Zend 프레임 워크-작업 예제
이 장에서는 Zend Framework에서 완전한 MVC 기반 직원 애플리케이션을 만드는 방법을 배웁니다. 아래 단계를 따르십시오.
1 단계 : Module.php
먼저 – myapp / module / Employee / src / 디렉터리 내에 Employee 모듈을 만든 다음 ConfigProviderInterface 인터페이스를 구현해야합니다.
Module 클래스의 전체 코드는 다음과 같습니다.
<?php
namespace Employee;
use Zend\ModuleManager\Feature\ConfigProviderInterface;
class Module implements ConfigProviderInterface {
public function getConfig() {
return include __DIR__ . '/../config/module.config.php';
}
}2 단계 : composer.json
구성 Tutorial 모듈 composer.json 다음 코드를 사용하여 자동로드 섹션에서.
"autoload": {
"psr-4": {
"Application\\": "module/Application/src/",
"Tutorial\\": "module/Tutorial/src/",
"Employee\\": "module/Employee/src/"
}
}이제 composer update 명령을 사용하여 애플리케이션을 업데이트하십시오.
composer updateComposer 명령은 애플리케이션에 필요한 변경을 수행하고 아래 명령 프롬프트에 표시된대로 로그를 표시합니다.
Loading composer repositories with package information
Updating dependencies (including require-dev)
- Removing zendframework/zend-component-installer (0.3.0)
- Installing zendframework/zend-component-installer (0.3.1)
Downloading: 100%
- Removing zendframework/zend-stdlib (3.0.1)
- Installing zendframework/zend-stdlib (3.1.0)
Loading from cache
- Removing zendframework/zend-eventmanager (3.0.1)
- Installing zendframework/zend-eventmanager (3.1.0)
Downloading: 100%
- Removing zendframework/zend-view (2.8.0)
- Installing zendframework/zend-view (2.8.1)
Loading from cache
- Removing zendframework/zend-servicemanager (3.1.0)
- Installing zendframework/zend-servicemanager (3.2.0)
Downloading: 100%
- Removing zendframework/zend-escaper (2.5.1)
- Installing zendframework/zend-escaper (2.5.2)
Loading from cache
- Removing zendframework/zend-http (2.5.4)
- Installing zendframework/zend-http (2.5.5)
Loading from cache
- Removing zendframework/zend-mvc (3.0.1)
- Installing zendframework/zend-mvc (3.0.4)
Downloading: 100%
- Removing phpunit/phpunit (5.7.4)
- Installing phpunit/phpunit (5.7.5)
Downloading: 100%
Writing lock file
Generating autoload files3 단계 : Employee 모듈 용 module.config.php
다음 코드를 사용하여 myapp / module / Employee / config 아래에 모듈 구성 파일“module.config.php”를 생성합니다.
<?php
namespace Employee;
use Zend\ServiceManager\Factory\InvokableFactory;
use Zend\Router\Http\Segment;
return [
'controllers' => [
'factories' => [
Controller\EmployeeController::class => InvokableFactory::class,
],
],
'view_manager' => [
'template_path_stack' => ['employee' => __DIR__ . '/../view',],
],
];이제 애플리케이션 수준 구성 파일 (myapp / config / modules.config.php)에서 Employee 모듈을 구성합니다.
return ['Zend\Router', 'Zend\Validator', 'Application', 'Tutorial', 'Employee'];4 단계 : EmployeeController
AbstractActionController를 확장하여 새 PHP 클래스 인 EmployeeController를 만들고 myapp / module / Employee / src / Controller 디렉터리에 배치합니다.
전체 코드 목록은 다음과 같습니다.
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
class EmployeeController extends AbstractActionController {
public function indexAction() {
return new ViewModel();
}
}5 단계 : 라우터 구성
Employee 모듈에 세그먼트 경로를 추가하겠습니다. myapp / module / Employee / config에있는 직원 모듈 구성 파일 module.config.php를 업데이트합니다.
