JavaScript-if ... else 문
프로그램을 작성하는 동안 주어진 경로 세트 중 하나를 채택해야하는 상황이있을 수 있습니다. 이러한 경우 프로그램이 올바른 결정을 내리고 올바른 작업을 수행 할 수 있도록하는 조건문을 사용해야합니다.
JavaScript는 다른 조건에 따라 다른 작업을 수행하는 데 사용되는 조건문을 지원합니다. 여기서 우리는if..else 성명서.
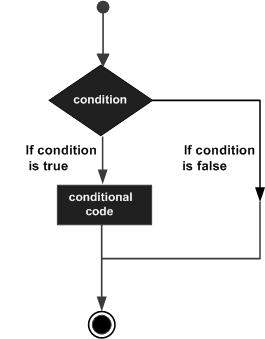
if-else의 흐름도
다음 순서도는 if-else 문이 작동하는 방식을 보여줍니다.

JavaScript는 다음 형식을 지원합니다. if..else 성명-
if 문
if ... else 문
if ... else if ... 문.
if 문
그만큼 if 문은 JavaScript가 결정을 내리고 조건부로 문을 실행할 수 있도록하는 기본 제어 문입니다.
통사론
기본 if 문의 구문은 다음과 같습니다.
if (expression) {
Statement(s) to be executed if expression is true
}여기서 JavaScript 표현식이 평가됩니다. 결과 값이 참이면 주어진 명령문이 실행됩니다. 표현식이 거짓이면 어떤 문도 실행되지 않습니다. 대부분의 경우 결정을 내리는 동안 비교 연산자를 사용합니다.
예
다음 예를 통해 if 성명서가 작동합니다.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 20;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>산출
Qualifies for driving
Set the variable to different value and then try...if ... else 문
그만큼 'if...else' 문은 JavaScript가보다 제어 된 방식으로 문을 실행할 수 있도록하는 다음 형식의 제어 문입니다.
통사론
if (expression) {
Statement(s) to be executed if expression is true
} else {
Statement(s) to be executed if expression is false
}여기서 JavaScript 표현식이 평가됩니다. 결과 값이 참이면 'if'블록의 지정된 명령문이 실행됩니다. 표현식이 거짓이면 else 블록에있는 주어진 문이 실행됩니다.
예
JavaScript에서 if-else 문을 구현하는 방법을 알아 보려면 다음 코드를 시도하십시오.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 15;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
} else {
document.write("<b>Does not qualify for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>산출
Does not qualify for driving
Set the variable to different value and then try...if ... else if ... 문
그만큼 if...else if... 진술은 if…else 이를 통해 JavaScript가 여러 조건에서 올바른 결정을 내릴 수 있습니다.
통사론
if-else-if 문의 구문은 다음과 같습니다.
if (expression 1) {
Statement(s) to be executed if expression 1 is true
} else if (expression 2) {
Statement(s) to be executed if expression 2 is true
} else if (expression 3) {
Statement(s) to be executed if expression 3 is true
} else {
Statement(s) to be executed if no expression is true
}이 코드에는 특별한 것이 없습니다. 일련의if 각 if 의 일부입니다 else이전 문장의 절. 문은 참 조건을 기반으로 실행됩니다. 조건이 참이 아니면else 블록이 실행됩니다.
예
JavaScript에서 if-else-if 문을 구현하는 방법을 알아 보려면 다음 코드를 시도해보십시오.
<html>
<body>
<script type = "text/javascript">
<!--
var book = "maths";
if( book == "history" ) {
document.write("<b>History Book</b>");
} else if( book == "maths" ) {
document.write("<b>Maths Book</b>");
} else if( book == "economics" ) {
document.write("<b>Economics Book</b>");
} else {
document.write("<b>Unknown Book</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
<html>산출
Maths Book
Set the variable to different value and then try...