JavaScript-문서 객체 모델 또는 DOM
모든 웹 페이지는 객체로 간주 될 수있는 브라우저 창 안에 있습니다.
Document 개체는 해당 창에 표시되는 HTML 문서를 나타냅니다. Document 개체에는 문서 콘텐츠에 대한 액세스 및 수정을 허용하는 다른 개체를 참조하는 다양한 속성이 있습니다.
문서 콘텐츠에 액세스하고 수정하는 방식을 Document Object Model, 또는 DOM. 개체는 계층 구조로 구성됩니다. 이 계층 구조는 웹 문서의 개체 구성에 적용됩니다.
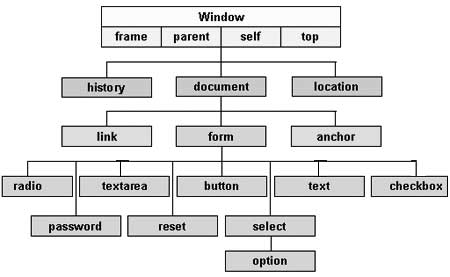
Window object− 계층 구조의 최상위. 개체 계층 구조의 가장 바깥 쪽 요소입니다.
Document object− 창에로드되는 각 HTML 문서는 문서 객체가됩니다. 문서에는 페이지의 내용이 포함되어 있습니다.
Form object − <form> ... </ form> 태그로 묶인 모든 것이 양식 객체를 설정합니다.
Form control elements − 양식 개체에는 텍스트 필드, 버튼, 라디오 버튼 및 확인란과 같이 해당 개체에 대해 정의 된 모든 요소가 포함됩니다.
다음은 몇 가지 중요한 개체의 간단한 계층 구조입니다.

존재하는 여러 DOM이 있습니다. 다음 섹션에서는 이러한 각 DOM을 자세히 설명하고이를 사용하여 문서 콘텐츠에 액세스하고 수정하는 방법을 설명합니다.
레거시 DOM- 이것은 JavaScript 언어의 초기 버전에 도입 된 모델입니다. 모든 브라우저에서 잘 지원되지만 양식, 양식 요소 및 이미지와 같은 문서의 특정 핵심 부분에만 액세스 할 수 있습니다.
W3C DOM- 이 문서 객체 모델은 모든 문서 콘텐츠의 액세스 및 수정을 허용하며 W3C (World Wide Web Consortium)에 의해 표준화되었습니다. 이 모델은 거의 모든 최신 브라우저에서 지원됩니다.
IE4 DOM- 이 문서 객체 모델은 Microsoft Internet Explorer 브라우저 버전 4에 도입되었습니다. IE 5 이상 버전에는 대부분의 기본 W3C DOM 기능에 대한 지원이 포함됩니다.
DOM 호환성
가용성에 따라 W3C DOM 또는 IE 4 DOM을 사용할 수있는 유연성을 가진 스크립트를 작성하려면 먼저 메서드 또는 속성의 존재를 확인하는 기능 테스트 접근 방식을 사용하여 브라우저에 당신이 원하는 능력. 예를 들면-
if (document.getElementById) {
// If the W3C method exists, use it
} else if (document.all) {
// If the all[] array exists, use it
} else {
// Otherwise use the legacy DOM
}