<?php
namespace Employee;
use Zend\ServiceManager\Factory\InvokableFactory;
use Zend\Router\Http\Segment;
return [
'controllers' => [
'factories' => [
Controller\EmployeeController::class => InvokableFactory::class,
],
],
'router' => [
'routes' => [
'employee' => [
'type' => Segment::class,
'options' => [
'route' => '/employee[/:action[/:id]]',
'constraints' => [
'action' => '[a-zA-Z][a-zA-Z0-9_-]*',
'id' => '[0-9]+',
],
'defaults' => [
'controller' => Controller\EmployeeController::class,
'action' => 'index',
],
],
],
],
],
'view_manager' => [
'template_path_stack' => [
'employee' => __DIR__ . '/../view',
],
],
];Employee 모듈에 대한 라우팅을 성공적으로 추가했습니다. 다음 단계는 Employee 애플리케이션에 대한보기 스크립트를 만드는 것입니다.
6 단계 : ViewModel 생성
myapp / module / Employee / view / employee / employee 디렉터리 아래에 "index.phtml"이라는 파일을 만듭니다.
파일에 다음 변경 사항을 추가하십시오-
<div class = "row content">
<h3>This is my first Zend application</h3>
</div>
Move to “EmployeeController.php” file and edit the following changes,
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
class EmployeeController extends AbstractActionController {
public function indexAction() {
return new ViewModel();
}
}마지막으로 Employee 모듈을 성공적으로 완료했습니다. 다음 URL을 사용하여 액세스 할 수 있습니다.http://localhost:8080/employee.
결과

다음 단계에서는 add, edit 과 delete직원 애플리케이션의 데이터 작업. 이러한 작업을 수행하려면 먼저 데이터베이스 모델을 만들어야합니다. 다음 단계에서 설명합니다.
7 단계 : 모델 생성
모듈에 Employee라는 모델을 만들어 보겠습니다. src directory. 일반적으로 모델은 Model 폴더 (myapp / module / Employee / src / Model / Employee.php) 아래에 그룹화됩니다.
<?php
namespace Employee\Model;
class Employee {
public $id; public $emp_name;
public $emp_job;
}8 단계 : MySQL 테이블
다음과 같은 데이터베이스 만들기 tutorials 다음 명령을 사용하여 로컬 MYSQL 서버에서-
create database tutorials;다음과 같은 이름의 테이블을 생성하겠습니다. employee 다음 SQL 명령을 사용하여 데이터베이스에서-
use tutorials;
CREATE TABLE employee (
id int(11) NOT NULL auto_increment,
emp_name varchar(100) NOT NULL,
emp_job varchar(100) NOT NULL,
PRIMARY KEY (id)
);데이터를 employee 다음 쿼리를 사용하는 테이블-
INSERT INTO employee (emp_name, emp_job) VALUES ('Adam', 'Tutor');
INSERT INTO employee (emp_name, emp_job) VALUES ('Bruce', 'Programmer');
INSERT INTO employee (emp_name, emp_job) VALUES ('David', 'Designer');9 단계 : 데이터베이스 구성 업데이트
글로벌 구성 파일 myapp / config / autoload / global.php를 필요한 데이터베이스 드라이브 정보로 업데이트하십시오.
return [
'db' => [
'driver' => 'Pdo',
'dsn' => 'mysql:dbname = tutorials;host=localhost',
'driver_options' => [PDO::MYSQL_ATTR_INIT_COMMAND => 'SET NAMES \'UTF8\''],
],
];이제 로컬 구성 파일 (myapp / config / autoload / local.php)에서 데이터베이스 자격 증명을 업데이트합니다. 이러한 방식으로 로컬 및 라이브 데이터베이스 연결 자격 증명을 분리 할 수 있습니다.
<?php
return array(
'db' => array('username' => '<user_name>', 'password' => '<password>',),
);10 단계 : exchangeArray 구현
Employee 모델에서 exchangeArray 함수를 구현합니다.
<?php
namespace Employee\Model;
class Employee {
public $id;
public $emp_name; public $emp_job;
public function exchangeArray($data) { $this->id = (!empty($data['id'])) ? $data['id'] : null;
$this->emp_name = (!empty($data['emp_name'])) ? $data['emp_name'] : null; $this->emp_job = (!empty($data['emp_job'])) ? $data['emp_job'] : null;
}
}11 단계 : TableGateway를 사용하여 직원 데이터 가져 오기
Model 폴더 자체에 EmployeeTable 클래스를 만듭니다. 다음 코드 블록에 정의되어 있습니다.
