WebAssembly-소개
WebAssembly는 2017 년에 처음 소개 된 WASM이라고도합니다. WebAssembly의 기원 뒤에있는 큰 기술 회사는 Google, Apple, Microsoft, Mozilla 및 W3C입니다.
소문은 WebAssembly가 더 빠른 실행으로 인해 Javascript를 대체 할 것이라는 점입니다.하지만 그렇지 않습니다. WebAssembly와 Javascript는 복잡한 문제를 해결하기 위해 함께 작동합니다.
WebAssembly의 필요성
지금까지 브라우저 내에서 성공적으로 작동 할 수있는 Javascript 만 있습니다. 자바 스크립트를 사용하는 브라우저에서 수행하기 어려운 매우 무거운 작업이 있습니다.
예를 들어 이미지 인식, CAD (Computer-Aided Design) 애플리케이션, 라이브 비디오 증강, VR 및 증강 현실, 음악 애플리케이션, 과학적 시각화 및 시뮬레이션, 게임, 이미지 / 비디오 편집 등이 있습니다.
WebAssembly는 더 빨리로드하고 실행할 수있는 바이너리 명령어가 포함 된 새로운 언어입니다. 위에서 언급 한 작업은 C, C ++, Rust 등과 같은 고급 언어로 쉽게 수행 할 수 있습니다. C, C ++, Rust에있는 코드를 컴파일하여 웹 브라우저에서 사용할 수있는 방법이 필요합니다. WebAssembly를 사용하여 동일한 작업을 수행 할 수 있습니다.
WebAssembly 코드가 브라우저 내부에로드 될 때. 그런 다음 브라우저는 프로세서가 이해할 수있는 시스템 형식으로 변환하는 작업을 처리합니다.
자바 스크립트의 경우 코드를 다운로드하고 구문 분석 한 후 컴퓨터 형식으로 변환해야합니다. 많은 시간이 소요되며 앞서 언급 한 것과 같은 무거운 작업의 경우 매우 느릴 수 있습니다.
WebAssembly 작업
C, C ++ 및 Rust와 같은 고급 언어는 바이너리 형식으로 컴파일됩니다. .wasm 및 텍스트 형식 .wat.

C, C ++ 및 Rust로 작성된 소스 코드는 다음과 같이 컴파일됩니다. .wasm컴파일러 사용. Emscripten SDK를 사용하여 C / C ++를 다음과 같이 컴파일 할 수 있습니다..wasm.
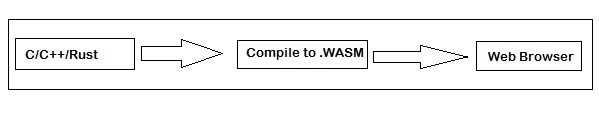
흐름은 다음과 같습니다-

C / C ++ 코드는 다음으로 컴파일 될 수 있습니다. .wasmEmscripten SDK 사용. 나중에.wasm 코드는 html 파일의 javascript를 사용하여 출력을 표시하는 데 사용할 수 있습니다.
WebAssembly의 주요 개념
주요 개념은 다음과 같습니다.
기준 치수
모듈은 브라우저에서 실행 가능한 기계어 코드로 컴파일되는 개체입니다. 모듈은 상태 비 저장이라고하며 창과 웹 작업자간에 공유 할 수 있습니다.
기억
WebAssembly의 메모리는 arraybuffer데이터를 보유하고 있습니다. Javascript API WebAssembly.memory ()를 사용하여 메모리를 할당 할 수 있습니다.
표
WebAssembly의 테이블은 WebAssembly 메모리 외부에 있으며 대부분 함수에 대한 참조를 포함하는 형식화 된 배열입니다. 함수의 메모리 주소를 저장합니다.
예
인스턴스는 브라우저 내에서 실행하기 위해 자바 스크립트에서 호출 할 수있는 내 보낸 모든 함수를 가질 개체입니다.