워크는 java.util.logging을 에뮬레이트하므로 동일한 구문을 사용하고 서버 측 로깅 코드와 동일한 동작을합니다.
GWT 로깅은 .gwt.xml 파일을 사용하여 구성됩니다.
로깅을 활성화 / 비활성화하도록 구성 할 수 있습니다. 특정 핸들러를 활성화 / 비활성화하고 기본 로깅 수준을 변경할 수 있습니다.
로거 유형
로거는 트리의 루트에 루트 로거가있는 트리 구조로 구성됩니다.
로거의 이름은 다음을 사용하여 상위 / 하위 관계를 결정합니다. . 이름의 섹션을 구분합니다.
예를 들어 두 개의 로거 Hospital.room1 및 Hospital.room2가있는 경우 이들은 형제이며 부모는 Hospital이라는 로거입니다. 병원 로거 (및 점 "."을 포함하지 않는 이름을 가진 모든 로거)는 루트 로거를 부모로 갖습니다.
private static Logger room1Logger = Logger.getLogger("Hospital.room1");
private static Logger room2Logger = Logger.getLogger("Hospital.room2");
private static Logger hospitalLogger = Logger.getLogger("Hospital");
private static Logger rootLogger = Logger.getLogger("");로그 처리기
GWT는 로거를 사용하여 만든 로그 항목을 표시하는 기본 핸들러를 제공합니다.
| 매니저 | 로그 | 기술 |
|---|---|---|
| SystemLogHandler | stdout | 이러한 메시지는 DevMode 창의 Development Mode에서만 볼 수 있습니다. |
| DevelopmentModeLogHandler | DevMode 창 | GWT.log 메소드를 호출하여 기록합니다. 이러한 메시지는 DevMode 창의 Development Mode에서만 볼 수 있습니다. |
| ConsoleLogHandler | 자바 스크립트 콘솔 | Firebug Lite (IE 용), Safari 및 Chrome에서 사용하는 자바 스크립트 콘솔에 기록합니다. |
| FirebugLogHandler | 개똥 벌레 | 방화범 콘솔에 기록합니다. |
| PopupLogHandler | 팝업 | 이 핸들러가 활성화 된 경우 애플리케이션의 왼쪽 상단 모서리에있는 팝업에 기록합니다. |
| SimpleRemoteLogHandler | 섬기는 사람 | 이 핸들러는 서버 측 로깅 메커니즘을 사용하여 로그되는 로그 메시지를 서버로 보냅니다. |
GWT 애플리케이션에서 로깅 구성
HelloWorld.gwt.xml 파일은 다음과 같이 GWT 로깅을 활성화하도록 구성됩니다.
# add logging module
<inherits name = "com.google.gwt.logging.Logging"/>
# To change the default logLevel
<set-property name = "gwt.logging.logLevel" value = "SEVERE"/>
# To enable logging
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
# To disable a popup Handler
<set-property name = "gwt.logging.popupHandler" value = "DISABLED" />로거를 사용하여 사용자 작업 기록
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
...
rootLogger.log(Level.SEVERE, "pageIndex selected: " + event.getValue());
...로깅 프레임 워크 예
이 예제는 GWT 애플리케이션의 로깅 기능을 보여주는 간단한 단계를 안내합니다. 다음 단계에 따라 GWT에서 생성 한 GWT 애플리케이션을 업데이트합니다 -애플리케이션 생성 장-
| 단계 | 기술 |
|---|---|
| 1 | GWT- 애플리케이션 만들기 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWorld 라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래 설명과 같이 HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html 및 HelloWorld.java 를 수정하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<inherits name = "com.google.gwt.logging.Logging"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
<set-property name = "gwt.logging.logLevel" value="SEVERE"/>
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
<set-property name = "gwt.logging.popupHandler" value= "DISABLED" />
</module>다음은 수정 된 스타일 시트 파일의 내용입니다. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}다음은 수정 된 HTML 호스트 파일의 내용입니다. war/HelloWorld.html
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> Logging Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Java 파일의 다음 내용을 갖도록합시다 src/com.tutorialspoint/HelloWorld.java GWT 코드에서 북마크를 시연 할 것입니다.
