Meteor-양식
이 장에서는 Meteor 양식으로 작업하는 방법을 배웁니다.
텍스트 입력
먼저 form 텍스트 입력 필드와 제출 버튼이있는 요소.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "text" name = "myForm">
<input type = "submit" value = "SUBMIT">
</form>
</template>JavaScript 파일에서 submit행사. 브라우저 새로 고침을 중지하려면 기본 이벤트 동작을 방지해야합니다. 다음으로 입력 필드의 내용을 가져 와서textValue 변하기 쉬운.
다음 예에서는 해당 콘텐츠 만 개발자 콘솔에 기록합니다. 마지막으로 필요한 것은 입력 필드를 지우는 것입니다.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var textValue = event.target.myForm.value;
console.log(textValue);
event.target.myForm.value = "";
}
});
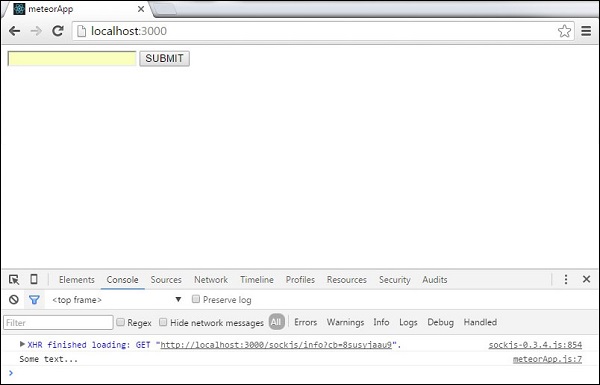
}입력 필드에 "Some text ..."를 입력하고 제출하면 콘솔이 입력 한 텍스트를 기록합니다.

라디오 버튼
라디오 버튼에도 유사한 개념을 사용할 수 있습니다.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "radio" name = "myForm" value = "form-1">FORM 1
<input type = "radio" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var radioValue = event.target.myForm.value;
console.log(radioValue);
}
});
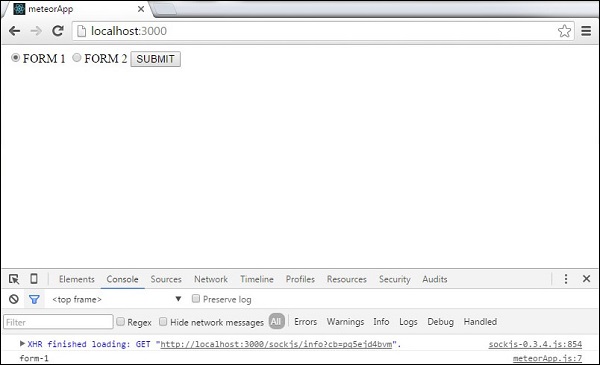
}첫 번째 버튼을 제출하면 콘솔에 다음과 같은 출력이 표시됩니다.

체크 박스
다음 예는 확인란을 사용하는 방법을 보여줍니다. 동일한 과정을 반복하고 있음을 알 수 있습니다.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "checkbox" name = "myForm" value = "form-1">FORM 1
<input type = "checkbox" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var checkboxValue1 = event.target.myForm[0].checked;
var checkboxValue2 = event.target.myForm[1].checked;
console.log(checkboxValue1);
console.log(checkboxValue2);
}
});
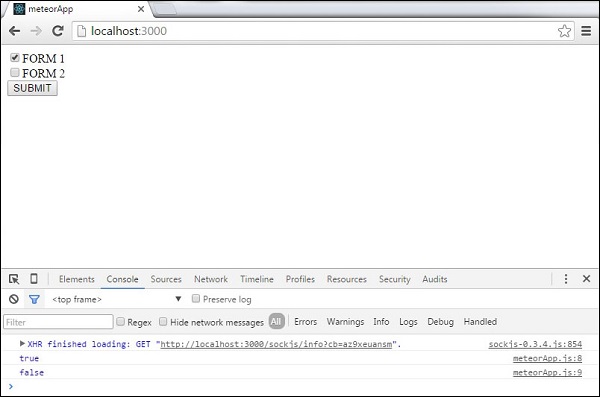
}양식이 제출되면 확인 된 입력이 다음과 같이 기록됩니다. true, 선택하지 않은 항목은 다음과 같이 기록됩니다. false.

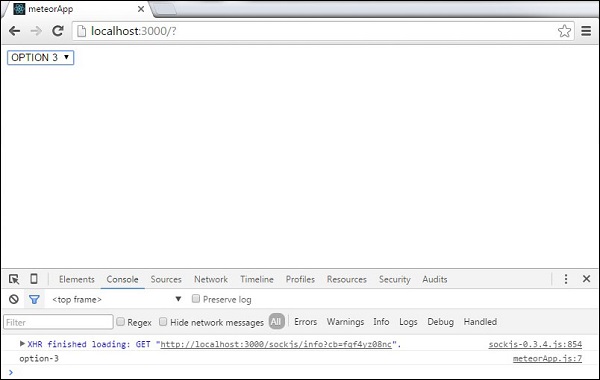
드롭 다운 선택
다음 예제에서 우리는 select요소. 우리는change 옵션이 변경 될 때마다 데이터를 업데이트하는 이벤트입니다.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<select>
<option name = "myOption" value = "option-1">OPTION 1</option>
<option name = "myOption" value = "option-2">OPTION 2</option>
<option name = "myOption" value = "option-3">OPTION 3</option>
<option name = "myOption" value = "option-4">OPTION 4</option>
</select>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'change select': function(event) {
event.preventDefault();
var selectValue = event.target.value;
console.log(selectValue);
}
});
}세 번째 옵션을 선택하면 콘솔이 옵션 값을 기록합니다.