Swift2를 사용한 iOS 개발-고급 iOS
이 장에서는 응용 프로그램에서 다중보기 만들기, 탐색 모음 추가, 테이블보기 추가, 응용 프로그램에 데이터 저장, 웹 응용 프로그램 만들기 등과 같은 몇 가지 고급 기능에 대해 설명합니다.
이 장에는 응용 프로그램을 개발하는 동안 필요한 대부분의 내용이 포함되어 있으므로 모든 섹션을주의 깊게 살펴보십시오.
다중 뷰 컨트롤러
이전 애플리케이션에서는 단일 뷰 / 뷰 컨트롤러 만 제공했습니다. 그러나 응용 프로그램에서 여러 뷰를 가질 수 있으며 이러한 뷰를 독립적으로 수행 할 수 있습니다.
따라서 새 프로젝트를 만드는 것으로 시작합니다. 이 프로젝트의 이름에는 여러보기가 있습니다. 다른 모든 프로젝트와 마찬가지로이 프로젝트에는 View Controller와 해당 컨트롤러에 대한 Swift File도 있습니다. (ID Inspector에서보기를 선택하고 속성을 확인하면 볼 수 있습니다.)
다음 스크린 샷은 현재 뷰가 어떻게 보이는지 보여줍니다.

오른쪽 (Identity inspector)에서 뷰 컨트롤러와 관련된 클래스를 볼 수 있습니다. 왼쪽에있는이 화살표가 진입 점입니다. 이것은 애플리케이션 실행이 시작된 후 표시되는 애플리케이션의 첫 번째보기입니다.
두 번째 다중 뷰 컨트롤러 추가
응용 프로그램에 다른 뷰 컨트롤러를 추가하기 위해 객체 라이브러리에서 뷰 컨트롤러를 검색합니다. 일단 그것을 찾으면 뷰 컨트롤러를 다른 뷰 바로 바깥쪽에있는 main.stroryboard로 드래그합니다.

이것이 애플리케이션의 모습입니다. 이제 뷰 컨트롤러를 추가했지만 이제 새로 추가 된 뷰에 대한 뷰 컨트롤러 클래스도 만들어야합니다.
Right click on your project → new File → cocoa Touch Class → 원하는 이름을 지정하고 "SecondViewController"로 이름을 지정합니다.
이것이 뷰 컨트롤러에 대한 클래스 파일을 만드는 방법입니다. 이제 "main.storyboard"로 돌아가서 두 번째 뷰 컨트롤러를 클릭하고 Identity Inspector를 확인합니다.
지금은 클래스 필드가 비어 있어야하므로 해당 필드를 클릭하고 마지막 단계에서 추가 한 클래스 이름을 입력하십시오. 나타나면 Enter를 클릭하십시오.

이제 다중 뷰 컨트롤러를 만들고 해당 뷰에 대한 컨트롤러 클래스 파일을 추가했습니다. 그러나 응용 프로그램을 실행하면 두 번째보기가 여전히 표시되지 않습니다. 왜?
기능을 추가하지 않았기 때문에 해당 뷰로 이동합니다. 요컨대, 우리는 아직 우리의 애플리케이션에 네비게이션을 추가하지 않았습니다. 걱정 하지마; 다음 섹션에서 다룰 것입니다.
응용 프로그램에 탐색 추가
한보기에서 다른보기로 전환하는 과정을 Segueing즉, 두보기 사이에 segue를 생성하여 수행됩니다. 이렇게하려면 첫 번째 뷰 컨트롤러에 버튼을 추가하고 두 번째 뷰로 드래그를 제어합니다. 버튼을 놓으면 아래 스크린 샷과 같이 몇 가지 옵션이 표시됩니다.

Action Segue에서 Show 옵션을 선택합니다. 이제 응용 프로그램을 실행하면 단추를 클릭하면 두 번째보기가 나타납니다 (두 번째보기에 더 명확하게 추가하여 식별 할 수 있음).
그러나 이제는 첫 번째보기로 돌아갈 수 없습니다. 이를 위해 우리는Navigation controllers.
내비게이션 컨트롤러 추가
첫 번째보기 컨트롤러를 선택하고 상단 표시 줄에서 Editor → Embed in → Navigation controller.

