TurboGears – ToscaWidgets 양식
웹 애플리케이션의 가장 중요한 측면 중 하나는 사용자에게 사용자 인터페이스를 제공하는 것입니다. HTML은 인터페이스를 디자인하는 데 사용되는 <form> 태그를 제공합니다. 텍스트 입력, 라디오, 선택 등 Form의 요소를 적절하게 사용할 수 있습니다. 사용자가 입력 한 데이터는 GET 또는 POST 방식으로 Http 요청 메시지 형태로 서버 측 스크립트에 제출됩니다.
서버 측 스크립트는 http 요청 데이터에서 양식 요소를 다시 작성해야합니다. 따라서이 효과에서 양식 요소는 HTML에서 한 번, 서버 측 스크립트에서 다시 두 번 정의되어야합니다.
HTML 양식을 사용하는 또 다른 단점은 양식 요소를 동적으로 렌더링하는 것이 어렵다는 것입니다 (불가능하지는 않지만). HTML 자체는 사용자 입력의 유효성을 검사하는 방법을 제공하지 않습니다.
ToscaWidgets2
TurboGears는 유연한 양식 렌더링 및 유효성 검사 라이브러리 인 ToscaWidgets2를 사용합니다. ToscaWidgets를 사용하여 Python 스크립트에서 양식 필드를 정의하고 HTML 템플릿을 사용하여 렌더링 할 수 있습니다. tw2 필드에 유효성 검사를 적용 할 수도 있습니다.
ToscaWidgets 라이브러리는 많은 모듈의 모음입니다. 몇 가지 중요한 모듈은 다음과 같습니다.
tw2.core− 핵심 기능을 제공합니다. 이 모듈의 위젯은 최종 사용자가 사용할 수 없습니다.
tw2.forms− 이것은 기본 양식 라이브러리입니다. 필드, 필드 세트 및 양식에 대한 위젯이 포함되어 있습니다.
tw2.dynforms − 여기에는 동적 양식 기능이 포함됩니다.
tw2.sqla − SQLAlchemy 데이터베이스를위한 인터페이스입니다.
tw2.forms
사용자 지정 양식의 기본 역할을하는 Form 클래스가 포함되어 있습니다. 2 열 테이블의 필드를 렌더링하는 데 유용한 TableForm 클래스가 있습니다. ListForm은 정렬되지 않은 목록으로 필드를 표시합니다.
| Sr. 아니. | 필드 및 설명 |
|---|---|
| 1 | TextField 한 줄 텍스트 입력 필드 |
| 2 | TextArea 여러 줄 텍스트 입력 필드 |
| 삼 | CheckBox 레이블이있는 체크 가능한 직사각형 상자를 제공합니다. |
| 4 | CheckBoxList 다중 선택 가능한 그룹 pf 확인란 |
| 5 | RadioButton 선택 / 선택 취소를위한 토글 버튼 |
| 6 | RadioButtonList 상호 배타적 인 라디오 버튼 그룹 |
| 7 | PasswordField Textfield와 유사하지만 입력 키가 표시되지 않습니다. |
| 8 | CalendarDatePicker 사용자가 날짜를 선택할 수 있습니다. |
| 9 | SubmitButton 양식 제출 버튼 |
| 10 | ImageButton 상단에 이미지가있는 클릭 가능한 버튼 |
| 11 | SingleSelectField 목록에서 단일 항목을 선택할 수 있습니다. |
| 12 | MultipleSelectField 목록에서 여러 항목을 선택할 수 있습니다. |
| 13 | FileField 파일 업로드 필드 |
| 14 | EmailField 이메일 입력 필드 |
| 15 | URLField URL을 입력하기위한 입력 필드 |
| 16 | NumberField 숫자 스핀 박스 |
| 17 | RangeField 숫자 슬라이더 |
다음 예제에서는 이러한 위젯 중 일부를 사용하는 양식이 구성됩니다. 이러한 위젯의 대부분은 tw2.forms에 정의되어 있지만 CalendarDateField는 tw2.Dynforms 모듈에 정의되어 있습니다. 따라서이 두 모듈은 tw2.core와 함께 처음에 가져옵니다.
import tw2.core as twc
import tw2.forms as twf
import tw2.dynforms as twdToscaWidgets 양식은 다음에서 파생 된 클래스입니다. tw2.forms.form기본 클래스. 필요한 위젯은 Layout 개체 내에 배치됩니다. 이 예에서TableLayout사용. 위젯은 2 열 테이블로 렌더링됩니다. 첫 번째 열에는 캡션이 표시되고 두 번째 열에는 입력 또는 선택 필드가 표시됩니다.
TextField 객체는 다음 생성자를 사용하여 생성됩니다.
twf.TextField(size, value = None)언급되지 않은 경우 TextField 객체는 기본 크기를 사용하며 처음에는 비어 있습니다. TextArea 객체를 선언하는 동안 행과 열의 수를 언급 할 수 있습니다.
twf.TextArea("",rows = 5, cols = 30)NumberField 객체는 숫자 만받을 수있는 TextField입니다. 오른쪽 테두리에 위쪽 및 아래쪽 화살표가 생성되어 그 안의 숫자를 늘리거나 줄입니다. 초기 값은 생성자에서 인수로 지정할 수도 있습니다.
twf.NumberField(value)CalendarDatePicker 상자 바로 오른쪽에 달력 단추가 표시됩니다. 누르면 날짜 선택기가 나타납니다. 사용자는 상자에 날짜를 수동으로 입력하거나 날짜 선택기에서 선택할 수 있습니다.
twd.CalendarDatePicker()EmailField 객체는 TextField를 제공하지만 그 안의 텍스트는 이메일 형식이어야합니다.
