JavaScript-케이스 전환
여러 번 사용할 수 있습니다. if...else…if다자 분기를 수행하기 위해 이전 장에서와 같이 문. 그러나 이것은 특히 모든 분기가 단일 변수의 값에 의존하는 경우 항상 최상의 솔루션은 아닙니다.
JavaScript 1.2부터는 switch 이 상황을 정확히 처리하고 반복되는 것보다 훨씬 효율적으로 if...else if 진술.
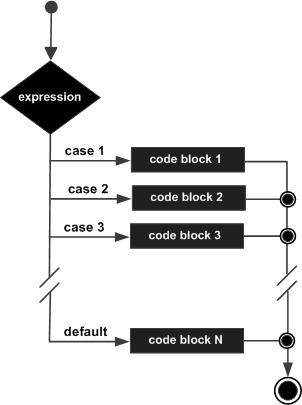
흐름 차트
다음 순서도는 switch-case 문이 작동하는 것을 설명합니다.

통사론
의 목적 switch문은 평가할 식과 식의 값을 기반으로 실행할 여러 다른 문을 제공하는 것입니다. 통역사는 각각을 확인합니다.case일치가 발견 될 때까지 표현식의 값에 대해. 일치하는 것이 없으면default 조건이 사용됩니다.
switch (expression) {
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}그만큼 break진술은 특정 사례의 끝을 나타냅니다. 생략 된 경우 인터프리터는 다음 각 경우에서 각 명령문을 계속 실행합니다.
설명하겠습니다 break 성명서 Loop Control 장.
예
다음 예제를 사용하여 switch-case 문을 구현하십시오.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
break;
case 'B': document.write("Pretty good<br />");
break;
case 'C': document.write("Passed<br />");
break;
case 'D': document.write("Not so good<br />");
break;
case 'F': document.write("Failed<br />");
break;
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>산출
Entering switch block
Good job
Exiting switch block
Set the variable to different value and then try...break 문은 switch-case 문에서 중요한 역할을합니다. break 문없이 switch-case 문을 사용하는 다음 코드를 시도해보세요.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
case 'B': document.write("Pretty good<br />");
case 'C': document.write("Passed<br />");
case 'D': document.write("Not so good<br />");
case 'F': document.write("Failed<br />");
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>산출
Entering switch block
Good job
Pretty good
Passed
Not so good
Failed
Unknown grade
Exiting switch block
Set the variable to different value and then try...