iOS 개발 Swift 2-지도 통합
지도는 모든 사람의 일상 생활의 일부가되었습니다. 그들은 우리가 장소를 여행하거나 어떤 장소를 검색 할 때 매우 유용하게되었습니다.
지도 통합 및 India Gate 찾기
애플리케이션에서지도를 만들어 중앙에 인디아 게이트를 보여줍니다. 프로젝트에서 구현하여지도를 배웁니다. 따라서 단일보기 iOS 애플리케이션을 만들고 원하는 이름을 지정합니다.
지도 키트보기 추가
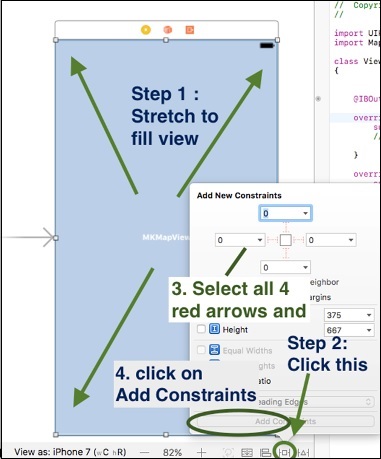
개체 라이브러리로 이동하여 맵 키트보기를 검색하고 드래그를 클릭하여보기로 가져 와서 전체보기를 채우도록 늘립니다.

제약 추가
controller.swift 파일을보기 위해 control + drag로 mapViewKit에 대한 콘센트를 만듭니다. 지금은 오류가 표시 될 수 있지만 처리하겠습니다. 파일 상단의 import UIKIT 아래에 import MapKit을 추가하면 오류가 제거됩니다.
그 후, ViewController : UIViewController 클래스 뒤에 MKMapViewDelegate를 추가합니다. 이제 파일은 다음과 같이 보일 것입니다.

이제지도에 대한 위도 및 경도, 델타, 스팬, 위치 및 지역을 생성합니다. 그 전에 장소의 위도와 경도를 얻는 방법을 알려 드리겠습니다.
maps.google.com으로 이동하여 위치를 검색합니다. 상단에는 URL에서 위도와 경도가 표시됩니다. 예 : India Gate를 검색해 보겠습니다.

위도 및 경도 설정
위도와 경도를 얻은 후 변수를 만들 것입니다.
let latitude: CLLocationDegrees = 28.610
let longitude: CLLocationDegrees = 77.230위도 및 경도에 대한 델타 설정
위도와 경도를 추가 한 후 위도와 경도를 확인할 수있는 값인 델타를 추가합니다. 더 정확한 위치에 대해서는 최소로 유지해야합니다.
let latDelta: CLLocationDegrees = 0.04
let lonDelta: CLLocationDegrees = 0.04지도의 범위, 위치 및 지역 설정
그런 다음 맵에 대한 Span, Location 및 Region을 생성합니다.
let span: MKCoordinateSpan = MKCoordinateSpan(latitudeDelta: latDelta,
longitudeDelta: lonDelta)
let location: CLLocationCoordinate2D = CLLocationCoordinate2D(latitude:
latitude, longitude: longitude)
let region: MKCoordinateRegion = MKCoordinateRegion(center: location, span: span)지도 설정
다음 명령으로지도를 설정합니다.
mapView.setRegion(region, animated: true)최종 애플리케이션은 아래에 표시된 스크린 샷과 같아야합니다.

위치 세트가 애플리케이션의 중심에 정확히 있는지 확인해야합니다. 이것이 바로 지금 우리가지도로 할 전부입니다.