EmailID = twf.EmailField()다음 양식에도 RadioButtonList가 있습니다. 이 클래스의 생성자는 옵션 매개 변수의 값으로 List 객체를 포함합니다. 각 옵션에 대한 라디오 버튼이 렌더링됩니다. 기본 선택은 value 매개 변수로 지정됩니다.
twf.RadioButtonList(options = ["option1","option2"],value = option1)CheckBoxList는 목록의 각 옵션에 대한 확인란을 렌더링합니다.
twf.CheckBoxList(options = [option1, option2, option3])드롭 다운 목록은이 ToscaWidgets 라이브러리에서 SingleSelectfield로 호출됩니다. 옵션 매개 변수에 해당하는 List 객체의 항목은 드롭 다운 목록을 형성합니다. 보이는 캡션은 prompt_text 매개 변수의 값으로 설정됩니다.
twf.SingleSelectField(prompt_text = 'text', options=['item1', 'item2', 'item3'])기본적으로 양식에는 캡션이 '저장'인 제출 단추가 표시됩니다. 다른 캡션을 표시하려면 SubmitButton 개체를 만들고 값 매개 변수로 지정합니다.
twf.SubmitButton(value = 'Submit')양식은 양식의 조치 매개 변수 값으로 지정된 URL에 제출됩니다. 기본적으로 양식 데이터는 http POST 메소드로 제출됩니다.
action = 'URL'다음 코드에서 AdmissionForm이라는 폼은 위에서 설명한 위젯을 사용하여 디자인되었습니다. 이 코드를 RootController 클래스 앞에 root.py에 추가하십시오.
class AdmissionForm(twf.Form):
class child(twf.TableLayout):
NameOfStudent = twf.TextField(size = 20)
AddressForCorrespondance = twf.TextArea("", rows = 5, cols = 30)
PINCODE = twf.NumberField(value = 431602)
DateOfBirth = twd.CalendarDatePicker()
EmailID = twf.EmailField()
Gender = twf.RadioButtonList(options = ["Male","Female"],value = 'Male')
Subjects = twf.CheckBoxList(options = ['TurboGears', 'Flask', 'Django', 'Pyramid'])
MediumOfInstruction = twf.SingleSelectField(prompt_text = 'choose',
options = ['English', 'Hindi', 'Marathi', 'Telugu'])
action = '/save_form'
submit = twf.SubmitButton(value ='Submit')이제 아래 코드를 다음과 같이 저장하십시오 twform.html 템플릿 디렉토리에서-
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
lang = "en">
<head>
<title>TurboGears Form Example</title>
</head>
<body>
<div id = "tw form">
${form.display(value = dict(title = 'default title'))}
</div>
</body>
</html>RootController 클래스 (root.py)에서 다음 컨트롤러 함수를 추가합니다.
@expose('hello.templates.twform')
def twform(self, *args, **kw):
return dict(page = 'twform', form = MovieForm)AdmissionForm 클래스에는 stipulated/save_form액션 URL로. 따라서 추가save_form() RootController의 함수.
@expose()
def save_movie(self, **kw):
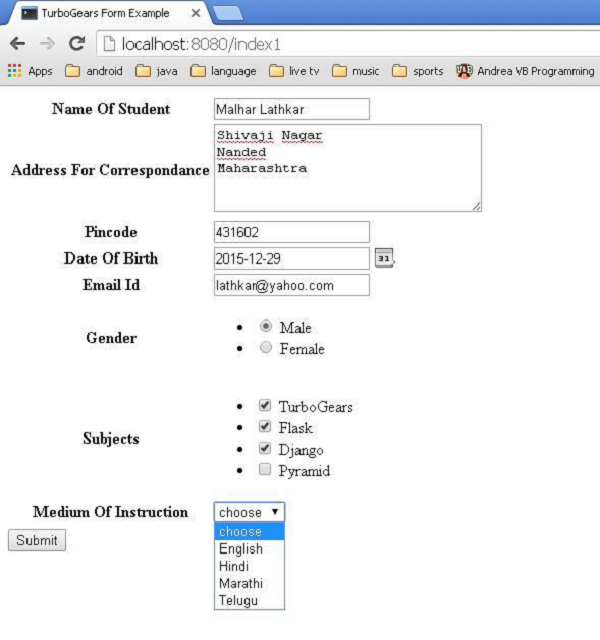
return str(kw)서버가 실행 중인지 확인합니다 (기어 박스 서비스 사용). 시작하다http://localhost:8080/twform 브라우저에서.

제출 버튼을 누르면이 데이터가 save_form() URL은 사전 객체의 형태로 양식 데이터를 표시합니다.
{
'EmailID': u'[email protected]',
'NameOfStudent': u'Malhar Lathkar',
'Gender': u'Male',
'PINCODE': u'431602',
'DateOfBirth': u'2015-12-29',
'Subjects': [u'TurboGears', u'Flask', u'Django'],
'MediumOfInstruction': u'',
'AddressForCorrespondance': u'Shivaji Nagar\r\nNanded\r\nMaharashtra'
}