이제 애플리케이션은 다음 스크린 샷과 같아야합니다.

뷰 위에 약간 밝은 회색 줄이 있음을 확인해야합니다. 이제 애플리케이션을 실행하면보기 상단에 탐색 모음이 있음을 알 수 있습니다. 버튼을 클릭하면 두 번째보기로 이동하여 해당 탐색 모음에 뒤로 버튼이 표시됩니다. 이것을 클릭하면 초기보기로 돌아갑니다.
탐색 표시 줄에 제목 및 뒤로 버튼 추가
탐색 모음에 제목을 추가하려면 탐색 모음을 클릭하고 해당 속성 검사기를 확인합니다. 우리는 볼 것입니다-

Title − 이것은 중앙에 나타나는 내비게이션 바의 제목입니다.
Prompt -제목 표시 줄 상단 중앙에 나타납니다.
Back Button − 여기에서 뒤로 버튼에 나타나는 텍스트를 수정할 수 있습니다.
현재 뷰를 통과하는 버튼은 뷰에 있으며, 화면에 다른 것을 표시하려는 경우 적합하지 않을 수 있습니다. 따라서 탐색 모음에 Bar Button 항목을 추가하여 두 번째보기로 이동합니다. 그러나이를 위해 먼저 추가 한 마지막 버튼을 삭제해야합니다.
바 버튼 항목 추가
개체 라이브러리에서 막대 단추 항목을 검색하고 탐색 막대의 오른쪽으로 끌어다 놓습니다. 이름을 "Next>"로 지정하고 두 번째보기로 드래그를 제어하고 마지막으로 추가 한 버튼과 마찬가지로 표시를 선택합니다.

이제 응용 프로그램을 실행하면 더 깨끗하고 좋아 보입니다. 이것이 바로 지금 내비게이션으로 할 모든 것입니다. 다음 장에서는 필요한 경우 Swift Code를 사용하여 탐색 모음을 수정합니다.
테이블보기
테이블은 여러 행을 포함하는 단일 열 목록으로 데이터를 표시하며이를 섹션으로 더 나눌 수 있습니다. 데이터를 깨끗하고 효율적인 방식으로 표현하려면 테이블을 사용해야합니다.
이 섹션에서는 테이블보기 추가, 프로토 타입 셀 추가, 테이블보기에 대한 데이터 소스 및 대리자 추가, 테이블 속성 변경 및 테이블보기 셀에 대한 동적 데이터 설정 방법을 이해합니다.
테이블보기 추가
테이블 뷰를 추가하려면 먼저 새 프로젝트를 만들고 이름을 "tableView"로 지정합니다. 그런 다음 개체 라이브러리로 이동하여 테이블보기를 검색하면 테이블보기, 테이블보기 컨트롤러 및 기타 여러 옵션이 표시됩니다. 그러나 테이블 뷰를 선택하고 끌어서 기본 뷰 컨트롤러에 추가해야합니다.

프로토 타입 셀 추가
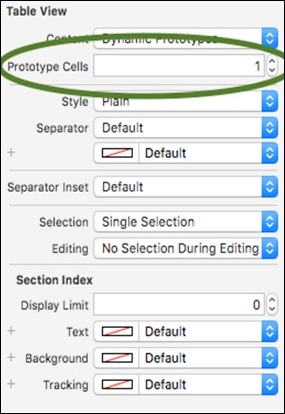
테이블보기가 강조 표시되는 동안 전체보기를 포함하도록 테이블보기를 늘립니다. 속성 검사기를 확인하면 현재 0 인 Prototype 셀이라는 필드가 있습니다. 값을 1로 변경해야합니다. 이제보기는 다음과 같이 보일 것입니다.

셀 식별자 변경
이제보기 내에서 프로토 타입 셀을 클릭합니다 (조금 까다 롭습니다). 따라서 문서 개요에서보기 컨트롤러 →보기 → 테이블보기 → 테이블보기 셀을 클릭합니다. 이제 속성 관리자에 식별자라는 열이 있습니다.이를 클릭하고 이름을 "셀"로 지정합니다. 위의 단계를 이해하려면 다음 스크린 샷을 참조하십시오.

