TurboGears – CRUD 작업
다음 세션 방법은 CRUD 작업을 수행합니다-
DBSession.add(model object) − 매핑 된 테이블에 레코드를 삽입합니다.
DBSession.delete(model object) − 테이블에서 레코드를 삭제합니다.
DBSession.query(model).all() − 테이블에서 모든 레코드를 검색합니다 (SELECT 쿼리에 해당).
필터 속성을 사용하여 검색된 레코드 세트에 필터를 적용 할 수 있습니다. 예를 들어, student 테이블에서 city = 'Hyderabad'인 레코드를 검색하려면 다음 문을 사용하십시오.
DBSession.query(model.student).filter_by(city = ’Hyderabad’).all()이제 컨트롤러 URL을 통해 모델과 상호 작용하는 방법을 살펴 보겠습니다.
먼저 학생의 데이터를 입력하기위한 ToscaWidgets 양식을 디자인하겠습니다.
Hello\hello\controllers.studentform.py
import tw2.core as twc
import tw2.forms as twf
class StudentForm(twf.Form):
class child(twf.TableLayout):
name = twf.TextField(size = 20)
city = twf.TextField()
address = twf.TextArea("",rows = 5, cols = 30)
pincode = twf.NumberField()
action = '/save_record'
submit = twf.SubmitButton(value = 'Submit')RootController (Hello 응용 프로그램의 root.py)에서 다음 함수 매핑 '/ add'URL을 추가합니다.
from hello.controllers.studentform import StudentForm
class RootController(BaseController):
@expose('hello.templates.studentform')
def add(self, *args, **kw):
return dict(page='studentform', form = StudentForm)다음 HTML 코드를 다른 이름으로 저장하십시오. studentform.html 템플릿 폴더에서-
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
lang = "en">
<head>
<title>Student Registration Form</title>
</head>
<body>
<div id = "getting_started">
${form.display(value = dict(title = 'Enter data'))}
</div>
</body>
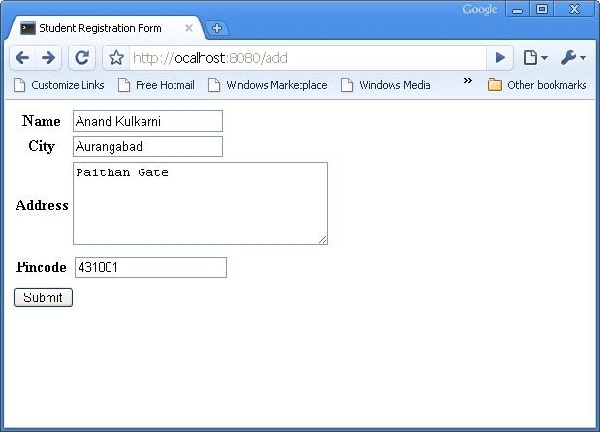
</html>시작하다 http://localhost:8080/add서버를 시작한 후 브라우저에서. 다음 학생 정보 양식이 브라우저에서 열립니다.

위의 양식은 ‘/save_record’URL. 따라서save_record() 기능을 추가해야합니다. root.py그것을 폭로합니다. 이 함수는 studentform의 데이터를dict()목적. 학생 모델의 기본이되는 학생 테이블에 새 레코드를 추가하는 데 사용됩니다.
@expose()
#@validate(form = AdmissionForm, error_handler = index1)
def save_record(self, **kw):
newstudent = student(name = kw['name'],city = kw['city'],
address = kw['address'], pincode = kw['pincode'])
DBSession.add(newstudent)
flash(message = "new entry added successfully")
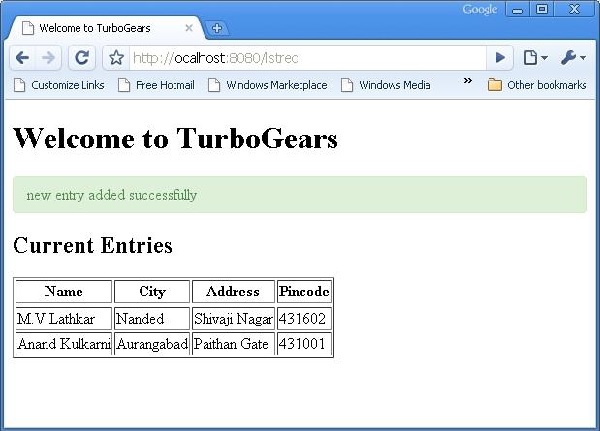
redirect("/listrec")추가가 성공적으로 완료되면 브라우저가 다음으로 리디렉션됩니다. ‘/listrec’ URL. 이 URL은listrec() function. 이 함수는 student 테이블의 모든 레코드를 선택하고 dict 개체의 형태로 studentlist.html 템플릿에 보냅니다. 이listrec() 기능은 다음과 같습니다-
@expose ("hello.templates.studentlist")
def listrec(self):
entries = DBSession.query(student).all()
return dict(entries = entries)studentlist.html 템플릿은 py : for 지시문을 사용하여 항목 사전 객체를 반복합니다. studentlist.html 템플릿은 다음과 같습니다-
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/">
<head>
<link rel = "stylesheet" type = "text/css" media = "screen"
href = "${tg.url('/css/style.css')}" />
<title>Welcome to TurboGears</title>
</head>
<body>
<h1>Welcome to TurboGears</h1>
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>
<h2>Current Entries</h2>
<table border = '1'>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pincode</th>
</tr>
</thead>
<tbody>
<py:for each = "entry in entries">
<tr>
<td>${entry.name}</td>
<td>${entry.city}</td>
<td>${entry.address}</td>
<td>${entry.pincode}</td>
</tr>
</py:for>
</tbody>
</table>
</body>
</html>이제 다시 방문하십시오 http://localhost:8080/add양식에 데이터를 입력하십시오. 제출 버튼을 클릭하면 브라우저가 studentlist.html로 이동합니다. 또한 '새 레코드가 성공적으로 추가되었습니다'메시지가 깜박입니다.