<?php
namespace Employee\Model;
use Zend\Db\TableGateway\TableGatewayInterface;
class EmployeeTable {
protected $tableGateway; public function __construct(TableGatewayInterface $tableGateway) {
$this->tableGateway = $tableGateway;
}
public function fetchAll() {
$resultSet = $this->tableGateway->select();
return $resultSet;
}
}12 단계 : EmployeeTable 클래스 구성
getServiceConfig () 메서드를 사용하여 Module.php 에서 직원 서비스 업데이트
<?php
namespace Employee;
use Zend\Db\Adapter\AdapterInterface;
use Zend\Db\ResultSet\ResultSet;
use Zend\Db\TableGateway\TableGateway;
use Zend\ModuleManager\Feature\ConfigProviderInterface;
class Module implements ConfigProviderInterface {
public function getConfig() {
return include __DIR__ . '/../config/module.config.php';
}
public function getServiceConfig() {
return [
'factories' => [
Model\EmployeeTable::class => function ( $container) {
$tableGateway = $container>get( Model\EmployeeTableGateway::class);
$table = new Model\EmployeeTable($tableGateway);
return $table; }, Model\EmployeeTableGateway::class => function ($container) {
$dbAdapter = $container->get(AdapterInterface::class);
$resultSetPrototype = new ResultSet(); $resultSetPrototype->setArrayObjectPrototype(new Model\Employee());
return new TableGateway('employee', $dbAdapter, null, $resultSetPrototype);
},
],
];
}
}13 단계 : 컨트롤러에 직원 서비스 추가
아래와 같이 myapp / module / config / module.config.php에서 Employee 모듈 구성의 컨트롤러 섹션을 업데이트하십시오.
'controllers' => [
'factories' => [
Controller\EmployeeController::class => function($container) { return new Controller\EmployeeController( $container->get(Model\EmployeeTable::class)
);
},
],
]14 단계 : EmployeeController의 생성자 추가
생성자 추가 EmployeeTable 인수로 다음 변경 사항을 편집하십시오.
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
use Employee\Model\Employee;
use Employee\Model\EmployeeTable;
class EmployeeController extends AbstractActionController {
private $table; public function __construct(EmployeeTable $table) {
$this->table = $table;
}
public function indexAction() {
$view = new ViewModel([ 'data' => $this->table->fetchAll(),
]);
return $view;
}
}15 단계 :보기 스크립트 "index.phtml"에 직원 정보 표시
파일로 이동- index.phtml 다음과 같이 변경하십시오.
<?php
$title = 'Employee application';
$this->headTitle($title);
?>
<table class="table">
<tr>
<th>Employee Name</th>
<th>Employee Job</th>
<th>Edit/Delete operations</th>
</tr>
<?php foreach ($data as $empdata) : ?>
<tr>
<td><?php echo $this->escapeHtml($empdata->emp_name);?></td>
<td><?php echo $this->escapeHtml($empdata->emp_job);?></td>
<td>
<a href="<?php echo $this->url('employee', array('action'=>'edit', 'id' =>$empdata->id));?>">Edit</a>
<a href="<?php echo $this->url('employee', array('action'=>'delete', 'id' => $empdata->id));?>">Delete</a>
</td>
</tr>
<?php endforeach; ?>
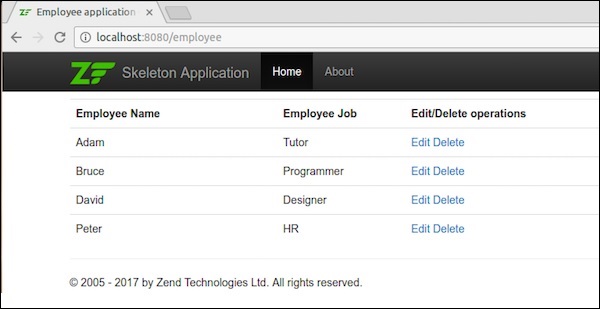
</table>이제 데이터베이스 모델을 성공적으로 생성했으며 애플리케이션 내에서 레코드를 가져올 수 있습니다.
URL을 사용하여 신청 요청- http://localhost:8080/employee.
결과

다음 단계에서는 insert, edit 과 delete 직원 모듈의 데이터 작업.
16 단계 : 직원 양식 만들기
라는 파일을 만듭니다. EmployeeForm.phpmyapp / module / Employee / src / Form 디렉토리에 있습니다. 아래 코드 블록에 설명되어 있습니다.