대리인 및 데이터 소스 추가
테이블 뷰를 동적으로 만들려면 동적 데이터를로드해야합니다. 따라서이를위한 델리게이트와 데이터 소스가 필요합니다. 테이블의 델리게이트 및 데이터 소스를 만들려면 아래 스크린 샷과 같이 테이블 뷰에서 뷰 컨트롤러 또는 뷰 컨트롤러 상단의 노란색 버튼으로 드래그를 제어합니다.

커서를 놓으면 dataSource와 delegate의 두 가지 옵션이 표시되고 하나씩 선택합니다 (하나의 옵션을 선택하면 팝업이 숨겨지고 두 번째 옵션을 추가하려면 위 단계를 반복해야합니다). . 이제 다음과 같이 보일 것입니다.

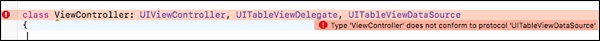
지금 당장 UI / Main.Storyboard로 할 모든 것입니다. 이제 "ViewController.swift"파일로 전환합니다. 더하다UITableViewDelegate, UITableViewDataSource, 아래에 표시된 것처럼 viewController.swift에-

그러나 이제 Xcode는이 줄에 오류를 표시합니다.

이것은 우리가 사용해야 할 몇 가지 방법이 있기 때문입니다 UITableView
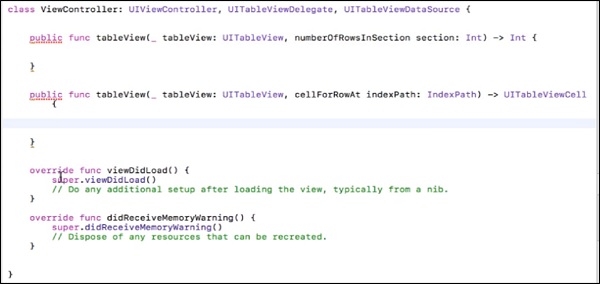
이러한 메서드를 보려면 Command + UITableViewDataSouce를 클릭하고 "numberOfRowsInSection", "cellForRowAtIndex"인수가있는 처음 두 메서드를 복사하여 viewDidLoad () 앞에 ViewController.swift에 붙여 넣습니다.
이 줄 제거 @available(iOS 2.0, *), 두 메서드에서 열고 닫는 중괄호 "{}"를 추가합니다. 이제보기는 다음과 같이 보일 것입니다.

Xcode는 두 기능 모두에서 오류를 표시해야합니다. 그러나 이러한 함수의 반환 유형을 추가하지 않았으므로 걱정하지 마십시오.
numberOfRowsInSection−이 함수는 섹션에 포함될 행 수를 정의합니다. 이제이 줄을 방법에 추가하십시오.
return 1 //This will return only one row.cellForRowAt −이 메서드는 모든 셀의 내용을 반환합니다. indexPath모든 셀의 인덱스를 포함합니다. 셀을 만든 다음 해당 셀에 값을 할당하고 마지막으로 셀을 반환합니다.
이제 함수는 다음과 같이 보일 것입니다.
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style:
UITableViewCellStyle.default, reuseIdentifier: "Cell")
cell.textLabel?.text = "First Row"
return cell
}첫 번째 줄에서는 기본 스타일로 셀을 만들고 reuseIdentifier 우리가 만든 프로토 타입 셀의 이름입니다.
Cell.textLable?.text − 이것은 해당 셀의 제목으로 표시되어야하는 텍스트를 정의합니다.
마지막으로 거기에서 셀을 반환합니다. 지금 애플리케이션을 실행 해보십시오. 다음과 같이 보일 것입니다.

시간표 신청
이 응용 프로그램에서는 마지막 프로젝트를 계속하고 2 (2… 10…. 20)의 표를 인쇄하는 응용 프로그램을 만들 것입니다.
따라서이 애플리케이션을 만들려면 프로젝트의 뷰 컨트롤러 파일을 변경하면됩니다.
아래와 같이 기능을 변경하십시오-
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: "Cell")
}이제 애플리케이션을 실행하십시오. 아래와 같이 보일 것입니다.

