WebAssembly-WAT를 WASM으로 변환
이전 장에서 우리는 코드를 작성하는 방법을 보았습니다. .wat즉, WebAssembly 텍스트 형식입니다. WebAssembly 텍스트 형식은 브라우저 내에서 직접 작동하지 않으며 브라우저 내에서 작동하려면 WASM과 같은 바이너리 형식으로 변환해야합니다.
WAT에서 WASM
.WAT를 .WASM으로 변환 해 보겠습니다.
우리가 사용할 코드는 다음과 같습니다.
(module
(func $add (param $a i32) (param $b i32) (result i32)
get_local $a
get_local $b
i32.add
)
(export "add" (func $add))
)이제 이동 WebAssembly Studio에서 사용할 수 있습니다. https://webassembly.studio/.
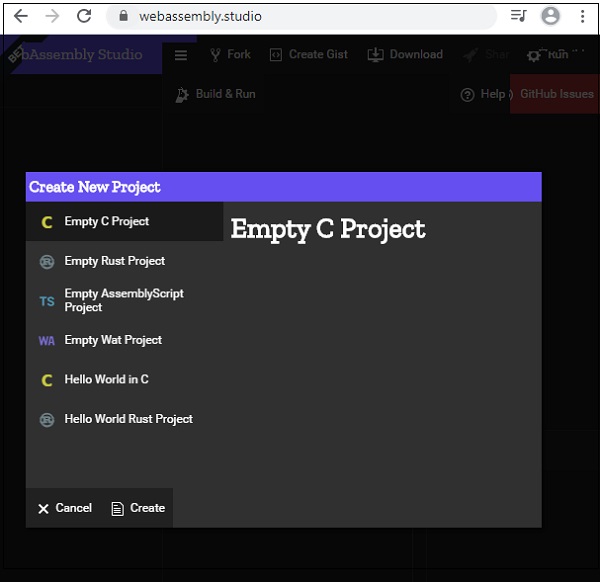
링크를 누르면 다음과 같은 내용이 표시됩니다.

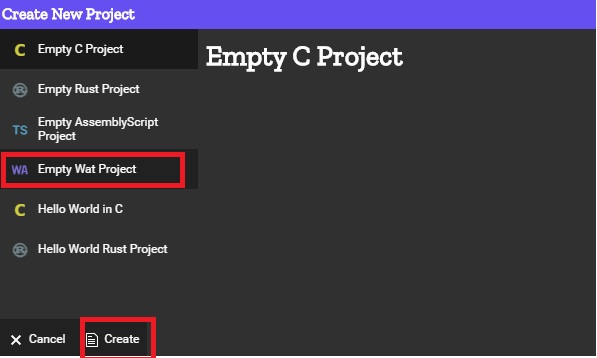
Empty Wat 프로젝트를 클릭하고 하단의 Create 버튼을 클릭합니다.

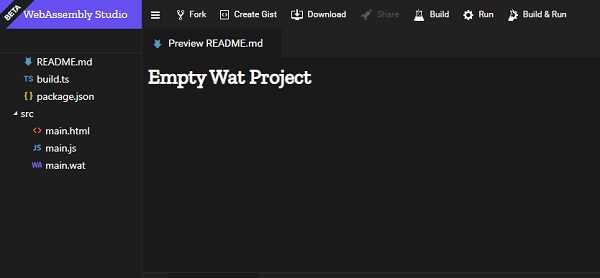
아래와 같이 빈 프로젝트로 이동합니다.

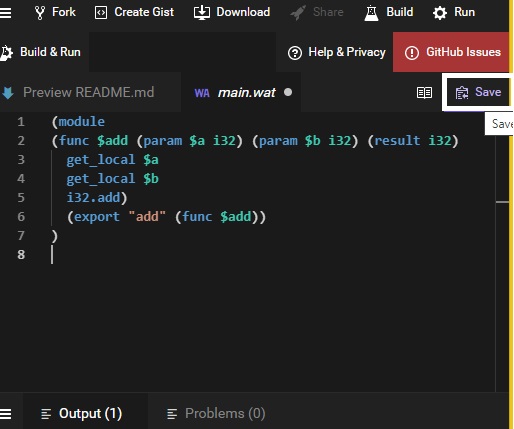
main.wat를 클릭하고 기존 코드를 자신의 것으로 바꾸고 저장 버튼을 클릭합니다.

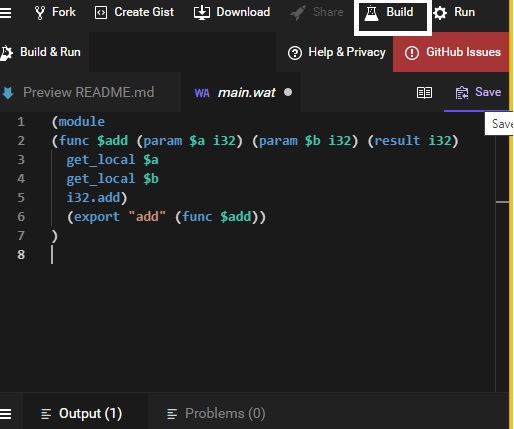
저장되면 빌드를 클릭하여 .wasm-

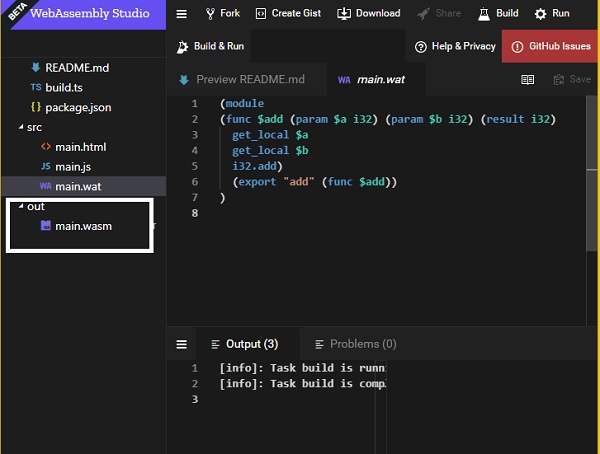
빌드가 성공하면 아래와 같이 생성 된 .wasm 파일을 볼 수 있습니다.

main.wasm 파일 아래로 내려 가서 .html 파일 내에서 사용하여 아래와 같이 출력을 확인하십시오.
예를 들어- add.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Add Function</title>
</head>
<body>
<script>
let sum;
fetch("main.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod)) .then(module => {
return new WebAssembly.Instance(module)
})
.then(instance => {
sum = instance.exports.add(10,40);
console.log("The sum of 10 and 40 = " +sum);
});
</script>
</body>
</html>코드에 표시된대로 함수 add가 내보내집니다. 전달 된 매개 변수는 2 개의 정수 값 10과 40이며 그 합계를 반환합니다.
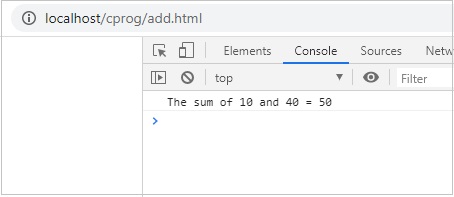
산출
출력이 브라우저에 표시됩니다.