앱을 인터랙티브하게 만들기
이 장에서는 iOS가 사용자와의 상호 작용을 위해 제공하는 몇 가지 새로운 기능과 UI 기능을 소개합니다. 우리는 추가 할 것입니다-
- 텍스트 필드
- Labels
- 버튼과 그 동작
또한 사용자가 입력 한 입력의 계산 된 결과를 표시하는 동적 레이블에 대한 코드를 신속하게 작성합니다.
"앱 상호 작용 만들기"라는 제목은 애플리케이션이 사용자와 상호 작용하도록 만드는 것을 의미합니다. 따라서 여기에서 사용자에게 애플리케이션을 상호 작용하고 제어 할 수있는 권한을 부여합니다.
텍스트 필드 추가
여기에서 다시 새 프로젝트를 만들 것입니다. Xcode에서 새 프로젝트를 만드는 방법에 대해 이미 논의 했으므로 쉽게 관리 할 수 있어야합니다.
좋습니다. 이제 "My Dog 's Age"라는 새 프로젝트를 만들겠습니다. 이 프로젝트를 만든 후 "Main.storyboard"파일을 클릭하고 아래 단계를 따릅니다.
유틸리티 창의 검색 표시 줄 (Xcode의 오른쪽 하단에 있음)에서 Label을 검색합니다. 해당 레이블을 클릭하여 main.storyboard / (보기)로 끕니다. 그런 다음 레이블을 두 번 클릭하고 이름을 "My Dog 's Age"로 바꿉니다.
"텍스트 필드"를 검색하고 해당 텍스트 필드를 클릭하여보기로 끕니다. 이 텍스트 필드를 선택한 상태에서 속성 관리자로 이동하여 키보드 유형을 숫자 패드로 변경하여 아래 스크린 샷과 같이 숫자 만 입력 할 수 있도록합니다.

뷰에 버튼 추가
이제 검색 창에서 Button을 검색하십시오. 뷰로 드래그하고 두 번 클릭 한 다음 "계산"으로 이름을 바꿉니다.
보기에 레이블 추가
라벨을 검색하고 버튼 아래에 추가하여 연령 출력을 표시합니다. 두 번 클릭하고 레이블을 비우고 약간 늘려서 전체 출력이 표시되도록합니다.
Tip − 더블 클릭하여 이름을 변경할 수없는 경우 항목을 선택하고 유틸리티 창에서 − Attribute inspector, 해당 항목의 제목이 있습니다. 여기에서 수정하고 다음 스크린 샷과 같이 Return 키를 누릅니다.

이제 Main.storyboard는 다음 스크린 샷과 같아야합니다.

여기서 멈추지 않고 이제 main.storyboard에 이미지를 추가하는 방법을 논의 할 것입니다.
뷰에 이미지 추가
먼저 프로젝트에 추가 할 이미지를 먼저 검색해야합니다. 아래 주어진 이미지를 다운로드 할 수 있습니다-

이 이미지를 프로젝트에 복사하거나이 이미지를 프로젝트로 드래그하면 다음 창이 표시됩니다.

필요한 경우 항목을 선택하고 복사 한 다음 그룹을 만드십시오. 마침 버튼을 클릭합니다.
이제 유틸리티 창 → 개체 라이브러리로 이동하여 이미지보기를 검색합니다. 이미지보기를보기로 끕니다. 이제보기가 아래 주어진 스크린 샷과 같아야합니다.

이제이 이미지보기를 클릭하고보기에 끌어 놓은 다음 유틸리티 영역에 이미지를 선택하는 "이미지"라는 옵션이 있음을 알 수 있습니다. 해당 화살표를 클릭하면 사용 가능한 모든 이미지가 표시됩니다. 새로 추가 된 이미지보기를 선택했는지 확인하십시오.

