Joomla-메뉴 항목 추가
이 장에서 우리는 방법에 대한 단계별 절차를 공부합니다. add new menu itemsJoomla에서. 메뉴 항목은 Joomla- 메뉴 만들기 장에서 이미 만든 주 메뉴 (menu1)에서 만들 수 있습니다 .
메뉴 항목 추가
다음은 Joomla에서 메뉴 항목을 추가하는 간단한 단계입니다.
Step 1 − 클릭 Menus → Menu1 → Add New Menu Item 아래 그림과 같이.

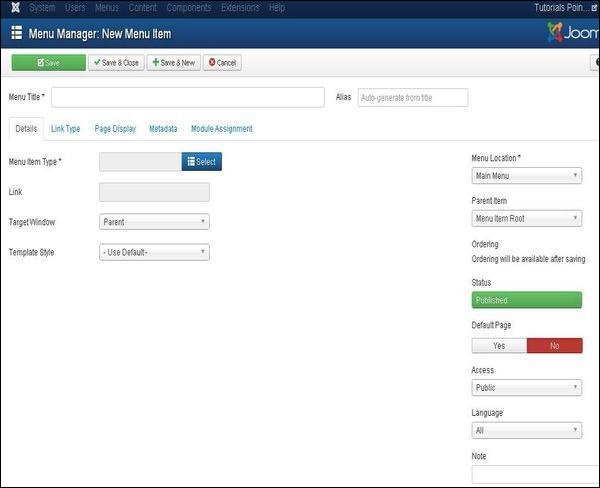
Step 2 − 새 메뉴 항목 추가를 클릭하면 Menu Manager − New Menu Item 페이지가 아래와 같이 표시됩니다.

이 페이지에있는 다양한 탭을 볼 수 있습니다. 그만큼Details 탭은 기본적으로 활성화됩니다.
아래 두 개의 단원으로 구성되어 있습니다 새 메뉴 항목은 -
Menu Title − 메뉴 항목의 제목을 표시합니다.
Alias− SEF URL로 사용됩니다. Joomla가 제목의 값을 자동으로 채 웁니다. UTF-8 별칭을 생성하지만 공백과 밑줄은 허용하지 않습니다.
Menu Item Type − 메뉴 항목 유형에서는 기사, 태그, 웹 링크, 시스템 링크, 연락처 등과 같은 메뉴 항목의 유형을 지정합니다. 여기에서 메뉴 항목 유형을 클릭하여 선택할 수 있습니다. Select단추. 이 버튼을 클릭하면 아래와 같은 화면이 나타납니다.
.jpg)
클릭 Articles메뉴 유형, 다음 화면이 나타납니다. 이제 선택Single Article 아래 그림과 같이.
.jpg)
선택 후 Single Article 다음 화면이 표시됩니다.
.jpg)
Select Article − 목록에서 기사를 선택합니다.
Link − 메뉴 항목에 대한 링크 참조를 지정합니다.
Template Style− Beez3-기본 및 Protostar- 기본 스타일을 제공하거나 웹 사이트에 대한 기본 템플릿을 제공 하는 드롭 다운 메뉴를 클릭하여 웹 사이트의 템플릿 스타일을 선택할 수 있습니다 .
Target Window− Parent , New Window With Navigation 및 New Without Navigation 과 같은 메뉴 항목의 창을 대상으로합니다 .
Menu Location− 메인 메뉴 또는 사용자 메뉴 중 어떤 메뉴 링크를 표시할지 지정합니다 .
Parent Item− Menu Item Root 또는 Home 을 선택하여 상위 항목을 선택합니다 .
Status− 게시 됨 , 게시되지 않음 및 휴지통 과 같은 기사의 상태를 표시합니다 .
Default Page− 사이트의 기본 또는 홈페이지로 메뉴 항목을 설정할 수있는 예 또는 아니오 옵션을 제공합니다 .
Access− Guest, Public, Super Users , Registered, Special 옵션 과 같은 드롭 다운 목록에서 선택된 사용자 만 접근 할 수 있습니다 .
Language− 사이트의 언어를 지정합니다. 이 중 하나를 제공하는 ALL 또는 영어 (영국) 옵션을.
Note − 텍스트 정보를 입력하는데 사용됩니다.
선택 후 Menu Item Type 그것은 생성 할 것입니다 Options 자동으로 탭합니다.
Step 3 − 클릭하면 Options 탭에 다음 화면이 표시됩니다.