이제 테이블 뷰를 완성하고 응용 프로그램을 만들었으므로 해결해야 할 빠른 과제가 있습니다.
도전
사용자가 입력 한 숫자의 계수 표를 인쇄하는 응용 프로그램을 만듭니다.
Hint− 입력을 받고 버튼을 추가합니다. 버튼을 누르면 해당 숫자를 세는 테이블이로드됩니다. 여기에서 테이블 데이터를 다시로드하는 다음 함수도 필요합니다.
tableView.reloadData()이 응용 프로그램에 대한 모든 주제를 다루었으므로이 문제에 대한 해결책은 제공하지 않습니다.
계란 타이머 응용 프로그램
이 응용 프로그램에서 우리는 Timer() 과 Class Constructor, 시간을 관리합니다. 개념과 코딩을 제공합니다. 이전 장에서 모든 UI 요소를 이미 여러 번 논의 했으므로 UI를 직접 만들어야합니다. (아주 새로워 보이는 모든 것에 대한 힌트를 제공하지만).
최종 앱 레이아웃은 다음과 같아야합니다.

이 응용 프로그램에서 어떤 일이 발생합니까?
제목 레이블의 시작 값은 210입니다.
재생 버튼을 클릭하면 1 초에 1 씩 값이 감소합니다.
일시 중지를 클릭하면 값이 여기에서만 중지됩니다.
-10을 클릭하면 값이 10 씩 감소하고 감소가 계속됩니다.
+10을 클릭하면 값이 10 씩 증가하고 감소가 계속됩니다.
재설정을 클릭하면 값이 210이됩니다.
값은 0보다 낮아서는 안됩니다.
개념
Timer () → var timer = Timer () 클래스의 변수를 사용합니다.
방금 만든이 타이머 변수에 값을 설정합니다.
timer = Timer.scheduledTimer (timeInterval : 1, target : self, selector : #selector (ViewController.processTimer), userInfo : nil, repeats : true)
timeInterval-> 사용하려는 시간 간격입니다.
target-> 영향을 받아야하는 뷰 컨트롤러입니다.
선택기->는이 타이머를 사용할 함수 이름입니다.
userInfo-> null 및 repeats, yes 우리는 반복하고 싶으므로 true입니다.
타이머 무효화
프로그래밍을 통해 타이머를 중지하려면 다음을 추가합니다. timer.invalidate() 함수.
Elements we have used −
Navigation bar − 내비게이션 바에 세 가지 항목을 추가했습니다.
- 바 버튼 항목, 왼쪽에 하나, 오른쪽에 하나.
- 제목은 "Our Egg Timer"입니다.

Toolbar − 툴바는 앱 화면 하단에 나타나며 현재보기 또는 그 안의 콘텐츠와 관련된 작업을 수행하기위한 버튼을 포함합니다.
도구 모음은 반투명하며 배경 색조가있을 수 있습니다. 사람들이 필요하지 않을 때 종종 숨어 있습니다.
UI 하단에 5 개의 항목이있는 툴바를 추가했습니다.
- -10, 재설정 및 +10이라는 세 개의 막대 단추 항목.
- 두 개의 유연한 공간 : 바 버튼 항목 사이의 유연한 공간-

