WebAssembly-예
이 장에서는 WebAssembly와 관련된 예제를 설명합니다.
예 1
다음은 최대 요소를 얻는 C 프로그램의 예입니다-
void displaylog(int n);
/* function returning the max between two numbers */
int max(int num1, int num2) {
/* local variable declaration */ int result;
if (num1 > num2)
result = num1;
else result = num2;
displaylog(result);
return result;
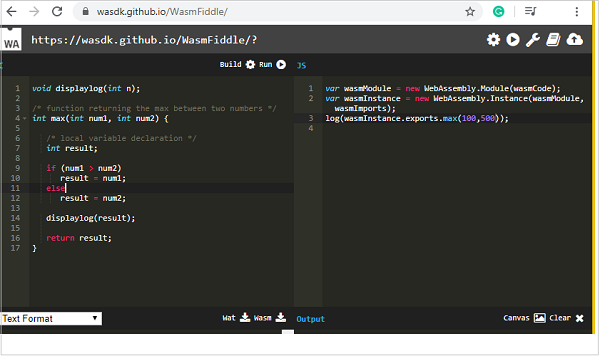
}wasm fiddle에서 코드를 컴파일하고 .wasm 및 .wat 코드를 다운로드하십시오.

Wat code
Wat 코드는 다음과 같습니다.
(module
(type $FUNCSIG$vi (func (param i32)))
(import "env" "displaylog" (func $displaylog (param i32)))
(table 0 anyfunc)
(memory $0 1)
(export "memory" (memory $0))
(export "max" (func $max))
(func $max (; 1 ;) (param $0 i32) (param $1 i32) (result i32)
(call $displaylog
(tee_local $0
(select
(get_local $0)
(get_local $1)
(i32.gt_s (get_local $0) (get_local $1))
)
)
)
(get_local $0)
)
).wasm 코드를 다운로드하고 아래와 같이 .html 파일에서 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const importObj = {
env: {
displaylog: n => alert("The max of (400, 130) is " +n)
}
};
fetch("testmax.wasm") .then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode);
console.log(finalcode.instance.exports.max(400,130));
});
</script>
</body>
</html>산출
출력은 다음과 같습니다.

예 2
다음은 주어진 숫자의 피보나치 시리즈를 가져 오는 C ++ 코드입니다.
#include <iostream>>
void displaylog(int n);
int fibonacciSeries(int number) {
int n1=0,n2=1,n3,i;
for(i=2;i<number;++i) {
n3=n1+n2; displaylog(n); n1=n2; n2=n3;
}
return 0;
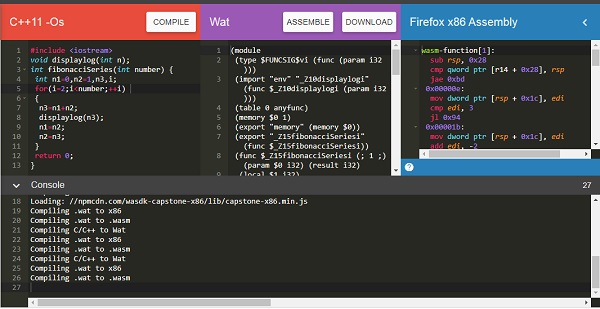
}wasm 탐색기를 사용하여 코드를 컴파일하고 있습니다. Wat와 Wasm을 다운로드하고 브라우저에서 동일하게 테스트하십시오.

아래에 언급 된 코드를 사용할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const importObj = {
env: { _Z10displaylogi: n => console.log(n) }
};
fetch("fib.wasm")
.then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode);
console.log(finalcode.instance.exports._Z15fibonacciSeriesi(10));
});
</script>
</body>
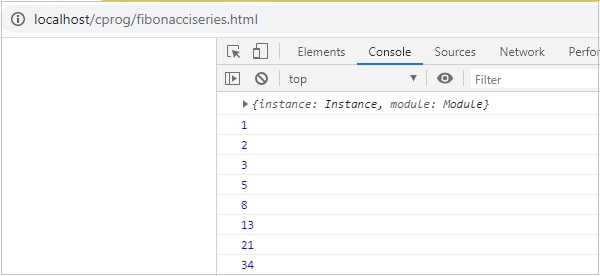
</html>산출
출력은 다음과 같습니다.

예제 3
다음은 주어진 배열에 요소를 추가하는 Rust 코드입니다.
fn add_array(x: i32) -> i32 {
let mut sum = 0;
let mut numbers = [10,20,30]; for i in 0..3 {
sum += numbers[i];
}
sum
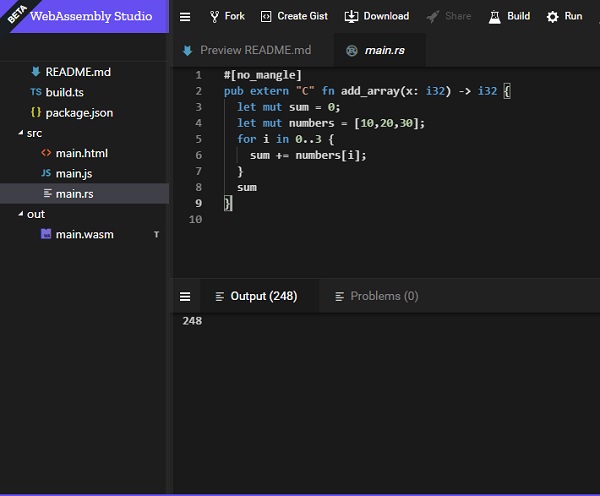
}RUST를 wasm으로 컴파일하기 위해 WebAssembly Studio를 사용할 것입니다.

코드를 빌드하고 wasm 파일을 다운로드하고 브라우저에서 동일하게 실행하십시오.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const importObj = {
env: {
}
};
fetch("add_array.wasm") .then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode);
console.log(finalcode.instance.exports.add_array());
});
</script>
</body>
</html>산출
출력은 다음과 같습니다.