TurboGears-MongoDB 사용
TurboGears는 MongoDB 문서 데이터베이스도 지원합니다. Object Document Mapper API 인 Ming을 사용합니다. Ming의 사용법은 SQLAlchemy와 매우 유사합니다. Ming 쿼리 언어를 사용하면 SQLAlchemy 기반 TurboGears 프로젝트를 Ming으로 이식 할 수 있습니다.
PyMongo 란?
PyMongo는 MongoDB 작업을위한 도구가 포함 된 Python 배포입니다. Ming은 PyMongo를 확장하여-
- 선언적 모델
- 스키마 유효성 검사 및 변환
- 스키마 진화
- 순수 InMemory MongoDB 구현
- 작업 단위
- 신원지도
- 일대 다, 다 대일 및 다 대다 관계
먼저 MongoDB를 다운로드하여 설치해야합니다. 최신 MongoDB 배포는 다음에서 다운로드 할 수 있습니다.https://www.mongodb.org/downloads
Windows에서 -dbpath 옵션을 제공하여 MongoDB 서버를 시작하십시오-
C:\mongodb\bin>Mongod --dbpath d:\mongoD:\mongo folderMongoDB 데이터베이스를 저장하도록 지정되었습니다. 서버에서 수신 시작http://localhost:27017. 이제 MongoDB 셸을 시작하려면 다음 명령을 사용하십시오.
C:\mongodb\bin>Mongo이제 MongoDB 환경이 준비되었습니다.
이제 -ming 옵션을 사용하여 TurboGears 프로젝트를 만듭니다.
gearbox quickstart --ming Hello이 빠른 시작 프로젝트는 SQLAlchemy 버전에 대해 제공되는 것과 같은 인증 및 권한 부여 계층을 제공합니다. 이 응용 프로그램은 이제 로컬 컴퓨터의 포트 27017에서 서버에 연결을 시도합니다. 프로젝트 폴더의 development.ini 파일에는 다음 설정이 포함되어 있습니다.
ming.url = mongodb://localhost:27017/
ming.db = hello다음 명령을 사용하여 프로젝트를 설정하십시오-
Python setup.py develop프로젝트 폴더에는 다음 파일이있는 모델 하위 폴더가 있습니다.
__init__.py − 이것은 database액세스가 설정됩니다. 컬렉션은imported into this module. 예를 들어,이 패키지에 학생 컬렉션을 추가합니다.
session.py −이 파일은 session of your database connection. 선언해야 할 때마다 가져와야합니다.MappedClass 세션을 지정하려면 perform queries.
auth.py −이 파일이 생성됩니다. enabled authentication and authorization빠른 시작에서. 세 가지 컬렉션을 정의합니다.repoze.who, 사용자, 그룹 및 권한에 더 의존합니다.
컬렉션 정의
기본적으로 TurboGears는 선언적 모드에서 Ming을 구성합니다. 이는 SQLAlchemy 선언적 지원과 유사하며 MappedClass 클래스에서 상속 할 각 모델이 필요합니다.
MappedClass는 __mongometa__ 하위 클래스가 내부에서 사용 가능해야하며, 문서를 저장하는 데 사용되는 세션 및 문서를 저장하는 컬렉션의 이름에 대한 세부 정보를 추가로 제공합니다.
MappedClass에는 문서의 필드 정의도 포함됩니다. Ming의 odm 모듈에는 다양한 유형의 필드 속성에 대한 정의가 있습니다.
- FieldProperty
- ForeignIdProperty
- RelationProperty
그만큼 ming.schema module 다음 데이터 유형을 정의합니다-
- ming.schema.Anything
- ming.schema.Array
- ming.schema.Binary
- ming.schema.Bool
- ming.schema.Float
- ming.schema.Int
- ming.schema.ObjectId
- ming.schema.Scalar
- ming.schema.String
이 모델에 학생 컬렉션을 추가하려면 hello / models 폴더에 다음 코드를 student.py로 저장합니다.
안녕하세요 \ models \ student.py
from ming import schema
from ming.odm import MappedClass
from ming.odm import FieldProperty, ForeignIdProperty
from hello.model import DBSession
Class student(MappedClass):
class __mongometa__:
session = DBSession
name = 'student'
_id = FieldProperty(schema.ObjectId)
name = FieldProperty(schema.String(required = True))
city = FieldProperty(schema.String(if_missing = ''))
address = FieldProperty(schema.String(if_missing = ''))
pincode = FieldProperty(schema.String(if_missing = ''))마지막으로이 모델을 hello \ models \ __ init__.py에 포함합니다.
# Import your model modules here.
from hello.model.auth import User, Group, Permission
from hello.model.student import student이러한 모델을 설정하려면 다음 기어 박스 명령을 실행하십시오.
Gearbox setup-app다음 기어 박스 명령으로 서버를 시작하십시오-
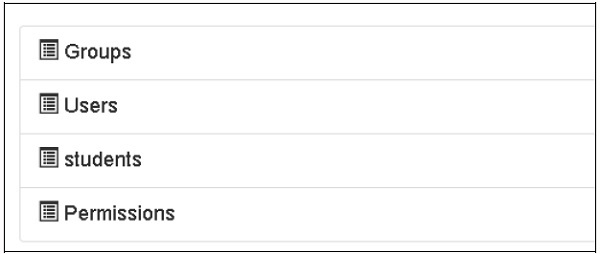
Gearbox serve –reload –debug이 응용 프로그램의 홈페이지를 엽니 다 (http://localhost:8080/)관리자 자격 증명으로 로그인하십시오. 이 응용 프로그램의 관리자 페이지에는 설정된 모델 목록이 표시됩니다. (관리자로 로그인, 비밀번호 managepass)

컬렉션 생성은 MongoDB 웹 인터페이스와 MongoDB 쉘에서도 확인할 수 있습니다.