바 버튼 항목에 아이콘을 추가하는 방법은 무엇입니까?
바 버튼 항목을 선택하십시오. 막대 버튼 항목을 클릭하고 속성 검사기로 이동 한 다음 항목 선택을 클릭하고 나타나는 드롭 다운에서 항목을 선택합니다.
마찬가지로 다른 모든 버튼에 대한 항목을 선택하고 위에 주어진 UI를 만듭니다. View 중앙에 라벨을 추가하고 콘센트로 연결하고 이름을 −timeLeftLabel.
시작 타이머 작업
다음은 시작 타이머 프로그램입니다.
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}다음 함수를 만듭니다-
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}정지 기능에 대한 조치
다음은 정지 기능을위한 프로그램입니다.
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}시간 빼기 동작
다음은 시간을 빼는 프로그램입니다.
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}시간 재설정을위한 조치
다음은 시간 재설정 프로그램입니다.
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}addTime에 대한 조치
다음은 시간 추가 프로그램입니다.
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}이제 viewController.swift는 다음과 같아야합니다.
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var timeLeftLabel: UILabel!
var eggTimer = Timer() // Initialize the Timer class.
var timerActive = false // Prevents multiple timers from firing.
var timeLeft = 210
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}
func processTimer() {
if timeLeft <= 0 {
stopTimer()
return
}
timeLeft = timeLeft - 1;
timeLeftLabel.text = String(timeLeft)
}
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated
}
}이것이 우리가 응용 프로그램에서 할 모든 것입니다. 응용 프로그램을 실행하려고 시도하면 제대로 실행됩니다.
로컬 저장소에 데이터 저장
로컬 저장소에 데이터를 저장하는 것은 로컬 장치의 저장소를 사용하여 장치에 응용 프로그램과 관련된 데이터를 저장하는 것을 의미합니다. 로컬 저장소에 데이터를 저장하는 두 가지 방법이 있습니다.NSUserDefault 과 CoreData.
자세히 이해합시다.
NSUserDefaults
NSUserDefaults는 기본 설정, 설정 또는 개별 값과 같은 작은 데이터 조각을 저장하기위한 것입니다. 응용 프로그램에서 UserDefaults를 사용하려면 아래와 같이 코드를 통해 nsuserDefaults에 대한 참조를 생성하기 만하면됩니다.
let defaultValues = NSUserDefaults.standardUserDefaults()UserDefaults의 데이터에 값을 설정하려면 다음 코드를 사용할 수 있습니다.
defaultValues.setObject("Simplified iOS", forKey: "nameKey")
func setDouble(value: Double, forKey defaultName: String)
func setBool(value: Bool, forKey defaultName: String)
func setObject(value: AnyObject?, forKey defaultName: String)
func setURL(url: NSURL?, forKey defaultName: String)
func setInteger(value: Int, forKey defaultName: String)
func setFloat(value: Float, forKey defaultName: String)NSUserDefaults에서 값을 가져 오기 위해 다음 코드를 사용할 수 있습니다.
func boolForKey(defaultName: String) -> Bool
func integerForKey(defaultName: String) -> Int
func floatForKey(defaultName: String) -> Float
func doubleForKey(defaultName: String) -> Double
func objectForKey(defaultName: String) -> AnyObject?
func URLForKey(defaultName: String) -> NSURL?CoreData
CoreData는 대규모 데이터 트랜잭션을 지원하는 영구 프레임 워크입니다. CoreData를 사용하면 사용자 데이터를 저장하기위한 관계형 엔티티 속성 모델을 구축 할 수 있습니다. CoreData는 프레임 워크이며 SQLite, 바이너리 형식을 사용하여 데이터를 저장할 수 있습니다.
응용 프로그램에서 CoreData를 사용하려면 새 프로젝트로 시작하고 프로젝트를 만드는 동안 "Use Core Data"를 선택해야합니다.
Login Using core Data − 새 프로젝트를 생성하고 다음 스크린 샷과 같이 CoreData 사용을 선택합니다.

프로젝트가 열릴 때까지 계속하면 프로젝트에 이전 프로젝트보다 더 많은 파일이 있음을 알 수 있습니다.

이 파일 CoreData_demo.xcdatamodeld 사용자 테이블을 만들고 데이터를 저장할 데이터베이스입니다.
Concept − CoreData의 경우 앱을 닫고 몇 달 후에 열더라도 저장 한 데이터는 그대로 유지되며 다음 애플리케이션에서 볼 수 있습니다.
이제 핵심 데이터를 추가하고 핵심 데이터를 검색하는 방법을 살펴 보겠습니다.
Adding Core Data− CoreData를 추가하려면 CoreData_demo.xcdatamodeld 파일을 클릭하면 엔티티가 비어 있음을 알 수 있습니다. 엔티티 추가 버튼을 클릭하면 엔티티가 추가됩니다. 이제 엔티티 이름을 두 번 클릭하고 원하는 이름으로 바꿉니다.

이제 엔티티를 클릭하면 속성 필드가 비어 있음을 알 수 있습니다. 더하기 기호를 클릭하고 엔티티 이름을 바꿉니다. 다음 필드에서 엔티티 유형을 선택하십시오.

엔티티와 하나의 속성을 추가했습니다. 이제 우리가AppDelegate.swift에서 CoreData를 선택했기 때문에 두 가지 새로운 기능이 추가 된 것을 볼 수 있습니다. 추가 된 두 가지 기능은 다음과 같습니다.

