WebAssembly-유효성 검사
이 장에서는 .wasm 출력의 유효성을 검사하는 webassembly.validate () 함수에 대해 설명합니다. .wasm은 C, C ++ 또는 rust 코드를 컴파일 할 때 사용할 수 있습니다.
다음 도구를 사용하여 wasm 코드를 얻을 수 있습니다.
Wasm Fiddler, https://wasdk.github.io/WasmFiddle/
WebAssembly Explorer는 https://mbebenita.github.io/WasmExplorer/.
통사론
구문은 다음과 같습니다.
WebAssembly.validate(bufferSource);매개 변수
bufferSource− bufferSource에는 C, C ++ 또는 Rust 프로그램에서 가져온 바이너리 코드가 있습니다. typedarray 또는 ArrayBuffer의 형태입니다.
반환 값
이 함수는 .wasm 코드가 유효하면 true를 반환하고 그렇지 않으면 false를 반환합니다.
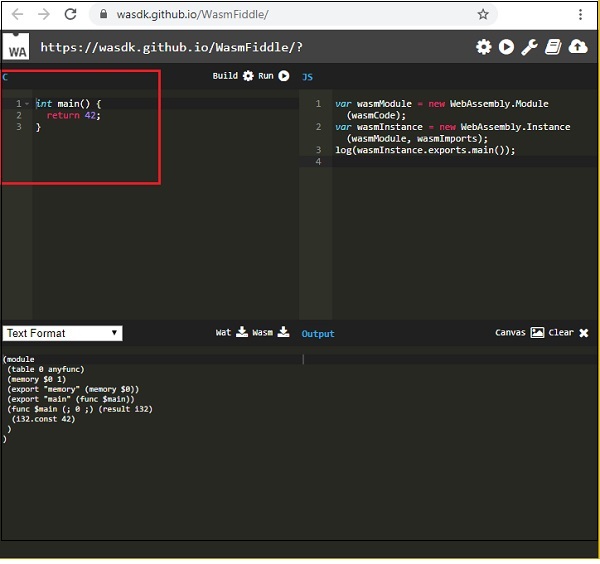
한 가지 예를 들어 보겠습니다. Wasm fiddler로 이동하십시오 .https://wasdk.github.io/WasmFiddle/, 선택한 C 코드와 wasm 코드를 입력하십시오.

빨간색으로 표시된 블록은 C 코드입니다. 중앙의 빌드 버튼을 클릭하여 코드를 실행합니다.

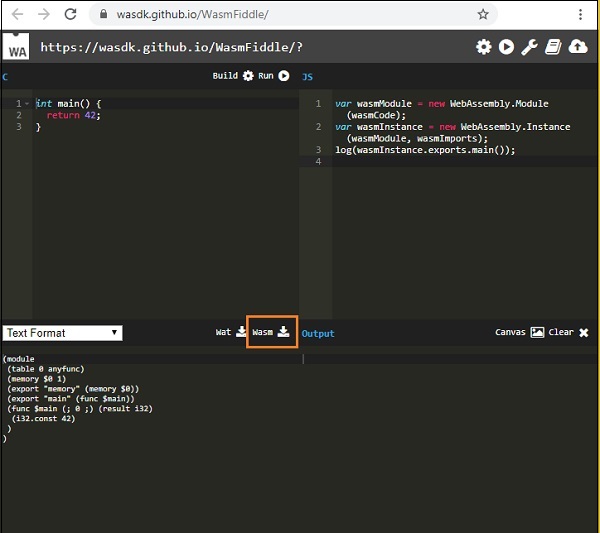
Wasm, 버튼을 클릭하여 .wasm 코드를 다운로드하십시오. 마지막에 .wasm을 저장하고 유효성 검사에 .wasm을 사용하십시오.
예
예를 들면 : validate.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Testing WASM validate()</title>
</head>
<body>
<script>
fetch('program.wasm').then(res => res.arrayBuffer() ).then(function(testbytes) {
var valid = WebAssembly.validate(testbytes);
if (valid) {
console.log("Valid Wasm Bytes!");
} else {
console.log("Invalid Wasm Code!");
}
});
</script>
</body>
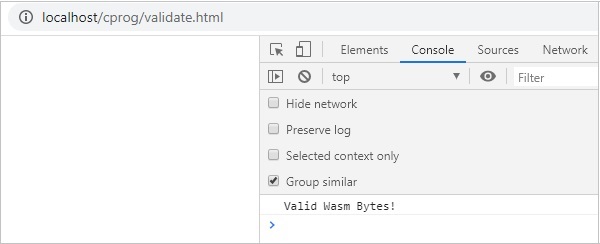
</html>위의 .html 파일을 다운로드 .wasm 파일과 함께 wamp 서버에 호스팅했습니다. 다음은 브라우저에서 테스트 할 때의 출력입니다.
산출
출력은 다음과 같습니다.