<?php
namespace Employee\Form;
use Zend\Form\Form;
class EmployeeForm extends Form {
public function __construct($name = null) { / / we want to ignore the name passed parent::__construct('employee'); $this->add(array(
'name' => 'id',
'type' => 'Hidden',
));
$this->add(array( 'name' => 'emp_name', 'type' => 'Text', 'options' => array( 'label' => 'Name', ), )); $this->add(array(
'name' => 'emp_job',
'type' => 'Text',
'options' => array(
'label' => 'Job',
),
));
$this->add(array(
'name' => 'submit',
'type' => 'Submit',
'attributes' => array(
'value' => 'Go',
'id' => 'submitbutton',
),
));
}
}17 단계 : 직원 모델 업데이트
직원 모델을 업데이트하고 InputFilterAwareInterface를 구현하십시오. myapp / module / Employee / src / Employee / Model 디렉터리로 이동하고 다음 변경 사항을Employee.phpfile.
<?php
namespace Employee\Model;
// Add these import statements
use Zend\InputFilter\InputFilter;
use Zend\InputFilter\InputFilterAwareInterface;
use Zend\InputFilter\InputFilterInterface;
class Employee implements InputFilterAwareInterface {
public $id;
public $emp_name; public $emp_job;
protected $inputFilter; public function exchangeArray($data) {
$this->id = (isset($data['id'])) ? $data['id'] : null; $this->emp_name = (isset($data['emp_name'])) ? $data['emp_name'] : null;
$this->emp_job = (isset($data['emp_job'])) ? $data['emp_job'] : null; } // Add content to these methods: public function setInputFilter(InputFilterInterface $inputFilter) {
throw new \Exception("Not used");
}
public function getInputFilter() {
if (!$this->inputFilter) { $inputFilter = new InputFilter();
$inputFilter->add(array( 'name' => 'id', 'required' => true, 'filters' => array( array('name' => 'Int'), ), )); $inputFilter->add(array(
'name' => 'emp_name',
'required' => true,
'filters' => array(
array('name' => 'StripTags'),
array('name' => 'StringTrim'),
),
'validators' => array(
array('name' => 'StringLength',
'options' => array(
'encoding' => 'UTF-8',
'min' => 1,
'max' => 50,
),
),
),
));
$inputFilter->add(array( 'name' => 'emp_job', 'required' => true, 'filters' => array( array('name' => 'StripTags'), array('name' => 'StringTrim'), ), 'validators' => array( array('name' => 'StringLength', 'options' => array( 'encoding' => 'UTF-8', 'min' => 1, 'max' => 50, ), ), ), )); $this->inputFilter = $inputFilter; } return $this->inputFilter;
}
}18 단계 : 직원 컨트롤러에 addAction 추가
다음 변경 사항을 EmployeeController 수업.
<?php
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
use Employee\Model\Employee;
use Employee\Model\EmployeeTable;
use Employee\Form\EmployeeForm;
public function addAction() {
$form = new EmployeeForm(); $form->get('submit')->setValue('Add');
$request = $this->getRequest();
if ($request->isPost()) { $employee = new Employee();
$form->setInputFilter($employee->getInputFilter());
$form->setData($request->getPost());
if ($form->isValid()) { $employee->exchangeArray($form->getData()); $this->table->saveEmployee($employee); // Redirect to list of employees return $this->redirect()->toRoute('employee');
}
}
return array('form' => $form);
}19 단계 : EmployeeTable 클래스에 저장 기능 추가
EmployeeTable 클래스에 myapp / module / Employee / src / Model / EmployeeTable.php 두 함수를 추가합니다.
public function getEmployee($id) {
$id = (int) $id;
$rowset = $this->tableGateway->select(array('id' => $id)); $row = $rowset->current(); if (!$row) {
throw new \Exception("Could not find row $id"); } return $row;
}
public function saveEmployee(Employee $employee) { $data = array (
'emp_name' => $employee->emp_name, 'emp_job' => $employee->emp_job,
);
$id = (int) $employee->id;
if ($id == 0) { $this->tableGateway->insert($data); } else { if ($this->getEmployee($id)) { $this->tableGateway->update($data, array('id' => $id));
} else {
throw new \Exception('Employee id does not exist');
}
}
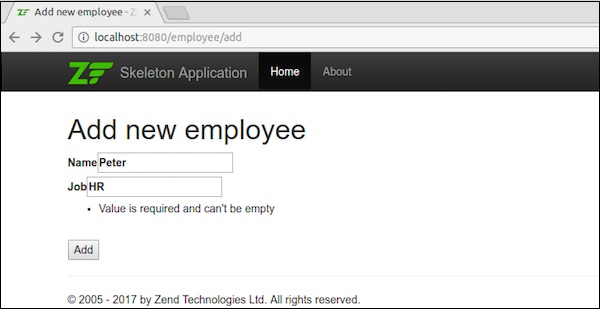
}20 단계 : AddAction 메서드 Add.phtml에 대한 View 스크립트 만들기
myapp / module / view / employee / employee의“Add.phtml”파일에 다음 변경 사항을 추가합니다.