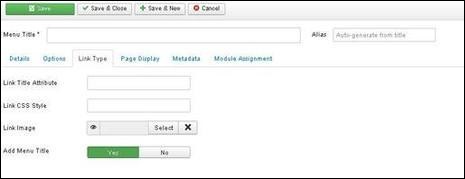
Step 4 − 클릭 Link Type 탭에 다음 화면이 표시됩니다.

Link Title Attribute − 주어진 하이퍼 링크의 제목 속성에 대한 설명을 지정합니다.
Link CSS Style − 하이퍼 링크에 커스텀 CSS 스타일을 적용합니다.
Link Image − 하이퍼 링크와 함께 사용할 이미지를 사용합니다.
Add Menu Title− 예 또는 아니오 옵션을 제공 하고 이미지 옆에 메뉴 제목을 추가합니다. 기본값은 Yes 입니다.
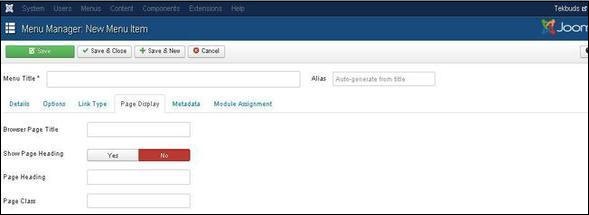
Step 5 − 클릭 Page Display 탭에 다음 화면이 표시됩니다.

Browser Page Title − 브라우저 페이지 제목에 대한 설명을 지정합니다.
Show Page Heading− 페이지 제목을 표시하는 예 또는 아니오 옵션을 제공합니다 .
Page Heading − 페이지 제목의 텍스트를 지정합니다.
Page Class − 페이지의 요소 스타일을 지정하기 위해 선택적 CSS 클래스를 정의합니다.
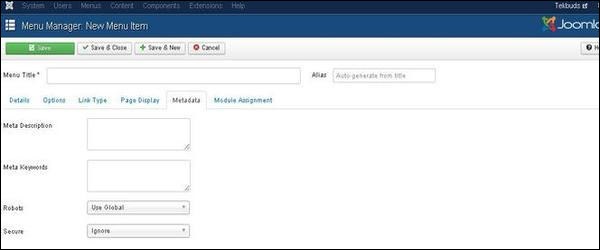
Step 6 − 클릭 Metadata 탭 아래에 주어진 화면이 나타납니다.

Meta Description − 페이지에 대한 설명을 포함하고 검색 엔진의 결과에 표시되는 선택적 단락으로 사용됩니다.
Meta Keywords − html 페이지에서 사용되는 선택적 키워드입니다.
Robots− Use Global , Index, Follow , No Index, No follow 와 같은 로봇 명령어를 지정합니다.
Secure− 링크가 SSL 또는 Secure Site URL을 사용해야하는지 여부를 정의합니다. Off , On 및 Ignore 와 같은 세 가지 옵션을 제공합니다 .
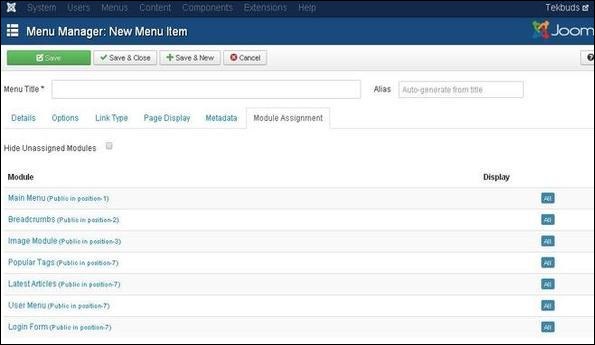
Step 7 − Module Assignment 메뉴 항목에 모듈을 할당하여 페이지의 모듈 표시를 제어합니다.

툴바
아래에서는 메뉴 항목 을 추가 하는 동안 표시되는 도구 모음 버튼의 기능에 대해 자세히 설명했습니다 .
Save − 생성 한 메뉴 항목을 저장합니다.
Save & Close − 메뉴 항목을 저장하고 현재 화면을 닫습니다.
Save & New− 메뉴 항목이 저장되고 새로운 메뉴 항목 추가 화면 이 열립니다 .
Cancel − 현재 동작을 취소합니다.