Meteor-게시 및 구독
컬렉션 장에서 이미 논의했듯이 모든 데이터는 클라이언트 측에서 사용할 수 있습니다. 이는 게시 및 구독 방법으로 처리 할 수있는 보안 문제입니다.
자동 게시 제거
이 예에서는 PlayersCollection다음 데이터로 수집. 챕터 자체에 집중할 수 있도록 이전에이 컬렉션을 준비했습니다. 유성 앱에서 MongoDB 컬렉션을 만드는 방법을 잘 모르겠다면 컬렉션 장을 확인하세요 .

데이터를 보호하려면 autopublish 클라이언트 측에서 데이터를 사용할 수있게 해주는 패키지입니다.
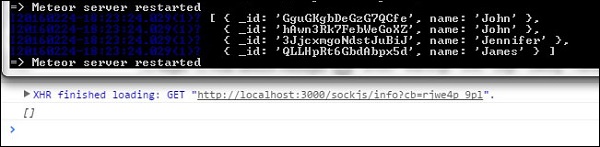
C:\Users\username\Desktop\meteorApp>meteor remove autopublish이 단계 후에는 클라이언트 측에서 데이터베이스 데이터를 가져올 수 없습니다. 명령 프롬프트 창에서 서버 측에서만 볼 수 있습니다. 다음 코드를 확인하십시오-
meteorApp.js
var PlayersCollection = new Mongo.Collection('playersCollection');
var myLog = PlayersCollection.find().fetch();
console.log(myLog);그만큼 command prompt 창에는 4 개의 개체가있는 전체 컬렉션이 표시되고 developers console빈 배열이 표시됩니다. 이제 우리 앱이 더 안전 해졌습니다.

게시 및 구독 사용
클라이언트가 데이터를 사용하도록 허용하고 싶다고 가정 해 보겠습니다. 이를 위해 우리는Meteor.publish()서버의 방법. 이 메서드는 데이터를 클라이언트로 보냅니다.
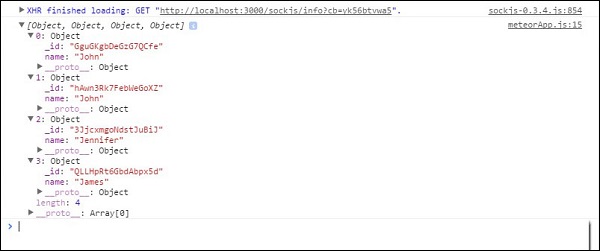
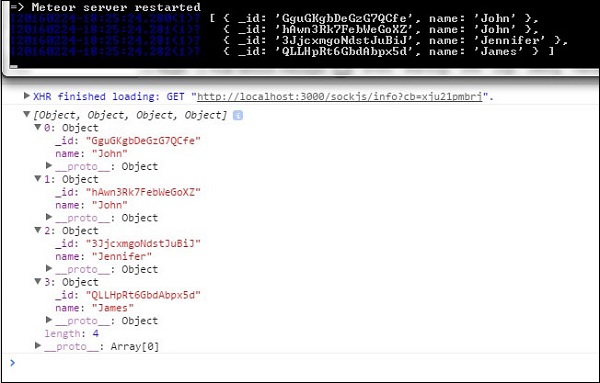
클라이언트 측에서 해당 데이터를 수신하고 사용할 수 있도록 Meteor.subscribe()방법. 예제의 끝에서 우리는 데이터베이스를 검색하고 있습니다. 이 코드는 클라이언트와 서버 측 모두에서 실행됩니다.
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find();
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);데이터가 developers console 그리고 command prompt 창문.

클라이언트 데이터 필터링
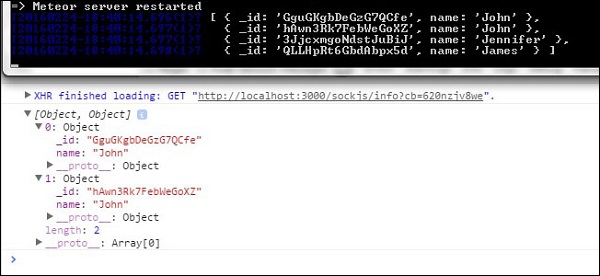
데이터의 일부를 게시 할 수도 있습니다. 이 예에서 우리는name = "John".
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find({name: "John"});
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);이 코드를 실행하면 command prompt 모든 데이터를 기록하는 반면 클라이언트 측은 console 이름으로 두 개의 개체 만 기록 John.