<?php
$title = 'Add new employee'; $this->headTitle($title); ?> <h1><?php echo $this->escapeHtml($title); ?></h1> <?php $form->setAttribute('action', $this->url('employee', array('action' => 'add'))); $form->prepare();
echo $this->form()->openTag($form);
echo $this->formHidden($form->get('id'));
echo $this->formRow($form->get('emp_name'))."<br>";
echo $this->formRow($form->get('emp_job'))."<br>";
echo $this->formSubmit($form->get('submit'));
echo $this->form()->closeTag();
Request the application using the url, http://localhost:8080/employee/add결과

데이터가 추가되면 홈 페이지로 리디렉션됩니다.

21 단계 : 직원 레코드 편집
Employee 모듈에서 데이터 편집 작업을 수행하겠습니다. 다음 변경 사항을Employeecontroller.php.
public function editAction() {
$id = (int) $this->params()->fromRoute('id', 0); if (!$id) {
return $this->redirect()->toRoute('employee', array( 'action' => 'add' )); } try { $employee = $this->table->getEmployee($id);
} catch (\Exception $ex) { return $this->redirect()->toRoute('employee', array(
'action' => 'index'
));
}
$form = new EmployeeForm(); $form->bind($employee); $form->get('submit')->setAttribute('value', 'Edit');
$request = $this->getRequest();
if ($request->isPost()) { $form->setInputFilter($employee->getInputFilter()); $form->setData($request->getPost()); if ($form->isValid()) {
$this->table->saveEmployee($employee);
// Redirect to list of employees
return $this->redirect()->toRoute('employee'); } } return array('id' => $id, 'form' => $form,);
}여기에서 우리는 id, 일치하는 경로에있는 다음 편집 작업에 대한 직원 세부 정보를로드합니다.
22 단계 : Employee.php
이제 myapp / module / Employee / src / Employee / Model / 디렉토리에있는“Employee.php”파일에 다음 변경 사항을 추가하십시오.
public function getArrayCopy() {
return get_object_vars($this);
}여기서 Zend \ Stdlib \ Hydrator \ ArraySerializable은 모델에서 두 가지 메서드를 찾을 것으로 예상합니다. getArrayCopy() 과 exchangeArray().
여기서 exchangeArray ()는 반복에 사용됩니다. 이 함수는 직원 테이블의 데이터를 바인딩하는 데 사용됩니다.
이제보기 스크립트를 생성해야합니다. editAction().
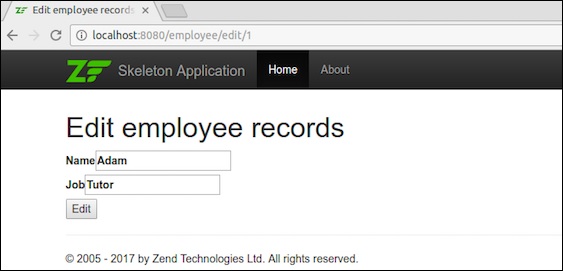
23 단계 : Edit.phtml 만들기
module / Employee / view / employee / employee / edit.phtml에보기 스크립트 파일을 만듭니다.
<?php
$title = 'Edit employee records'; $this->headTitle($title); ?> <h1><?php echo $this->escapeHtml($title); ?></h1> <?php $form = $this->form; $form->setAttribute('action', $this->url( 'employee', array('action' => 'edit', 'id' => $this->id,)
));
$form->prepare(); echo $this->form()->openTag($form); echo $this->formHidden($form->get('id')); echo $this->formRow($form->get('emp_name'))."<br>"; echo $this->formRow($form->get('emp_job'))."<br>"; echo $this->formSubmit($form->get('submit')); echo $this->form()->closeTag();직원 세부 정보 편집은 다음 스크린 샷에 나와 있습니다.

