Joomla-콘텐츠 추가
이 장에서 우리는 add content Joomla 웹 사이트에서.
콘텐츠 추가
다음은 Joomla에 콘텐츠를 추가하는 간단한 단계입니다.
Step 1 − 클릭 Content → Article Manager → Add New Article 아래 그림과 같이.

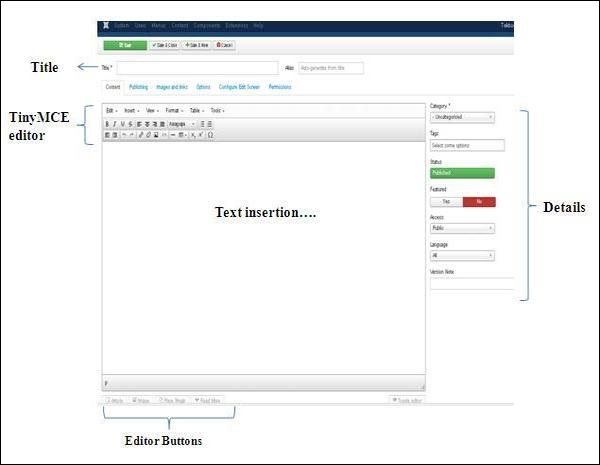
Step 2 − 클릭 후 Add New Article, 당신은 편집기 페이지를 얻을 것입니다 Article Manager 아래 그림과 같이.

다음은 편집기 페이지의 필드에 대한 세부 정보입니다. Article Manager.
표제
.jpg)
Title− 기사 제목을 쓰는 데 사용됩니다. 이 제목은 페이지에 표시됩니다.
Alias − 주어진 타이틀 이름에서 자동 생성됩니다.
TinyMCE 편집기
기사의 내용을 편집 할 수있는 워드 프로세서 인터페이스와 유사한 WYSIWYG 편집기입니다.
.jpg)
First Row − 편집기 페이지 상단에 나타나며 관련 명령 그룹이 포함되어 있습니다.
Edit − 실행 취소, 다시 실행 및 잘라 내기, 복사, 붙여 넣기, 모두 선택.
Insert − 이미지 삽입, 링크 삽입, 가로줄, 특수 문자.
View − 시각 자료.
Format −이 그룹에서는 굵게, 기울임 꼴, 밑줄 및 다양한 형식을 사용할 수 있습니다.
Table − 행과 열을 사용하여 기사에서 테이블 형식을 표시하는 데 사용됩니다.
Tools − 기사의 소스 코드를 html 형식으로 표시하고 새 팝업 창에 코드를 표시합니다.
Second Row −이 행에는 4 개의 버튼이 있음을 알 수 있습니다. −
첫 번째 버튼은 글꼴을 굵게, 기울임 꼴, 밑줄 및 취소 선으로 만드는 데 사용됩니다.
두 번째 버튼은 왼쪽, 가운데, 오른쪽 및 전체와 같은 콘텐츠 정렬을 수행하는 데 사용됩니다.
세 번째 버튼은 텍스트에 대해 미리 정의 된 형식 (예 : 단락, 제목, 텍스트 또는 사전)을 선택하는 데 사용됩니다.
네 번째 버튼은 글 머리 기호 또는 숫자를 사용하여 목록 형식을 표시하는 데 사용됩니다.
Third Row −
첫 번째 버튼은 왼쪽이나 오른쪽으로 들여 쓰기하여 단락이나 텍스트를 들여 쓰기하는 데 사용됩니다.
두 번째 버튼은 콘텐츠를 실행 취소하거나 다시 실행하는 데 사용됩니다.
세 번째 버튼은 링크를 삽입하거나 제거하고, 이미지를 삽입하고, 기사의 소스 코드를 html 형식으로 표시하는 데 사용됩니다.
네 번째 버튼은 드롭 다운 옵션을 사용하여 수평선을 추가하고 테이블을 추가하는 데 사용됩니다.
다섯 번째 버튼은 텍스트를 위 첨자 및 아래 첨자에 사용합니다.
여섯 번째 버튼은 텍스트에 특수 문자를 삽입하는 데 사용됩니다.
세부
Category − 기사의 카테고리를 선택하는 데 사용됩니다.
Tags − 프론트 엔드 페이지에 태그를 표시하는 데 사용됩니다.
Status − 기사에 대해 다음 상태 중 하나를 선택할 수 있습니다 −
Published − 웹 사이트에 항목이 게시됩니다.
Unpublished − 웹 사이트에 항목이 게시되지 않습니다.
Archived − 블로그뿐만 아니라 메뉴 목록에도 항목이 표시되지 않습니다.
Trashed − 사이트에서 항목이 삭제됩니다.
Featured − YES / NO 버튼을 이용하여 홈페이지에 기사 표시 여부를 설정합니다.
Access − 목록 상자에서 항목에 대한 액세스 수준을 선택할 수 있습니다.
Language − 항목의 언어를 선택합니다.
Version Note− 항목의 버전을 기록하는 데 사용됩니다. 선택 사항입니다.
텍스트 삽입
기사의 내용을 작성하는 데 사용됩니다.
편집기 버튼
아래와 같이 텍스트 편집기 하단에있는 5 개의 버튼은 편집기 버튼입니다.
.jpg)
Article Button − 클릭 Article버튼을 누르면 아래와 같은 창이 나타납니다. 여기에서 보려는 필수 기사를 선택할 수 있습니다.
.jpg)
Image − 클릭 Image버튼을 누르면 아래와 같은 창이 나타납니다. 여기에서 이미지의 세부 정보를 추가 할 수 있습니다. 모든 필드를 채운 후Insert 단추.
.jpg)
Directory − 이미지 폴더에있는 특정 디렉토리를 검색합니다.
Image URL − 이미지 URL을 삽입합니다.
Image Description − 특정 이미지에 대한 간략한 설명을 작성합니다.
Image Title − 이미지의 이름을 씁니다.
Image Float − 이미지 위치를 설정합니다.
Caption − 이미지의 캡션을 작성합니다.
Caption Class − Joomla 라이브러리를 호출하여 이미지를로드합니다.
Page Break − 클릭 Page Break 버튼을 누르면 아래와 같은 창이 나타납니다.
.jpg)
Page Title − 페이지 제목을 입력합니다.
Table of Contents Alias − 테이블 내용 별칭을 입력합니다.
Read More − 클릭 Read More버튼, 빨간색 점선이 편집기에 표시됩니다. 기사의 추가 정보 부분은 읽은 점선 뒤에 표시되거나 때로는 전체 기사를 표시합니다.
Toggle editor − TinyMCE 편집기가 표시되거나 보이지 않게됩니다.
툴바
다음은 도구 모음 옵션입니다-
Save − 내용을 저장하고 동일한 화면에 유지됩니다.
Save & Close − 콘텐츠를 저장하고 화면을 닫습니다.
Save & New − 콘텐츠를 저장하고 새 콘텐츠 페이지를 엽니 다.
Cancel − 변경된 내용을 취소하고 저장하지 않고 이전 화면으로 돌아갑니다.