Meteor-컬렉션
이 장에서는 사용 방법을 배웁니다. MongoDB 컬렉션.
컬렉션 만들기
다음 코드로 새 컬렉션을 만들 수 있습니다.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');데이터 추가
컬렉션이 생성되면 다음을 사용하여 데이터를 추가 할 수 있습니다. insert 방법.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);데이터 찾기
우리는 find 컬렉션에서 데이터를 검색하는 방법입니다.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
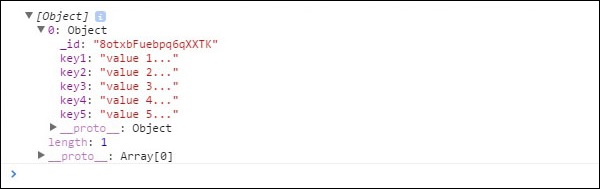
console.log(findCollection);콘솔에 이전에 삽입 한 데이터가 표시됩니다.

검색 매개 변수를 추가하여 동일한 결과를 얻을 수 있습니다.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find({key1: "value 1..."}).fetch();
console.log(findCollection);데이터 업데이트
다음 단계는 데이터를 업데이트하는 것입니다. 컬렉션을 만들고 새 데이터를 삽입 한 후update 방법.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
var updatedData = {
key1: "updated value 1...",
key2: "updated value 2...",
key3: "updated value 3...",
key4: "updated value 4...",
key5: "updated value 5..."
}
MyCollection.update(myId, updatedData);
var findUpdatedCollection = MyCollection.find().fetch();
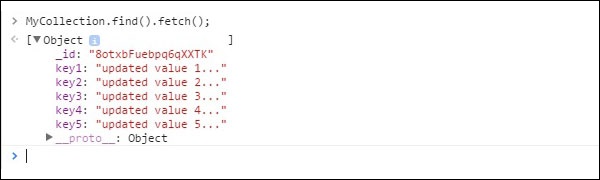
console.log(findUpdatedCollection);콘솔에 컬렉션이 업데이트 된 것으로 표시됩니다.

데이터 삭제
컬렉션에서 데이터를 삭제할 수 있습니다. remove방법. 우리는 설정하고 있습니다id 이 예에서는 특정 데이터를 삭제하는 매개 변수로 사용합니다.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
MyCollection.remove(myId);
var findDeletedCollection = MyCollection.find().fetch();
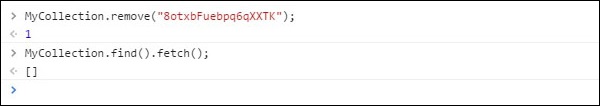
console.log(findDeletedCollection);콘솔에 빈 배열이 표시됩니다.

컬렉션에서 모든 것을 삭제하려면 같은 방법을 사용할 수 있습니다. id 우리는 빈 객체를 사용할 것입니다 {}. 보안상의 이유로 서버에서이 작업을 수행해야합니다.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}다른 매개 변수를 사용하여 데이터를 삭제할 수도 있습니다. 이전 예에서와 같이 Meteor는 서버에서이 작업을 수행하도록 강제합니다.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({key1: "value 1..."});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}커맨드 창에서 데이터가 삭제 된 것을 확인할 수 있습니다.