package com.tutorialspoint.client;
import java.util.logging.Level;
import java.util.logging.Logger;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.logging.client.HasWidgetsLogHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Hyperlink;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private TabPanel tabPanel;
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
private VerticalPanel customLogArea;
private void selectTab(String historyToken){
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* Select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
Hyperlink firstPageLink = new Hyperlink("1", "pageIndex0");
Hyperlink secondPageLink = new Hyperlink("2", "pageIndex1");
Hyperlink thirdPageLink = new Hyperlink("3", "pageIndex2");
HorizontalPanel linksHPanel = new HorizontalPanel();
linksHPanel.setSpacing(10);
linksHPanel.add(firstPageLink);
linksHPanel.add(secondPageLink);
linksHPanel.add(thirdPageLink);
/* If the application starts with no history token,
redirect to a pageIndex0 */
String initToken = History.getToken();
if (initToken.length() == 0) {
History.newItem("pageIndex0");
initToken = "pageIndex0";
}
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add value change handler to History
* this method will be called, when browser's Back button
* or Forward button are clicked.
* and URL of application changes.
* */
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
selectTab(event.getValue());
rootLogger.log(Level.SEVERE, "pageIndex selected: "
+ event.getValue());
}
});
selectTab(initToken);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(tabPanel);
vPanel.add(linksHPanel);
customLogArea = new VerticalPanel();
vPanel.add(customLogArea);
/* an example of using own custom logging area. */
rootLogger.addHandler(new HasWidgetsLogHandler(customLogArea));
/* add controls to RootPanel */
RootPanel.get().add(vPanel);
}
}모든 변경이 완료되면 GWT-Create Application 장 에서했던 것처럼 개발 모드에서 애플리케이션을 컴파일하고 실행 해 보겠습니다 . 응용 프로그램에 문제가 없으면 다음과 같은 결과가 생성됩니다.

이제 1, 2 또는 3을 클릭하십시오. 1,2 또는 3을 클릭하면 pageIndex를 표시하는 로그가 인쇄되는 것을 볼 수 있습니다. Eclipse에서 콘솔 출력을 확인하십시오. Eclipse 콘솔에서도 로그가 인쇄되는 것을 볼 수 있습니다.
Fri Aug 31 11:42:35 IST 2012
SEVERE: pageIndex selected: pageIndex0
Fri Aug 31 11:42:37 IST 2012
SEVERE: pageIndex selected: pageIndex1
Fri Aug 31 11:42:38 IST 2012
SEVERE: pageIndex selected: pageIndex2
Fri Aug 31 11:42:40 IST 2012
SEVERE: pageIndex selected: pageIndex0
Fri Aug 31 11:42:41 IST 2012
SEVERE: pageIndex selected: pageIndex1
Fri Aug 31 11:42:41 IST 2012
SEVERE: pageIndex selected: pageIndex2이제 모듈 설명자 업데이트 src/com.tutorialspoint/HelloWorld.gwt.xml popupHandler를 활성화합니다.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<inherits name = "com.google.gwt.logging.Logging"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
<set-property name = "gwt.logging.logLevel" value = "SEVERE"/>
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
<set-property name="gwt.logging.popupHandler" value = "ENABLED" />
</module>모든 변경이 완료되면 브라우저 창을 새로 고침하여 애플리케이션을 다시로드합니다 (브라우저의 F5 / 다시로드 버튼 누름). 이제 애플리케이션의 왼쪽 상단에 팝업 창이 표시됩니다.
이제 1, 2 또는 3을 클릭합니다. 1,2 또는 3을 클릭하면 팝업 창에 pageIndex를 표시하는 로그가 인쇄되는 것을 볼 수 있습니다.