Note − 계속하기 전에 파일에서 CoreData를 가져옵니다.
Saving data to Core Data − CoreData에 일부 데이터를 저장하려면 AppDelegate Class의 객체를 만들어야합니다.
let appDelegate = UIApplication.shared.delegate as! AppDelegate그리고 컨텍스트 객체
let context = appDelegate.persistentContainer.viewContext그런 다음 엔티티라고 부르는 엔티티 객체를 만들어야합니다.
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)이제 생성 한 속성의 값을 설정합니다.
newValue.setValue(textField.text, forKey: "name")우리는 사용하여 데이터를 저장합니다
context.save();Fetching from core data− 가져 오는 동안 위의 두 단계 (appDelegate 및 컨텍스트 생성)는 동일합니다. 그런 다음 가져 오기 요청을 생성합니다.
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")결과를 저장할 객체를 생성합니다.
let results = try context.fetch(request)그런 다음 요구 사항에 따라 결과를 살펴볼 것입니다. 우리가 만드는 다음 애플리케이션에서 더 많은 CoreData를 보게 될 것입니다.
Challenge− 사용자가 이름을 입력 한 다음 로그인을 클릭하고 응용 프로그램을 닫는 응용 프로그램을 만들어보십시오. 다음에 사용자가 응용 프로그램을 열 때 그는 여전히 로그인되어 있어야합니다. 그런 다음 버튼을 추가합니다. 로그 아웃하고 그가이를 클릭하면 응용 프로그램에서 사용자 이름을 다시 묻습니다.
CoreData를 사용한 로그인 / 로그 아웃
'Login'이라는 단일보기 프로젝트를 만들고 CoreData 사용을 선택합니다. CoreData_demo.xcdatamodeld를 클릭하고 'Users'라는 엔티티를 추가하십시오. 그 안에 'name'이라는 속성을 추가하십시오.
main.storyboard로 이동하여 텍스트 필드와 로그인 버튼을 추가하십시오. 그 아래에 레이블을 추가하고 두 번 클릭하여 내용을 제거하십시오. 그런 다음 로그 아웃 버튼을 추가하고 속성 검사기로 이동하여 'alpha'를 0으로 만듭니다. 이제 뷰는 다음과 같이 표시됩니다.

이제 뷰 컨트롤러 파일로 이동하여 어시스턴트 편집기를 열고 UI 요소와 컨트롤러 파일 간의 연결을 만듭니다.
Note− 또한 두 버튼의 모양을 수정해야하므로 두 버튼에 대한 콘센트도 만들 것입니다. 예 : 사용자가 로그인 할 때 로그인 버튼을 숨기고, 사용자가 로그인하지 않은 경우 로그인을 표시하고 로그 아웃 버튼을 숨 깁니다.
CoreData에서 데이터 추가 및 가져 오기에 대해 이미 논의했듯이 여기에 코드를 넣을 것입니다.
Try-Catch− 코드에서 try-catch 블록을 여러 번 사용했음을 알 수 있습니다. try-catch 블록을 사용하지 않고 프로그램에 예외 나 오류가 있으면 실행이 중지되기 때문입니다. 반면 try catch 블록을 사용 중이고 오류가 발생하면 catch 블록이 오류를 처리합니다. Swift Tutorial 에서 자세히 알아보세요.
로그인 / 로그 아웃 애플리케이션 용 코드
로그인 / 로그 아웃 애플리케이션에 사용되는 다양한 구성 요소와 코드를 이해하겠습니다.
Login Button Action − 다음 코드는 로그인 버튼 동작을 추가하는 방법을 설명합니다.
var isLoggedIn = false
@IBAction func logIn(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
if isLoggedIn {
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
result.setValue(textField.text, forKey: "name")
do {
try context.save()
}
catch {
print("Update username failed")
}
}
label.text = "Hi " + textField.text! + "!"
}
}
catch {
print("Update failed")
}
} else {
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)
newValue.setValue(textField.text, forKey: "name")
do {
try context.save()
logInButton.setTitle("Update username", for: [])
label.alpha = 1
label.text = "Hi " + textField.text! + "!"
isLoggedIn = true
logOutButton.alpha = 1
}
catch {
print("Failed to save")
}
}
}Logout Button Action − 다음 코드는 로그 아웃 버튼 동작을 추가하는 방법을 설명합니다.
@IBAction func logOut(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
context.delete(result)
do {
try context.save()
} catch {
print("Individual delete failed")
}
}
label.alpha = 0
logOutButton.alpha = 0
logInButton.setTitle("Login", for: [])
isLoggedIn = false
textField.alpha = 1
}
} catch {
print("Delete failed")
}
}ViewDidLoad() − 다음 코드는 ViewDidLoad () 함수 사용 방법을 설명합니다.
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
request.returnsObjectsAsFaults = false
do {
let results = try context.fetch(request)
for result in results as! [NSManagedObject] {
if let username = result.value(forKey: "name") as? String {
logInButton.setTitle("Update username", for: [])
logOutButton.alpha = 1
label.alpha = 1
label.text = "Hi there " + username + "!"
}
}
} catch {
print("Request failed")
}
}두 버튼 모두에 대해 콘센트와 작업을 만들어야했습니다.
이제 응용 프로그램을 저장하고 실행하십시오. 로그인하고 응용 프로그램을 닫은 다음 다시 실행하십시오. 다음과 같이 보일 것입니다.