ODMSession은 다음 기능을 사용하여 여러 데이터베이스 작업을 수행하는 데 사용됩니다.
- model.query.find()
- model.query.find_and_modify()
- model.remove()
- model.update()
- model.flush()
ToscoWidget 양식 디자인
이제 ToscoWidget 양식을 디자인하여 학생 데이터를 입력하고이를 학생 모델의 기본 테이블에 추가합니다.
다음은 studentform.py를 만드는 코드입니다.
안녕하세요 \ controllers \ studentform.py
import tw2.core as twc
import tw2.forms as twf
class StudentForm(twf.Form):
class child(twf.TableLayout):
name = twf.TextField(size = 20)
city = twf.TextField()
address = twf.TextArea("",rows = 5, cols = 30)
pincode = twf.NumberField()
action = '/save_record'
submit = twf.SubmitButton(value = 'Submit')애플리케이션의 Rootcontroller '/ add'URL에서 add () 함수를 호출하면 브라우저에서 위에 설계된 양식이 열립니다. 제출 버튼은 save_record () 함수를 호출합니다. 양식 데이터를 검색하여 학생 테이블에 저장하고 애플리케이션을 studentlist 템플릿을 노출하는 '/ listrec'URL로 리디렉션합니다.
이 활동에 대한 root.py는 다음과 같습니다.
Hello / controllers / root.py
from hello.lib.base import BaseController
from tg import expose, flash, redirect, request,url, lurl
from tg import redirect, validate
from hello import model
from hello.model import DBSession
from hello.model.student import student
from hello.controllers.studentform import StudentForm
class RootController(BaseController):
@expose()
def index(self):
return "<h1>Hello World</h1>"
@expose ("hello.templates.studentlist")
def listrec(self):
entries = student.query.find()
return dict(entries = entries)
@expose('hello.templates.studentform')
def add(self, *args, **kw):
return dict(page = 'studentform', form = StudentForm)
@expose()
def save_record(self, **kw):
newstudent = student(name = kw['name'],city = kw['city'],
address = kw['address'], pincode = kw['pincode'])
DBSession.flush()
flash(message = "new entry added successfully")
redirect("/listrec")다음 템플릿은 템플릿 폴더에 생성됩니다-
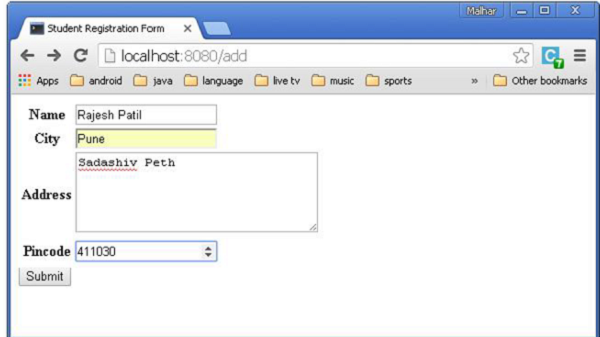
Hello \ templates \ studentform.html
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/" lang = "en">
<head>
<title>Student Registration Form</title>
</head>
<body>
<div id = "getting_started">
${form.display(value = dict(title = 'Enter data'))}
</div>
</body>
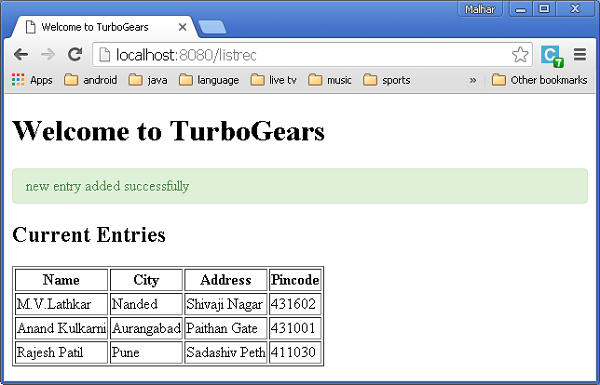
</html>Hello \ templates \ studentlist.html
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/">
<head>
<link rel = "stylesheet" type = "text/css" media = "screen"
href = ${tg.url('/css/style.css')}" />
<title>Welcome to TurboGears</title>
</head>
<body>
<h1>Welcome to TurboGears</h1>
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>
<h2>Current Entries</h2>
<table border = '1'>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pincode</th>
</tr>
</thead>
<tbody>
<py:for each = "entry in entries">
<tr>
<td>${entry.name}</td>
<td>${entry.city}</td>
<td>${entry.address}</td>
<td>${entry.pincode}</td>
</tr>
</py:for>
</tbody>
</table>
</body>
</html>서버를 다시 시작하고 다음을 입력하십시오. http://localhost:8080/add 브라우저에서-

데이터가 추가되고 제출 버튼을 누를 때마다 현재 항목 목록이 표시됩니다.