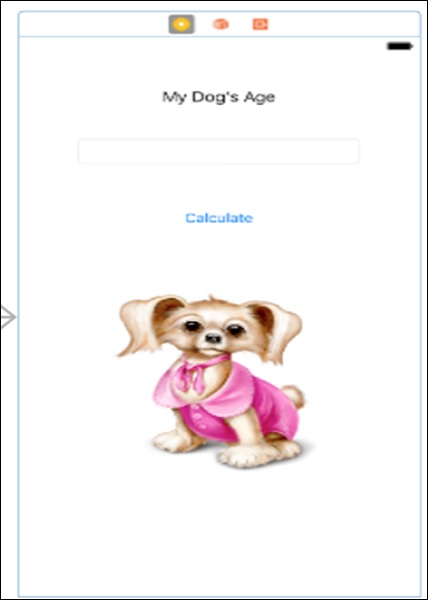
이제 이미지보기 용 이미지를 선택 했으므로 최종보기는 다음 스크린 샷과 같아야합니다. 이 응용 프로그램을 위해 main.storyboard로 수행 할 유일한 작업입니다.
이것은 모든 UI 요소를 추가 한 후의보기입니다.

그런 다음이 단계까지 완료 한 경우 계속할 코드의 논리적 구현이 있습니다.
이제 뷰 컨트롤러를 선택하고 오른쪽 상단 모서리에있는 보조 편집기 버튼을 클릭하여 보조 편집기를 엽니 다 (아래 스크린 샷 참조).

이제 뷰는 다음 스크린 샷과 같아야합니다.

애플리케이션에 기능 추가
지금까지 우리의 응용 프로그램은 어떤 것에 응답하지 않고 사용자 상호 작용에서 변경되지 않는 정적 응용 프로그램 일뿐입니다.
이제 UI 요소를 코드에 연결하는 주요 부분이 나왔고 UI는 사용자 입력에 따라 변경됩니다. 그만큼“ViewController.swift” 파일은 현재 뷰에 대한 코드를 작성할 기본 파일입니다.
Note− 현재 단일 뷰로 작업하고 있으며 나중에 여러 뷰에 대해 논의 할 때입니다. 서로 다른 파일이 서로 다른 뷰를 제어하는 방법에 대해 설명합니다.
텍스트 필드를 클릭하고 control을 누른 다음 커서를 화면의 두 번째 부분 (예 : viewcontroller.swift 파일)으로 드래그합니다. 뷰와 빠른 파일을 연결하는 파란색 선이 표시됩니다. 마우스를 놓으면 입력을 요청하는 팝업이 표시됩니다.

TIP− 입력 필드와 유사한 이름으로 이름 필드를 채 웁니다. 한 가지 중요한 점은 이름에 공백이 있어서는 안되므로 앞의 이미지와 같이 쓸 수 있다는 것입니다. 즉, 이름에 여러 단어가있는 경우 첫 번째 단어를 소문자로 작성하고 다음 모든 단어의 첫 번째 알파벳을 입력해야합니다. 단어는 자본이 될 것입니다.
동일한 절차를 따르고 나머지 요소를 연결합니다. 텍스트 필드와 레이블의 경우 유형은 Outlet입니다. 그러나 버튼을 추가하는 동안 유형은 아래 스크린 샷에 표시된 것과 같은 작업이어야합니다.

이 단계에서 viewcontroller.swift는 다음과 같습니다.

이제 버튼 동작 안에 다음 줄을 추가하십시오.
var age = Int(enteredAge.text!)! * 8
yearsLabel.text = String(age);Tip− swift에서 라인을 끝내기 위해 세미콜론을 추가 할 필요는 없지만 세미콜론을 넣어도 컴파일러는 오류를보고하지 않습니다 .
위의 코드에서 첫 번째 줄은 변수 'age'를 선언하며 다음 장에서 설명합니다. 그런 다음 사용자가 입력 한 값을 Integer로 변환하고 8을 곱하여 할당합니다.
두 번째 줄에서는 출력 레이블에 'age'값을 할당합니다. 이 단계에서 뷰 컨트롤러는 다음과 같이 보일 것입니다.

이제 우리는 응용 프로그램을 실행하고 이것이 어떻게 나타날 것입니다.

Tip− 처음 실행할 때 키보드가 나타나지 않으면 시뮬레이터를 열고 하드웨어를 클릭 한 다음 키보드로 이동하여 소프트웨어 키보드 토글을 클릭하십시오.
다음 장에서는 새로운 도구에 대해 설명합니다. Playground. 또한 변수, 사전, 배열 루프, 클래스 및 객체와 같은 좀 더 빠른 개념을 배우게됩니다.