이것이 CoreData로 할 모든 것입니다. 동일한 개념을 사용하여 많은 CoreData 애플리케이션을 구축 할 수 있습니다.
키보드 제어
이 섹션에서는 키보드 동작을 제어하는 방법을 배웁니다. 예 : 텍스트를 입력 한 후 텍스트 필드 외부를 클릭하면 키보드가 닫히지 않습니다. 여기에서는 키보드를 제어하는 방법을 이해합니다.
입력 필드 외부를 클릭하면 키보드가 사라져야합니다.
이것은 간단한 작업으로, 중괄호를 닫기 전에 다음 코드를 viewController 파일에 붙여 넣습니다.
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}이렇게하면 입력 필드 외부를 클릭하면 키보드가 사라집니다.
리턴 키 탭시 키보드가 사라져야합니다.
키보드를 사라지게하려면 뷰 컨트롤러에 새로운 유형을 추가해야합니다. 또한 텍스트 필드를 추가하고 textField라는 콘센트를 만듭니다. 마지막으로UITextFieldDelegate.

우리는 또한 control + drag 입력 필드에서 뷰 컨트롤러로 이동하고 나타나는 옵션에서 델리게이트를 선택합니다.
그런 다음 다음 기능을 추가합니다.
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}최종 뷰 컨트롤러 파일은 다음과 같아야합니다.
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
}웹 콘텐츠 다운로드-Facebook / Google 열기
이 섹션에서는 각 버튼을 각각 눌렀을 때 Facebook과 Google을 여는 애플리케이션을 만드는 방법에 대해 알아 봅니다. 또한 웹보기 및 앱 전송 계층 보안의 개념에 대해서도 알아 봅니다. 그 후 자신 만의 브라우저를 만들 수 있습니다.
Note −이 응용 프로그램에는 인터넷 연결이 필요합니다.
웹 애플리케이션 만들기
새로운 단일보기 애플리케이션 인 iOS 프로젝트를 만들 것입니다. 개체 라이브러리의 검색 표시 줄에서 웹보기를 검색하고 끌어서 main.Storyboard의보기 컨트롤러에 추가합니다.
웹보기를 추가 한 후 모든 모서리로 늘립니다. 응용 프로그램 UI는 다음과 같아야합니다.

어시스턴트 에디터를 클릭하여 main.storyboard를 열고 컨트롤러를 볼 것입니다. webView를위한 아웃렛과 두 버튼에 대한 액션을 생성 할 것입니다. 로드시 애플리케이션은 webView에서 yahoo를로드합니다. Google을 클릭하면 Google이로드되고 Facebook 버튼을 클릭하면 Facebook 페이지가로드됩니다.
최종보기는 다음과 같아야합니다.

다음 스크린 샷은 애플리케이션의 다양한 화면이 어떻게 보이는지 보여줍니다. https가 아닌 웹 서비스를 열려고하면 오류가 표시되며 앱 전송 계층 보안 예외를info.plist 파일.