데이터가 편집되면 홈 페이지로 리디렉션됩니다.

24 단계 : deleteEmployee 메서드 추가
EmployeeTable 클래스 – myapp / module / Employee / src / Model / EmployeeTable.php에 deleteEmployee 메서드를 추가합니다.
public function deleteEmployee($id) { $this->tableGateway->delete(['id' => (int) $id]);
}25 단계 : 직원 레코드 삭제
이제 Employee 모듈에서 데이터 삭제 작업을 수행하겠습니다. 다음 방법을 추가하십시오.deleteAction EmployeeController 클래스에서.
public function deleteAction() {
$id = (int) $this->params()->fromRoute('id', 0); if (!$id) {
return $this->redirect()->toRoute('employee'); } $request = $this->getRequest(); if ($request->isPost()) {
$del = $request->getPost('del', 'No');
if ($del == 'Yes') { $id = (int) $request->getPost('id'); $this->table->deleteEmployee($id); } return $this->redirect()->toRoute('employee');
}
return array(
'id' => $id, 'employee' => $this->table->getEmployee($id)
);
}여기서 deleteEmployee () 메서드는 id 직원 목록 페이지 (홈 페이지)로 리디렉션됩니다.
이제 deleteAction () 메서드에 해당하는보기 스크립트를 생성 해 보겠습니다.
26 단계 :보기 스크립트 생성
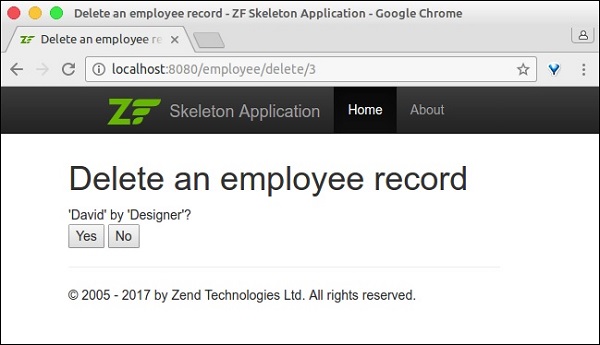
에 delete.phtml라는 이름의 파일을 생성 - MyApp를 / 모듈 / 직원 /보기 / 직원 / 직원 / delete.phtml을 그 안에 다음 코드를 추가합니다.
<?php
$title = 'Delete an employee record';
$this->headTitle($title);
?>
<h1><?php echo $this->escapeHtml($title); ?></h1>
'<?php echo $this->escapeHtml($employee->emp_name); ?>' by
'<?php echo $this->escapeHtml($employee->emp_job); ?&'?
<?php
$url = $this->url('employee', array('action' => 'delete', 'id' => $this->id,)); ?> <form action ="<?php echo $url; ?>" method = "post">
<div>
<input type = "hidden" name = "id" value = "<?php echo (int) $employee->id; ?>" />
<input type = "submit" name = "del" value = "Yes" />
<input type = "submit" name = "del" value = "No" />
</div>
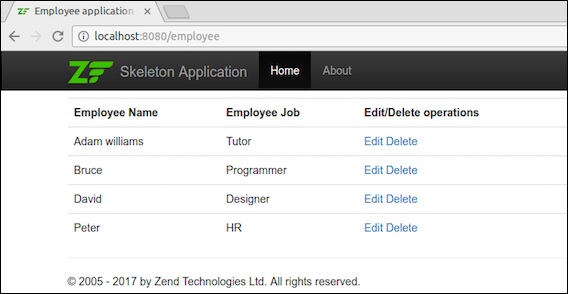
</form>이제 edit 링크를 클릭하면 결과는 다음 스크린 샷과 같습니다.
결과

필요한 모든 기능을 구현하여 Employee 모듈을 성공적으로 완료했습니다.
결론
현재 경쟁 환경에서 Zend 프레임 워크는 개발자가 최고의 자리에 있습니다. PHP 언어로 된 모든 프로그램 또는 모든 유형의 응용 프로그램에 대한 추상화를 제공합니다. 성숙 된 프레임 워크이며 최신 PHP 언어 기능을 지원합니다. 재미 있고 전문적이며 진화하며 현재 기술에 보조를 맞추고 있습니다.